Web中有不少HTML属性或者CSS属性可以实现反向或者倒序的效果,这里整理下,欢迎补充。
一、HTML reversed属性
在HTML中,<ol>元素支持名为reversed的属性,可以在不改变DOM排序的同时,只让前面的序号倒序,例如:
<ol reversed>
<li>zhang: 这个属性</li>
<li>xin: IE浏览器</li>
<li>xu: 并不支持</li>
</ol>
实时渲染效果如下:
- zhang: 这个属性
- xin: IE浏览器
- xu: 并不支持
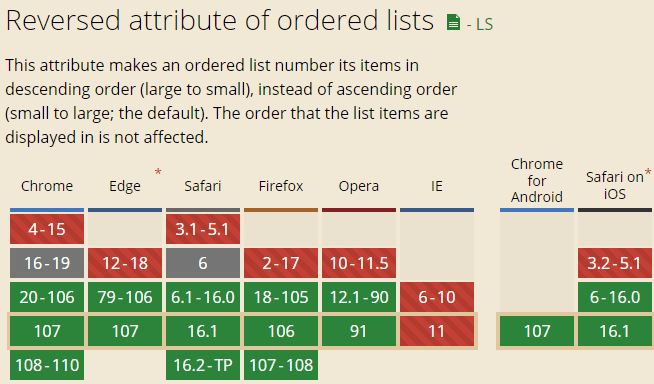
对于Chrome,Safari等现代浏览器,其兼容性是相当不错的:

二、direction与水平倒排
direction属性我之前有详细介绍过,可以参见"CSS direction属性简介与实际应用"一文。
其作用是设置内联元素或者grid布局中的子元素的水平流向。
我们可以基于这个特性让元素水平倒序排列。
前提是这个元素是内联水平的,display计算值是下面中的任意一个都是可以的:inline、inline-block、inline-table、inline-flex、inline-grid。
比方说下面这个例子:
<div class="layout">
<layout-square>1</layout-square>
<layout-square>2</layout-square>
<layout-square>3</layout-square>
</div>
.layout {
direction:rtl;
text-align:center;
}
layout-square {
display: inline-grid;
width: 100px; height: 100px;
place-items: center;
background-color: skyblue;
}
渲染效果如下所示(可以打开控制台查看源码):
1 2 3
direction属性实现水平倒序的优点是兼容性非常的好,不过如今有了flex布局,其应用价值就没那么大了,更多的是用在对称布局或者无法反向排列的grid布局中。
类似的属性还有writing-mode属性,可以实现垂直方向的倒序,有兴趣可以参见这篇经典文章:"改变CSS世界纵横规则的writing-mode属性"。
三、flex-direction与方向控制
要说目前控制元素呈现方向最佳实现非flex布局莫属了。
对应的CSS属性为flex-direction(早期叫做box-direction),可以设置列表元素是水平或垂直方向是否倒序显示(视觉顺序和DOM顺序相反)。
flex-direction: row-reverse;
flex-direction: column-reverse;
大家可以点击下面四个不同的选项,感受下不同的布局效果。
1 2 3
flex-direction属性可以应对80%需要DOM反向呈现的场景。
四、order属性与任意控制
Flex布局中的order属性也是可以设置DOM元素的视觉表现顺序和实际顺序不一样的,其优点在于可以灵活控制每一个独立元素的顺序。
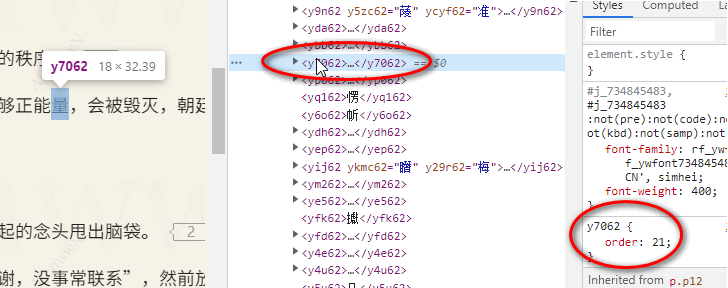
例如某阅读网站,就使用order属性让每一个文字乱序,来增加防盗的门槛。

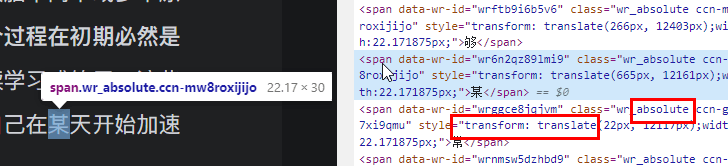
相比另外一个阅读网站使用绝对定位和transform定位的乱序而言,代码更少,性能更好,开发也更简单。

order属性还支持负值,order:-999,order:-1都是可以的,有时候你希望某元素在最前面,就可以设置 order: -1。
五、Grid布局中的反向排列
Grid由于是二维布局,并不存在反向排序的概念,但是,也不是说不能改变元素的流向,或者显示顺序。
grid-auto-flow属性可以设置Grid布局中的网格是有限水平排列还是优先垂直排列。
语法:
/* 优先水平 */
grid-auto-flow: row;
/* 优先垂直 */
grid-auto-flow: column;
这个我在"CSS grid-auto-flow深入理解"这篇文章中有深入介绍,这里不展开。
位置控制
Grid布局中元素所处位置的控制是通过grid-area属性指定的,值可以是起止网格线,也可以值自定义的名称。
例如:
grid-area: 1 / 2;
/* 将首个网格命名为first-grid */
grid-area: first-grid;
但这种属于单独指定,而不是自动反向排序。
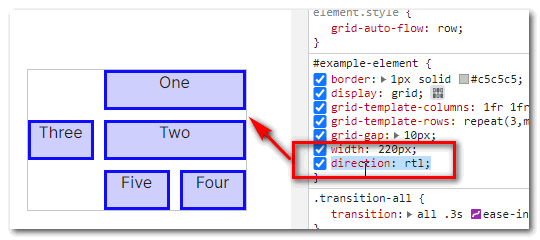
如果希望自动反向,可以使用一开始提到的direction: rtl来实现。
例如MDN文档中的这个示例,加上direction:rtl之后就是从右开始呈现的了。

六、float浮动和absolute绝对定位
浮动和绝对定位也可以实现DOM在文档流的后面,但是视觉展示却在前面。
例如本博客列表页的文章配图,虽然在右侧显示,但是DOM的位置却是在左侧,因为这里使用的是右浮动。

绝对定位那更不用说了,left,top等定位可以让元素不受疫情影响,到处飞。
七、动画中的reverse
CSS中的animation-direction属性支持一个名为reverse关键字,可以让动画反向执行。
例如,元素淡入效果这样的:
.element { animation: fadeIn .2s both;}
@keyframes fadeIn {
0% { opacity: 0; }
100% { opacity: 1; }
}
想要淡出,无需再重新命名个动画关键帧,使用reverse关键字就可以了。
.element.out { animation: fadeIn .2s reverse both;}
对于 Web animation API也是如此,其支持一个名为reverse()的方法。
有兴趣可以访问"借助Web Animations API实现JS keyframes动画"这篇文章。
八、差不多了,差不多了
也就是一时兴起,想整理下这个专题,以后估计还会出现新奇的玩意,到时候就可以往这里塞,久而久之,本文就是个宝藏资源了。
欢迎补充与反馈。
JS中还有个Array.prototype.reverse()的API方法,可以让数组反序,返回的是原数组(倒序后的原数组),如果希望反序不影响原数组,需要提前复制。
好了,就说这么多吧。
周末写两篇文章的计划算是完成了,还有个小册的提纲要写,事儿好多,B站视频更新,CSS世界修订版,每周一钓,还有写小说,之前一直说文章可以同步到掘金,一直没这个时间和精力,我要想想是不是可以外包出去。
先酱紫吧,感谢大家的阅读!

(本篇完)
 51工具盒子
51工具盒子