本文最后更新于 2024-05-08,文章可能存在过时内容,如有过时内容欢迎留言或者联系我进行反馈。
简介 {#%E7%AE%80%E4%BB%8B}
-
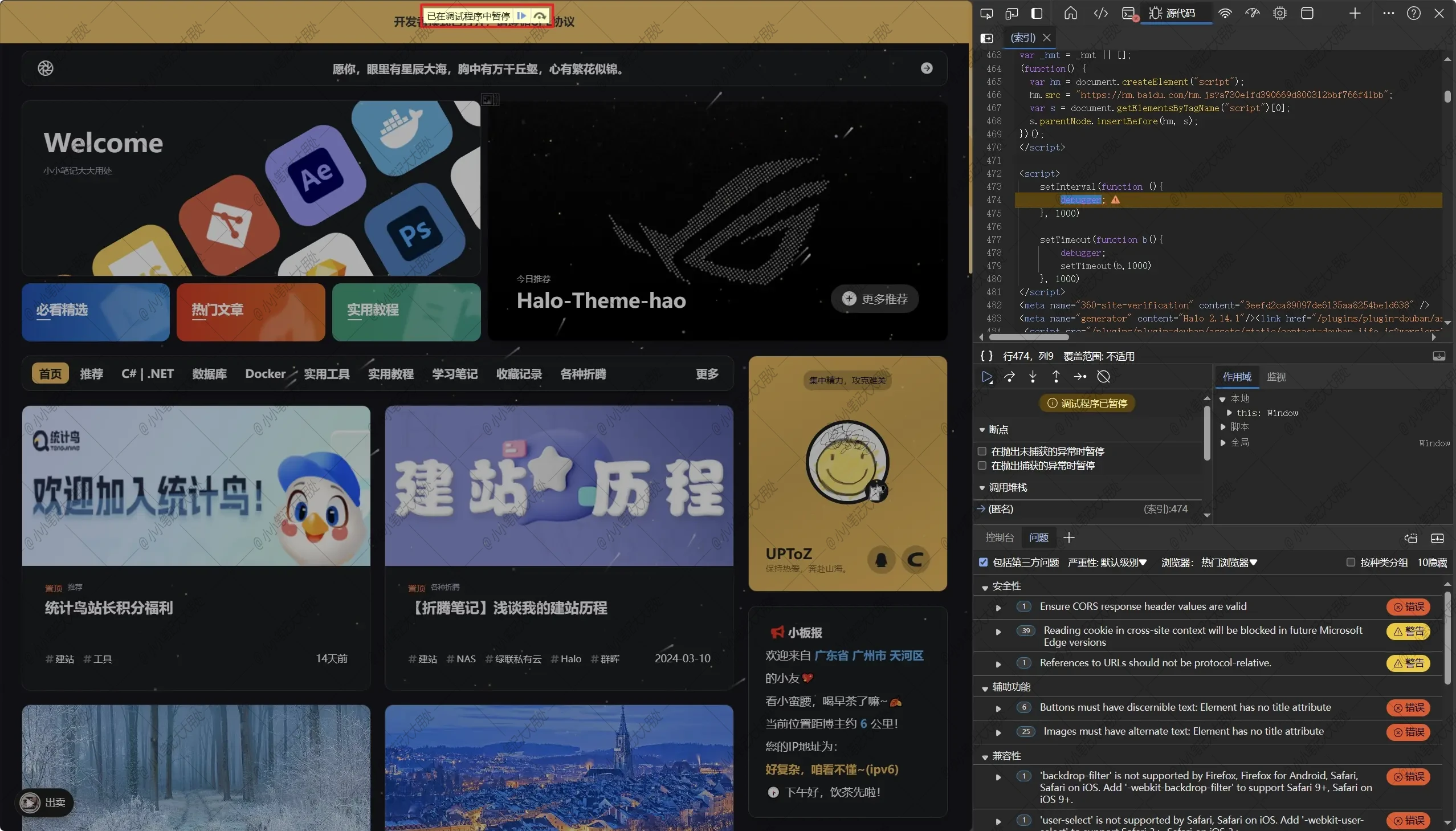
setInterval 函数:setInterval 函数会在指定的时间间隔(在这个示例中是1000毫秒,即1秒)后无限次地执行函数体。函数体中包含一个debugger 语句,这会在代码执行时暂停,允许开发者使用浏览器开发者工具来查看当前代码的状态。
-
setTimeout 函数:setTimeout 函数会在指定的时间间隔(在这个示例中是1000毫秒)后执行一次函数体。函数体中同样包含一个 debugger 语句,并且会再次调用setTimeout 函数,这样就会形成一个循环,每隔1秒,执行一次debugger 语句。
总之,这会导致用户在使用浏览器开发者工具时,一直显示"已在调试程序中暂停",在一定程度上,能起到反爬虫的作用。

代码示例 {#%E4%BB%A3%E7%A0%81%E7%A4%BA%E4%BE%8B}
<script>
setInterval(function() {
debugger;
}, 1000)
setTimeout(function b() {
debugger;
setTimeout(b, 1000)
}, 1000)
</script>
 51工具盒子
51工具盒子




