以前学习ASP.NET MVC时,学习与应用,操作过数据显示,添加,编辑,更新和删除等功能。
很多方法是相通的,看自己是怎样来进行方便,快捷,高效率。
今天Insus.NET写的练习,是直接对绑定在Table的数据进行更新,删除。
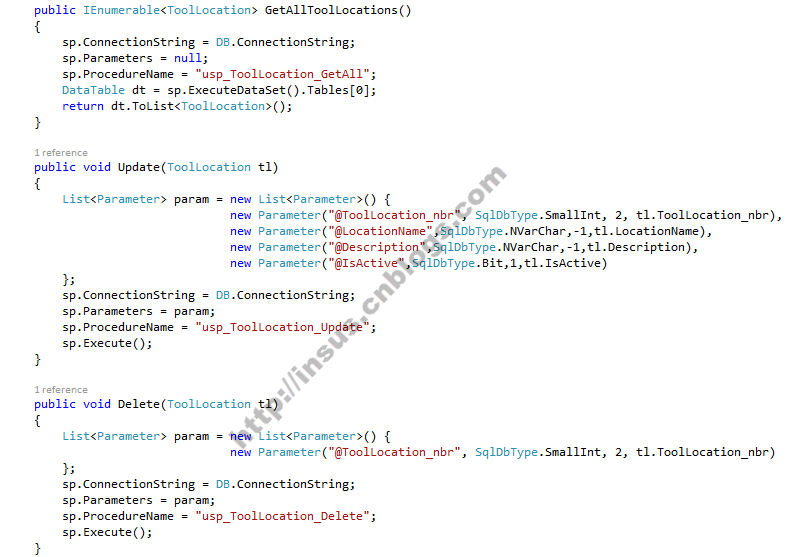
在项目中,创建一个实体,也就是说,对数据库时行通信,对数据进行操作:
public IEnumerable<ToolLocation> GetAllToolLocations()
{
sp.ConnectionString = DB.ConnectionString;
sp.Parameters = null;
sp.ProcedureName = "usp_ToolLocation_GetAll";
DataTable dt = sp.ExecuteDataSet().Tables[0];
return dt.ToList<ToolLocation>();
}
public void Update(ToolLocation tl)
{
List<Parameter> param = new List<Parameter>() {
new Parameter("@ToolLocation_nbr", SqlDbType.SmallInt, 2, tl.ToolLocation_nbr),
new Parameter("@LocationName",SqlDbType.NVarChar,-1,tl.LocationName),
new Parameter("@Description",SqlDbType.NVarChar,-1,tl.Description),
new Parameter("@IsActive",SqlDbType.Bit,1,tl.IsActive)
};
sp.ConnectionString = DB.ConnectionString;
sp.Parameters = param;
sp.ProcedureName = "usp_ToolLocation_Update";
sp.Execute();
}
public void Delete(ToolLocation tl)
{
List<Parameter> param = new List<Parameter>() {
new Parameter("@ToolLocation_nbr", SqlDbType.SmallInt, 2, tl.ToolLocation_nbr)
};
sp.ConnectionString = DB.ConnectionString;
sp.Parameters = param;
sp.ProcedureName = "usp_ToolLocation_Delete";
sp.Execute();
}
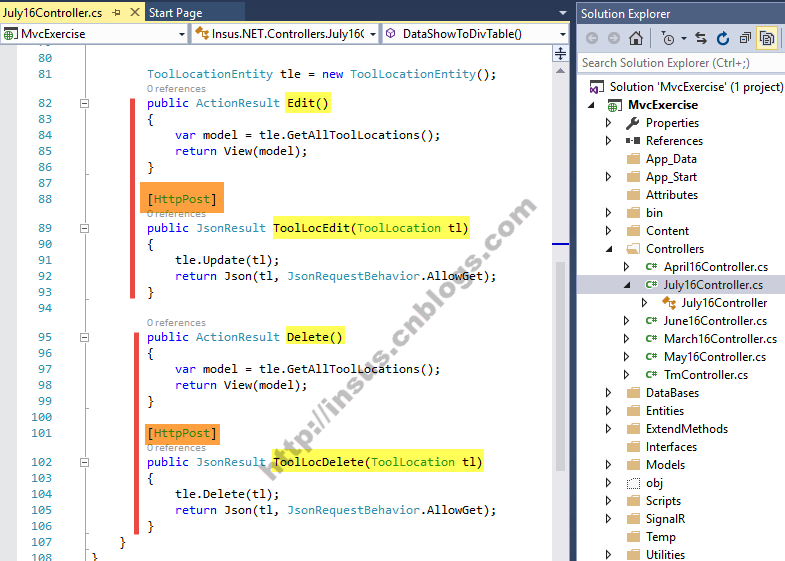
在项目的控制器中:
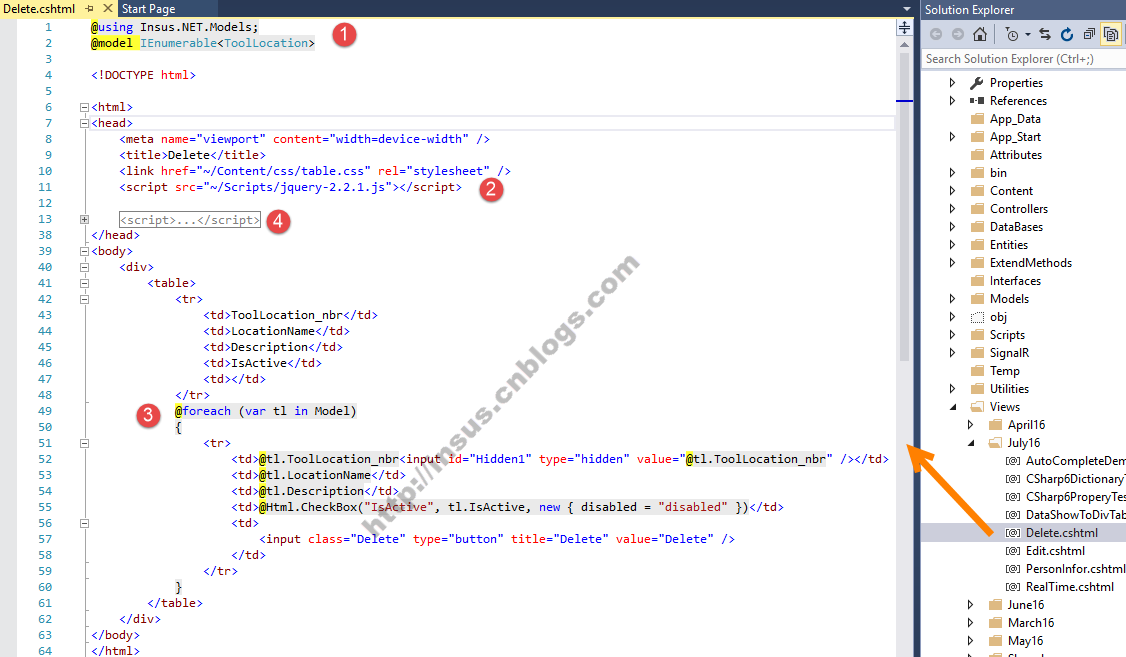
创建视图,并绑定数据:
@using Insus.NET.Models;
@model IEnumerable<ToolLocation>
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Edit</title>
<link href="~/Content/css/table.css" rel="stylesheet" />
<script src="~/Scripts/jquery-2.2.1.js"></script>
</head>
<body>
<div>
<table>
<tr>
<td>ToolLocation_nbr</td>
<td>LocationName</td>
<td>Description</td>
<td>IsActive</td>
<td></td>
</tr>
@foreach (var tl in Model)
{
<tr>
<td>@tl.ToolLocation_nbr<input id="Hidden1" type="hidden" value="@tl.ToolLocation_nbr" /></td>
<td>@Html.TextBox("LocationName", tl.LocationName)</td>
<td>@Html.TextBox("Description", tl.Description) </td>
<td>@Html.CheckBox("IsActive", tl.IsActive)</td>
<td>
<input class="Update" type="button" title="Update" value="Update" />
</td>
</tr>
}
</table>
</div>
</body>
</html>
Source Code
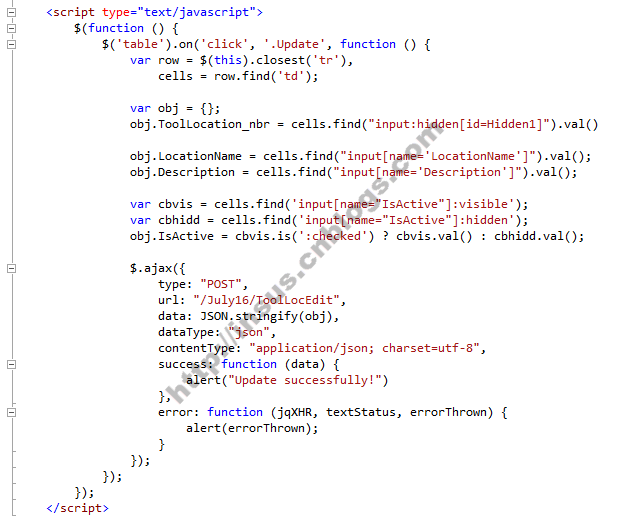
上面步骤#4的jQuery代码:
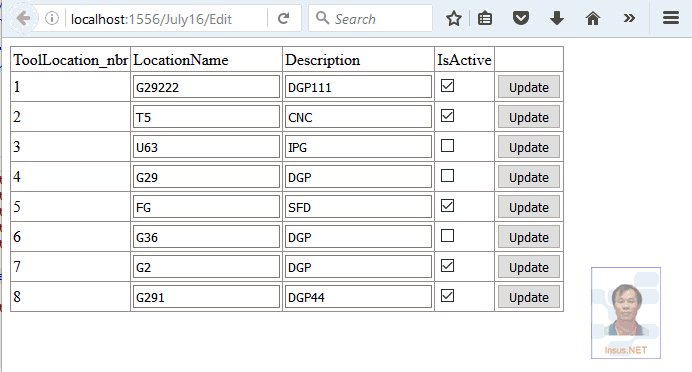
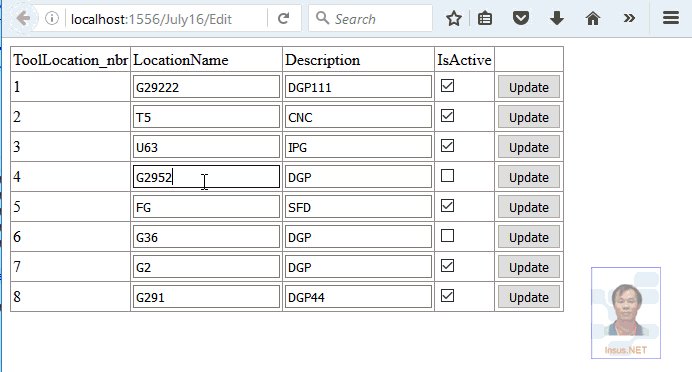
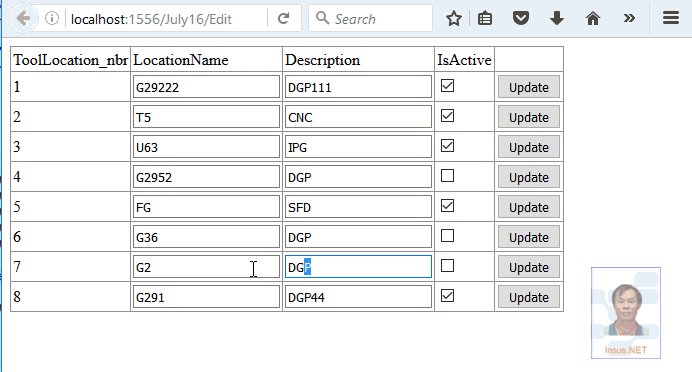
运行一下,看看效果:
上面是对数据进行更新的功能,下面的实现,是对Table内的数据删除。
@using Insus.NET.Models;
@model IEnumerable<ToolLocation>
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Delete</title>
<link href="~/Content/css/table.css" rel="stylesheet" />
<script src="~/Scripts/jquery-2.2.1.js"></script>
</head>
<body>
<div>
<table>
<tr>
<td>ToolLocation_nbr</td>
<td>LocationName</td>
<td>Description</td>
<td>IsActive</td>
<td></td>
</tr>
@foreach (var tl in Model)
{
<tr>
<td>@tl.ToolLocation_nbr<input id="Hidden1" type="hidden" value="@tl.ToolLocation_nbr" /></td>
<td>@tl.LocationName</td>
<td>@tl.Description</td>
<td>@Html.CheckBox("IsActive", tl.IsActive, new { disabled = "disabled" })</td>
<td>
<input class="Delete" type="button" title="Delete" value="Delete" />
</td>
</tr>
}
</table>
</div>
</body>
</html>
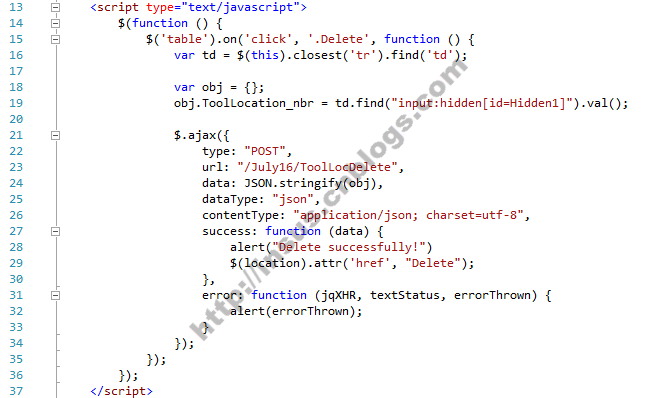
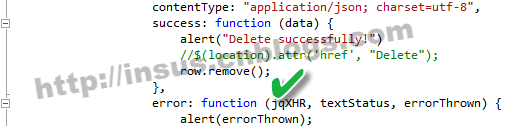
上面标记#4的jQuery代码,即是删除的核心功能:
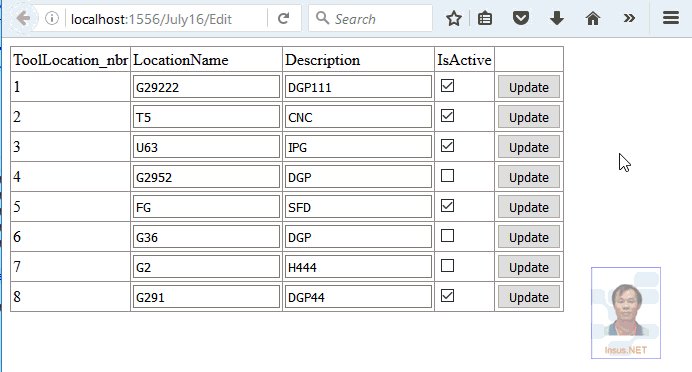
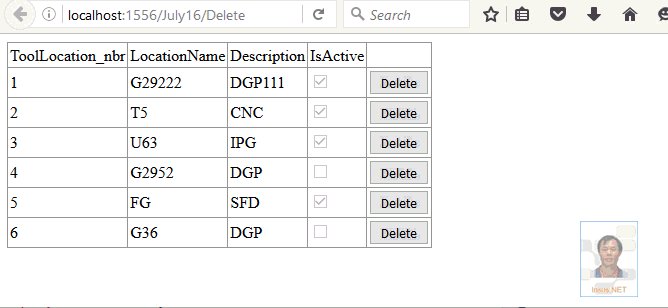
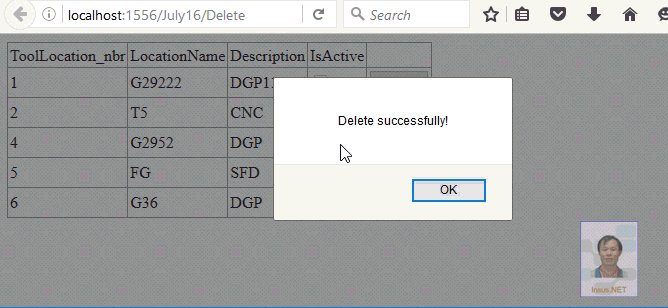
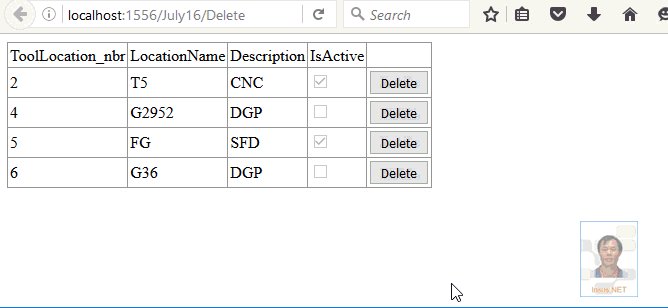
运行程序,看看删除的效果:
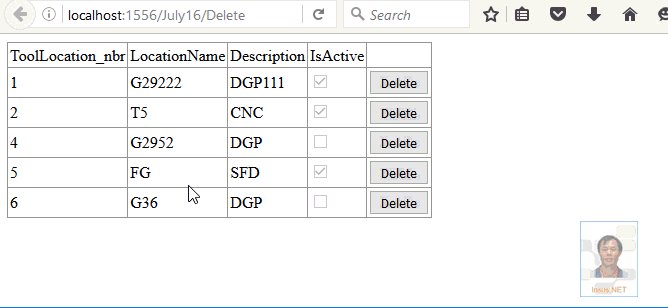
删除成功之后,我们不必重导向,只需要删除这行html即可,来达到:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 51工具盒子
51工具盒子