
Jenkins 构建 vue 项目镜像并推送到阿里云镜像仓库
最近准备写一个只使用前端 vue 的项目,项目最终形态是一个导航页面,虽然页面很简单,但是为了学习一些 vue 的主要插件的用法,所以打算尽可能地使用更多的 vue 插件来完成。 正所谓两军交战,粮草先行,既然这个项目使用的是 vue,只涉及前端,所以最好的运行方式莫过于容器化,所以这里我把项目的基本结构创建了之后第一步就是创建 docker 支持,这样也方便随时部署到服务器...
 51工具盒子
51工具盒子

最近准备写一个只使用前端 vue 的项目,项目最终形态是一个导航页面,虽然页面很简单,但是为了学习一些 vue 的主要插件的用法,所以打算尽可能地使用更多的 vue 插件来完成。 正所谓两军交战,粮草先行,既然这个项目使用的是 vue,只涉及前端,所以最好的运行方式莫过于容器化,所以这里我把项目的基本结构创建了之后第一步就是创建 docker 支持,这样也方便随时部署到服务器...

新浪网(https://www.sina.com.cn)网站变灰。 [](http://static.51tbox.com/s...

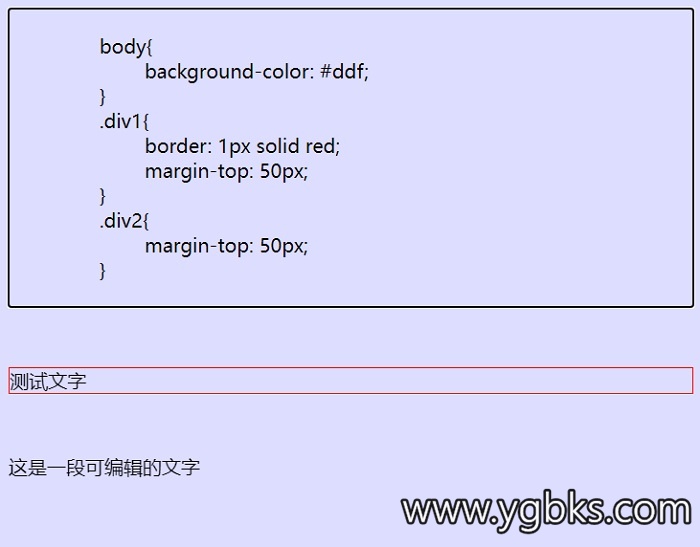
contenteditable是HTML中的一个属性,当标签设置`contenteditable="true"`时,即能对该标签元素进行编辑。 当`style`标签设置`contenteditable`后,能在页面直接编辑css样式,实时预览效果。 下面放一小段代码: <!DOCTYPE HTML> <html>...

> **Animista** :<https://animista.net/> 各种动画这里都有。 [](...

在QQ邮箱中看到一封垃圾邮件。 [](http://static.51tbox.com/static/2025-01-06/c...

移动端页面进行手写签名,如果是较长的页面,签名时不会上下滑动页面。 只需引入一个js文件即可,使用简单。 画笔粗细、颜色都可以配置。 直接上代码。 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <m...

一、前言 {#一、前言} ------------ flex 是 flexible Box 的缩写,意为**弹性布局**,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定 flex 布局。 二、布局原理 {#二、布局原理} ---------------- 采用 flex 布局的元素成为 flex 容器。其所有子元素会自动成为容器成员,成为 flex 项目。 通过...

一、前言 {#一、前言} ------------ 在编写前端页面的动画效果时,或多或少会用到 `filter` 属性,由于其属性值过多,故本篇用于整理和记录其相关资料。 二、介绍 {#二、介绍} ------------ `filter`属性定义了元素(通常是)的可视效果。 属性值如下: | 属性值 | 描述 ...

网页中时常能看到文字滚动的效果,尤其是在网页的广告中,下面记两种实现的方法 {#toc_0} ---------------------------------------------- *** ** * ** *** ### 第一种 {#toc_1} 使用marquee标签实现 > marquee标签是html中的默认标签,但是在html5中已被取消,虽然还有部分...

' \<div class="loop_pic"\>\< img src="1.jpg"\>\</div\> \<div class="loop_pic"\>\< img src="2.jpg"\>\</div\>...