使用 Vue 3 和 Vite 的开发环境中,利用环境变量轻松搞定配置管理。不管你是初学者还是经验丰富的开发者,这篇文章都将带你探索 Vue 3 和 Vite 如何巧妙处理环境变量,让你的配置管理变得像加盐一样简单。
简介
Vue 3 和 Vite 的组合,犹如前端开发中的黄金搭档,闪耀着无限魅力。Vue 3 为我们打造现代用户界面提供了强大的工具和灵活的 API,而 Vite 则以其如闪电般的构建速度和流畅的热更新功能,让开发效率大幅提升。在这对黄金组合中,环境变量就像是魔法调料,让配置管理变得游刃有余。无论是开发、测试还是生产环境,环境变量都能帮助我们轻松调整应用的行为,使其在不同的环境中完美适配。
思路流程
1.理解环境变量:环境变量就像操作系统的秘密武器,是一组在系统层级设置的键值对。它们在应用运行时被读取,通常用于存储重要的配置项,比如 API 地址、密钥等。可以把它们想象成应用的"身份证",帮你识别自己在不同环境下的身份。
2.Vue 3 和 Vite 的完美融合:Vite 是构建工具中的快马,而 Vue 3 是界面设计中的神笔。在这个组合中,Vite 会将环境变量注入到构建的应用中,让 Vue 3 通过这些变量轻松调整不同环境下的配置。我们通过 import.meta.env 这个神奇的通道来访问这些环境变量,让应用在不同环境中游刃有余。
3.配置环境变量:在 Vite 项目中,环境变量通常被存储在 .env 文件中。这些文件就像是应用的配置档案,我们需要学会如何创建、管理这些文件,并在 Vue 3 项目中巧妙地使用它们。通过这些文件,我们可以将应用的配置管理得井井有条,让每个环境都能展现出最佳状态。
示例代码
假设我们有一个简单的 Vue 3 和 Vite 项目,我们需要根据不同的环境配置不同的 API 地址。
1.创建 .env 文件
在项目根目录下,我们需要创建几个环境文件来定义不同的配置:
.env(默认环境)
VITE_API_URL=https://api.example.com
.env.development(开发环境)
VITE_API_URL=https://dev.api.example.com
.env.production(生产环境)
VITE_API_URL=https://prod.api.example.com
这些文件定义了在不同环境下 API 地址的不同配置,确保你的应用在开发、测试和生产环境中都能找到正确的 API 端点。
2.在 Vue 组件中使用环境变量
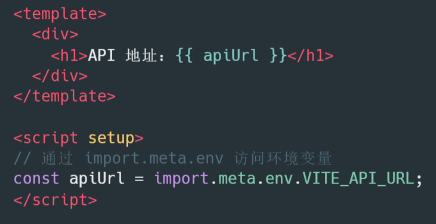
现在,我们可以在 Vue 组件中使用这些环境变量。这里有个简化的示例:

通过
import.meta.env.VITE_API_URL,我们可以在组件中轻松地读取当前环境下的 API 地址,并在页面中显示出来。
3.启动项目
现在,运行以下命令来启动开发服务器:
npm run dev
或者构建生产环境:
npm run build
你会发现,API 地址会根据当前的环境自动切换,确保你的应用在不同阶段都能使用正确的配置。这个过程如同魔法般简单,将配置管理变得轻松又高效。
适用场景
1.多环境配置:当你在开发、测试和生产环境中面临不同配置需求时,环境变量像一个万能的调节器,轻松帮你管理这些差异。它可以让你根据不同的环境自动调整配置,确保应用在各种环境中都能稳定运行,就像在不同的舞台上表演一样自然。
2.敏感信息保护:在代码中硬编码 API 密钥或数据库连接字符串,就像把家里的钥匙放在门缝里,容易被不速之客发现。将这些敏感信息存储在环境变量中,可以有效避免这一风险,为你的应用加上一层安全防护,确保信息安全得当。
3.动态配置:环境变量让你的应用能够根据不同的部署环境灵活调整行为。例如,你可以根据不同的环境切换 API 地址、配置日志等级等。就像是调整音乐的音量和节奏,环境变量帮助你让应用在不同的环境中展现最佳状态。
注意事项
1.环境变量前缀:在 Vite 的世界里,环境变量就像是明星,需要特定的前缀才能闪亮登场。所有的环境变量必须以 VITE_ 前缀开头,这不仅是 Vite 的安全措施,还能确保只有那些经过精心挑选并明确暴露给客户端的变量才能被访问。这样,你的隐秘信息将不会被误用或滥用。
2.环境文件的优先级:在多环境配置中,.env 文件就像是基础配方,而 .env.development 和 .env.production 则是具体的调味品。.env 文件中的变量会被更具体的环境特定文件(如 .env.production)中的变量覆盖。这样,你可以根据环境的不同,灵活调整配置,确保每个环境的配置都精准无误。
3.重启服务:对环境文件的修改就像是给应用换新衣服,但这些改变通常需要你重新启动开发服务器或构建服务才能生效。就像你需要穿上新衣服才能展现新风貌,重启服务才能让你的配置更新真正生效。
优点和缺点
优点:
1.灵活性:环境变量就像配置管理的魔法棒,为你提供了高度的灵活性。它让你可以轻松调整应用在不同环境中的表现,无论是开发、测试还是生产环境,都能迅速适应,保证配置的精准无误。
2.安全性:将敏感信息从代码中分离出来,就像是为你的应用加上了一道防护盾。这不仅减少了信息泄露的风险,还提高了整体安全性,让你的数据和密钥在安全的环境变量中悄然保护。
3.简便性:通过简单的文件管理和代码访问,环境变量让配置管理变得如同摆弄玩具一般轻松。无需在代码中硬编码配置项,只需通过环境文件和 import.meta.env 轻松读取,配置管理变得简洁而高效。
缺点:
1.调试复杂性:在不同环境下的配置就像是拼图,可能会导致调试时的复杂性。当配置问题出现时,可能需要仔细检查每个环境文件,确保所有设置正确无误,这可能会增加调试的难度。
2.变量命名冲突:环境变量的命名就像是为你的应用命名,必须谨慎对待。如果命名不当,可能会与其他库或框架的变量产生冲突。为避免这种情况,建议采用有意义且独特的命名规范,以确保环境变量的唯一性和可靠性。
最佳实践
1.使用前缀:在定义环境变量时,始终加上 VITE_ 前缀,就像给变量穿上了正式的"工作服"。这样不仅确保了它们能在 Vite 中顺利处理,还能保持代码的整洁与一致。这个前缀是确保环境变量能够被正确识别并安全使用的必备步骤。
2.保持一致性:在不同环境下的环境变量文件就像是配置的蓝图,保持文件格式的一致性至关重要。确保 .env、.env.development 和 .env.production 文件中的变量格式一致,可以有效避免潜在的配置错误,让你的应用在各种环境中都能无缝运作。
3.安全管理:敏感信息,如 API 密钥和数据库连接字符串,应该小心翼翼地处理,就像是保密文件一样。尽量避免在客户端代码中暴露这些敏感信息,可以考虑使用后端代理服务来安全地处理这些数据。这不仅能提高安全性,还能有效地保护你的应用免受潜在的风险。
总结
在现代 Web 开发中,环境变量已成为不可或缺的秘密武器。借助 Vue 3 和 Vite 的灵活配置,我们可以轻松地管理各种环境下的配置,实现高效、安全的开发流程。希望这篇文章能够帮助你深入理解环境变量的使用,让你在项目中游刃有余地应对各种配置挑战。现在,拿起你的代码,尽情享受配置管理带来的乐趣吧!每一行代码都将成为你开发旅程中的一部分,助你创造出更加出色的应用。
 51工具盒子
51工具盒子