项目体验 ==== 主界面
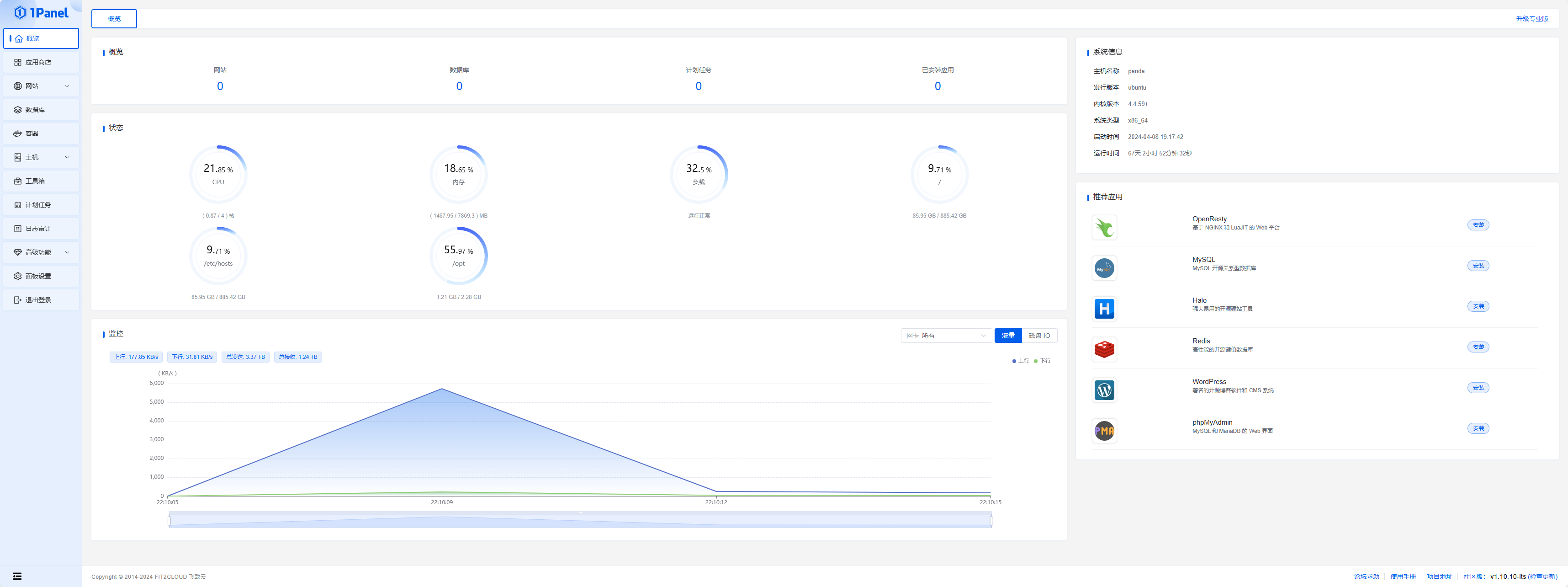
1Panel的界面UI很干净,概述中能看到网站、数据库、任务以及应用。同时下面还有状态和监控界面,右边则是系统信息和推荐应用。详细信息
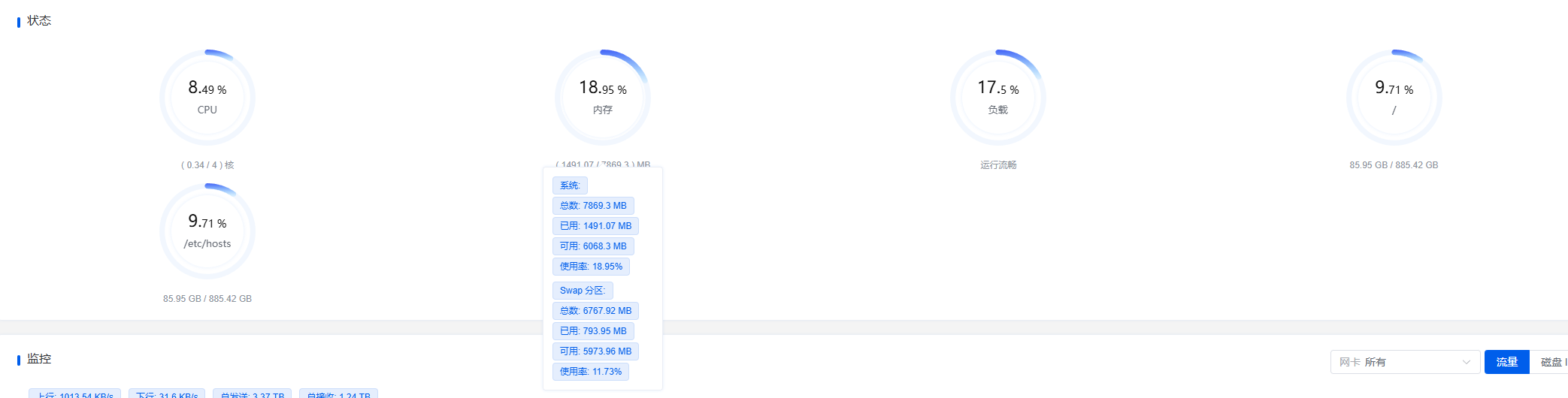
鼠标选中状态信息,会显示更为详细的内容,细节好评。应用商店
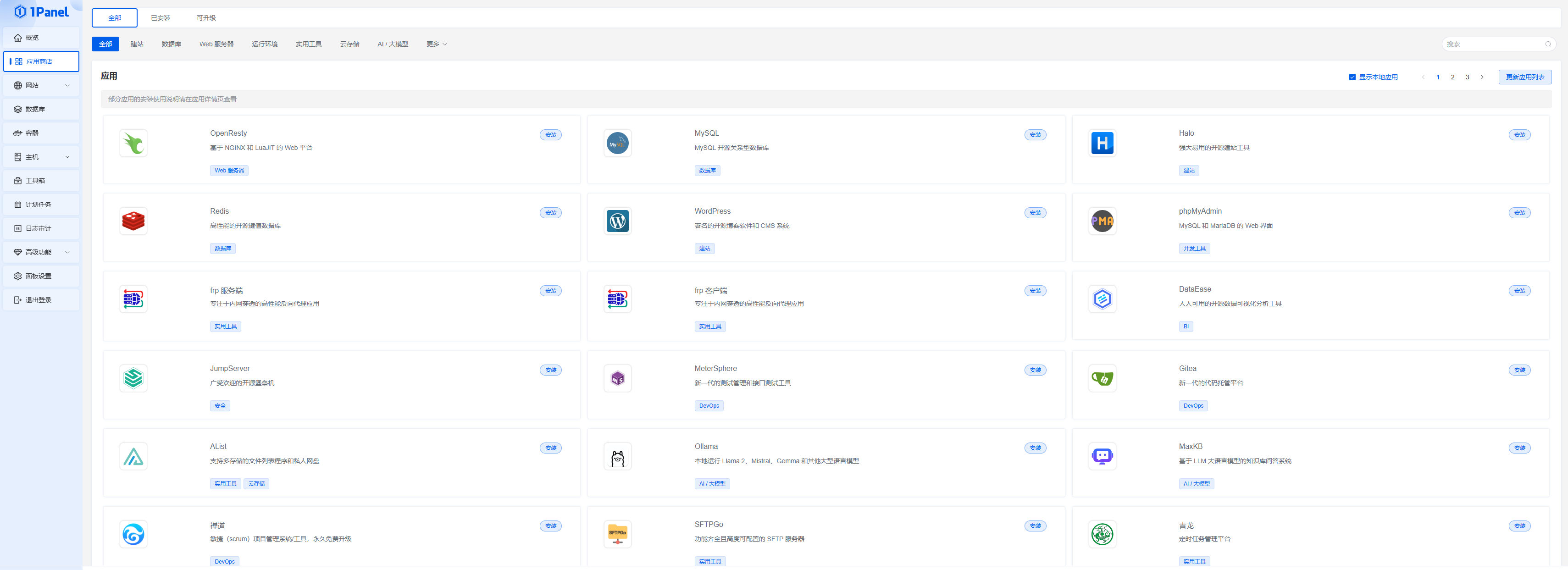
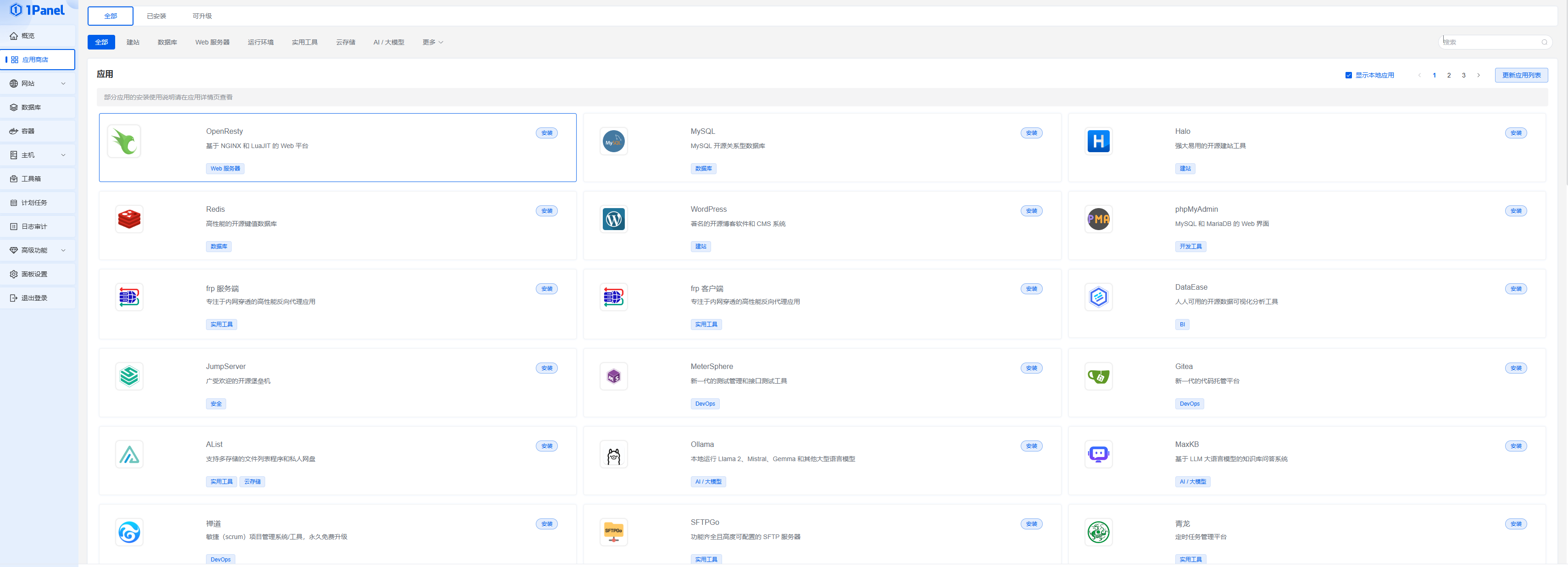
作为一款运维面板,最大的好处便是继承了足够多的环境与应用。在应用商店你可以直接下载你需要的环境或想要部署的应用。应用商店
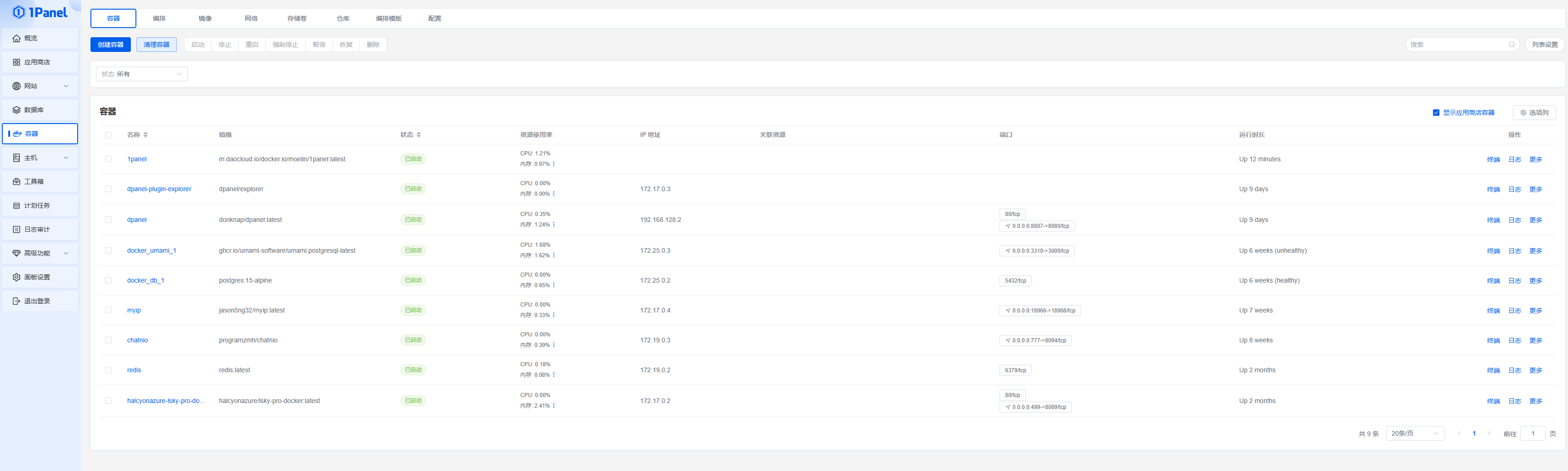
同时,1Panel也具备容器管理的功能,容器的启动停止以及编辑、docker-compose的编辑以及网络和存储卷与仓库等等设置,都完全可以使用,即便不用它的其他功能,部署在nas上用来当做容器管理的面板也蛮不错。容器管理
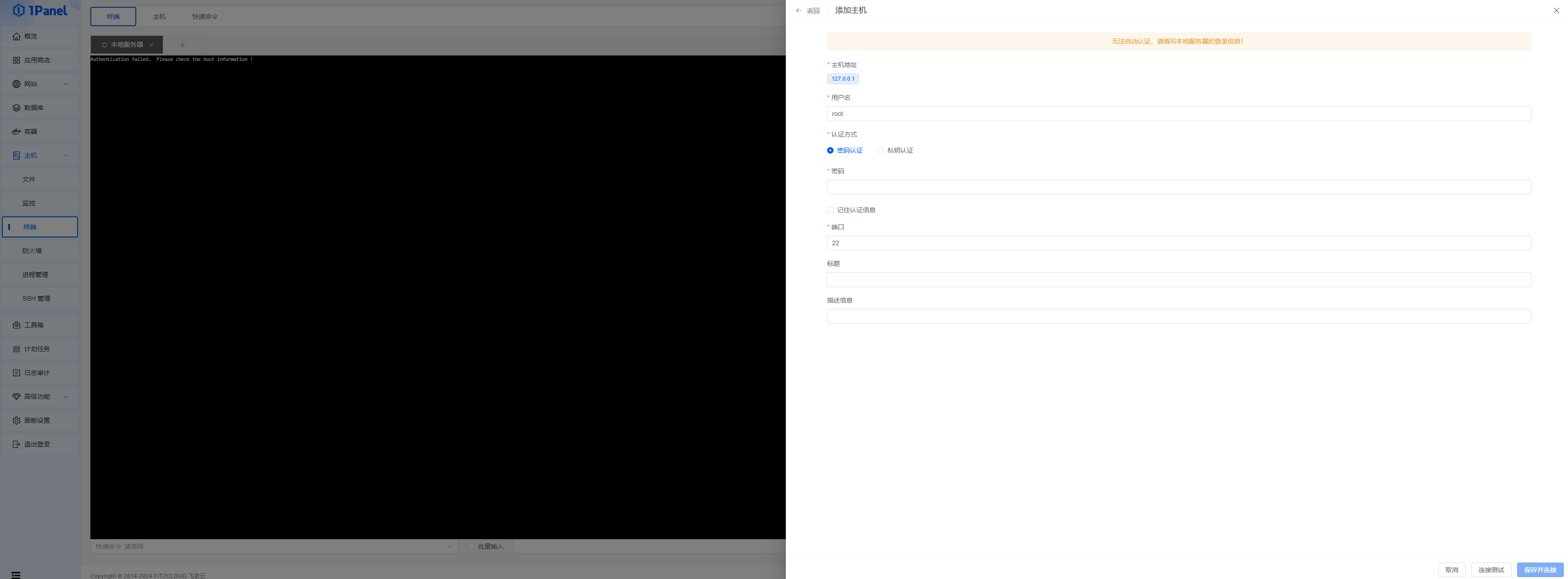
同时在主机中,提供了文件(基于映射)、更为详尽的监控、终端、防火墙以及进程和SSH的管理。需要用到比较多的应该就是终端了,通过终端可直接连接NAS执行命令,特别方便。主机界面
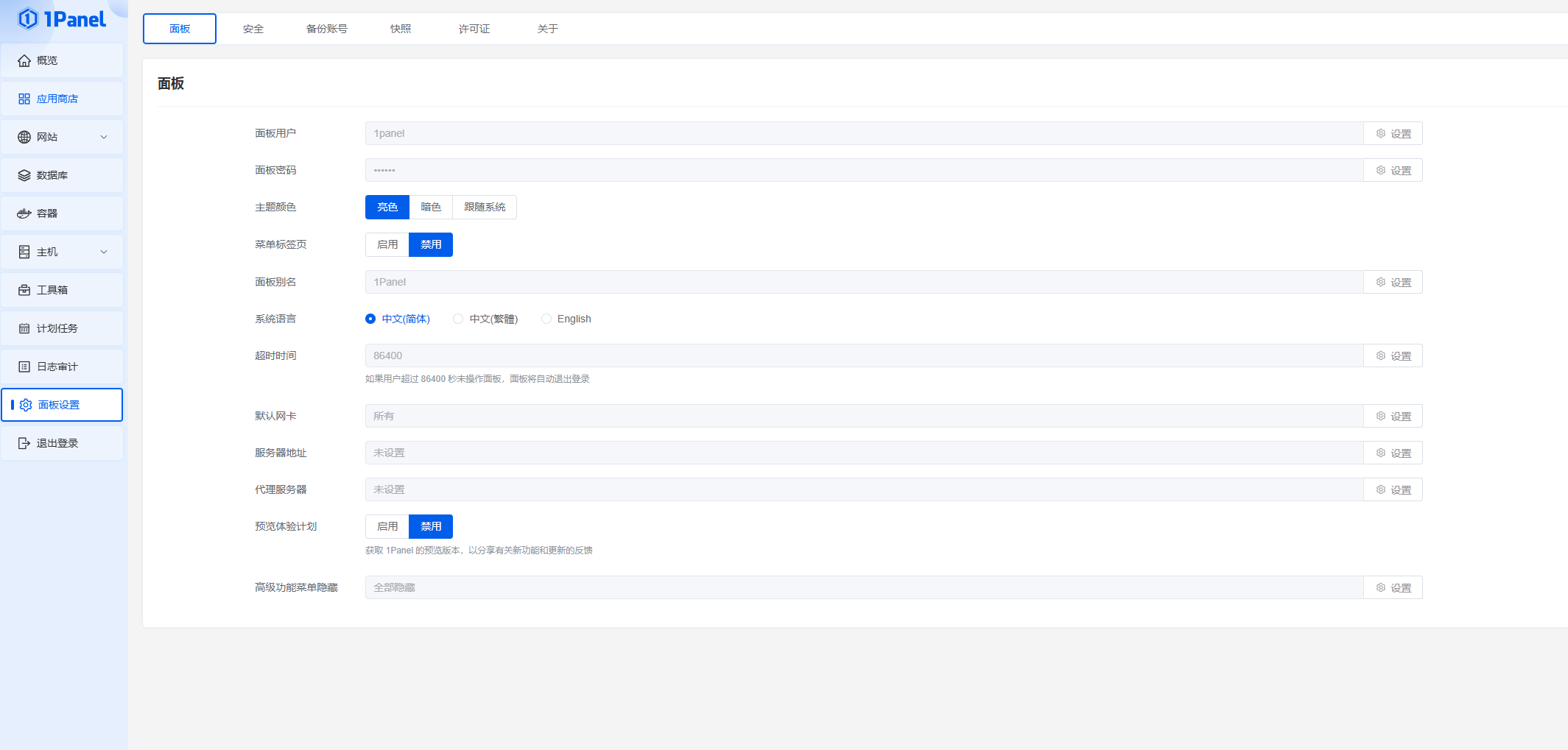
在面板设置中可以修改你的用户名、密码、安全入口等等,甚至创建快照也可以,发生什么意外操作通过快照也可以恢复,特别方便安全。面板设置
项目部署 ==== 该项目的部署并不难,作者已经提供了完整的docker run以及docker-compose文件,我们只需要根据自身的环境改一下其中的一些内容即可。这里大家可以参照我这里的设置,代码如下: ``` docker run -d \ --name 1panel \ --restart always \ --network host \ -v /var/run/docker.sock:/var/run/docker.sock \ -v /volume1/docker/1panel:/var/lib/docker/volumes \ -v /opt:/opt \ -v /root:/root \ -e TZ=Asia/Shanghai \ m.daocloud.io/docker.io/moelin/1panel:latest ``` 因为Docker镜像库下架的原因,这里我将作者的镜像地址添加了加速,速度不错,大家可以直接用。同时需要注意1Panel容器版默认端口为10086,需要登录之后才能更改,所以需要检查是否有端口和它重复。项目登录
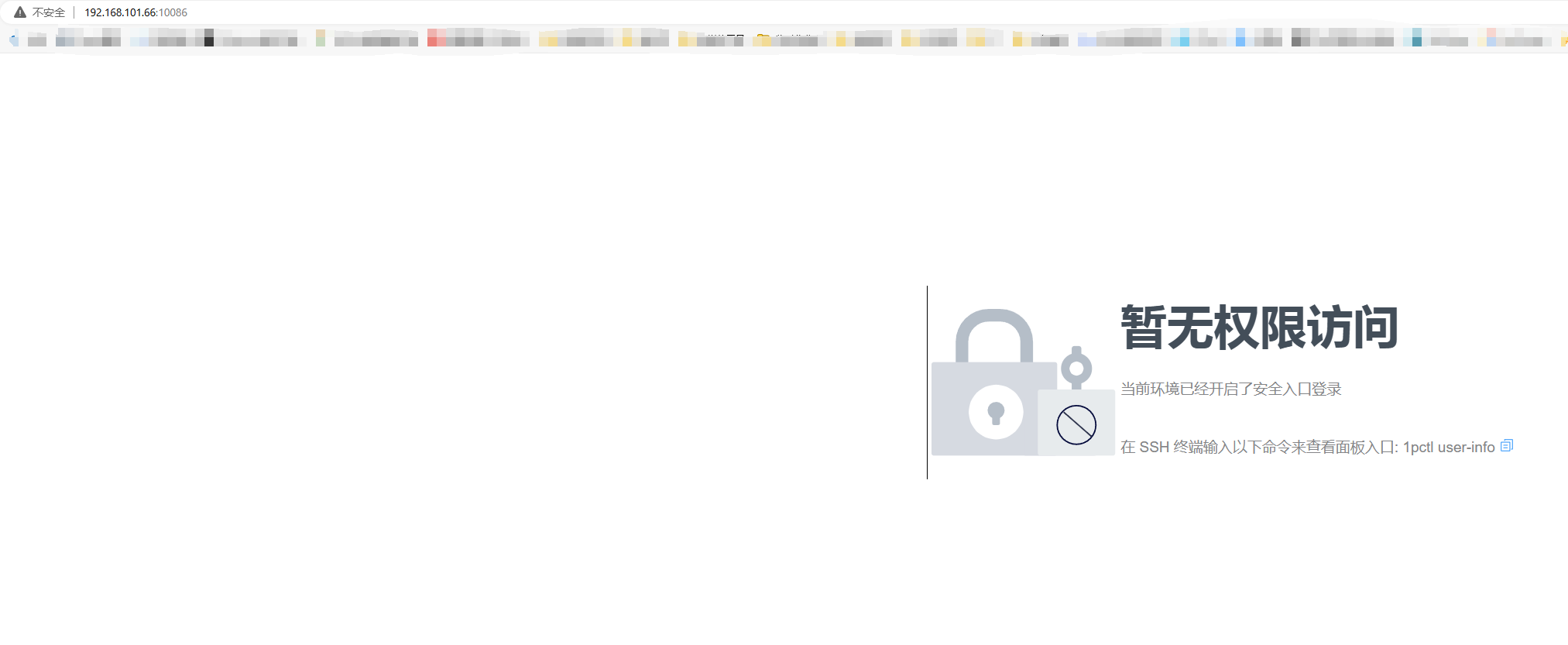
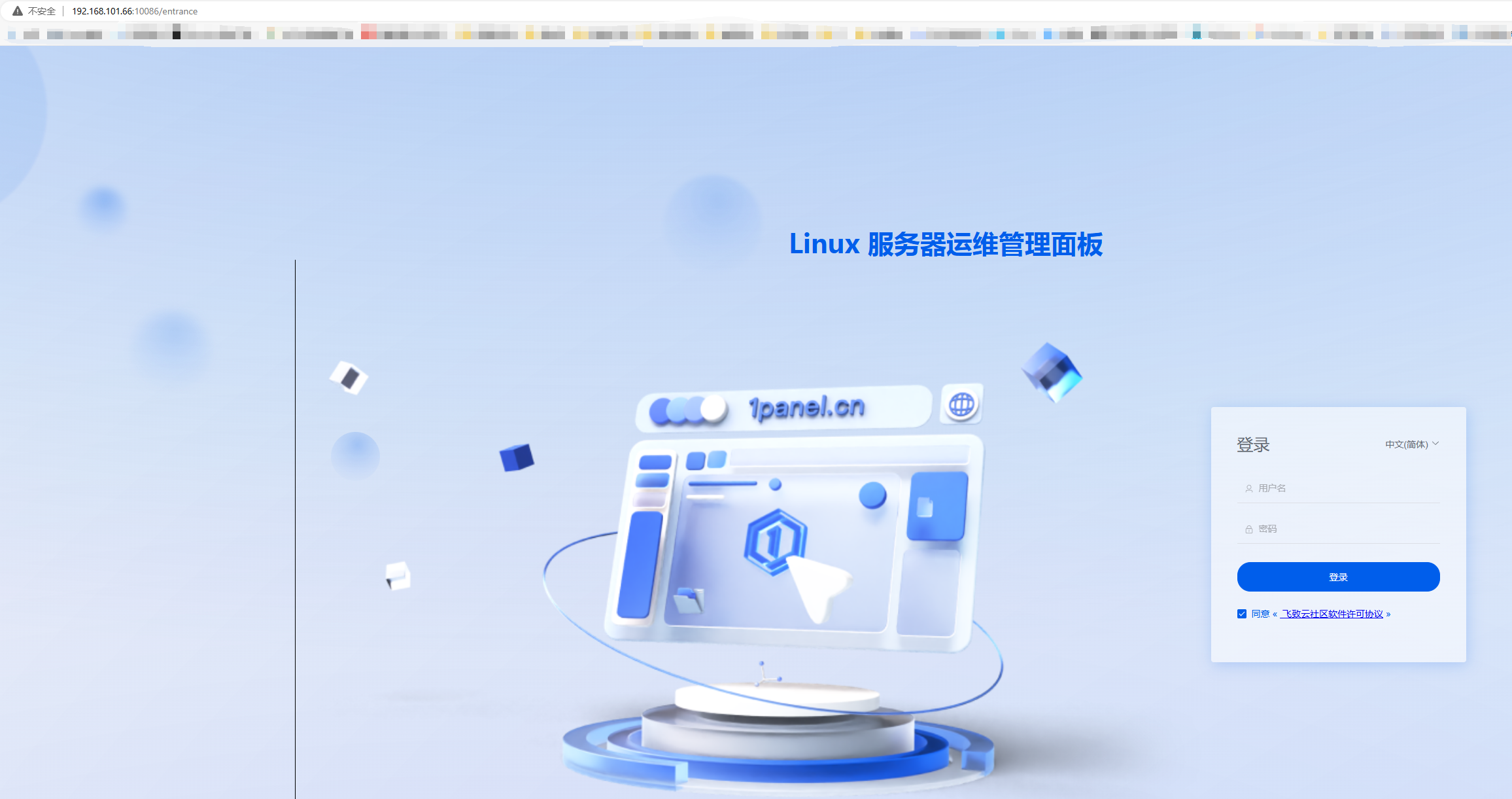
部署完成之后直接输入端口会跳出这样的提示,这是因为1Panel默认开启安全入口,我们需要在项目的后缀添加/entrance才能访问。登录界面
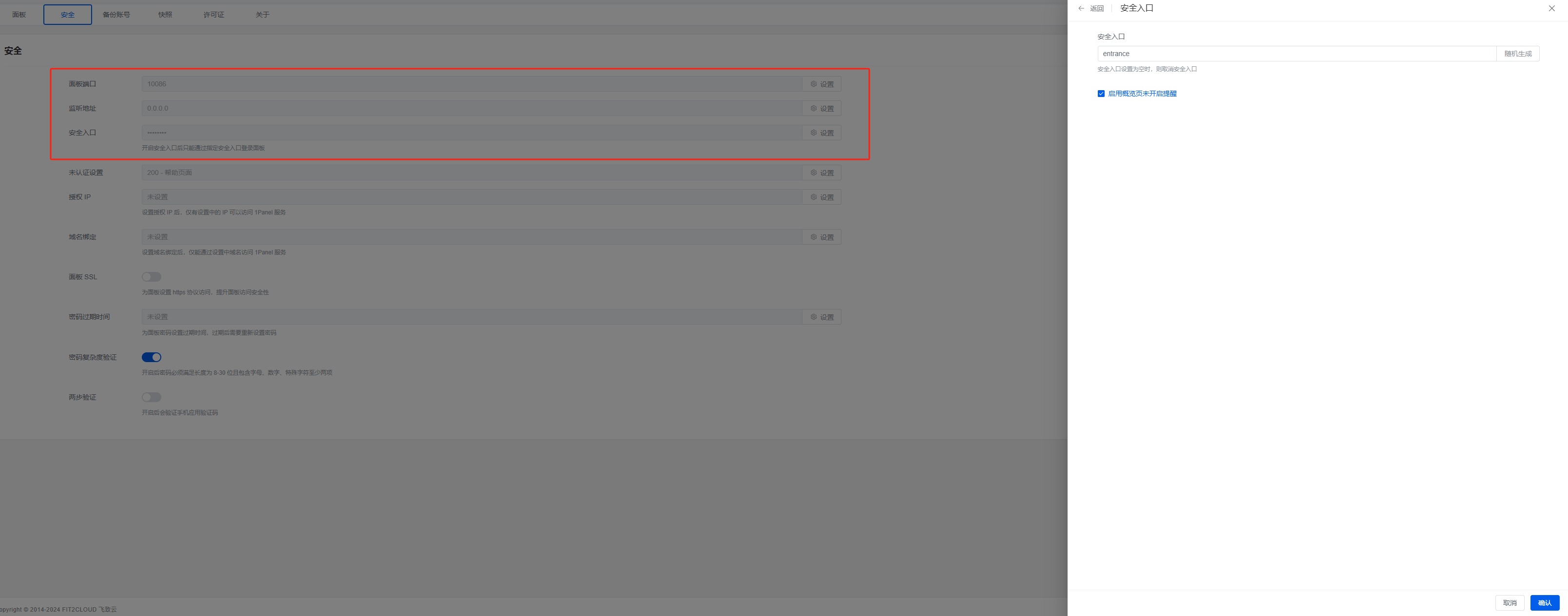
默认用户名与密码为1panel/1panel_password。登录之后便可以在面板设置的安全中去更改面板端口以及安全入口了,留空则取消安全入口。入口设置
{#cl-4}总结 ========= 不得不说1Panel的确好用,的确是集大成之作,且项目的更新频率也很快。即便你不用他的服务运维以及网站搭建等等功能,那么作为一款容器管理工具,它也完全合格,感兴趣的小伙伴可以尝试部署。 以上便是本期的全部内容了,如果你觉得还算有趣或者对你有所帮助,不妨点赞收藏,最后也希望能得到你的关注,咱们下期见!三连
 51工具盒子
51工具盒子