
返回给前端GZip压缩后的数据
<blockquote> <p>压缩顺序,Json序列化 数据,取UTF-8编码的数组,对该数组进行GZip压缩,返回的即为压缩后的数组。<br /> 使用到hutool工具包<code>import cn.hutool.core.util.ZipUtil;</code></p> </blockquo...
 51工具盒子
51工具盒子

<blockquote> <p>压缩顺序,Json序列化 数据,取UTF-8编码的数组,对该数组进行GZip压缩,返回的即为压缩后的数组。<br /> 使用到hutool工具包<code>import cn.hutool.core.util.ZipUtil;</code></p> </blockquo...

<h2>前端常用库推荐</h2> <ul> <li><a href="https://github.com/sweetalert2/sweetalert2"><strong>sweetalert2</strong></a> 一个自适应,且自定义性强的弹出框(零依赖...

<br />  ### 一、故事总要有背景的 在朋友圈看到有人提到以后网站开发可以使用cod...

<br />  Web中有不少HTML属性或者CSS属性可以实现反向或者倒序的效果,这里整理下,欢迎补充。...

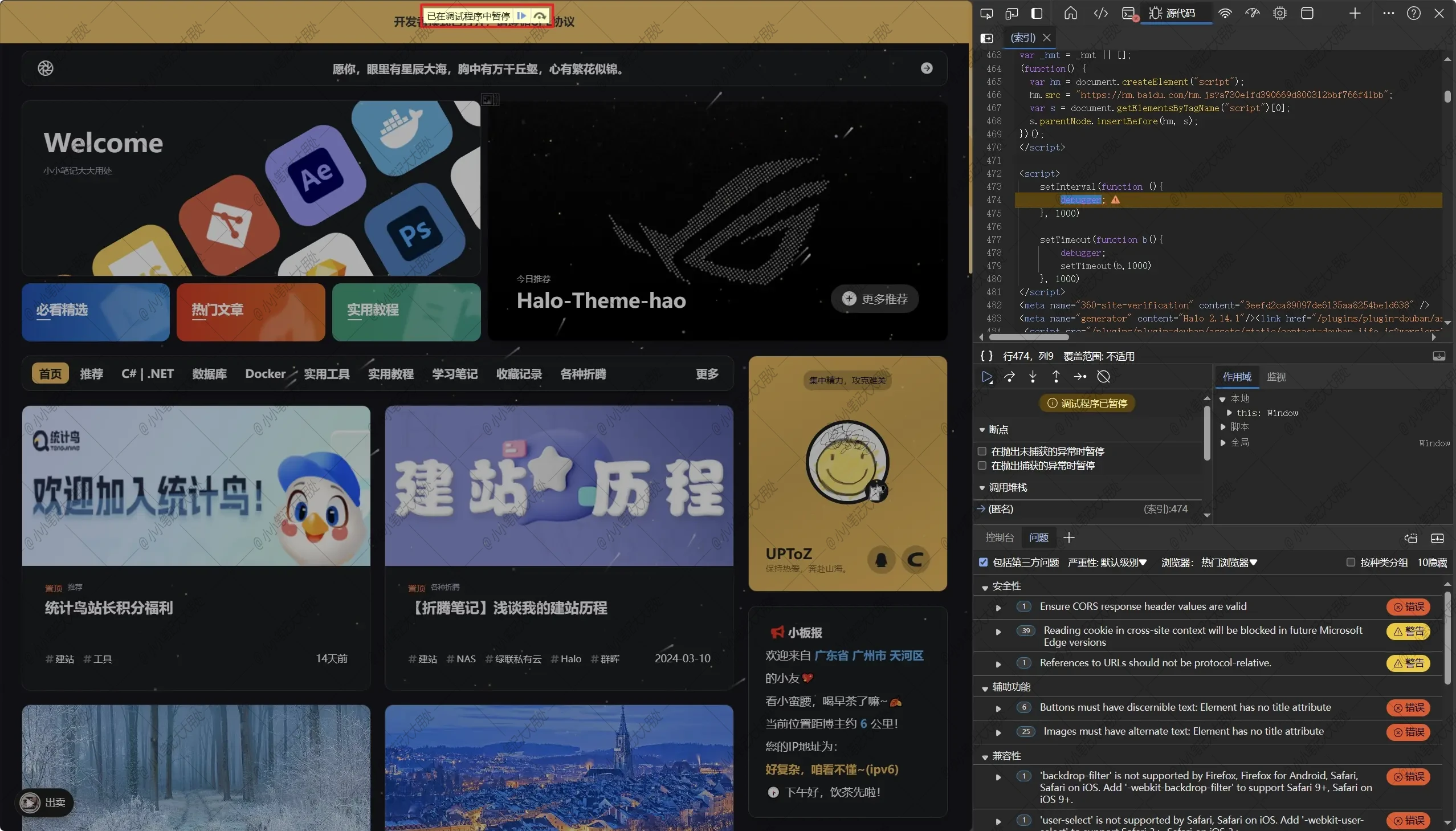
<p>本文最后更新于 2024-05-08,文章可能存在过时内容,如有过时内容欢迎留言或者联系我进行反馈。</p> <h2>简介 {#%E7%AE%80%E4%BB%8B}</h2> <ol> <li><code>setInterval</code> 函数: <code&g...

### 伪类选择器 {#%E4%BC%AA%E7%B1%BB%E9%80%89%E6%8B%A9%E5%99%A8} > #### :is( ) 选择器,它可以将多个选择器组合在一起,简化代码。 {#%3Ais(-)-%E9%80%89%E6%8B%A9%E5%99%A8%EF%BC%8C%E5%AE%83%E5%8F%AF%E4%BB%A5%E5%B0%86%E5%A...

<h1>效果预览 {#效果预览}</h1> <p><a href="https://meuicat.cn/" title="亦小封の主页"><img src="http://static.51tbox.com/static/2024-12-13/col/9aa731776db...

<p>在当今数字化时代,前端开发扮演着至关重要的角色。让我们一起深入探讨前端开发的一些重要概念和技术。</p> <h2>什么是前端开发? {#什么是前端开发?}</h2> <p>前端开发是指构建网站或Web应用程序中与用户交互的部分。它涉及使用HTML、CSS和JavaScript等技术来实现用户界面和用户体验。<...

<p><a href="/categories/%E7%BC%96%E7%A8%8B%E5%AD%A6%E4%B9%A0/">编程学习</a><a href="/tags/%E8%BD%AC%E8%BD%BD/">转载</a><a href="/tags/%E9%...

<p>QX-AI<br /> GPT-4<br /> QX-AI初始化中...<br /> 暂无预设简介,请点击下方生成AI简介按钮。<br /> 介绍自己<br /> 生成预设简介<br /> 推荐相关文章<br /> 生成AI简介</p> <h1>前言 {...