
WordPress右侧边栏添加彩色标签
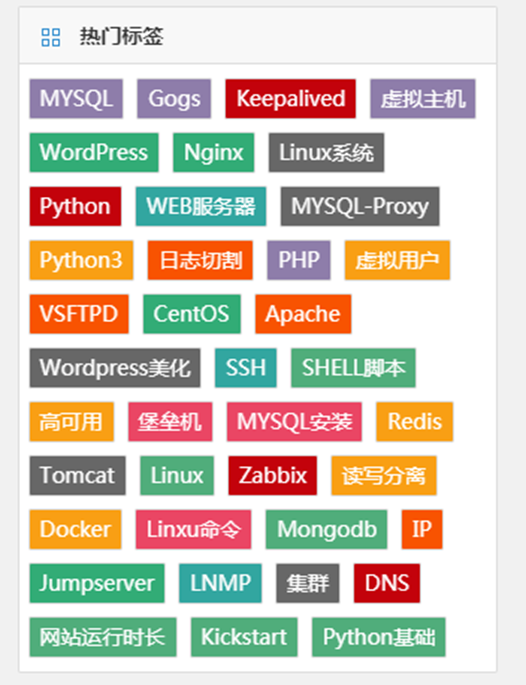
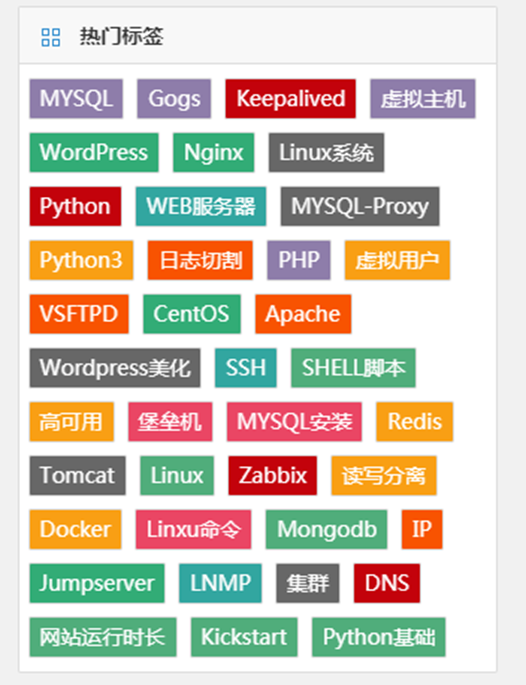
摘要玩WordPress建博客的朋友都知道标签的重要性,虽然知更鸟的Begin主题自动了非常不错的3D动态标签,不过仍然有人喜欢静态的标签,不过我今天给大家推荐的《右侧边栏添加彩色标签... ### 1、代码部署 风格一、凌乱派 [ 51工具盒子
51工具盒子

摘要玩WordPress建博客的朋友都知道标签的重要性,虽然知更鸟的Begin主题自动了非常不错的3D动态标签,不过仍然有人喜欢静态的标签,不过我今天给大家推荐的《右侧边栏添加彩色标签... ### 1、代码部署 风格一、凌乱派 [
摘要WordPress发展迅速,网站的类型已经从最初的技术型网站到现在拓展到社交、资讯、互动等综合型网站;登陆的第三方服务接口成了必不可少的注册环节;WordPress在发展中也出现了... ### Open Social 操作简单适用范围广;可操作性强;无第三方平台、无接口文件冗余; 功能特点 文章源自小柒网-https://www.yangxingzhen...

主题简介 HTML5+CSS3响应式布局,适合不同分辨率设备浏览,集成多种流行元素,图标字体,Retina(视网膜)显示,兼容IE6+、 Firefox、Chrome、Opera、Safari等主流浏览器。 [
摘要近期有站长网友看到我的小柒博客页脚处:网站稳定运行时长,感觉比较实用,便问我怎么实现的,现在就发布教程 ### 一、代码部署 代码一:(整天变色) 显示格式:本站已安全运行: 0 天 0 小时 0 分 00 秒(秒为跑秒)文章源自小柒网-https://www.yangxingzhen.cn/3575.html 注意修改11行 ("2017-12-14...

摘要如果想在WordPress文章的末尾,添加文章作者的相关信息,下面一段代码可以方便在文章中添加一个作者的信息框。 ### 一、代码部署 将代码添加到当前主题目录下functions.php文件中(修改前请备份) ``` function wp_author_info_box( $content ) { global $post; // 检测文章与文...

### 一、实现步骤: 1、找到主题目录下的functions.php文件(编辑前请备份) ``` function show_addr(){ $ip = $_SERVER["HTTP_X_FORWARDED_FOR"]; //获取当前位置的ip $res0 = file_get_contents("http://ip.taob...

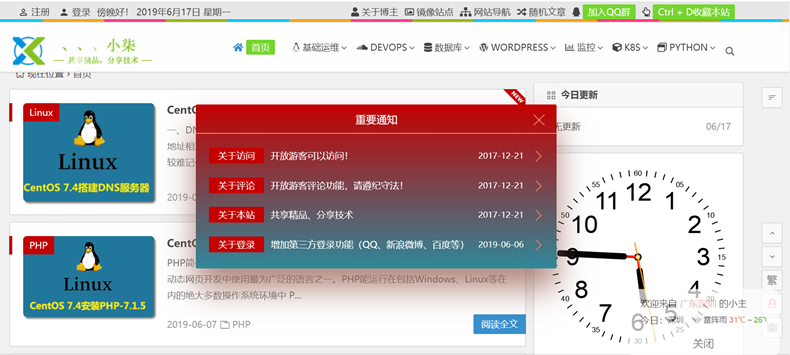
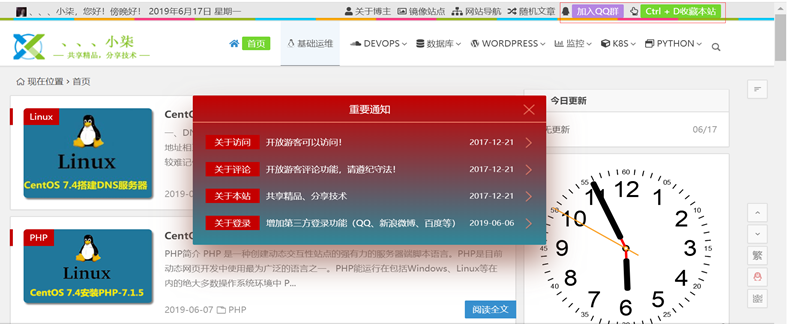
WrodPress 美化:给知更鸟主题添加重要公告首页弹窗提示功能 步骤如下:文章源自小柒网-https://www.yangxingzhen.cn/3459.html 1、代码下载文章源自小柒网-https://www.yangxingzhen.cn/3459.html 首先下载几个代码文件,分别按要求上传到自己主题的相应目录下:文章源自小柒网-https://www....

#添加代码到user-profile.php文件 1、打开主题目录下/inc/users/user-profile.php文件,查找以下代码(请仔细查找,不要全部复制进行查找,因为格式不同会提示查找不到。) 文章源自小柒网-https://www.yangxingzhen.cn/3448.html ``` <a href="#login" clas...

### 一、代码部署 1、添加css样式到外观--\>自定义--\>额外css ``` /* https://51tbox.com/ */ .mcnmq{background:#b485e2;color:#fff;padding:2px 8px;border- radius:2px}.mcnmw{background:#74d62f;color:#fff;p...

1、顶部导航部添加彩色条 #添加css样式到外观--\>自定义--\>额外css文章源自小柒网-https://www.yangxingzhen.cn/3433.html ``` /* 顶部导航部添加彩色条 */ #top-header { background: #e7e7e7 url(https://www.yangxingzhen.cn/images/...