
【前端】使用JS实现无限debugger
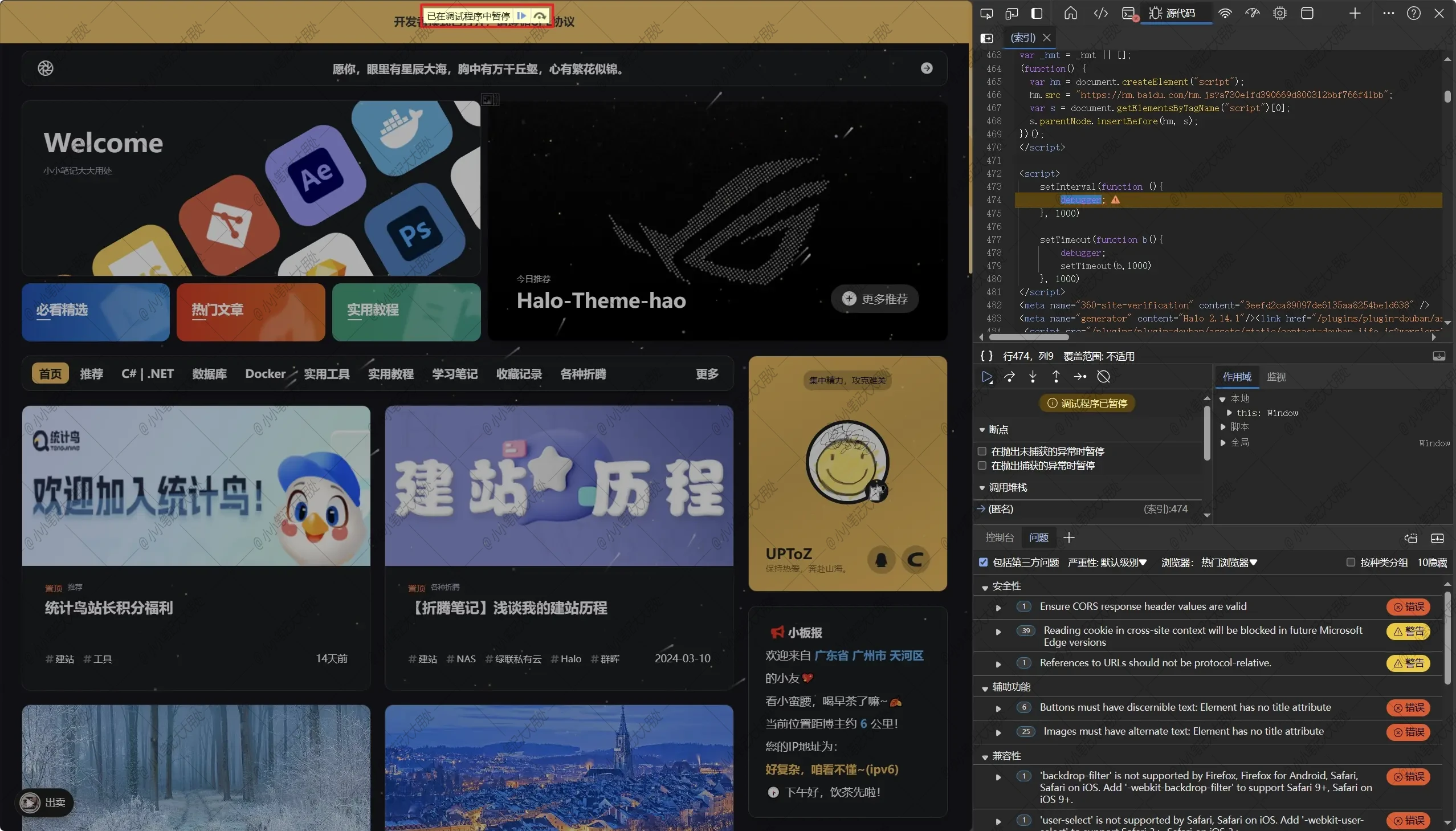
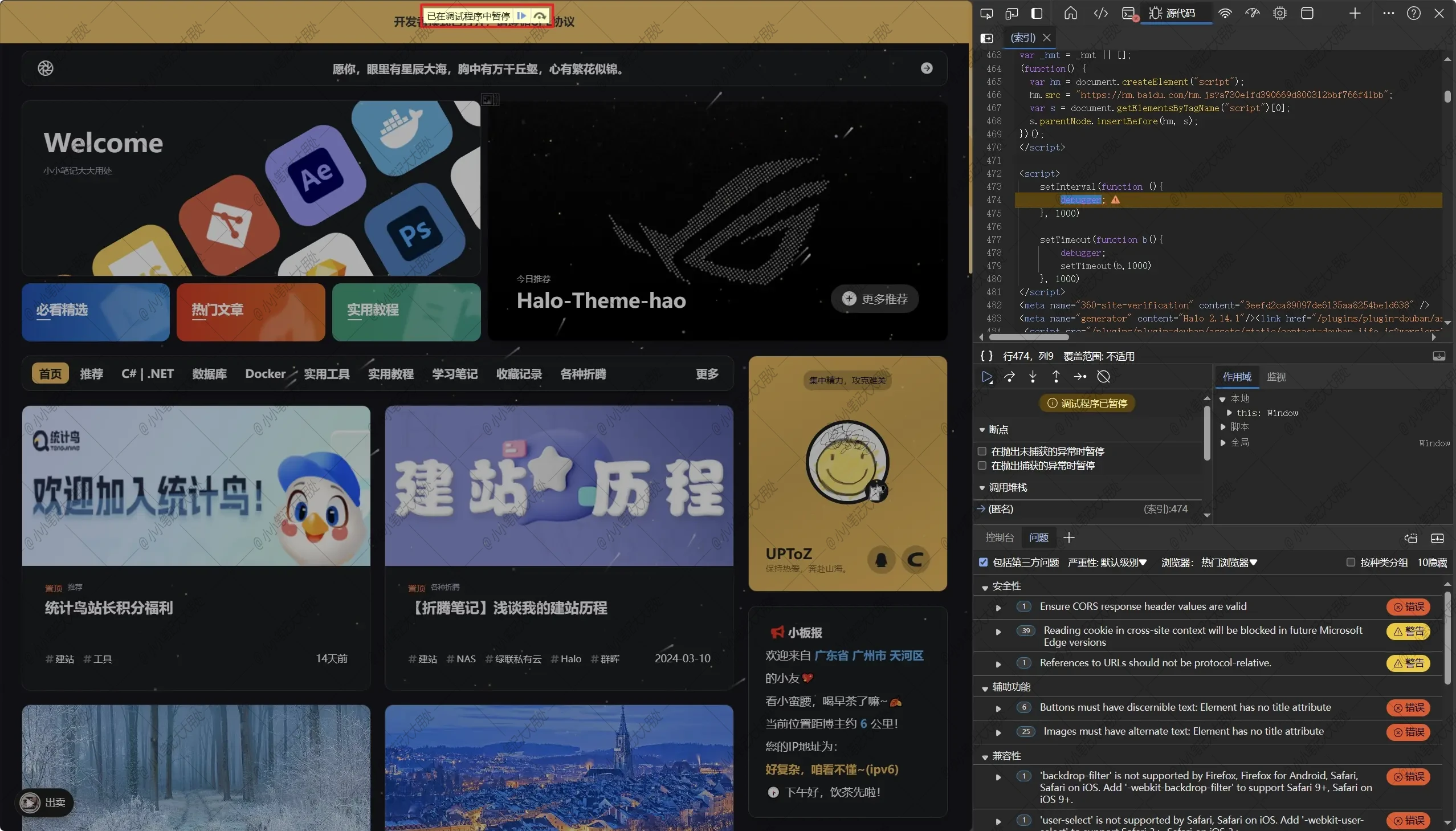
<p>本文最后更新于 2024-05-08,文章可能存在过时内容,如有过时内容欢迎留言或者联系我进行反馈。</p> <h2>简介 {#%E7%AE%80%E4%BB%8B}</h2> <ol> <li><code>setInterval</code> 函数: <code&g...
 51工具盒子
51工具盒子

<p>本文最后更新于 2024-05-08,文章可能存在过时内容,如有过时内容欢迎留言或者联系我进行反馈。</p> <h2>简介 {#%E7%AE%80%E4%BB%8B}</h2> <ol> <li><code>setInterval</code> 函数: <code&g...

### 伪类选择器 {#%E4%BC%AA%E7%B1%BB%E9%80%89%E6%8B%A9%E5%99%A8} > #### :is( ) 选择器,它可以将多个选择器组合在一起,简化代码。 {#%3Ais(-)-%E9%80%89%E6%8B%A9%E5%99%A8%EF%BC%8C%E5%AE%83%E5%8F%AF%E4%BB%A5%E5%B0%86%E5%A...

<h1>效果预览 {#效果预览}</h1> <p><a href="https://meuicat.cn/" title="亦小封の主页"><img src="http://static.51tbox.com/static/2024-12-13/col/9aa731776db...

<p>在当今数字化时代,前端开发扮演着至关重要的角色。让我们一起深入探讨前端开发的一些重要概念和技术。</p> <h2>什么是前端开发? {#什么是前端开发?}</h2> <p>前端开发是指构建网站或Web应用程序中与用户交互的部分。它涉及使用HTML、CSS和JavaScript等技术来实现用户界面和用户体验。<...

<p><a href="/categories/%E7%BC%96%E7%A8%8B%E5%AD%A6%E4%B9%A0/">编程学习</a><a href="/tags/%E8%BD%AC%E8%BD%BD/">转载</a><a href="/tags/%E9%...

<p>QX-AI<br /> GPT-4<br /> QX-AI初始化中...<br /> 暂无预设简介,请点击下方生成AI简介按钮。<br /> 介绍自己<br /> 生成预设简介<br /> 推荐相关文章<br /> 生成AI简介</p> <h1>前言 {...

<blockquote> <p>在各种证件上添加"仅供XX实名认证使用",防止证件被他人盗用!<br /> 最近在办理一些业务时,大多都需要上传个人证件图片,于是就搭建了一个这样工具方便使用,来保护个人信息。</p> </blockquote> <br /> <h2...

<p>在数字化时代,网站的访问速度和稳定性对用户体验至关重要,无畏云 CDN 正是针对这一需求而生,为广大站长提供高效且免费的 CDN 加速服务。本文将介绍无畏云 CDN 的功能、优势及在实际中的应用效果。</p> <h2>平台介绍 {#平台介绍}</h2> <p>无畏云 CDN 是一家融合 CDN 的解决方案提供商,...

上篇文章有小伙伴评论说无畏云没有限值,如果遇到被刷流量情况,很有可能会进入黑名单。本次为小伙伴们推荐的 WAFPRO 防御加速 CDN,其使用了流量包月机制,到达流量后即停止服务,防止额度欠费。 介绍 {#介绍} -------- WAFPRO 防御加速 CDN 是一个基于云网站安全防护解决方案,通过 WAFPRO 防御加速 CDN,可以保护网站免受各种攻击。 包括跨...

```xml # 自定义头部Server more_set_headers "Server: XX Server"; # 关闭版本号显示 server_tokens off; server { listen 443 ssl default_server; listen \[::\]:443 ss...