摘要玩WordPress建博客的朋友都知道标签的重要性,虽然知更鸟的Begin主题自动了非常不错的3D动态标签,不过仍然有人喜欢静态的标签,不过我今天给大家推荐的《右侧边栏添加彩色标签...
1、代码部署
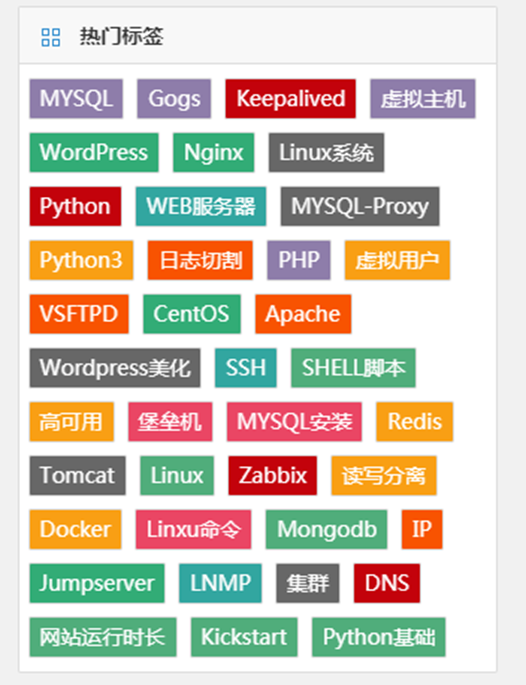
风格一、凌乱派
 文章源自小柒网-https://www.yangxingzhen.cn/3979.html
文章源自小柒网-https://www.yangxingzhen.cn/3979.html
代码如下:文章源自小柒网-https://www.yangxingzhen.cn/3979.html
发表评论 文章源自小柒网-https://www.yangxingzhen.cn/3979.html
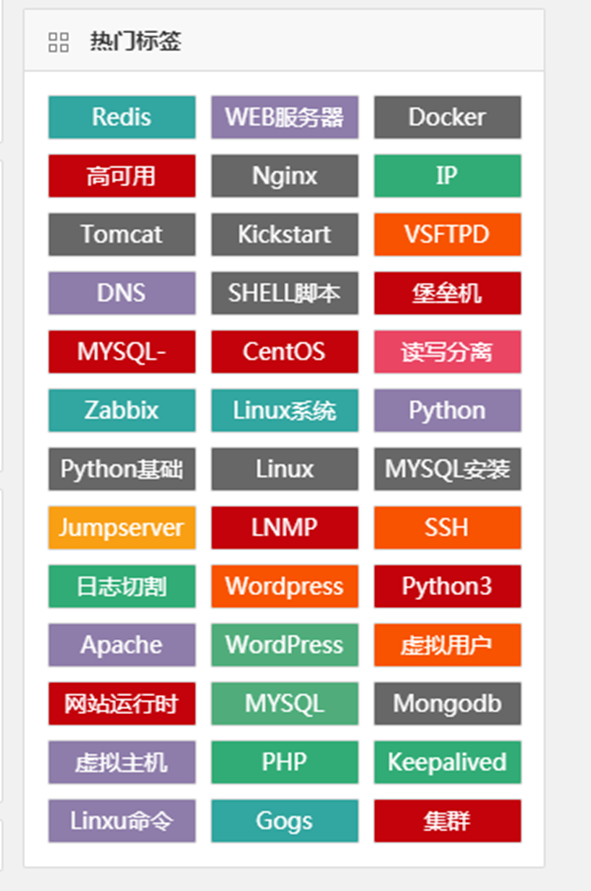
风格二、正经派
文章源自小柒网-https://www.yangxingzhen.cn/3979.html
 文章源自小柒网-https://www.yangxingzhen.cn/3979.html
文章源自小柒网-https://www.yangxingzhen.cn/3979.html
代码如下:文章源自小柒网-https://www.yangxingzhen.cn/3979.html
发表评论 文章源自小柒网-https://www.yangxingzhen.cn/3979.html
2、使用方法:
1、首先之前开启了3D标签的,先去后台→外观→主题选项→基本设置,取消3D标签。或在"热门标签"下面的"显示3D特效"。
文章源自小柒网-https://www.yangxingzhen.cn/3979.html
2、后台→外观→小工具→选择正文侧边栏,然后从左边拖拽:热门标签(小工具)放到正文侧边栏下面,显示数量33(凌乱派风格随便填,正经派建议是3的倍数,多少自己看着舒服就OK)
3、再从左边拖拽:增强文本(小工具)放到刚刚的"热门标签"下方。标题命名:彩色标签,然后复制上方任一风格的代码,放到"增强文本"(小工具)的内容框里面OK。
3、注意事项:有细心的站长会发现,使用后在热门标签下方会有个细长的白色框框(就是刚刚的"增强文本"小工具),怎么隐藏呢?
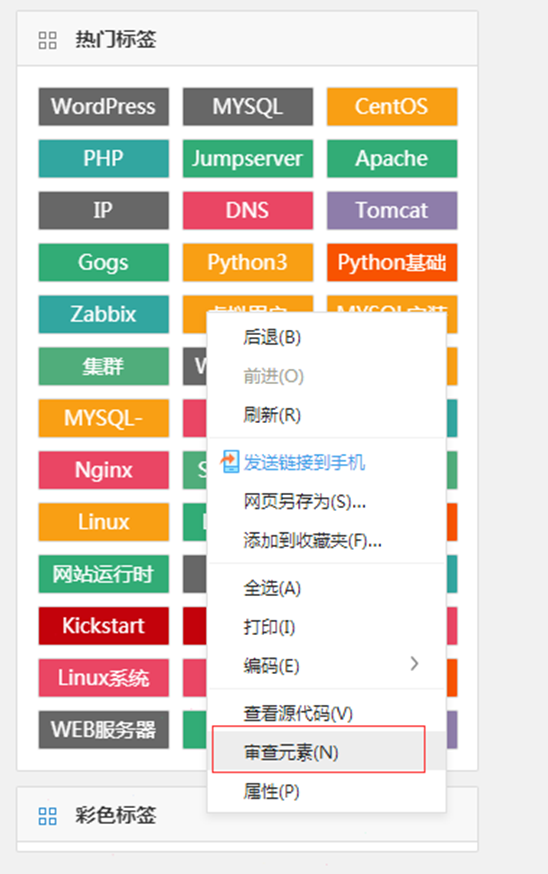
接着看图:
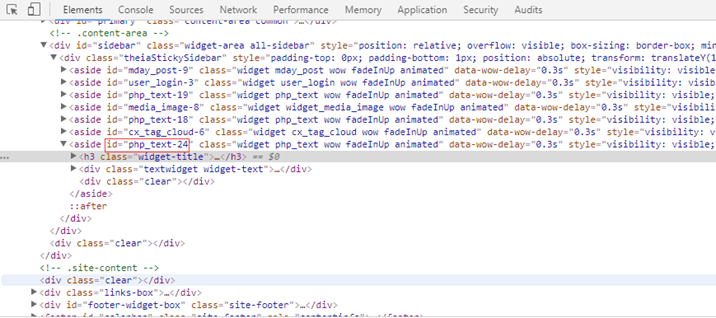
 如图所示,在这个"增强文本"小工具上面右键,然后点击"审查元素"
如图所示,在这个"增强文本"小工具上面右键,然后点击"审查元素"
 找到图中红色框中的ID(就是"增强文本"小工具的区位ID),复制下来,换掉上述2个风格代码中的红色部分php-text-24就OK啦!
找到图中红色框中的ID(就是"增强文本"小工具的区位ID),复制下来,换掉上述2个风格代码中的红色部分php-text-24就OK啦!
继续阅读
历史上的今天
6 月
23
 51工具盒子
51工具盒子