在本文中,我们将创建一个受 iOS 启发的切换 React 组件。这将是一个小型的独立组件,您可以在未来的项目中重复使用。在此过程中,我们还将构建一个使用我们自定义切换开关组件的简单演示 React 应用程序。

虽然我们可以为此使用第三方库,但从头开始构建组件可以让我们更好地理解我们的代码是如何工作的,并允许我们完全定制我们的组件。
复选框传统上用于收集二进制数据,例如是或否、真或假、启用或禁用、开或关等。虽然一些现代界面设计在创建切换开关时会避免使用表单字段,但由于它们具有更高的可访问性,我在这里仍将坚持使用它们。
以下是我们将要构建的组件的屏幕截图:

关键要点
-
React 组件创建:了解如何从头开始构建可定制的切换开关 React 组件。
-
可访问性的重要性:如何确保您的组件可供所有用户访问,包括使用辅助技术的用户。
-
使用 SCSS 进行样式设置:使用 SCSS 为您的 React 组件进行灵活且可维护的样式设置。
-
可重用性:创建可重用的组件,可轻松集成到各种项目中。
-
状态管理:了解如何有效地管理基于类和功能性的 React 组件中的状态。
-
定制:了解使用道具动态定制切换开关的选项。
步骤 1 - 创建 React 应用
让我们使用Create React App快速启动并运行一个切换开关 React组件。如果您不熟悉 Create React App,请查看入门指南。
create-react-app toggleswitch
一切安装完成后,进入新创建的目录,使用 yarn start 启动服务器(或者, 如果你愿意,也可以使用npm start)。这将在http://localhost:3000启动开发服务器 。
接下来,在 src 目录中创建一个 ToggleSwitch 目录。我们将在这里创建组件:
mkdir src/ToggleSwitch
在此目录中,创建两个文件: ToggleSwitch.js 和 ToggleSwitch.scss:
touch ToggleSwitch.js ToggleSwitch.scss
最后,修改 App.js 如下:
import React from 'react';
import ToggleSwitch from './ToggleSwitch/ToggleSwitch'
function App() {
return (
<ToggleSwitch />
);
}
export default App;
第 2 步 - 标记
我们可以首先为我们的切换 React 组件设置一个基本的 HTML 复选框输入表单元素及其必要的属性。
<input type="checkbox" name="name" id="id" />
然后,在其周围添加一个封闭的 <div> 标签,并在 <input> 标签正下方添加一个 <label> 标签,以创建一个标签,写着"Toggle Me!"
<div class="toggle-switch">
<input type="checkbox" class="toggle-switch-checkbox" name="toggleSwitch" id="toggleSwitch" />
<label class="toggle-switch-label" for="toggleSwitch">
Toggle Me!
</label>
</div>
将所有内容添加进去,你应该得到如下结果:

我们还可以删除标签文本,并使用 <label> 标签本身来选中或取消选中复选框输入控件。为此,在 <label> 标签内添加两个 <span> 标签来构造开关支架和切换开关:
<div class="toggle-switch">
<input type="checkbox" class="toggle-switch-checkbox" name="toggleSwitch" id="toggleSwitch" />
<label class="toggle-switch-label" for="toggleSwitch">
<span class="toggle-switch-inner"></span>
<span class="toggle-switch-switch"></span>
</label>
</div
步骤 3 - 转换为 React 组件
现在我们知道了 HTML 中需要包含哪些内容,我们需要做的就是将 HTML 转换为 React 组件。让我们从这里的基本组件开始。我们将它变成一个类组件,然后将其转换为钩子,因为对于新开发人员来说, 在构建 React 开关按钮时,遵循 state 比useState更容易。
将以下内容添加到 我们在步骤 1 中创建的src/ToggleSwitch/ToggleSwitch.js文件中。
import React, { Component } from "react";
class ToggleSwitch extends Component {
render() {
return (
<div className="toggle-switch">
<input
type="checkbox"
className="toggle-switch-checkbox"
name="toggleSwitch"
id="toggleSwitch"
/>
<label className="toggle-switch-label" htmlFor="toggleSwitch">
<span className="toggle-switch-inner" />
<span className="toggle-switch-switch" />
</label>
</div>
);
}
}
export default ToggleSwitch;
目前,由于 id 重复,无法在同一视图或页面上拥有多个切换开关滑块。虽然我们可以在这里利用 React 的组件化方式,但我们将使用 props 来动态填充值:
import React, { Component } from 'react';
class ToggleSwitch extends Component {
render() {
return (
<div className="toggle-switch">
<input
type="checkbox"
className="toggle-switch-checkbox"
name={this.props.Name}
id={this.props.Name}
/>
<label className="toggle-switch-label" htmlFor={this.props.Name}>
<span className="toggle-switch-inner" />
<span className="toggle-switch-switch" />
</label>
</div>
);
}
}
export default ToggleSwitch;
this.props.Name 将动态填充 id、name 和 for(注意, 在 React JS 中是 htmlFor)的值,这样你就可以将不同的值传递给组件,并在同一页面上拥有多个实例。
如果您注意到,<span> 标签没有结束 </span> 标签。相反,它像 <span /> 一样在开始标签中关闭,这在 JSX 中完全没问题。
您可以通过使用以下代码更新App.js来测试该组件。
function App() {
return (
<>
<ToggleSwitch Name='newsletter' />
<ToggleSwitch Name='daily' />
<ToggleSwitch Name='weekly' />
<ToggleSwitch Name='monthly' />
</>
);
}
检查http://localhost:3000/ 的输出(可能使用浏览器的开发工具)并确保一切正常。

步骤 4 -- 样式和 SCSS
我最近写了一篇关于 为 React Components 样式化的文章,其中我比较了各种可行的方法。在那篇文章中,我得出结论,SCSS 是最好的方法,而这也是我们在这里要使用的方法。
为了使 SCSS 与 Create React App 一起使用,您需要安装 sass 包。
注意:以前,许多开发人员为此使用了node-sass。但是,node-sass 库现已弃用,建议使用 sass 或sass-embedded。
yarn add node-sass
我们还需要将正确的文件导入到我们的组件中:
// ToggleSwitch.js
import React, { Component } from 'react';
import './ToggleSwitch.scss';
...
现在开始设计样式。这是我们对 React 开关按钮样式的粗略概述。
-
默认情况下,开关宽度仅为 75px,并在内联块中垂直对齐,以便与文本内联并且不会导致布局问题。
-
我们将确保该控件不可选择,以便用户无法拖放它。
-
我们将隐藏原始的复选框输入。
-
::after 和 ::before伪元素都 需要进行样式设置并将其转化为元素,以将它们放入 DOM 中并设置样式。
-
我们还将添加一些CSS转换来实现炫酷的动画效果。
在 SCSS 中它看起来是这样的。将以下内容添加到 src/ToggleSwitch/ToggleSwitch.scss:
.toggle-switch {
position: relative;
width: 75px;
display: inline-block;
vertical-align: middle;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
text-align: left;
&-checkbox {
display: none;
}
&-label {
display: block;
overflow: hidden;
cursor: pointer;
border: 0 solid #bbb;
border-radius: 20px;
margin: 0;
}
&-inner {
display: block;
width: 200%;
margin-left: -100%;
transition: margin 0.3s ease-in 0s;
&:before,
&:after {
display: block;
float: left;
width: 50%;
height: 34px;
padding: 0;
line-height: 34px;
font-size: 14px;
color: white;
font-weight: bold;
box-sizing: border-box;
}
&:before {
content: "Yes";
text-transform: uppercase;
padding-left: 10px;
background-color: #f90;
color: #fff;
}
}
&-disabled {
background-color: #ddd;
cursor: not-allowed;
&:before {
background-color: #ddd;
cursor: not-allowed;
}
}
&-inner:after {
content: "No";
text-transform: uppercase;
padding-right: 10px;
background-color: #bbb;
color: #fff;
text-align: right;
}
&-switch {
display: block;
width: 24px;
margin: 5px;
background: #fff;
position: absolute;
top: 0;
bottom: 0;
right: 40px;
border: 0 solid #bbb;
border-radius: 20px;
transition: all 0.3s ease-in 0s;
}
&-checkbox:checked + &-label {
.toggle-switch-inner {
margin-left: 0;
}
.toggle-switch-switch {
right: 0px;
}
}
}
现在,再次在http://localhost:3000/运行服务器 ,您将看到四个样式精美的切换开关。尝试切换它们;它们都应该可以正常工作。

动态标签 {#h-dynamic-labels}
目前,切换选项是硬编码的:
.toggle-switch {
...
&-inner {
...
&:before {
content: "Yes";
...
}
}
...
&-inner:after {
content: "No";
...
}
...
}
为了使组件更加灵活,我们可以使用 HTML5 数据属性从控件中动态获取这些数据:
&:before {
content: attr(data-yes);
...
}
&-inner:after {
content: attr(data-no);
...
}
我们将对数据属性进行硬编码以进行测试,但在最终版本中将使其更加灵活:
// ToggleSwitch.js
class ToggleSwitch extends Component {
render() {
return (
<div className="toggle-switch">
...
<label className="toggle-switch-label" htmlFor={this.props.Name}>
<span className="toggle-switch-inner" data-yes="Ja" data-no="Nein"/>
<span className="toggle-switch-switch" />
</label>
</div>
);
}
}
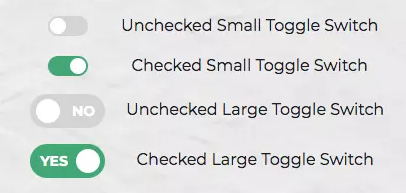
如果你运行该应用程序,你应该看到如下内容:

步骤 5 -- 创建较小的组件版本
此外,对于较小的屏幕,使用较小版本的 React 开关组件(不带文本)也是一个好主意。因此,让我们为其添加一些最小尺寸的样式并删除文本:
.toggle-switch {
...
&.small-switch {
width: 40px;
.toggle-switch-inner {
&:after,
&:before {
content: "";
height: 20px;
line-height: 20px;
}
}
.toggle-switch-switch {
width: 16px;
right: 20px;
margin: 2px;
}
}
}
关于响应性,我们应该改变整个尺寸,所以让我们使用CSS 缩放功能。这里我们介绍了所有基于 Bootstrap 的设备响应宽度。
.toggle-switch {
...
@media screen and (max-width: 991px) {
transform: scale(0.9);
}
@media screen and (max-width: 767px) {
transform: scale(0.825);
}
@media screen and (max-width: 575px) {
transform: scale(0.75);
}
}
您可以通过将 small-switch 类添加到ToggleSwitch.js中的父 <div> 元素来测试这些更改:
class ToggleSwitch extends Component {
render() {
return (
<div className="toggle-switch small-switch">
...
</div>
);
}
}
返回开发服务器并测试您的更改。
步骤 6 -- 使用 SCSS 进行主题设置
由于我们可以在 SCSS 中使用变量,因此添加对多种颜色主题的支持更加容易。我们将在这里使用一些颜色主题,并将所有原始颜色更改为变量。前三行是一组可配置的颜色,可帮助我们为小控件设置主题:
// Colors
$label-colour: #bbb;
$disabled-colour: #ddd;
$toggle-colour: #2F855A;
$white: #fff;
// Styles
.toggle-switch {
...
&-label {
...
border: 0 solid $label-colour;
}
&-inner {
...
&:before {
...
background-color: $toggle-colour;
color: $white;
}
}
&-disabled {
background-color: $disabled-colour;
cursor: not-allowed;
&:before {
background-color: $disabled-colour;
cursor: not-allowed;
}
}
&-inner:after {
...
background-color: $label-colour;
color: $white;
}
&-switch {
...
background: $white;
border: 0 solid $label-colour;
}
...
}

样式设置就完成了。现在让我们添加一些交互功能。
步骤 7 -- 交互和 JavaScript
请注意,以下部分仅包含演示代码来解释概念。您不应该在本节中更新实际的 ToggleSwitch 组件。
我们的基本组件将是一个哑组件(或表示组件),其状态将由父组件或容器(例如表单)控制。我们所说的受控是什么意思?好吧,让我们先看一个不受控的版本:
import React from 'react';
const ToggleSwitch = () => (
<div>
<input
type="checkbox"
className="toggle-switch-checkbox"
/>
</div>
);
export default ToggleSwitch;
当用户与上述复选框输入交互时,它将自行在选中和未选中状态之间切换,而无需我们编写任何JavaScript。HTML输入元素可以通过直接更新 DOM 来管理自己的内部状态。
但是在 React 中,建议我们使用 受控组件,如下例所示:
import React from 'react';
const ToggleSwitch = ({checked}) => (
<div>
<input
type="checkbox"
className="toggle-switch-checkbox"
checked={checked}
/>
</div>
);
export default ToggleSwitch;
在这里,React 控制复选框输入的状态。与此输入的所有交互都必须通过虚拟 DOM。如果您尝试按原样与组件交互,则不会发生任何事情,因为我们没有定义任何可以更改我们传入的 checked prop 值的JavaScript 代码。
为了解决这个问题,我们可以传递一个 onChange prop --- 一个每当复选框被点击时调用的函数:
import React from 'react';
const ToggleSwitch = ({checked, onChange}) => (
<div>
<input
type="checkbox"
className="toggle-switch-checkbox"
checked={checked}
onChange={e => onChange(e.target.checked)}
/>
</div>
);
export default ToggleSwitch;
现在,复选框输入是可交互的。用户可以像以前一样将组件切换为"开"和"关"。这里唯一的区别是状态由 React 控制,而不是早期不受控制的版本。这使我们能够随时通过 JavaScript 轻松访问组件的状态。我们还可以在声明组件时轻松定义初始值。
现在,让我们看看如何在 ToggleSwitch 组件中使用它。下面是一个简化的基于类的示例:
import React, { Component } from 'react';
class Form extends Component {
state = { checked : false }
onChange = newValue => {
this.setState({ checked: newValue });
}
render() {
return (
<ToggleSwitch id="toggleSwitch" checked={this.checked} onChange={this.onChange} />
);
}
}
export default Form;
现在让我们使用钩子将基于类的组件转换为功能组件:
import React, { useState } from 'react';
export default function Form() {
let [checked, setChecked] = useState(false);
return (
<ToggleSwitch id="toggleSwitch" checked={checked} onChange={setChecked} />
)
}
如您所见,我们使用功能组件和钩子创建方法大幅减少了行数。
如果您不熟悉 React Hooks,请参阅" React Hooks:如何开始并构建您自己的"。
步骤 8 -- 完成 ToggleSwitch 组件
现在,让我们回到 ToggleSwitch 组件。我们需要以下道具:
-
id(必需):这是将传递给复选框输入控件的 ID。没有它,组件将无法呈现。
-
checked(必需):这将保存当前状态,它将是一个布尔值。
-
onChange(必需):当输入的 onChange 事件处理程序被触发时,将调用此函数。
-
name(可选):这将是复选框输入的标签文本,但我们通常不会使用它。
-
small (可选):此布尔值以小模式呈现切换开关而不呈现文本。
-
optionLabels(可选):如果您不使用小版本的控件,则可能需要将其作为两个值的数组传递给 Toggle Switch,这两个值表示 True 和 False 的文本。例如,Text={["Yes", "No"]}。
-
disabled (可选):这将直接传递给 <input type="checkbox" />。
当不使用小版本时,将默认使用以下 optionLabels 文本:
// Set optionLabels for rendering.
ToggleSwitch.defaultProps = {
optionLabels: ["Yes", "No"],
};
由于大多数 props 必须由用户设置,并且我们不能使用任意值,因此如果没有传入所需的 props,最好停止渲染。这可以使用简单的 JavaScript if 语句或使用 ? : 的三元运算符或短路 && 来完成:
{this.props.id ? (
<!-- display the control -->
) : null}
随着应用程序的发展,我们可以通过类型检查发现许多错误。React 具有一些内置的类型检查功能。要对组件的 props 运行类型检查,您可以分配特殊的 propTypes 属性。我们可以使用 React 的 PropType 库来强制执行上述 props 列表,这是一个单独的库,它导出一系列验证器,可用于确保您收到的数据有效。
您可以像这样安装:
yarn add prop-types
然后,使用以下命令导入 PropTypes 库:
// ToggleSwitch.js
import PropTypes from "prop-types";
我们将按以下方式定义 PropTypes:
ToggleSwitch.propTypes = {
id: PropTypes.string.isRequired,
checked: PropTypes.bool.isRequired,
onChange: PropTypes.func.isRequired,
name: PropTypes.string,
optionLabels: PropTypes.array,
small: PropTypes.bool,
disabled: PropTypes.bool
};
解释一下:
-
PropTypes.string.isRequired:这是一个字符串值,它是必需的和强制性的。
-
PropTypes.string:这是一个字符串值,但不是强制性的。
-
PropTypes.func:这个 prop 接受一个函数作为值,但这不是强制性的。
-
PropTypes.bool:这是一个布尔值,但不是强制性的。
-
PropTypes.array:这是一个数组值,但不是强制性的。
现在,我们可以继续使用 ToggleSwitch 组件。将 src/ToggleSwitch/ToggleSwitch.js的内容替换 为以下内容:
import React from "react";
import PropTypes from "prop-types";
import './ToggleSwitch.scss';
/*
Toggle Switch Component
Note: id, checked and onChange are required for ToggleSwitch component to function.
The props name, small, disabled and optionLabels are optional.
Usage: <ToggleSwitch id="id" checked={value} onChange={checked => setValue(checked)}} />
*/
const ToggleSwitch = ({ id, name, checked, onChange, optionLabels, small, disabled }) => {
return (
<div className={"toggle-switch" + (small ? " small-switch" : "")}>
<input
type="checkbox"
name={name}
className="toggle-switch-checkbox"
id={id}
checked={checked}
onChange={e => onChange(e.target.checked)}
disabled />
{id ? (
<label className="toggle-switch-label" htmlFor={id}>
<span
className={
disabled
? "toggle-switch-inner toggle-switch-disabled"
: "toggle-switch-inner"
}
data-yes={optionLabels[0]}
data-no={optionLabels[1]}
/>
<span
className={
disabled
? "toggle-switch-switch toggle-switch-disabled"
: "toggle-switch-switch"
}
/>
</label>
) : null}
</div>
);
}
// Set optionLabels for rendering.
ToggleSwitch.defaultProps = {
optionLabels: ["Yes", "No"],
};
ToggleSwitch.propTypes = {
id: PropTypes.string.isRequired,
checked: PropTypes.bool.isRequired,
onChange: PropTypes.func.isRequired,
name: PropTypes.string,
optionLabels: PropTypes.array,
small: PropTypes.bool,
disabled: PropTypes.bool
};
export default ToggleSwitch;
最后,为了测试组件,请 使用以下代码更新App.js :
import React, { useState } from 'react';
import ToggleSwitch from './ToggleSwitch/ToggleSwitch'
function App() {
let [newsletter, setNewsletter] = useState(false);
const onNewsletterChange = (checked) => {
setNewsletter(checked);
}
return (
<>
<ToggleSwitch id="newsletter" checked={ newsletter } onChange={ onNewsletterChange } />
<label htmlFor="newsletter">Subscribe to our Newsletter</label>
</>
);
}
export default App;
现在,当您访问 http://localhost:3000/时,您应该会看到有效的切换按钮。
步骤 9 -- 使组件键盘可访问
最后一步是让我们的组件键盘可访问。为此,首先,更改标签,如下所示:
// ToggleSwitch.js
<label className="toggle-switch-label"
htmlFor={id}
tabIndex={ disabled ? -1 : 1 }
onKeyDown={ e => handleKeyPress(e) }>
...
</label>
如您所见,我们添加了一个 tabIndex 属性,我们将其设置为 1(可聚焦)或 -1(不可聚焦),具体取决于组件当前是否被禁用。
我们还声明了一个 handleKeyPress 函数来处理接收键盘输入:
function handleKeyPress(e){
if (e.keyCode !== 32) return;
e.preventDefault();
onChange(!checked)
}
这将检查按下的键是否是空格键。如果是,它将阻止浏览器的默认操作(在本例中为滚动页面)并切换组件的状态。
这基本上就是您所需要的。该组件现在可以通过键盘访问。
但是,还有一个小问题。如果单击 ToggleSwitch 组件,您将获得整个组件的轮廓,这可能不是您想要的。为了解决这个问题,我们可以稍微改变一些东西,以确保它在聚焦于键盘时会收到轮廓,但在单击时不会收到轮廓:
// ToggleSwitch.js
<span
className={
disabled
? "toggle-switch-inner toggle-switch-disabled"
: "toggle-switch-inner"
}
data-yes={optionLabels[0]}
data-no={optionLabels[1]}
tabIndex={-1}
/>
<span
className={
disabled
? "toggle-switch-switch toggle-switch-disabled"
: "toggle-switch-switch"
}
tabIndex={-1}
/>
在这里,我们为两个内部 <span> 元素添加了 tabIndex 属性,以确保它们无法获得焦点。
然后,使用以下代码更新ToggleSwitch.scss文件,以便在 ToggleSwitch 聚焦于键盘时(但在单击时不应用样式)将样式应用于 ToggleSwitch 的内部 <span> 元素。
$focus-color: #ff0;
.toggle-switch {
...
&-label {
...
&:focus {
outline: none;
> span {
box-shadow: 0 0 2px 5px $focus-color;
}
}
> span:focus {
outline: none;
}
}
...
}
它有点不合时宜,一旦获得足够多的浏览器支持,就应该放弃它,转而 使用 :focus-visible 。
当您运行该应用程序时,您应该能够使用空格键切换组件。
关于如何在 React 中创建可重用组件的切换开关的常见问题解答 {#h-faqs-on-how-to-create-a-toggle-switch-in-react-as-a-reusable-component}
如何自定义 React 拨动开关的外观? {#h-how-can-i-customize-the-appearance-of-my-react-toggle-switch}
自定义 React 切换开关的外观非常简单。您可以修改 CSS 属性以满足您的设计需求。例如,您可以更改开关的背景颜色、边框颜色、大小和形状。您还可以添加动画或过渡效果以获得更具交互性的用户体验。请记住让您的更改与您的整体应用程序设计保持一致,以获得无缝的用户体验。
我可以将开关按钮 React 组件与功能组件一起使用吗? {#h-can-i-use-the-switch-button-react-component-with-functional-components}
是的,您可以将 React 切换开关与功能组件一起使用。该过程与将其与类组件一起使用类似。您只需在功能组件中导入和使用开关组件即可。您还可以使用 useState 等钩子来管理开关的状态。
如何使我的开关按钮 React 组件可访问? {#h-how-can-i-make-my-switch-button-react-component-accessible}
可访问性是 Web 开发的一个重要方面。要使 React 切换开关可访问,您可以使用 ARIA(可访问的富互联网应用程序)属性。例如,您可以使用"aria-checked"属性来指示开关的状态。您还可以添加键盘支持,以允许用户使用键盘切换开关。
如何测试我的 React Switch 组件? {#h-how-can-i-test-my-react-switch-component}
测试是开发过程中必不可少的一部分。您可以使用 Jest 和React Testing Library等测试库来测试您的 React Switch 组件。您可以编写测试来检查 Switch 在被点击时是否正确切换和渲染,以及是否正确处理 props。
我可以将 React Toggle Switch 与 Redux 一起使用吗? {#h-can-i-use-the-react-toggle-switch-with-redux}
是的,您可以将 React 切换开关与 Redux 结合使用。您可以使用 Redux 操作和 Reducer 来管理开关的状态。如果开关的状态需要在多个组件之间共享,或者会影响应用程序的全局状态,那么这将特别有用。
如何向 React 切换开关添加标签? {#h-how-can-i-add-a-label-to-my-react-toggle-switch}
为 React 切换开关添加标签可以提高其可用性。您可以通过将 React 开关组件包装在"label"元素中来添加标签。您还可以使用"htmlFor"属性将标签与开关关联起来。
如何处理 React Toggle Switch 组件中的错误? {#h-how-can-i-handle-errors-in-my-react-toggle-switch-component}
错误处理是任何组件的重要组成部分。在 React 切换开关组件中,您可以使用 try-catch 块来处理错误。您还可以使用错误边界,这是一项 React 功能,可捕获和处理组件中的错误。
我可以在表单中使用 React 切换开关吗? {#h-can-i-use-the-react-toggle-switch-in-a-form}
是的,您可以在表单中使用 React 切换开关。您可以在表单的状态中处理开关的状态。您还可以处理表单提交并使用开关的状态执行某些操作。
如何为我的 React Toggle Switch 添加动画? {#h-how-can-i-animate-my-react-toggle-switch}
为 React 切换开关添加动画效果可以增强用户体验。您可以使用 CSS 过渡或动画来为开关添加动画效果,也可以使用React Spring等库来实现更复杂的动画效果。
我可以将 React Toggle Switch 与 TypeScript 一起使用吗? {#h-can-i-use-the-react-toggle-switch-with-typescript}
是的,您可以将 React 切换开关与 TypeScript 结合使用。您只需定义 props 的类型和开关的状态。这可以帮助您在开发过程中捕获错误,并使您的代码更加健壮和易于维护。
如何优化开关切换的性能? {#h-how-can-i-optimize-the-performance-of-switch-toggles}
您可以使用 React 的备忘录功能优化 React 切换开关的性能,以防止不必要的重新渲染。
如何在单一表单中处理多个拨动开关的状态管理? {#h-how-can-i-handle-state-management-for-multiple-toggle-switches-in-a-single-form}
您可以使用一个对象来存储每个开关的状态,从而管理单个表单中多个切换开关的状态。这样您就可以轻松更新和访问每个开关的状态,从而使您的表单处理更加高效。
 51工具盒子
51工具盒子