文章已同步至掘金:https://juejin.cn/post/6844903975897006093
欢迎访问?,有任何问题都可留言评论哦~
安装依赖 {#%E5%AE%89%E8%A3%85%E4%BE%9D%E8%B5%96}
安装路由模块:npm i react-router-dom -S
基本路由 {#%E5%9F%BA%E6%9C%AC%E8%B7%AF%E7%94%B1}
首先我们新创建一个react项目(create-react-app demo)用来演示
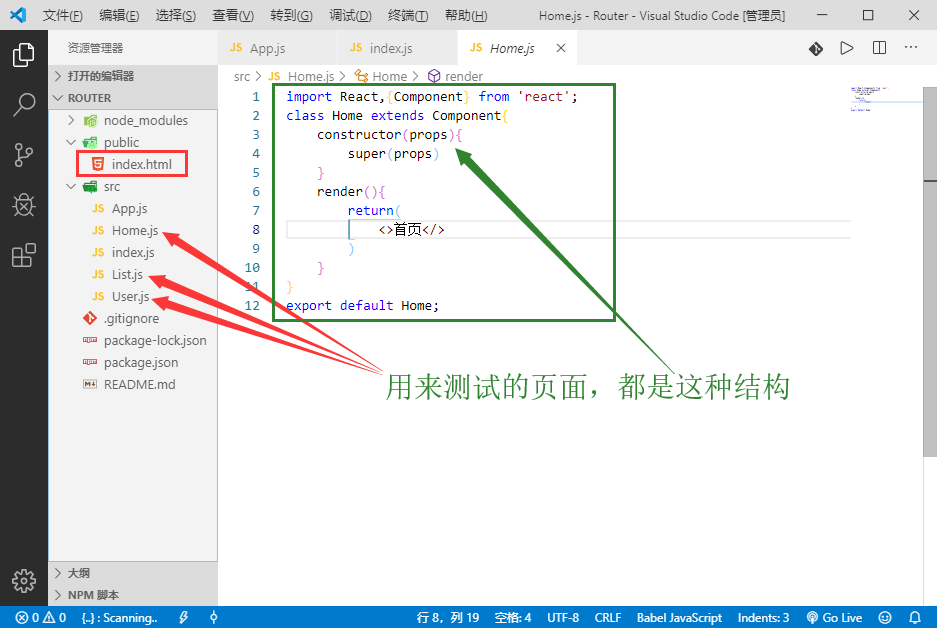
并且删去不需要的代码,新建几个JS页面用来测试,如下:

接着我们需要在index.js文件中引入我们安装的依赖(如果你觉得名字长的话,可以使用as起一个别名)
记得一定要把根组件(<App />)包起来才可以,这样其他组件才可以使用路由
index.js代码:
import React from "react"
import ReactDOM from 'react-dom'
import App from './App'
//引入路由依赖,并起一个别名,因为原先的名字太长了
import {BrowserRouter as Router} from 'react-router-dom'
`ReactDOM.render(
//把根组件用BrowserRouter包起来,这里我用了别名
<Router>
<App />
</Router>
,document.getElementById('app'))
`
接着在App.js中引入所需要的依赖和要使用的组件,
并配置路由规则,设置点击跳转
App.js代码:
import React, { Component } from 'react';
//导入路由依赖和组件
import { Route, Link } from "react-router-dom"
import Home from "./Home"
import List from "./List"
import User from "./User"
class App extends Component {
render() {
return (
<>
<ul>
<li>
<Link to="/">首页</Link>
</li>
<li>
<Link to="/list">列表页</Link>
</li>
<li>
<Link to="/user">用户中心</Link>
</li>
</ul>
{/* 配置路由规则 exact表示精确匹配,防止匹配其他页面的时候匹配到/,也就是首页*/}
&lt;Route path='/' exact component={Home}&gt;&lt;/Route&gt;
&lt;Route path='/list' component={List}&gt;&lt;/Route&gt;
&lt;Route path='/user' component={User}&gt;&lt;/Route&gt;
&lt;/&gt;
)
}
} export default App;
效果演示:

嵌套路由 {#%E5%B5%8C%E5%A5%97%E8%B7%AF%E7%94%B1}
在上面的基础上,我们在src下新建一个user文件夹,用来存放 注册和登录页面,如下:

我们想要在哪个页面下嵌套的话,那么就在该页面下配置路由
我们想要在用户中心页面中嵌套页面,则在User.js文件中导入路由依赖和组件并配置路由
修改User.js文件代码:
import React,{Component} from 'react';
//导入路由依赖和组件
import { Route, Link } from "react-router-dom"
import Reg from "./user/Reg"
import Login from "./user/Login"
class User extends Component{
render(){
return(
<>
<h1>用户中心</h1>
<ul>
<li>
<Link to="/user/reg">注册</Link>
</li>
<li>
<Link to="/user/login">登录</Link>
</li>
</ul>
{/* 配置路由 */}
&lt;Route path="/user/reg" component={Reg}&gt;&lt;/Route&gt;
&lt;Route path="/user/login" component={Login}&gt;&lt;/Route&gt;
&lt;/&gt;
)
}
} export default User;
效果演示:

动态路由 {#%E5%8A%A8%E6%80%81%E8%B7%AF%E7%94%B1}
在src下新建一个Detail.js文件,用来展示列表详情:
import React from "react"
// 得到id,发起axios请求,获取详情的数据
class Detail extends React.Component {
componentDidMount(){
console.log(this.props.match.params.id)
}
render() {
return (
<div>
<h2>商品详情页面</h2>
<h4>{"发起axios请求获取"+this.props.match.params.id+"号商品的数据"}</h4>
</div>
)
}
}
export default Detail
接着修改List.js中的代码:
import React,{Component} from 'react';
//使用Link
import {Link} from 'react-router-dom'
class List extends Component{
render(){
return(
<>
<h1>列表页</h1>
<ul>
<li><Link to='/detail/1'>第一号商品</Link></li>
<li><Link to='/detail/2'>第二号商品</Link></li>
<li><Link to='/detail/3'>第三号商品</Link></li>
</ul>
</>
)
}
}
export default List;
最后我们需要在App.js中引入Detail.js文件,并配置路由:
import Detail from './Detail'
`//记得在/detail后面加/:id
<Route path='/detail/:id' component={Detail}></Route>
`
运行效果:

编程式路由 {#%E7%BC%96%E7%A8%8B%E5%BC%8F%E8%B7%AF%E7%94%B1}
修改List.js文件,
引入 history 依赖,生成history,并配置history,
定义按钮,实现跳转:
import React,{Component} from 'react';
//使用Link
import {Link} from 'react-router-dom'
//引入
import {createBrowserHistory} from 'history'
//生成history
let history = createBrowserHistory({
//配置强制刷新,如果不刷新,则没反应,需要手动刷新才会跳转
forceRefresh:true
})
class List extends Component{
render(){
return(
<>
<h1>列表页</h1>
<ul>
<li><Link to='/detail/1'>第一号商品</Link></li>
<li><Link to='/detail/2'>第二号商品</Link></li>
<li><Link to='/detail/3'>第三号商品</Link></li>
<p>......</p>
{/* 在history中可以使用push方法进行跳转 */}
<button onClick={()=>history.push('/detail/100')}>第一百号商品</button>
</ul>
</>
)
}
}
export default List;
接着我们在Detail.js文件中也引入并生成history
在这里我们定义一个返回按钮,可以返回上一级:
import React from "react"
//引入
import { createBrowserHistory } from 'history';
// 生成history
let history = createBrowserHistory();
class Detail extends React.Component {
componentDidMount(){
console.log(this.props.match.params.id)
}
render() {
return (
<div>
<h2>商品详情页面</h2>
<h4>{"发起axios请求获取"+this.props.match.params.id+"号商品的数据"}</h4>
{/* 这两种方法都可以实现返回上一级 /}
{/ <button onClick={()=>history.goBack()}>返回</button> */}
<button onClick={()=>history.go(-1)}>返回</button>
</div>
)
}
}
export default Detail
运行效果:

重定向与Switch {#%E9%87%8D%E5%AE%9A%E5%90%91%E4%B8%8Eswitch}
一般重定向需要搭配Switch一起使用
我们需要在src下面新建一个404页面,如果匹配不到页面的话,就跳到404页面
import React,{Component} from 'react';
class Error extends Component{
render(){
return(
<><h1>页面飞走了</h1></>
)
}
}
export default Error;
接下来我们需要修改App.js文件的代码
引入所需要的依赖和页面,并修改配置路由规则的代码:
import React, { Component } from 'react';
//导入路由依赖和组件
import { Route, Link, Redirect, Switch } from "react-router-dom"
import Home from "./Home"
import List from "./List"
import User from "./User"
import Detail from './Detail'
import Error from './404'
class App extends Component {
render() {
return (
<>
<ul>
<li>
<Link to="/">首页</Link>
</li>
<li>
<Link to="/list">列表页</Link>
</li>
<li>
<Link to="/user">用户中心</Link>
</li>
</ul>
{/* 配置路由规则 exact表示精确匹配,防止匹配其他页面的时候匹配到/,也就是首页*/}
{/* Switch表示如果匹配到了路由,就不再往下面匹配了,如果不写Switch,则一直会匹配到404页面 */}
&lt;Switch&gt;
{/* 如果访问个人中心页面,则重定向到列表页面 */}
&lt;Redirect from='/user' to='/list'&gt;&lt;/Redirect&gt;
&lt;Route path='/' exact component={Home}&gt;&lt;/Route&gt;
&lt;Route path='/list' component={List}&gt;&lt;/Route&gt;
&lt;Route path='/user' component={User}&gt;&lt;/Route&gt;
&lt;Route path='/detail/:id' component={Detail}&gt;&lt;/Route&gt;
{/* 没有写path表示匹配到所有的路径 */}
&lt;Route component={Error}&gt;&lt;/Route&gt;
&lt;/Switch&gt;
&lt;/&gt;
)
}
} export default App;
运行效果:

 51工具盒子
51工具盒子