
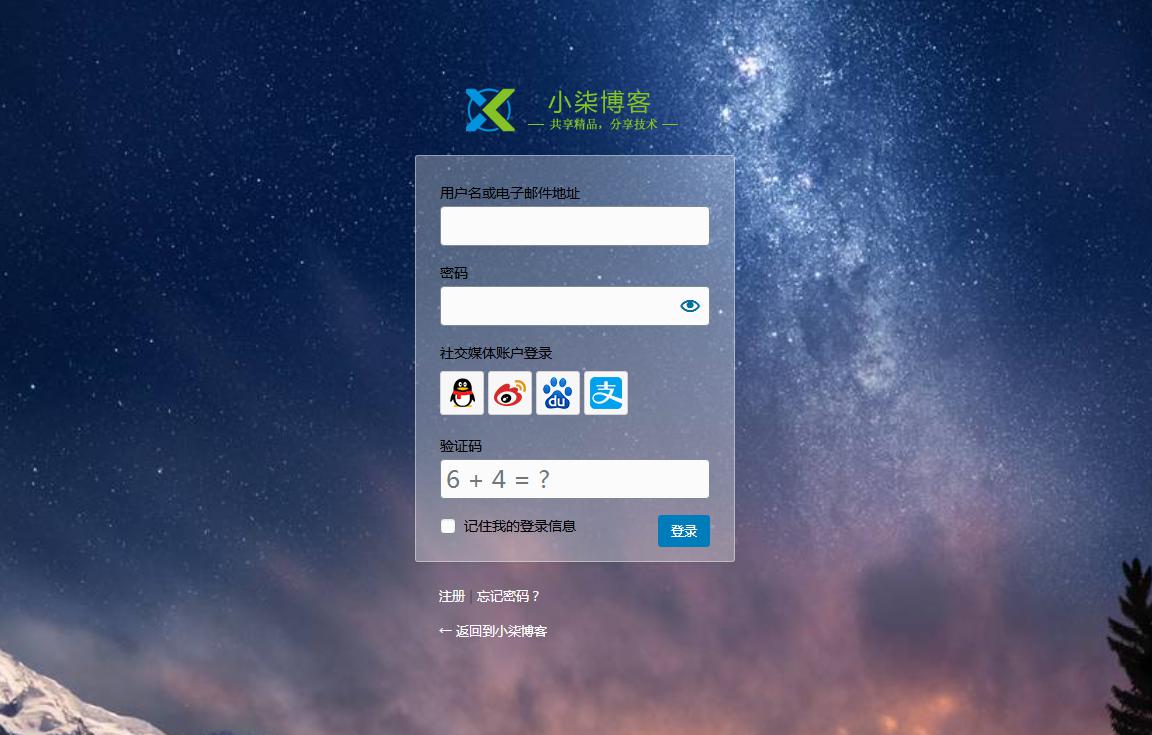
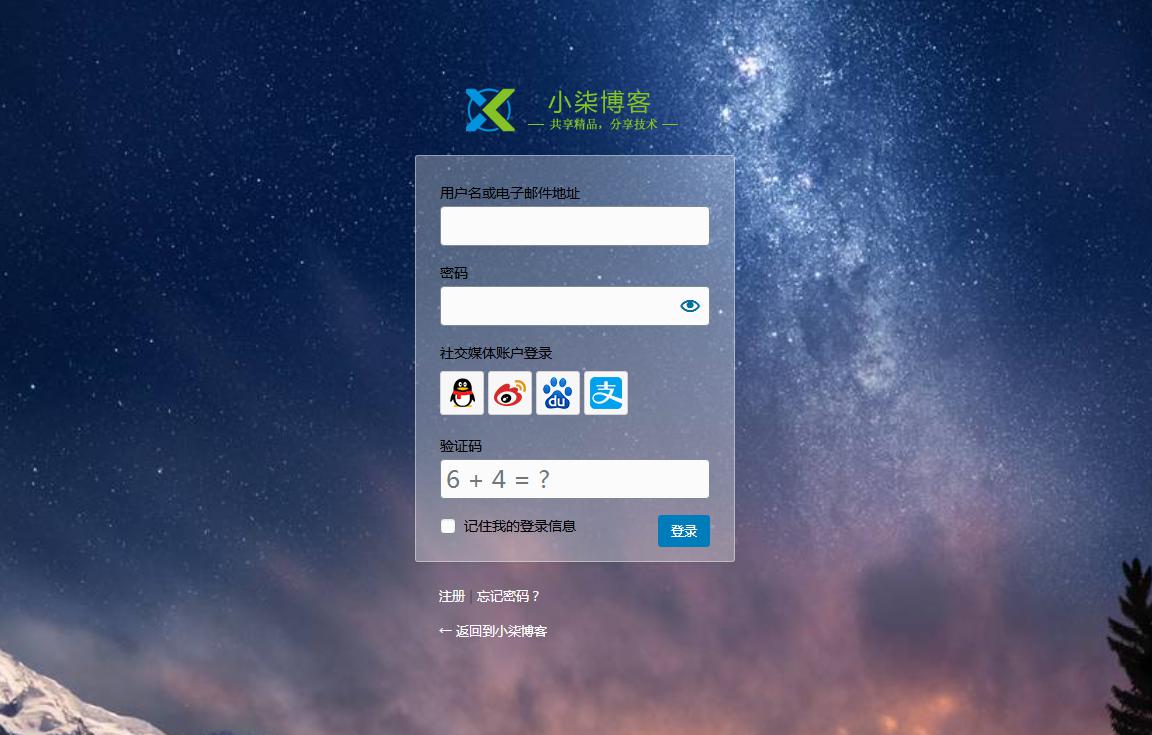
WordPress后台登录添加算术验证码
给WordPress网站[登录](https://www.mom1.cn/tag/%e7%99%bb%e5%bd%95/)添加[验证码](https://www.mom1.cn/tag/%e9%aa%8c%e8%af%81%e7%a0%81/)功能在一定程度上可以有效减少机器人软件暴力破解暴力登录,对于wordpress程序可以有很多相关插件可以实现,不过这么简单的功能其实没有...
 51工具盒子
51工具盒子

给WordPress网站[登录](https://www.mom1.cn/tag/%e7%99%bb%e5%bd%95/)添加[验证码](https://www.mom1.cn/tag/%e9%aa%8c%e8%af%81%e7%a0%81/)功能在一定程度上可以有效减少机器人软件暴力破解暴力登录,对于wordpress程序可以有很多相关插件可以实现,不过这么简单的功能其实没有...

一、下载activate-power-mode.zip文件(下载链接在末尾),上传到网站目录 二、代码调用 找到主题的footer.php(编辑前请备份)文件,添加以下代码即可 ``` <?php if (is_single() || is_page() ) { ?> <script src="<?php%20bloginfo('...

一、下载js文件压缩包(下载链接在末尾) 下载好后解压放到你主题的根目录下。 二、找到WordPress主题的footer.php文件(编辑之前请备份),在末尾\</body\>上方(这样可以最后加载特效,以免影响其他内容的访问速度),添加以下代码: ``` <!-- 添加下雪特效 --> <script type="text/ja...

一、部署JS代码(将以下代码保存为js文件,文件名:love.js,然后直接引入使用,点击页面任意位置就可以看到效果了) ``` (function(window,document,undefined){ var hearts = []; window.requestAnimationFrame = (function(){ return window.requestAnim...

一、代码部署 复制下面的代码放到:后台→外观→主题选项→定制风格→自定义样式 二、代码如下: ``` /* 导航菜单鼠标划过两种颜色变幻效果 */ #site-nav .down-menu>li>a:hover{height:88px;border-bottom:88px solid #b485e2}#site-nav .down-menu a{heig...

摘要玩WordPress建博客的朋友都知道标签的重要性,虽然知更鸟的Begin主题自动了非常不错的3D动态标签,不过仍然有人喜欢静态的标签,不过我今天给大家推荐的《右侧边栏添加彩色标签... ### 1、代码部署 风格一、凌乱派 [
摘要WordPress发展迅速,网站的类型已经从最初的技术型网站到现在拓展到社交、资讯、互动等综合型网站;登陆的第三方服务接口成了必不可少的注册环节;WordPress在发展中也出现了... ### Open Social 操作简单适用范围广;可操作性强;无第三方平台、无接口文件冗余; 功能特点 社交登陆:腾讯QQ、微博、微信、豆瓣、谷歌、微软、Facebo...

主题简介 HTML5+CSS3响应式布局,适合不同分辨率设备浏览,集成多种流行元素,图标字体,Retina(视网膜)显示,兼容IE6+、 Firefox、Chrome、Opera、Safari等主流浏览器。 [
摘要近期有站长网友看到我的小柒博客页脚处:网站稳定运行时长,感觉比较实用,便问我怎么实现的,现在就发布教程 ### 一、代码部署 代码一:(整天变色) 显示格式:本站已安全运行: 0 天 0 小时 0 分 00 秒(秒为跑秒) 注意修改11行 ("2017-12-14")为你的时间 登录 <br /> 效果图: [
摘要如果想在WordPress文章的末尾,添加文章作者的相关信息,下面一段代码可以方便在文章中添加一个作者的信息框。 ### 一、代码部署 将代码添加到当前主题目录下functions.php文件中(修改前请备份) ``` function wp_author_info_box( $content ) { global $post; // 检测文章与文...