今天给大家介绍一个Vue3的应用,是关于使用Vue3和Plotly.js绘制动态一个3D图表,废话不多说,我们直接进入正题吧。
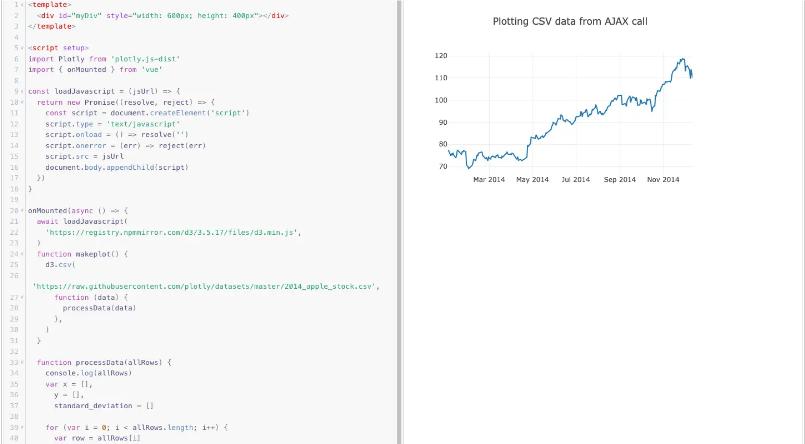
先看下演示图:

Plotly.js: 使用Vue.js动态加载数据并绘制图表 {#heading-1}
{#_lab2_1_0}
应用场景 {#heading-2}
在数据可视化应用中,需要将数据动态加载到图表中并进行实时更新。本文将展示如何使用Plotly.js和Vue.js实现这一功能,从加载外部数据到创建交互式图表。
{#_lab2_1_1}
代码基本功能 {#heading-3}
此代码的主要功能是:
-
使用Vue.js的
onMounted钩子异步加载所需的JavaScript库。 -
使用d3.js从CSV文件中加载数据。
-
使用Plotly.js创建交互式折线图,显示加载的数据。
{#_lab2_1_2}
功能实现步骤及关键代码分析 {#heading-4}
{#_label3_1_2_0}
1. 加载外部脚本 {#heading-5}
const loadJavascript = (jsUrl) => {
return new Promise((resolve, reject) => {
const script = document.createElement('script')
script.type = 'text/javascript'
script.onload = () => resolve('')
script.onerror = (err) => reject(err)
script.src = jsUrl
document.body.appendChild(script)
})
}
此函数使用Promise异步加载外部脚本。它创建了一个<script>元素,设置其属性并将其附加到<body>元素。一旦脚本加载完成,它将解析Promise,否则会拒绝它。
{#_label3_1_2_1}
2. 从CSV文件加载数据 {#heading-6}
d3.csv(
'https://raw.githubusercontent.com/plotly/datasets/master/2014_apple_stock.csv',
function (data) {
processData(data)
},
)
此代码使用d3.js从指定URL加载CSV文件。它接受一个回调函数,该函数在数据加载后被调用,将数据传递给processData函数。
{#_label3_1_2_2}
3. 处理数据 {#heading-7}
function processData(allRows) {
var x = [],
y = [],
standard_deviation = []
for (var i = 0; i < allRows.length; i++) {
var row = allRows[i]
x.push(row['AAPL_x'])
y.push(row['AAPL_y'])
}
makePlotly(x, y, standard_deviation)
}
此函数处理从CSV文件加载的数据。它提取x和y坐标值并将其存储在数组中。它还可以计算标准偏差,但在此示例中未显示。
{#_label3_1_2_3}
4. 创建Plotly图表 {#heading-8}
function makePlotly(x, y, standard_deviation) {
var plotDiv = document.getElementById('myDiv')
var traces = [
{
x: x,
y: y,
},
]
var layout = {
title: 'Plotting CSV data from AJAX call',
xaxis: { fixedrange: true },
}
Plotly.newPlot('myDiv', traces, layout)
}
此函数使用Plotly.js创建交互式折线图。它指定了x和y数据、图表标题和x轴属性。然后它将图表绘制到指定容器(myDiv)中。
{#_label2}
总结与展望 {#heading-9}
通过结合Vue.js和Plotly.js,我们能够从外部源动态加载数据并创建交互式图表。这种方法可以用于各种数据可视化应用,例如实时数据监控、仪表板和交互式数据探索。
开发经验与收获:
-
了解了如何使用Vue.js异步加载外部脚本。
-
熟悉了d3.js用于加载和处理CSV文件。
-
掌握了Plotly.js用于创建交互式图表的API。
未来拓展与优化:
-
优化数据加载和处理过程,以提高性能。
-
添加交互式功能,例如缩放、平移和数据点选择。
-
集成其他数据源,例如数据库或API。
 51工具盒子
51工具盒子