建立个人博客的需求由来已久,能拥有自己的技术博客是广大程序员的梦想。相比于早些时候的WordPress、织梦等框架,就个人站点来说,用Hexo搭建博客可以用"怎一个爽字了得"形容。Hexo基于Node.js开发,具有轻量、方便、易部署等特点,主题丰富简约,依赖github即可构建站点,近些年受到广泛关注。此篇文章旨在和与我一样的初学者分享经验,有疑问欢迎在评论区交流。
准备工作 {#准备工作}
github账号:需要申请一个属于你的github账号,可以在这里申请。git bash: 需要有git bash运行环境,相关安装和使用教程请询问度娘。Node.js: 必须安装 Node.js 开发环境,建议参考node.js 安装。个人域名(可选):申请自己的域名可以有自己专用的地址解析链接,我使用百度智能云申请的域名,用着还不错,也比较便宜。markdown:Hexo使用Markdown解析文章,不熟悉的同学可以移步Markdown 简明教程。html/css/js基础: 有最好,没有也没关系。
Hexo的安装、初始化、本地预览 {#Hexo的安装、初始化、本地预览}
安装Hexo {#安装Hexo}
在git bash环境下输入命令:
初始化Hexo {#初始化Hexo}
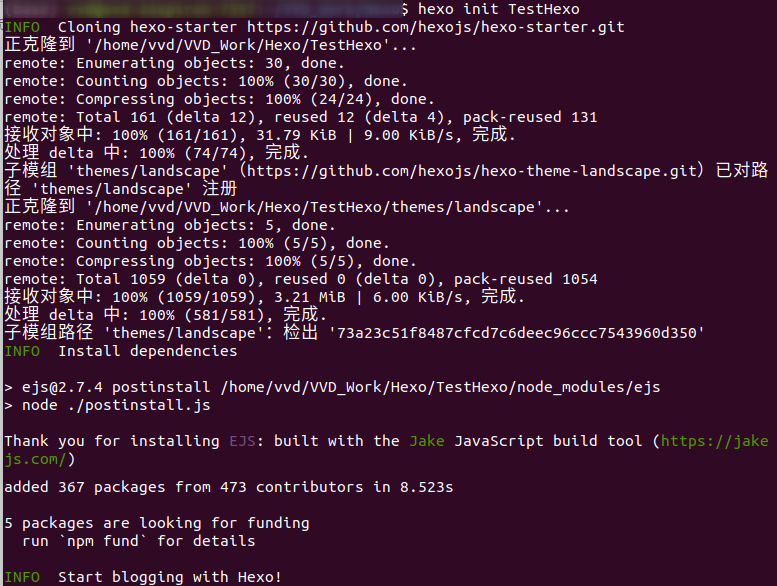
在选好的文件夹下运行命令,我们以 TestHexo 为例设立我们的第一个Hexo 站点。

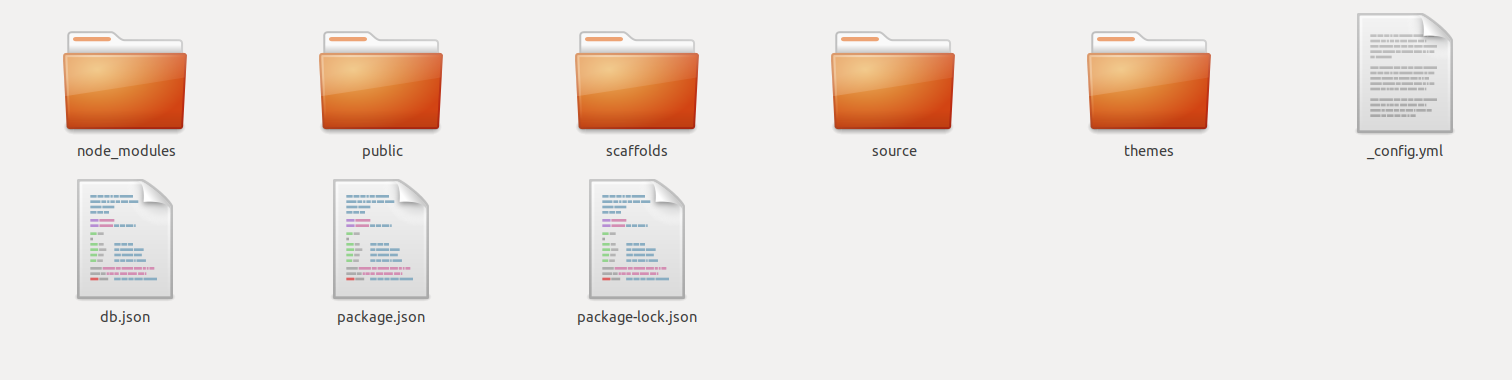
完成后在TestHexo 文件夹中会有如下内容:

如果你坚持到了这里,那么恭喜你:
此时本地的Hexo站点已经完成了(什么不是刚开始么?? 是的已经结束了)。
本地预览 {#本地预览}
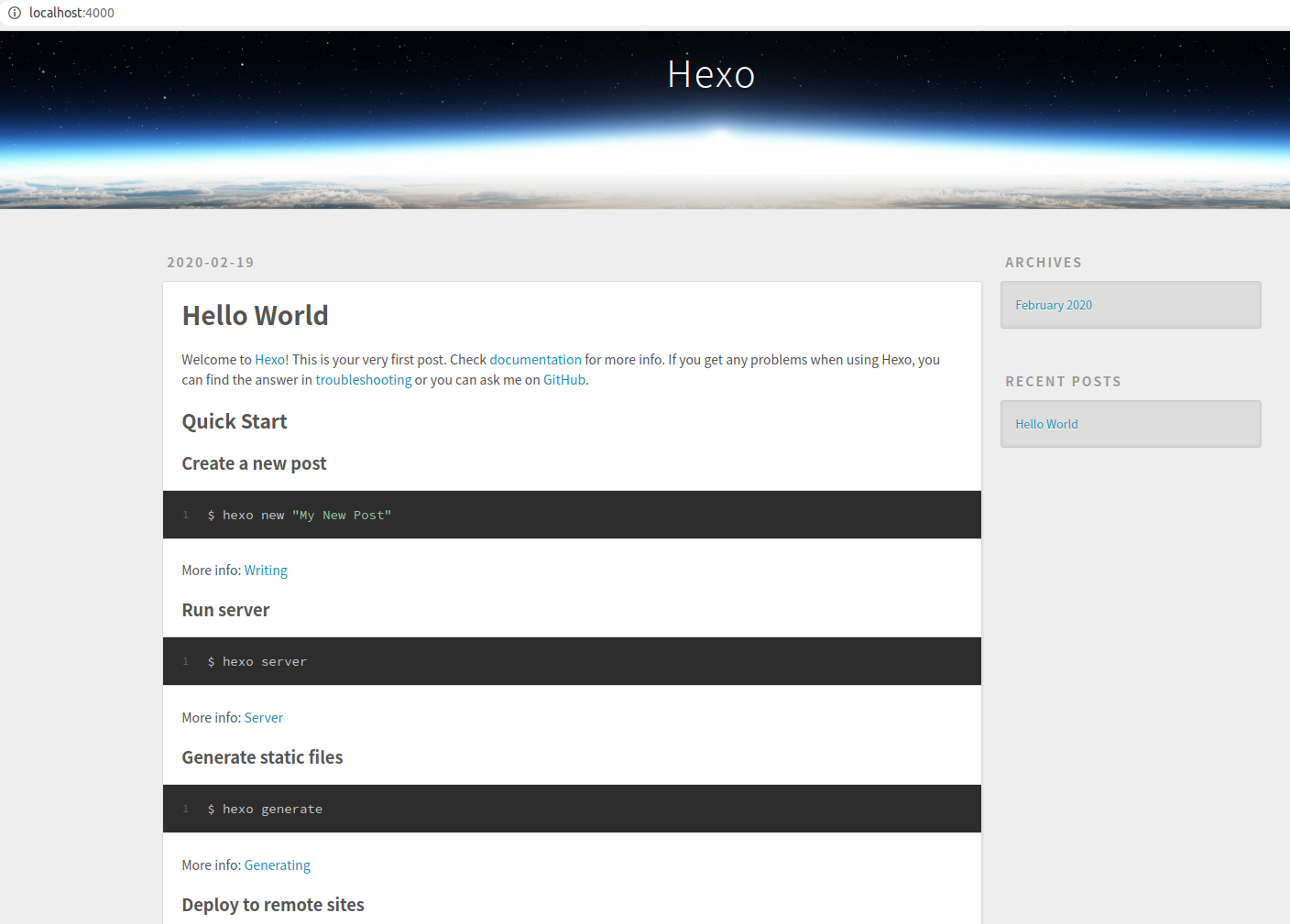
为了查看本地站点实际效果,输入命令:
或
会在本地搭建服务器挂载生成的本地站点,通过访问 http://localhost:4000 浏览自己的网站。

Hexo 部署到Github {#Hexo-部署到Github}
在Github端创建仓库 {#在Github端创建仓库}
仓库名:<Github 账号>.github.io
安装Hexo-git 插件 {#安装Hexo-git-插件}
执行命令:
链接本地与远程仓库 {#链接本地与远程仓库}
需要在本地建立SSh key,并添加到远程的github配置中。可参考Git 连接 Github 远程仓库
修改站点配置文件 {#修改站点配置文件}
站点配置文件为Hexo根目录下的 _config.yml文件,编辑该文件,找到相关部分并修改。 修改站点配置文件,填入网址设置:
推送到Github {#推送到Github}
依次输入命令: 当见到返回: 即为推送成功。
至此,您的Hexo博客已经搭建在GithubPages, 域名为
https://<Github账号>.github.io。
自定义域名 {#自定义域名}
在站点部署在Github基础上,您也可以将自己购买的域名解析到刚刚建立的地址。
域名解析 {#域名解析}
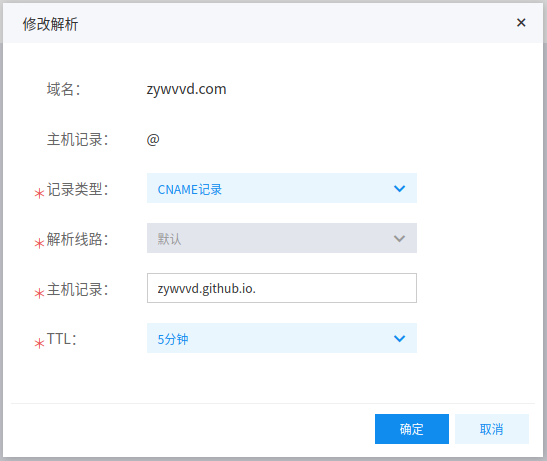
在域名设置界面:
-
类型选择为 CNAME;
-
主机记录即域名前缀,填写为www;
-
记录值填写为<Github账号名称>.github.io;
-
解析线路,TTL 默认即可。

提示:域名需要按照国家要求备案

仓库设置 {#仓库设置}
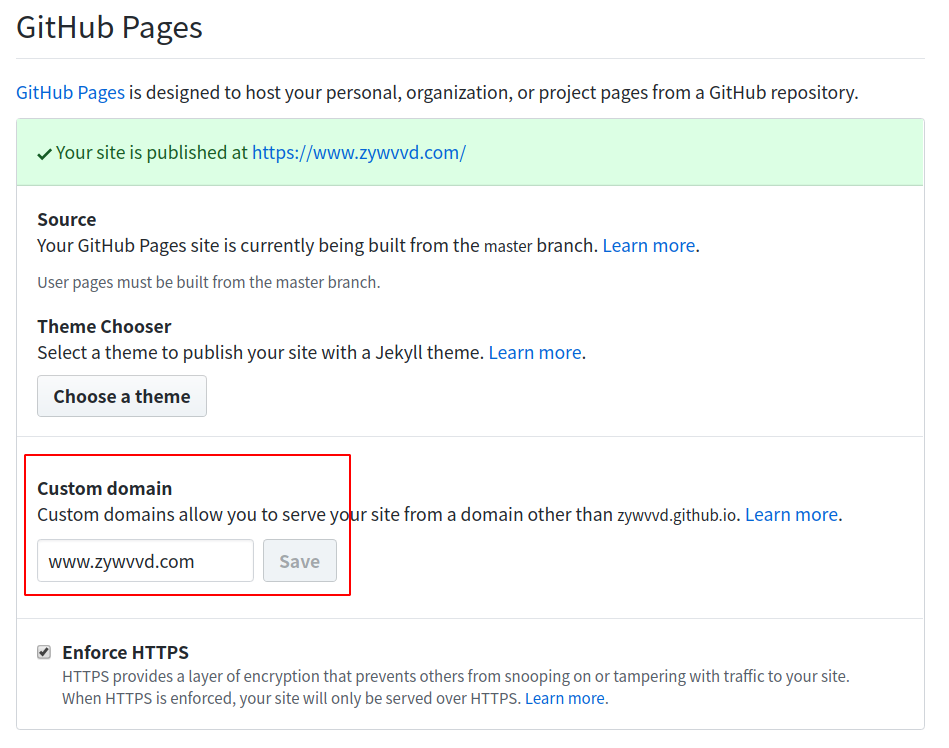
进入github建立的hexo仓库,点击settings按钮设置仓库,在Custom domin中填入自己的域名,并Save:

本地设置 {#本地设置}
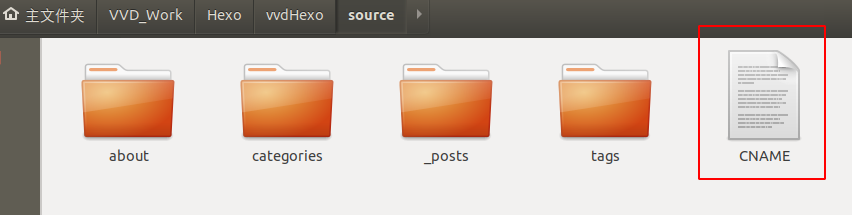
在Hexo站点目录source文件夹中,创建名为
CNAME的文件,并向其写入自定义域名

几分钟之后,即可通过该域名访问Hexo站点。 又见苍岚
更换主题 {#更换主题}
hexo主题有很多,默认主题为landscape。
更换主题需要下载主题包放在Hexo目录中themes文件夹内,如我下载了Next主题,文件夹如图所示。

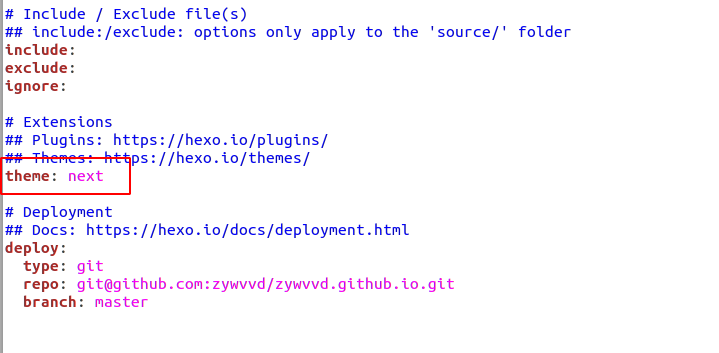
并将
站点配置文件中主题换成相应的主题名:

主题可以在github现有的工作中挑选。
Next {#Next}
个人使用的是Hexo人气最高的主题Next,当前版本 V 7.7.1,具有简介大方,原生自带大量实用工具,社区活跃等优点。
有喜欢类似风格的小伙伴可以到Next 系列教程了解一下。
文章链接:
https://www.zywvvd.com/notes/hexo/website/1-hexo-build/Hexo/
 51工具盒子
51工具盒子