vercel是一个站点托管平台,提供CDN加速,同类的平台有Netlify 和 Github Pages,相比之下,vercel国内的访问速度更快,并且提供Production环境和development环境,本文记录使用 vercel 部署 Hexo 博客的方法。
简介 {#简介}
- vercel是一个站点托管平台,可以托管静态网页,后台提供CDN加速,同类的平台有Netlify 和 Github Pages,相比之下,vercel国内的访问速度更快,并且提供Production环境和development 环境,对于项目开发非常的有用的,并且支持持续集成,一次push或者一次PR会自动化构建发布,发布在development环境,都会生成不一样的链接可供预览。
- 个人可以免费试用 Vercel 的服务,每个月有 100G 流量,对于个人博客已经最够。
- 可以绑定 GitHub 账号,工程绑定 GitHub 仓库,部署效果随着仓库更新而自动更新、重新部署。
- 支持仓库中包含 submodule,稍有限制------要求使用 https 仓库地址。
- 官方文档:https://vercel.com/docs
操作步骤 {#操作步骤}
注册 Vercel 账号 {#注册-Vercel-账号}
- 登录官网注册,建议直接使用 GitHub 账号登录
绑定 GitHub 账号 {#绑定-GitHub-账号}
- 好处是可以直接拉取自己 GitHub 的仓库,并实时跟踪最新的代码
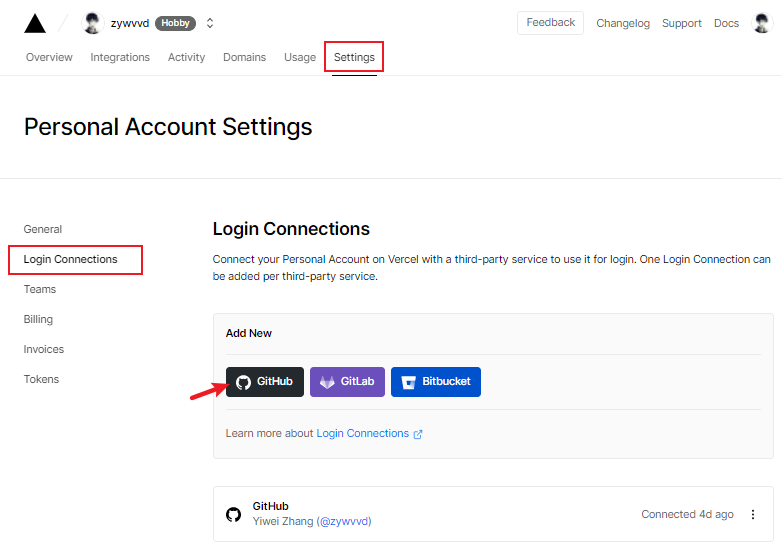
- 如果还没有绑定,可以进入个人 Settings 中设置:

创建 Vercel Hexo 项目 {#创建-Vercel-Hexo-项目}
-
在 Vercel 建立 Hexo 站点我目前成功使用过两种方法
- 使用 Vercel 的 Hexo 模板
- 拉取自己 GitHub 中的 Hexo 项目仓库
-
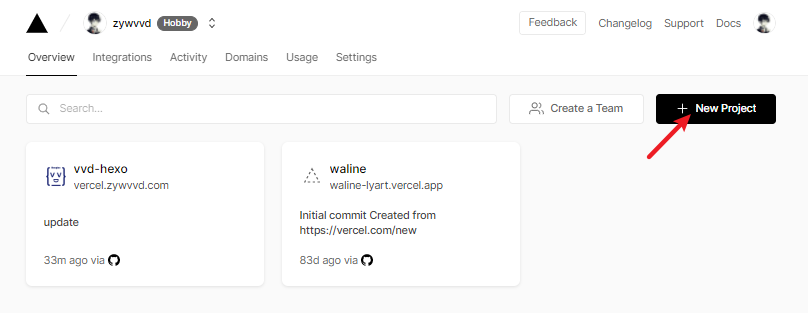
登录 Vercel 进入个人仪表盘界面,选择
NewProject

- 接下来分别介绍两种方法部署 Hexo 站点
使用 Vercel 的 Hexo 模板 {#使用-Vercel-的-Hexo-模板}
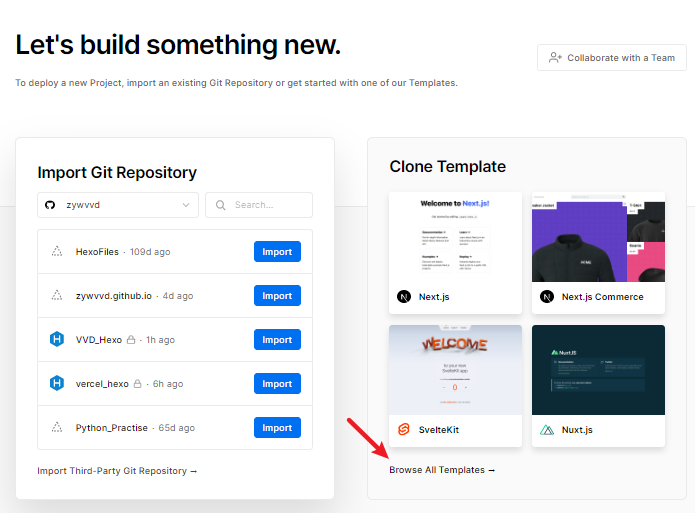
- 选择所有模板:

- 选择 Hexo:

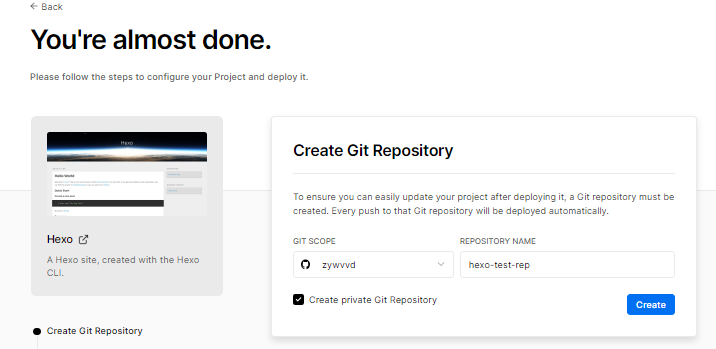
- 随后选择 GitHub,设立一个临时仓库名字:

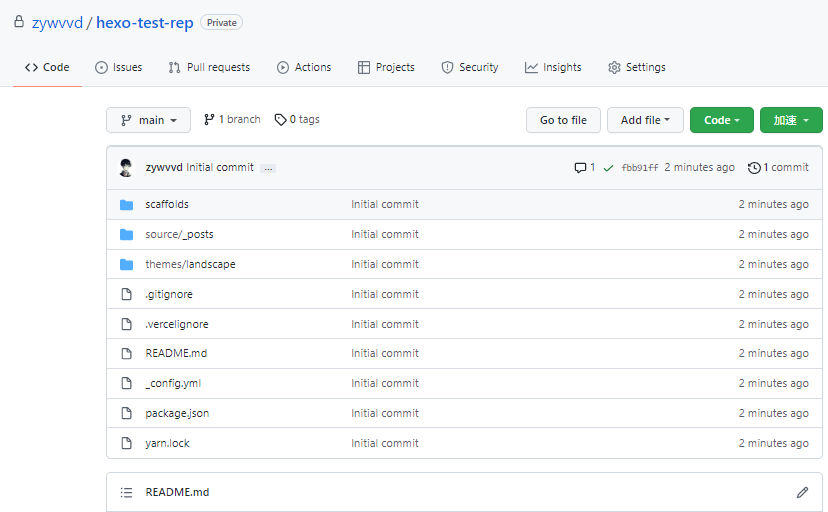
- 随后 Vercel 会在你的 GitHub 仓库中创建相应名称的仓库,并保存这部分示例代码:

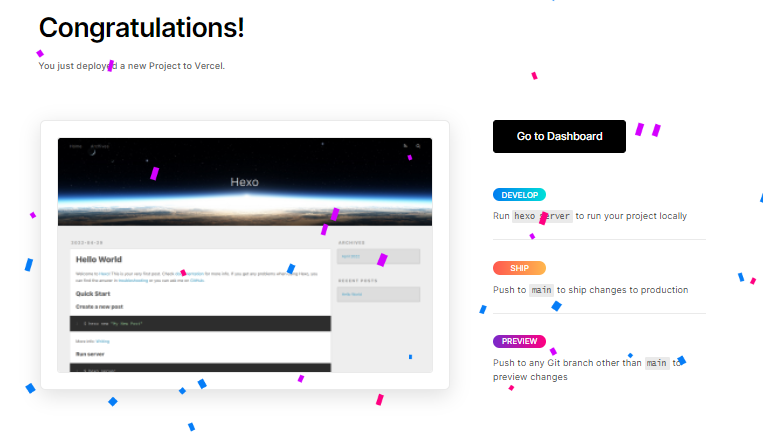
- 之后部署成 Vercel 的工程:

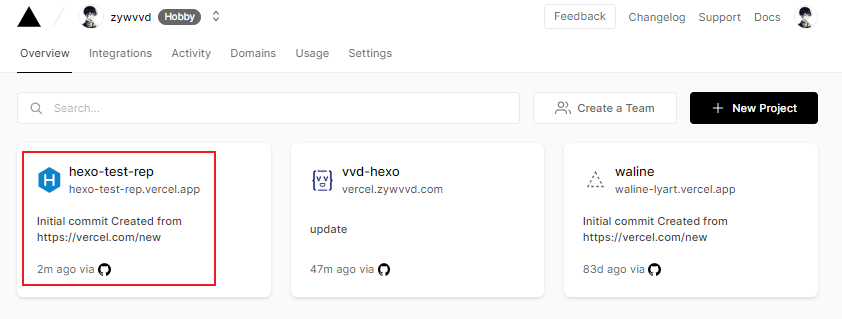
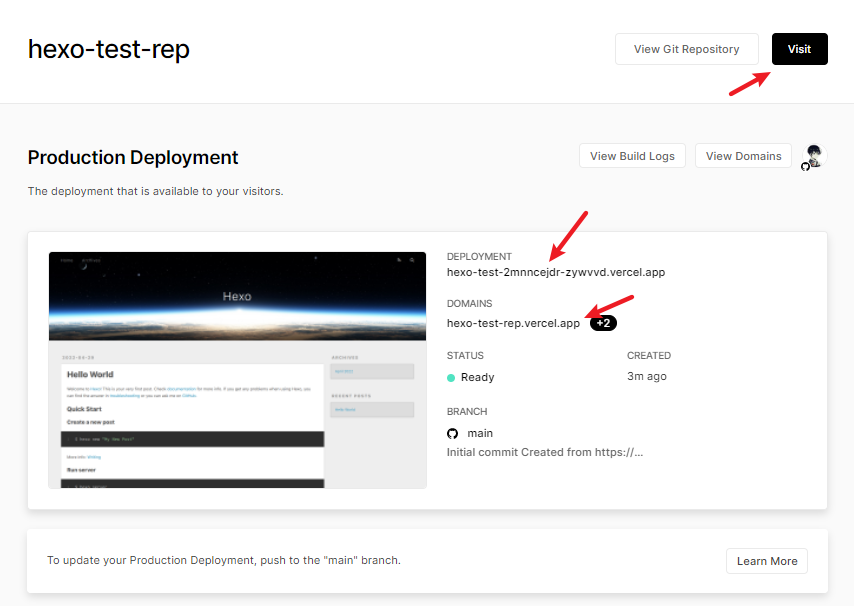
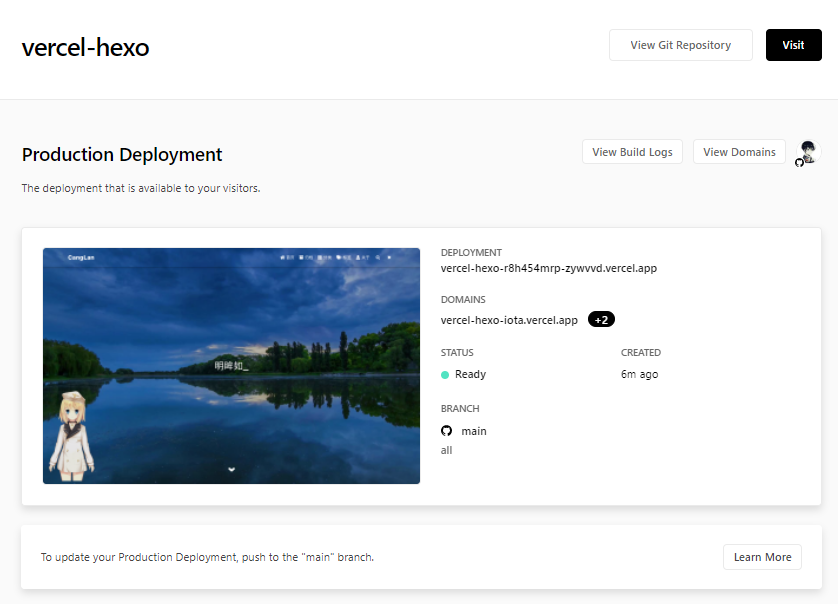
- 此时在 Vercel 账户的仪表盘界面可以看到我们新建的项目:

- Vercel 为我们生成了开发链接和 域链接,都可以访问当前的页面:

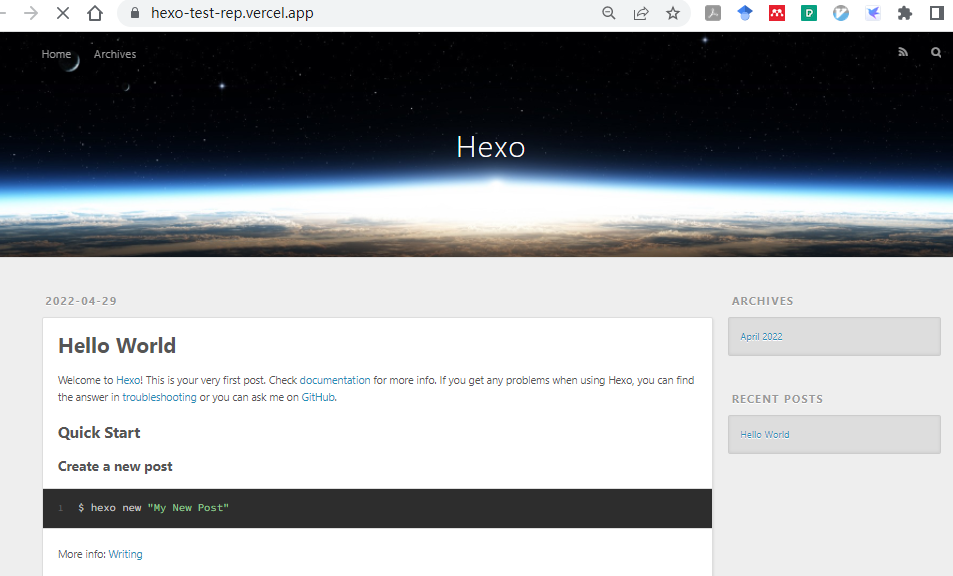
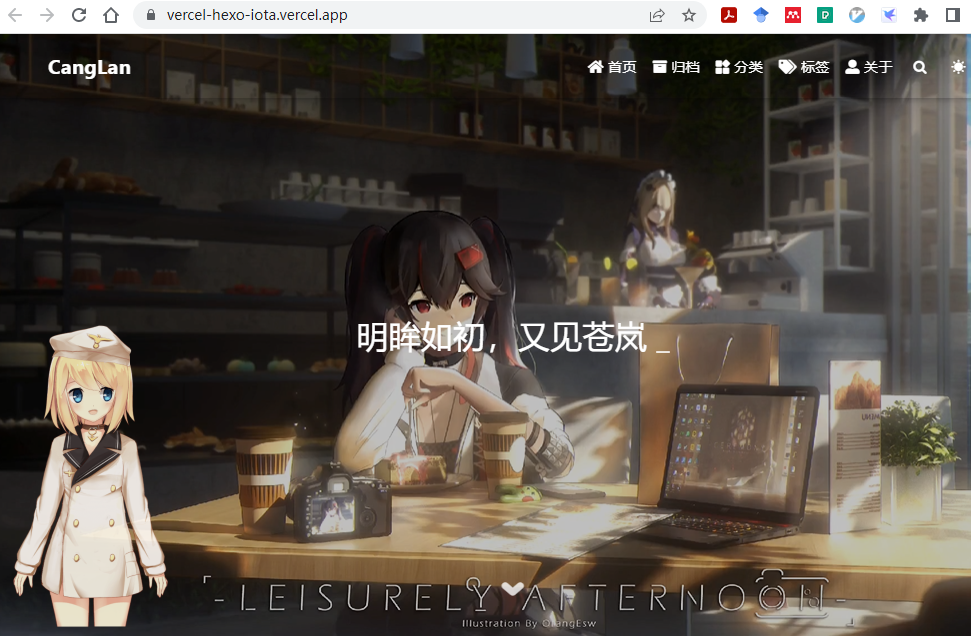
- 页面示例:

- 至此成功使用 Vercel 的 Hexo 模板创建了项目
拉取 GitHub 中的 Hexo 项目仓库 {#拉取-GitHub-中的-Hexo-项目仓库}
此处假设你已经在 GitHub 维护了自己的 Hexo 源码仓库并且可以在 GitHub 的 Pages 服务上正常使用
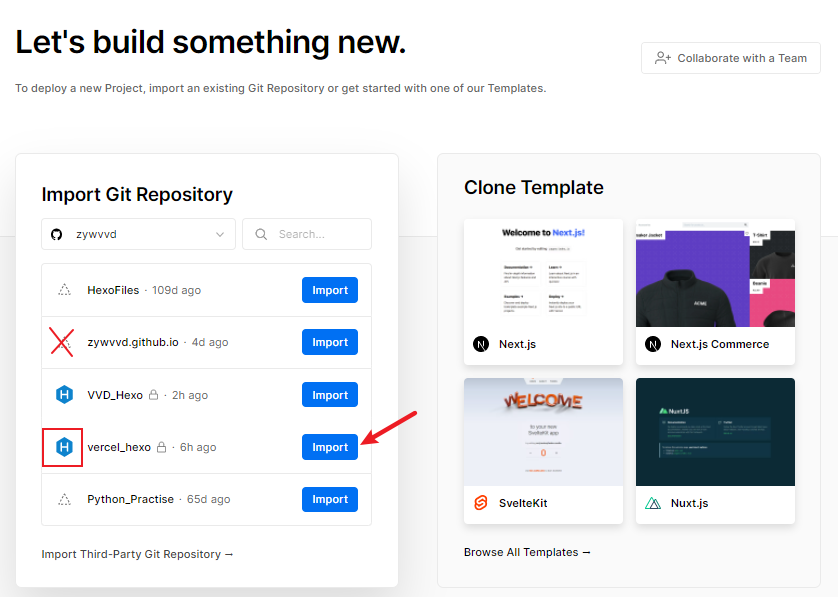
- 选择我们 GitHub 中的 Hexo 项目源码仓库(注意:不是
Hexo d命令部署的仓库,是 Hexo 源码仓库)

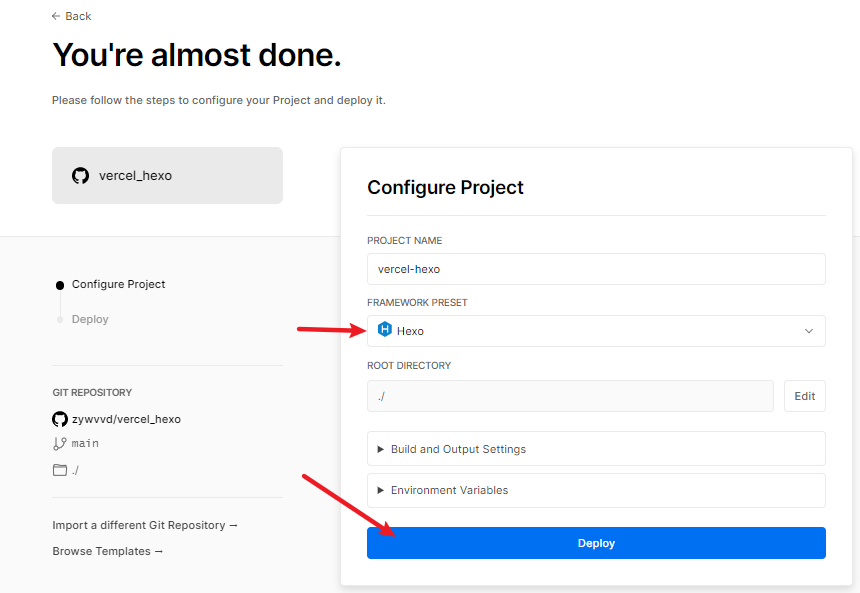
FRAMEWORK PRESET选项选择Hexo,其余不用修改直接部署即可:

- 之后 Vercel 会拉取仓库代码并自动执行
npm install && Hexo generate等命令并部署到网页:

- 进入链接可以看到部署的页面:

更新 Vercel 项目 {#更新-Vercel-项目}
此时我们已经创建了 Vercel 项目
- 更新项目代码仅需将本地代码推向Vercel 项目对应的 GitHub 仓库即可,Vercel 会自动检测 GitHub 改动并重新部署
仓库 Submodule {#仓库-Submodule}
- 上述 Hexo 工程所有源码均在一个仓库中,并不包含 git submodule,如果仓库中有模块为 submodule 则可能报错
- 例如我的 theme 是 submodule 刚开始就没有成功部署
- Support for private git submodules #44
- Vercel 在 2020年11月支持 HTTP 协议的 git submodule
- 因此我把submodule 由 git 地址转为 http 地址后问题解决
绑定域名 {#绑定域名}
Vercel 会为我们分配域名,我们也可以按照自己要求配置自定义的域名
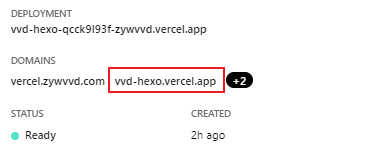
- 首先确定自己已有的 Vercel 域名,例如我的
vvd-hexo.vercel.app

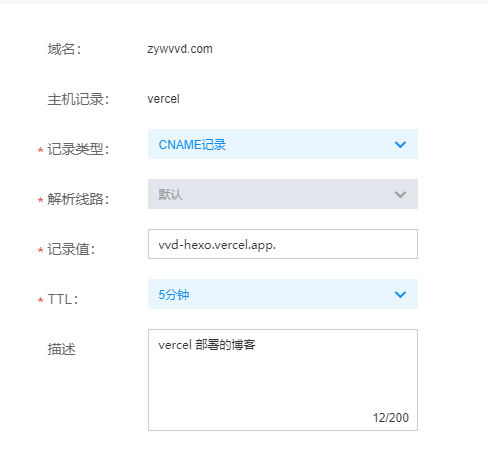
- 在自己的域名解析中添加指向该域名的 CNAME 记录:

- 此时访问域名会返回 404 错误,还需要在 Vercel 中配置
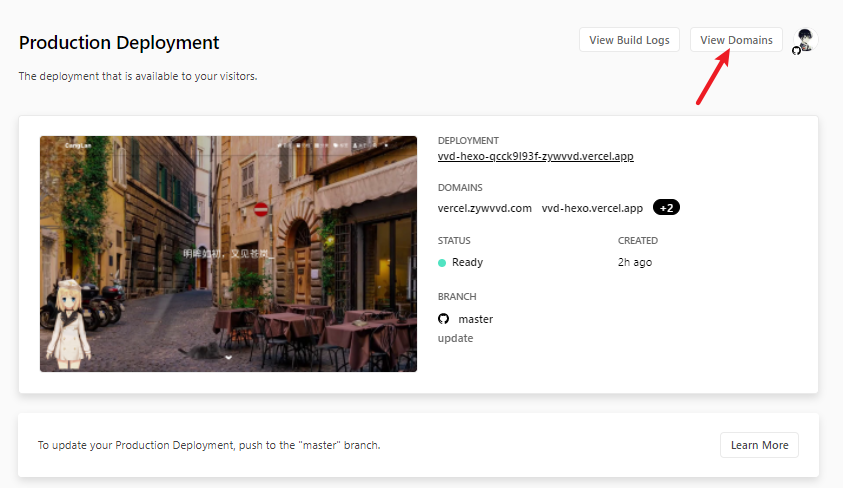
- 进入 Vercel 项目仪表盘,选择
View Domains:

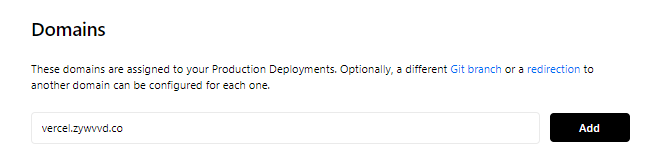
- 在 Domains 中添加我们自己的域名:

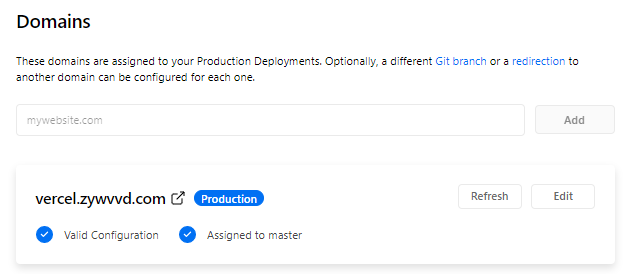
- 等一会之后即生成了自定义的 Domain:

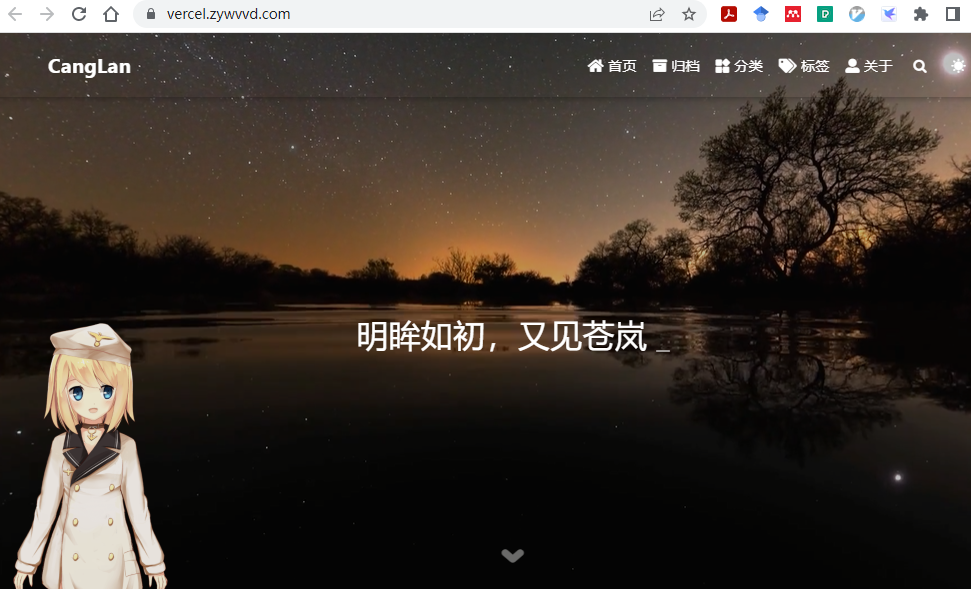
- 可以通过该域名访问我们的 Hexo 站点了

参考资料 {#参考资料}
- https://vercel.com/docs
- https://blog.winterchen.com/2020/08/28/2020-08-28-vercel-use/
- https://blog.csdn.net/qq_39010320/article/details/119923538
文章链接:
https://www.zywvvd.com/notes/hexo/website/31-vercel/vercel-deploy/
 51工具盒子
51工具盒子






