关于React Redux实现React组件之间的数据共享,我们今天一起通过实例来解析下。
实现React组件之间的数据共享:使用React Redux {#heading-0}
在复杂的React应用中,组件之间的数据共享是必不可少的。为了解决这个问题,可以使用React Redux来管理应用的状态,并实现组件之间的数据共享。在本文中,我们将介绍如何使用React Redux实现Count和Person组件之间的数据共享。
{#_lab2_0_0}
1. 准备工作 {#heading-1}
首先,我们需要安装React Redux和相关的依赖:
npm install react-redux redux redux-thunk --save
2. 创建Redux Store {#heading-2}
Redux Store是一个存储应用程序状态的容器,它提供了一种统一管理状态的机制。在创建Redux Store之前,我们需要先定义应用程序的状态结构,并编写相应的Reducer函数来处理状态的变化。接下来,让我们一步步创建Redux Store。
{#_label3_0_1_0}
2.1. 定义状态结构 {#heading-3}
在开始创建Redux Store之前,我们需要定义应用程序的状态结构。在这个示例中,我们的应用程序包含两个主要的状态:count和persons。count状态用于存储计数器的值,而persons状态用于存储人员信息列表。我们可以在reducers/count.js和reducers/person.js中定义这些状态的初始值和处理方法。
// reducers/count.js
import { COUNT_ADD } from '../constant';
const initState = 0;
export default function CountReducer(preState = initState, action) {
const { type, data } = action;
switch (type) {
case COUNT_ADD:
const { value1, value2 } = data;
return value1 + value2;
default:
return preState;
}
}
// reducers/person.js
import { PERSON_ADD } from '../constant';
const initState = [];
export default function PersonReducer(preState = initState, action) {
const { type, data } = action;
switch (type) {
case PERSON_ADD:
return [data, ...preState];
default:
return preState;
}
}
2.2. 创建Redux Store {#heading-4}
现在我们可以开始创建Redux Store了。Redux提供了一个createStore函数用于创建Redux Store,我们需要将应用程序的所有Reducer函数传入createStore中,并可选地使用applyMiddleware函数来应用中间件。
// store.js
import { createStore, applyMiddleware, combineReducers } from 'redux';
import thunk from 'redux-thunk';
import countReducer from './reducers/count';
import personReducer from './reducers/person';
// 组合所有的Reducer
const rootReducer = combineReducers({
count: countReducer,
persons: personReducer,
});
// 创建Redux Store,并应用中间件
const store = createStore(rootReducer, applyMiddleware(thunk));
export default store;
通过上述步骤,我们成功创建了Redux Store,并且应用了中间件。现在我们可以在应用程序中使用这个Redux Store来存储和管理应用程序的状态了。
{#_lab2_0_2}
3. 创建Count组件 {#heading-5}
Count组件用于展示一个加法计算器,并实现与Redux Store的连接。我们使用connect函数将Count组件与Redux Store连接起来,并实现数据共享:
// containers/Count/index.jsx
import { connect } from 'react-redux';
import React, { Component } from 'react';
import { InputNumber, Button } from 'antd';
import { createAsyncAddAction } from '../../actions/count';
class CountUI extends Component {
state = {
value1: 0,
value2: 0,
}
add = () => {
const { value1, value2 } = this.state;
this.props.add({ value1, value2 });
}
render() {
const { value1, value2 } = this.state;
const { total, persons } = this.props;
return (
<div>
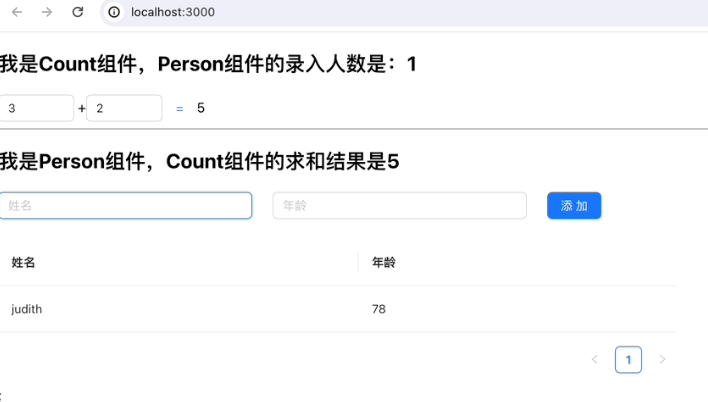
<h2>我是Count组件,Person组件的录入人数是:{persons.length}</h2>
<InputNumber value={value1} onChange={ val => this.setState({ value1: val }) } /> +
<InputNumber value={value2} onChange={ val => this.setState({ value2: val }) } />
<Button type="link" onClick={this.add}>=</Button>
{total}
</div>
)
}
}
export default connect(
state => ({ total: state.count, persons: state.persons }),
{
add: createAsyncAddAction,
}
)(CountUI);
4. 创建Person组件 {#heading-6}
Person组件用于展示一个人员信息表格,并实现与Redux Store的连接。我们同样使用connect函数将Person组件与Redux Store连接起来,实现数据共享:
// containers/Person/index.jsx
import React, { Component } from 'react';
import { Input, Button, Table } from 'antd';
import { nanoid } from 'nanoid';
import { connect } from 'react-redux';
import { createAddAction } from '../../actions/person';
const columns = [
{
title: '姓名',
dataIndex: 'name',
key: 'name',
},
{
title: '年龄',
dataIndex: 'age',
key: 'age',
},
];
class Person extends Component {
state = {
name: '',
age: '',
}
add = () => {
const { name, age } = this.state;
const person = { key: nanoid(), name, age };
this.props.add(person);
this.setState({ name: '', age: '' });
}
render() {
const { persons, total } = this.props;
const { name, age } = this.state;
return (
<div>
<h2>我是Person组件,Count组件的求和结果是{total}</h2>
<Input
placeholder="姓名"
value={name}
onChange={e => this.setState({ name: e.target.value })}
/>
<Input
placeholder="年龄"
value={age}
onChange={e => this.setState({ age: e.target.value })}
/>
<Button onClick={this.add} type="primary">添加</Button>
<Table dataSource={persons} columns={columns} />
</div>
)
}
}
export default connect(
state => ({ persons: state.persons, total: state.count }),
{
add: createAddAction,
}
)(Person);
5. 整合React组件 {#heading-7}
最后,我们在应用的入口文件中将Count和Person组件放置在Provider组件中,以便整个应用可以访问Redux Store中的状态:
// App.jsx
import React, { Component } from 'react';
import { Provider } from 'react-redux';
import store from './store';
import Count from './containers/Count';
import Person from './containers/Person';
export default class App extends Component {
render() {
return (
<Provider store={store}>
<Count />
<hr />
<Person />
</Provider>
)
}
}

总结 {#heading-8}
通过以上步骤,我们成功实现了React组件之间的数据共享。Count组件和Person组件通过Redux Store共享数据,实现了状态的统一管理和更新。这种基于React Redux的数据管理方式,能够有效地提高应用的可维护性和扩展性,是构建复杂应用的一种有效方式。
 51工具盒子
51工具盒子






