
【常见问题】JavaScript 精度问题导致结果中包含很多位小数
<p>JavaScript 使用 IEEE 754 双精度浮点数,这种表示方法在某些情况下可能导致精度问题,表现为计算结果中包含很多位小数。</p> <p>以下是一些情况:</p> <ol> <li> <p><strong>小数计算:</strong></p>...
 51工具盒子
51工具盒子

<p>JavaScript 使用 IEEE 754 双精度浮点数,这种表示方法在某些情况下可能导致精度问题,表现为计算结果中包含很多位小数。</p> <p>以下是一些情况:</p> <ol> <li> <p><strong>小数计算:</strong></p>...

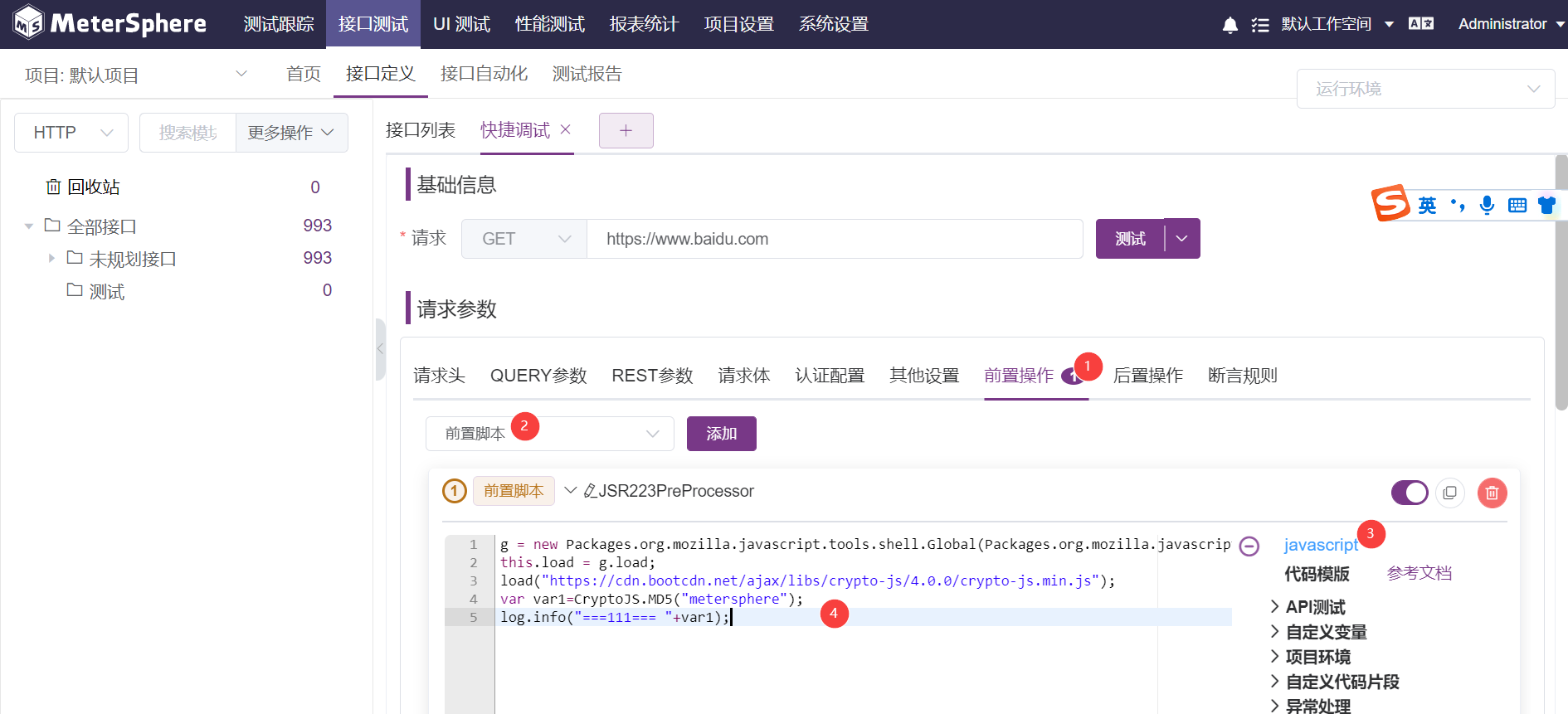
■ 注意: js 代码都是在前置或者后置脚本中,脚本类型选择 javascript 使用本地 js {#heading-1} -------------------- 1.将js文件上传到服务器 /opt/metersphere/data/xx.js 2.在前置或者后置脚本中写入 load("/opt/metersphere/data/xx.js&...

> 项目代码同步至码云 [weiz-vue3-template](https://gitee.com/weizwz/weiz-vue3-template) > 关于tsconfig的配置字段可查看其他文档,如 [typeScript tsconfig配置详解](https://juejin.cn/post/6844904093568221191) `tscon...

> 项目代码同步至码云 [weiz-vue3-template](https://gitee.com/weizwz/weiz-vue3-template) > 关于vite的详细配置可查看 [vite官方文档](https://cn.vitejs.dev/config/),本文简单介绍vite的常用配置。 初始内容 {#初始内容} ------------ ...

> 项目代码同步至码云 [weiz-vue3-template](https://gitee.com/weizwz/weiz-vue3-template) > 要求代码规范,主要是为了提高多人协同和代码维护效率,结合到此项目,具体工作就是为项目配置 `eslint` 和 `prettier`。 editorconfig {#editorconfig} ----...

> 项目代码同步至码云 [weiz-vue3-template](https://gitee.com/weizwz/weiz-vue3-template) > [Vue Router](https://router.vuejs.org/zh/) 是 Vue.js 的官方路由。它与 Vue.js 核心深度集成,让用 Vue.js 构建单页应用变得轻而易举。 1....

<blockquote> <p>项目代码同步至码云 <a href="https://gitee.com/weizwz/weiz-vue3-template">weiz-vue3-template</a><br /> pina 是 vue3 官方推荐的状态管理库,由 Vue 核心团队维护,旨在替代 ...

<blockquote> <p>项目代码同步至码云 <a href="https://gitee.com/weizwz/weiz-vue3-template">weiz-vue3-template</a><br /> 基于 <code>axios</code> 封装请求,支持...

> 实例项目使用 vite5 + vue3 + ts,项目地址 [vite-vue3-charts](https://github.com/weizwz/vite-vue3-charts),预览地址 [https://weizwz.com/vite-vue3-charts](https://51tbox.com/) 准备工作 {#准备工作} ------------ ...

> 项目代码同步更新至码云 [uni-vue3-ts-template](https://gitee.com/weizwz/uni-vue3-ts-template) 开发前准备 {#开发前准备} -------------- 利用 `uni-app` 开发,有两种方法: 1. 通过 `HBuilderX` 创建(需安装 `HBuilderX` 编辑器) 2. 通过...