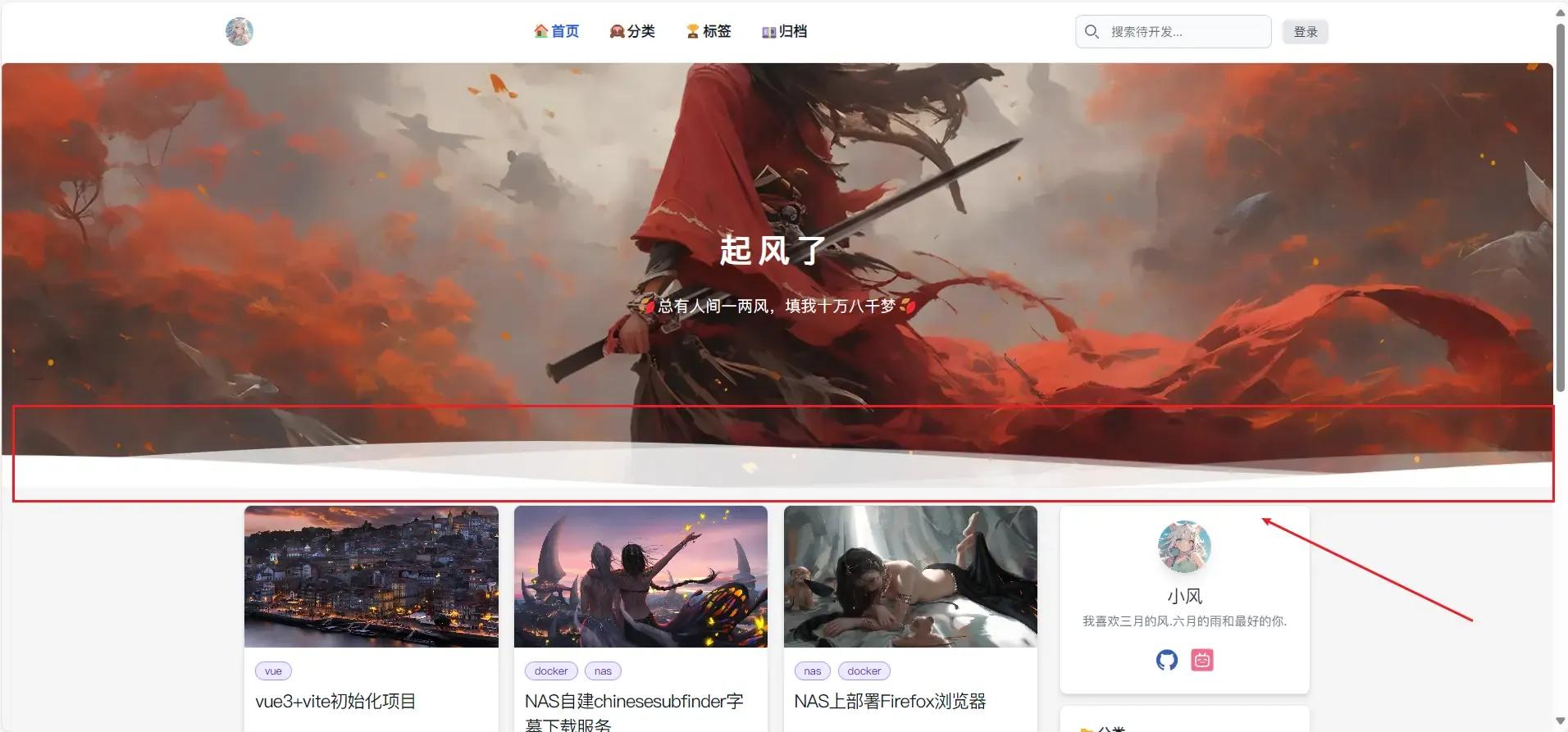
一般都加载页面底部或者banner图的底部,增加页面的视觉效果,非常好看
1.效果展示

2.代码实现
html部分
<div class="wave absolute inset-0 flex items-end justify-center">
<svg class="waves" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 24 150 28" preserveAspectRatio="none" shape-rendering="auto">
<defs>
<path id="gentle-wave" d="M-160 44c30 0 58-18 88-18s 58 18 88 18 58-18 88-18 58 18 88 18 v44h-352z" />
</defs>
<g class="parallax">
<use xlink:href="#gentle-wave" x="48" y="0" fill="rgba(255,255,255,0.7" />
<use xlink:href="#gentle-wave" x="48" y="3" fill="rgba(255,255,255,0.5)" />
<use xlink:href="#gentle-wave" x="48" y="5" fill="rgba(255,255,255,0.3)" />
<use xlink:href="#gentle-wave" x="48" y="7" fill="#fff" />
</g>
</svg>
</div>
-
absolute: 使这个 div 相对于其最近的非静态定位的祖先元素进行绝对定位。
-
inset-0: 使用 Tailwind CSS 的简写,表示 top, right, bottom, left 均为 0,即这个 div 会覆盖整个父容器的区域。
-
flex: 使用 Flexbox 布局。
-
items-end: 使 Flexbox 的子元素在交叉轴(垂直方向)的末端对齐。
-
justify-center: 使 Flexbox 的子元素在主轴(水平方向)的中心对齐。
css部分
.waves { position: relative; width: 100%; height: 4rem; margin-bottom: -7px; /*Fix for safari gap*/ `} /* 媒体检查手机端不展示 */ @media (max-width: 768px) { .waves { height: 40px; min-height: 40px; } .content { height: 30vh; } h1 { font-size: 24px; } }`
 51工具盒子
51工具盒子




