
【Jenkins 插件】Jenkins Pipeline 流水线插件的使用,Vue 项目自动化构建和部署实战
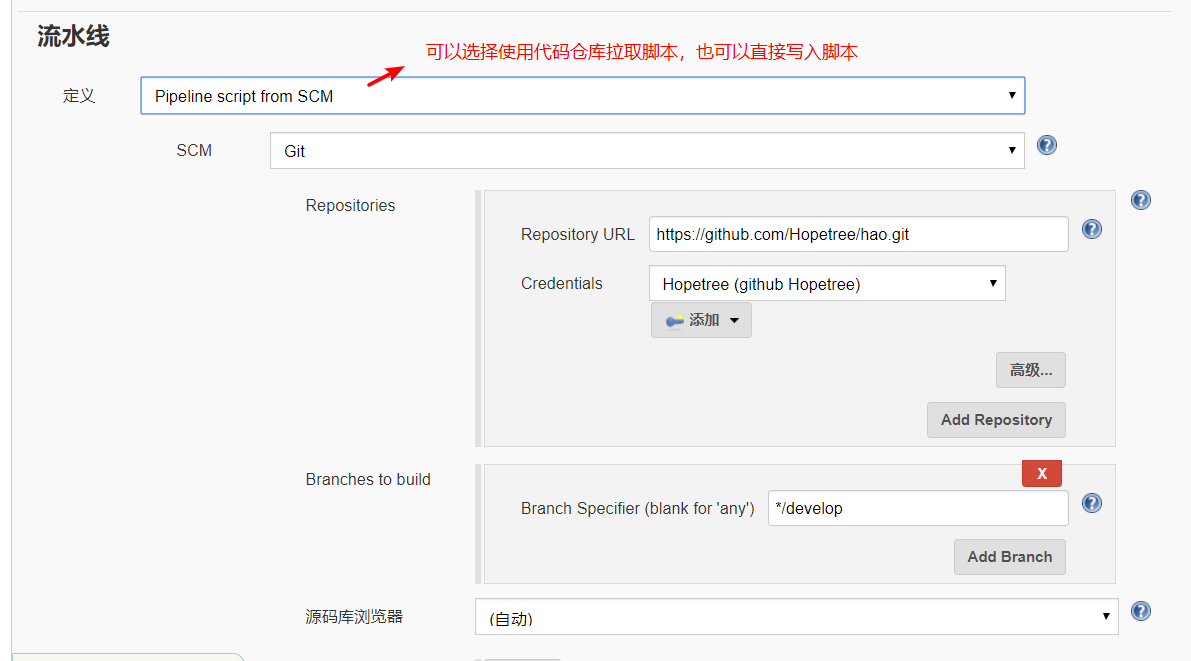
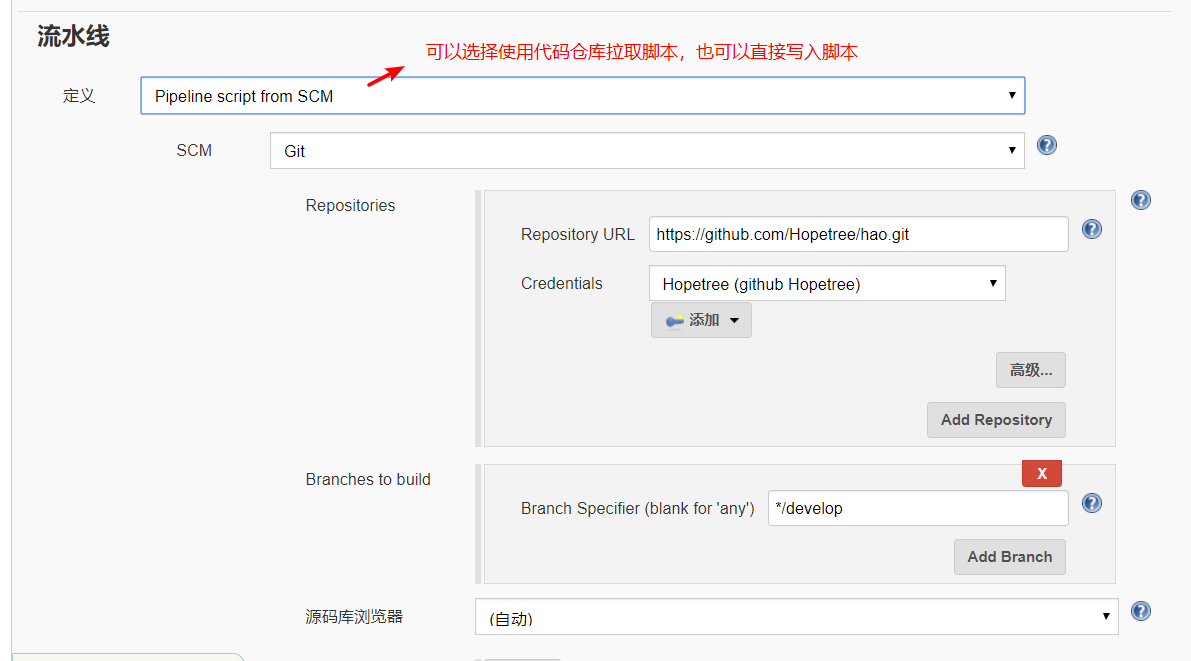
最近一直在研究 Jenkins 的流水线插件 Pipeline,既然是研究,自然就不是为了掌握基本用法了,而是高级用法。目前研究的成果还是挺不错的,有很多想要实现的功能都已经通过插件自带的语法完成,后续会单独开一个系列来分享更多高级语法的使用,而这篇文章就来分享一下我的流水线实战------Vue 项目自动化构建和部署。 使用 Pipeline {#使用-pipeline} ...
 51工具盒子
51工具盒子

最近一直在研究 Jenkins 的流水线插件 Pipeline,既然是研究,自然就不是为了掌握基本用法了,而是高级用法。目前研究的成果还是挺不错的,有很多想要实现的功能都已经通过插件自带的语法完成,后续会单独开一个系列来分享更多高级语法的使用,而这篇文章就来分享一下我的流水线实战------Vue 项目自动化构建和部署。 使用 Pipeline {#使用-pipeline} ...

最近在写一个 Vue 项目,并已经实现 Docker 镜像构建和容器化部署,之前也分享过一篇文章关于 Vue 项目的静态资源打包和镜像构建。但是之前在镜像构建之前是需要使用 npm 进行项目打包生产 dist 文件之后才能进行镜像构建,不过最近我在使用 Jenkins pipeline 的时候突然想到了 Dockerfile 的多阶段构建,完全可以使用这个特性直接构建出镜像。 ...

最近准备写一个只使用前端 vue 的项目,项目最终形态是一个导航页面,虽然页面很简单,但是为了学习一些 vue 的主要插件的用法,所以打算尽可能地使用更多的 vue 插件来完成。 正所谓两军交战,粮草先行,既然这个项目使用的是 vue,只涉及前端,所以最好的运行方式莫过于容器化,所以这里我把项目的基本结构创建了之后第一步就是创建 docker 支持,这样也方便随时部署到服务器...

新浪网(https://www.sina.com.cn)网站变灰。 [](http://static.51tbox.com/s...

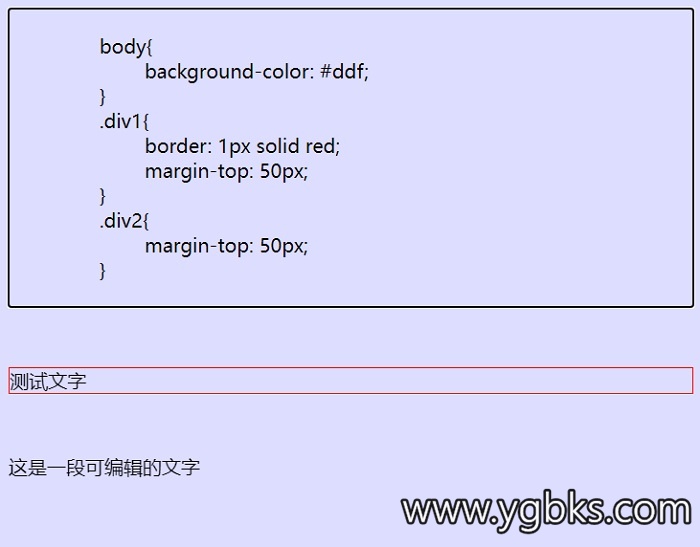
contenteditable是HTML中的一个属性,当标签设置`contenteditable="true"`时,即能对该标签元素进行编辑。 当`style`标签设置`contenteditable`后,能在页面直接编辑css样式,实时预览效果。 下面放一小段代码: <!DOCTYPE HTML> <html>...

> **Animista** :<https://animista.net/> 各种动画这里都有。 [](...

在QQ邮箱中看到一封垃圾邮件。 [](http://static.51tbox.com/static/2025-01-06/c...

移动端页面进行手写签名,如果是较长的页面,签名时不会上下滑动页面。 只需引入一个js文件即可,使用简单。 画笔粗细、颜色都可以配置。 直接上代码。 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <m...

一、前言 {#一、前言} ------------ flex 是 flexible Box 的缩写,意为**弹性布局**,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定 flex 布局。 二、布局原理 {#二、布局原理} ---------------- 采用 flex 布局的元素成为 flex 容器。其所有子元素会自动成为容器成员,成为 flex 项目。 通过...

一、前言 {#一、前言} ------------ 在编写前端页面的动画效果时,或多或少会用到 `filter` 属性,由于其属性值过多,故本篇用于整理和记录其相关资料。 二、介绍 {#二、介绍} ------------ `filter`属性定义了元素(通常是)的可视效果。 属性值如下: | 属性值 | 描述 ...