
nodejs之npm切换源
<h3>npm 源地址 {#npm-%E6%BA%90%E5%9C%B0%E5%9D%80}</h3> <h3>1. 查看当前地址 {#1.-%E6%9F%A5%E7%9C%8B%E5%BD%93%E5%89%8D%E5%9C%B0%E5%9D%80}</h3> <pre><code class="la...
 51工具盒子
51工具盒子

<h3>npm 源地址 {#npm-%E6%BA%90%E5%9C%B0%E5%9D%80}</h3> <h3>1. 查看当前地址 {#1.-%E6%9F%A5%E7%9C%8B%E5%BD%93%E5%89%8D%E5%9C%B0%E5%9D%80}</h3> <pre><code class="la...

◉ `digital envelope routines::unsupported` {#◉-digital-envelope-routines-unsupported} ------------------------------------------------------------------------------------- |----------------...

<h4>NVM {#NVM}</h4> <hr /> <h5>下载 {#下载}</h5> <p>进入官网下载链接 <a href="https://github.com/coreybutler/nvm-windows/releases">Releases · coreybut...

<br />  ### 一、自制工具的背景 由于笔耕不缀,所以经常需要对截图进行处理。 无论是哪个截图工...

<blockquote> <p>压缩顺序,Json序列化 数据,取UTF-8编码的数组,对该数组进行GZip压缩,返回的即为压缩后的数组。<br /> 使用到hutool工具包<code>import cn.hutool.core.util.ZipUtil;</code></p> </blockquo...

<h2>前端常用库推荐</h2> <ul> <li><a href="https://github.com/sweetalert2/sweetalert2"><strong>sweetalert2</strong></a> 一个自适应,且自定义性强的弹出框(零依赖...

<br />  ### 一、故事总要有背景的 在朋友圈看到有人提到以后网站开发可以使用cod...

<br />  Web中有不少HTML属性或者CSS属性可以实现反向或者倒序的效果,这里整理下,欢迎补充。...

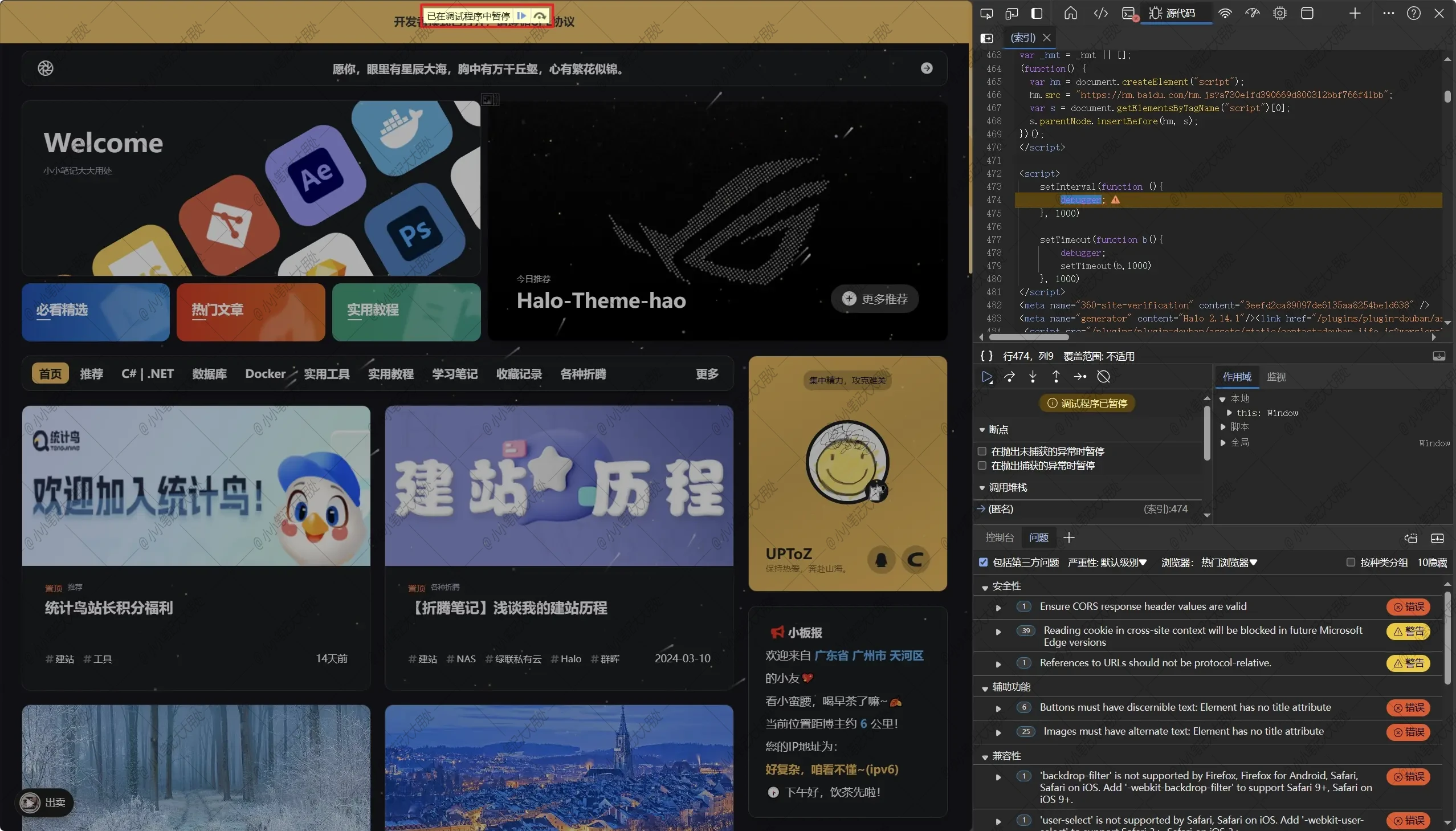
<p>本文最后更新于 2024-05-08,文章可能存在过时内容,如有过时内容欢迎留言或者联系我进行反馈。</p> <h2>简介 {#%E7%AE%80%E4%BB%8B}</h2> <ol> <li><code>setInterval</code> 函数: <code&g...

### 伪类选择器 {#%E4%BC%AA%E7%B1%BB%E9%80%89%E6%8B%A9%E5%99%A8} > #### :is( ) 选择器,它可以将多个选择器组合在一起,简化代码。 {#%3Ais(-)-%E9%80%89%E6%8B%A9%E5%99%A8%EF%BC%8C%E5%AE%83%E5%8F%AF%E4%BB%A5%E5%B0%86%E5%A...