一、代码部署
1、添加css样式到外观-->自定义-->额外css
/* https://51tbox.com/ */
.mcnmq{background:#b485e2;color:#fff;padding:2px 8px;border-
radius:2px}.mcnmw{background:#74d62f;color:#fff;padding:2px 8px;border-radius:2px}
2、在把调用代码到你想要添加的地方,如菜单
#调用代码文章源自小柒网-https://www.yangxingzhen.cn/3440.html
<span class="mcnmq"> 导航 </span>文章源自小柒网-https://www.yangxingzhen.cn/3440.html
<span class="mcnmw"> 导航 </span>文章源自小柒网-https://www.yangxingzhen.cn/3440.html
注意:"mcnmq"和"mcnmw"要隔开用,否则出来的菜单效果就是一个颜色文章源自小柒网-https://www.yangxingzhen.cn/3440.html
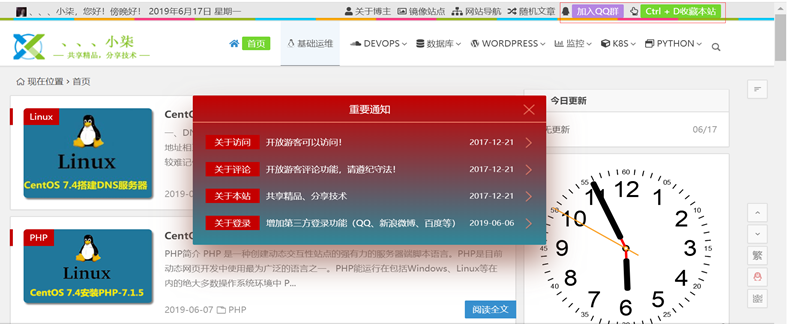
效果图:文章源自小柒网-https://www.yangxingzhen.cn/3440.html
 文章源自小柒网-https://www.yangxingzhen.cn/3440.html 文章源自小柒网-https://www.yangxingzhen.cn/3440.html
文章源自小柒网-https://www.yangxingzhen.cn/3440.html 文章源自小柒网-https://www.yangxingzhen.cn/3440.html
历史上的今天
6 月
18
 51工具盒子
51工具盒子