本文介绍在hexo 中添加 pdf 插件的方法。
方法一 hexo pdf {#方法一-hexo-pdf}
- 安装 hexo pdf 插件
- 在博客中插入pdf 指令
安装插件 {#安装插件}
官网:https://github.com/superalsrk/hexo-pdf
插入链接 {#插入链接}
- 该方法可以方便地在hexo PC端嵌入PDF
- 弊端是手机端无法正常显示页面
方法二 < iframe > {#方法二-iframe}
所有浏览器都支持 < iframe > 标签,直接将src设置为指定的PDF文件就可以预览了。
此外可以把需要的文本放置在 < iframe > 和 之间,这样就可以应对无法理解 iframe 的浏览器,比如下面的代码可以提供一个PDF的下载链接:
- 可以在PC端显示
- 手机端无法显示
- 进入页面会自动跳入下载pdf文件,并不好用
方法三 < embed > {#方法三-embed}
< embed > 标签定义嵌入的内容。
- 可以在PC端显示
- 手机端无法显示
方法四 < object > {#方法四-object}
< object >定义一个嵌入的对象,请使用此元素向页面添加多媒体。此元素允许您规定插入 HTML 文档中的对象的数据和参数,以及可用来显示和操作数据的代码。用于包含对象,比如图像、音频、视频、Java applets、ActiveX、PDF 以及 Flash。几乎所有主流浏览器都拥有部分对 < object > 标签的支持。这个标签在这里的用法和< iframe >很小,也支持回退:
- 当然,结合< object >和< iframe >能提供一个更强大的回退方案:
- 手机端不支持该方案
方法五 pdf.js {#方法五-pdf-js}
全平台查看PDF解决方案
使用方法
-
下载 pdf.js
-
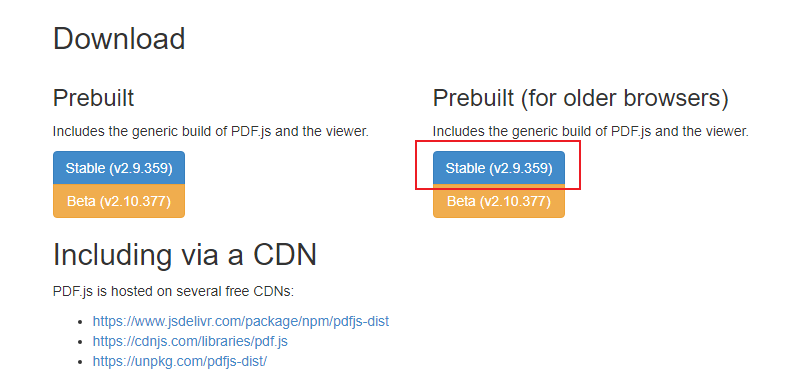
新版本不支持部分浏览器,为了更好的兼容性,下载旧版本浏览器的文件包,点击
Download按钮

- 下载并解压相关内容,使用 viewer.html 配合 iframe 插件查看pdf文件:
- 将pdfjs文件夹放到hexo中,使用相对路径使用
建议放在hexo source文件夹并skip-render掉,这样可以主题无关地使用pdf阅读功能
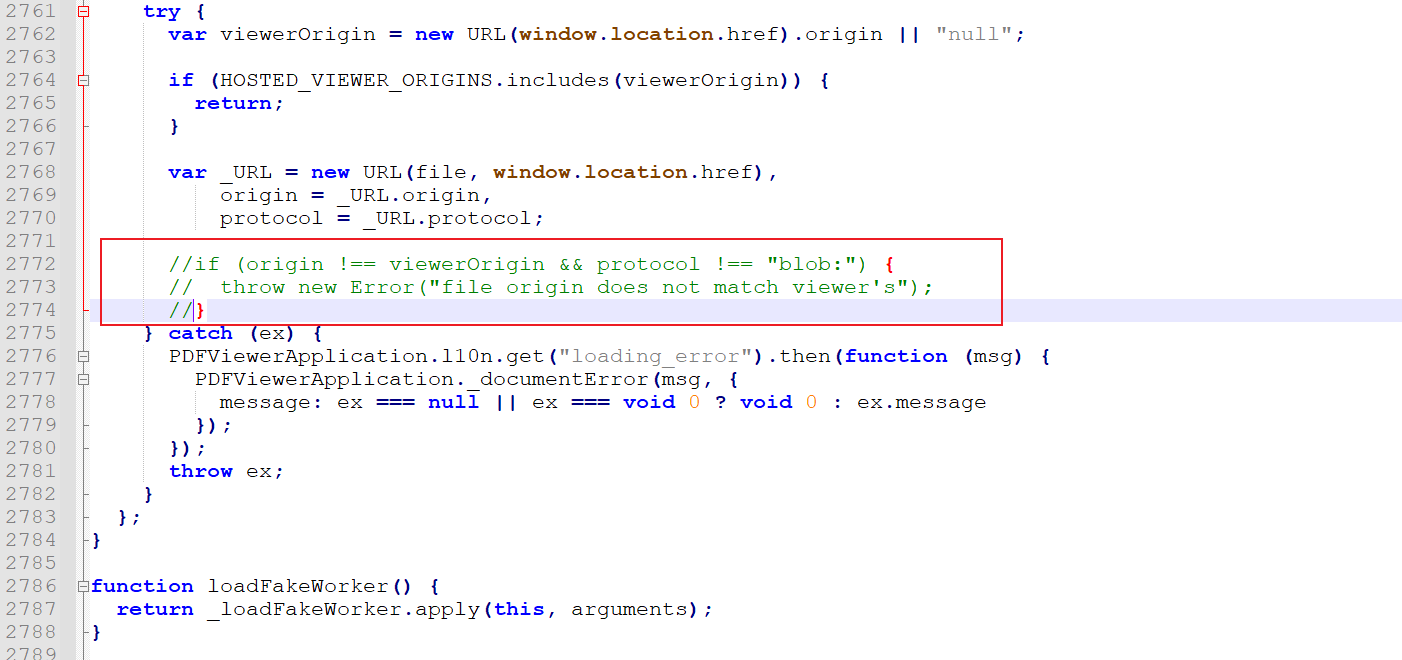
- 使用时会报错:
- 需要注释掉
web/viewer.js文件中的相应内容:

-
示例:
-
这是目前发现唯一支持多平台浏览PDF的方案
参考资料 {#参考资料}
文章链接:
https://www.zywvvd.com/notes/hexo/website/18-hexo-pdf/hexo-pdf/
 51工具盒子
51工具盒子