我们来聊聊react中使用Echarts的问题。
近期在写React的前端时遇到了使用Echarts只有图表没有其他组件的情况
在询问大佬之后找到了解决方法。
{#_label1}
遇到问题 {#heading-1}
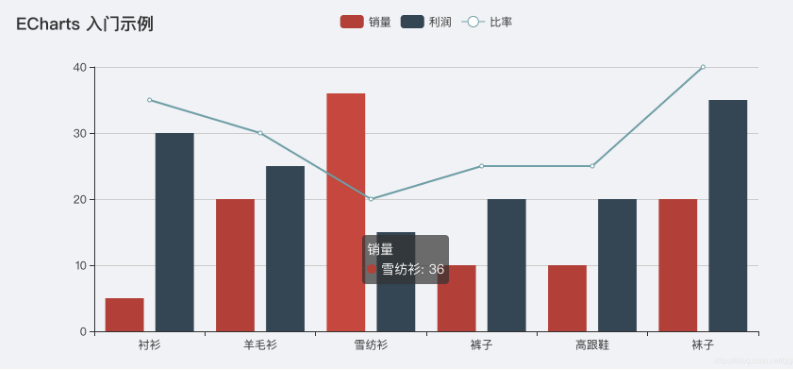
引用Echarts除了能够显示图表以外无法显示其他组件,整个图比较死板。

我的错误 {#heading-2}
没有注意最开始的引用,看着其他博客写的使用了按需引入,显示图表之后没有注意还引用了相关组件
例如tooltip,title,legend。
所以导致了即使在option中写了使用tooltip等组件的代码,但最终的结果还是只有图表的显示,没有相关组件。
{#_label3}
解决方法 {#heading-3}
注意最开始的引用
对于Echarts有两种引用方式,
{#_lab2_3_0}
第一种是按需引入 {#heading-4}
代码如下:
首先引入基本的echarts组件
import echarts from 'echarts/lib/echarts'
如果要使用折线图和柱状图,还需要引入相关组件
import 'echarts/lib/chart/bar'
import 'echarts/lib/chart/line'
使用title、tooltip、legend等组件,还需要引入相关组件
import 'echarts/lib/component/title'
import 'echarts/lib/component/tooltip'
import 'echarts/lib/component/legend'
import 'echarts/lib/component/toolbox'
这样写起来虽然麻烦一些,但是在最后导出的时候,占用的空间要小一些,所以一般会采用这样的方式。
{#_lab2_3_1}
第二种是采用全部引入的方式 {#heading-5}
直接全部将echarts全部引入
import echarts from 'echarts'
这样的话,之后无论是想要使用折线图、柱状图,还是使用tooltip、toolbox等组件,直接使用就好,不需要再次引用。
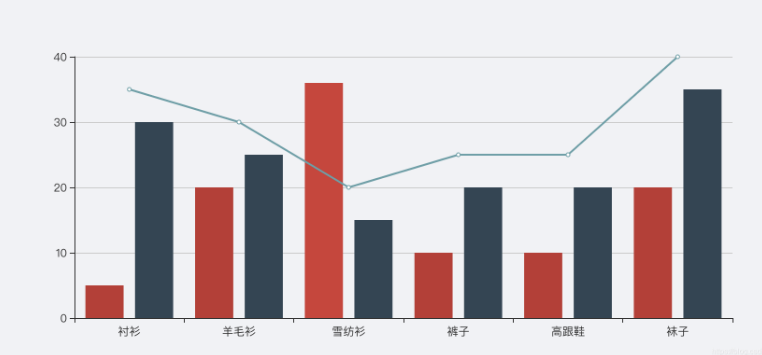
按照上述的方式二选其一,得到的图表就较为生动了

 51工具盒子
51工具盒子