摘要近期有站长网友看到我的小柒博客页脚处:网站稳定运行时长,感觉比较实用,便问我怎么实现的,现在就发布教程
一、代码部署
代码一:(整天变色)
显示格式:本站已安全运行: 0 天 0 小时 0 分 00 秒(秒为跑秒)
注意修改11行 ("2017-12-14")为你的时间
登录
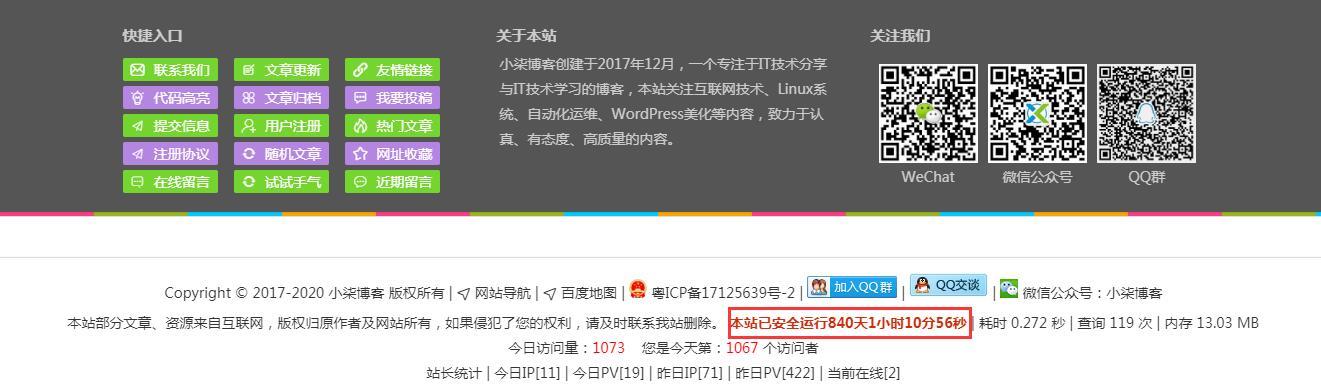
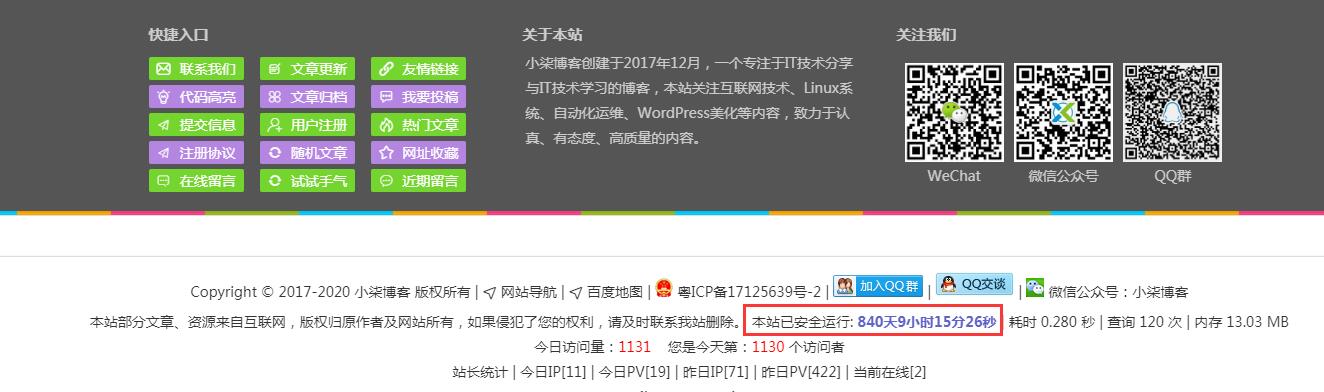
效果图:
代码二:(时间变色)
显示格式:本站已安全运行: 0 天 0 小时 0 分 00 秒(秒为跑秒)
注意修改6行 ("12-14-2017 00:00:00")为你的时间
登录
效果图:
代码三:(时间变色)
显示格式:小柒博客已稳定运行: 0 天 0 小时 0 分 00 秒(秒为跑秒)
注意修改25行 ("2017,12,14,00,00,00")为你的时间
登录
#找到wp-content/themes目录下的footer.php文件(编辑之前请备份),用Notepad++打开footer.php(注意:修改代码中的建站时间为你自己的)
添加以下代码的上一行即可。
</div><!-- .site-info -->
效果图:
另外,附上另外一段效果代码
注:这段代码同样放到footer.php中(以上代码下面即可)
<?php printf(' | 耗时 %.3f 秒 | 查询 %d 次 | 内存 %.2f MB',timer_stop( 0, 3 ),get_num_queries(),memory_get_peak_usage() / 1024 / 1024);?>
效果图:
历史上的今天
6 月
18
 51工具盒子
51工具盒子