Waline 支持本地注册和 GitHub 社交登录,本地注册对小站来说就有点鸡肋了。本文记录 Waline 添加 GitHub 社交登陆的方法。
官网文档:https://waline.js.org/guide/server/socials.html#github
设置方法 {#设置方法}
- 开启 GitHub 账号登录功能需要配置 GitHub OAuth 密钥。点击 Register a new OAuth application 进入 GitHub OAuth 应用申请页面。
配置注意事项如下:
- Application name: 应用名称,会在用户授权时显示,推荐使用博客名称。
- Homepage URL: 应用主页地址,会在用户授权时显示,推荐使用博客地址。
- Appcation description: 应用描述,会在用户授权时显示,非必填项。
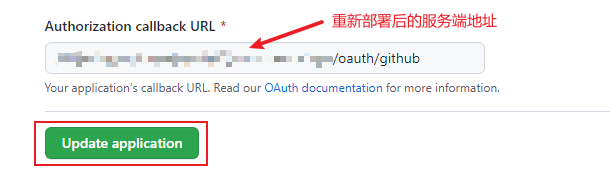
- Authorization callback URL: 应用的回调地址,登录时需要使用。填入
<serverURL>/oauth/github其中<serverURL>是你的 Waline 服务端地址。
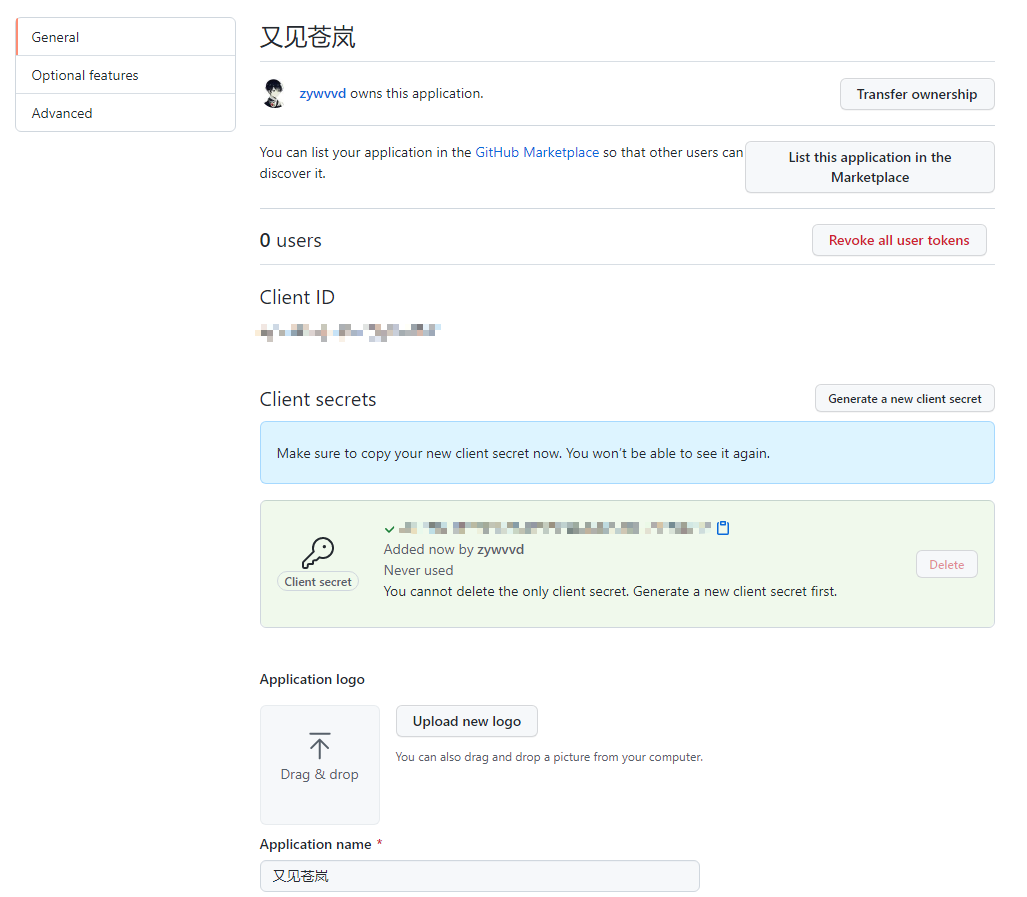
- 填写完成后点击 Register application 即可成功创建。页面中会显示 Client ID。点击 Client secrets 栏右边的 Generate a new client secret 按钮则可以获取到该应用的 Client secrets。
显示在 GitHub的
Settings -> Developer settings -> OAuth Apps -> 又见苍岚

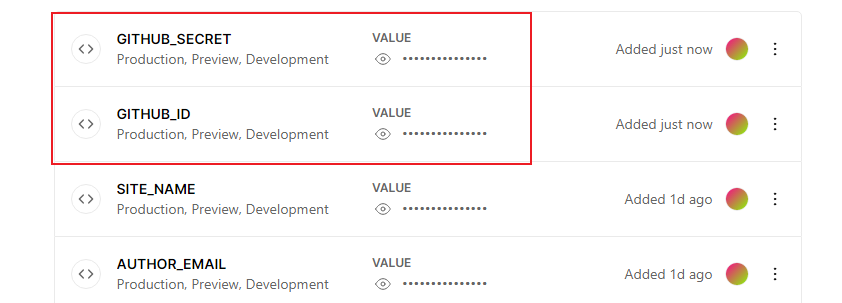
- 使用以上信息配置环境变量,重新部署。
| 环境变量名称 | 备注 |
|-----------------|---------------------------------------|
| GITHUB_ID | 对应 GitHub OAuth App 中的 Client ID |
| GITHUB_SECRET | 对应 GitHub OAuth App 中的 Client secrets |

- 这里面有个比较烦人的事情,在创建GtiHub应用时填写了一个链接,生成了 ID 和 Key 之后用来填到 Vercel 中,但是重新部署后这个服务端链接又变了,所以我们需要将新的服务端链接填回到GitHub中

- 之后即可使用 GitHub 登录。

参考资料 {#参考资料}
文章链接:
https://www.zywvvd.com/notes/hexo/theme/fluid/fluid-github-login/fluid-github-login/
 51工具盒子
51工具盒子