
今天来分享一个基础的HTML&CSS小应用:如何去掉input输入框线条以及改变placeholder颜色。
去掉input输入框线条
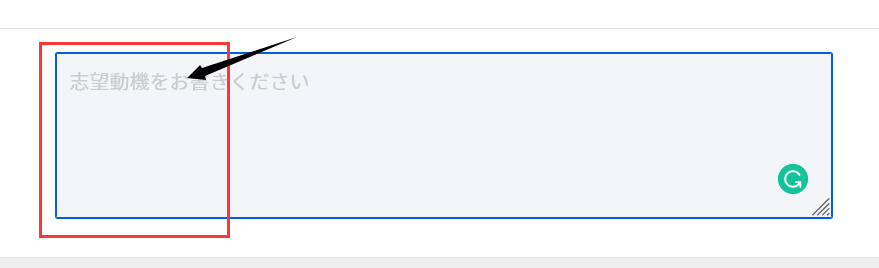
先看效果图:

当输入的时候,发现外面框框,不美观,所以要去掉。如何搞呢?
我们一般用outline属性,代码如下:
textarea:focus{
outline: none;
}
input:focus{
outline: none;
}
当然还有其他方法呢,不过这是最简单的了。
改变placeholder颜色
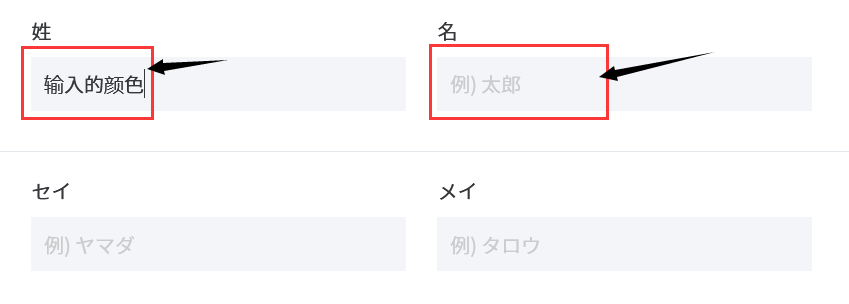
大家可以看下效果图:

当我们使用placeholder属性的时候,会遇到输入文字颜色的问题。例如,设计师要求:默认的颜色是浅灰色的,然后输入的时候是黑色的。这样的效果会使得表单更美观,体验好。代码很简单,如下:
.formbox .form-inp::-webkit-input-placeholder{
color:#a8a8a8; //谷歌内核
}
.formbox .form-inp::-moz-placeholder{
color:#a8a8a8; //火狐
}
.formbox .form-inp::-ms-input-placeholder{
color:#a8a8a8; //IE
}
试试吧。
 51工具盒子
51工具盒子




