更新 {#%E6%9B%B4%E6%96%B0}
作者将于 2024/1/30 停止服务,届时项目将不可用。
前言 {#%E5%89%8D%E8%A8%80}
之前写过一篇 Pandora 项目的文章:如何丝滑的使用ChatGPT?不用API,完全免费,无网络限制,无需绑卡充值,官网原生体验,教大家如何使用 Token 免费、无限制的使用网页版 ChatGPT。
但是最近发现用不了啦,(PS:作者的 GitHub 仓库因为某个项目被封号了,而且之前的 Pandora 项目不再维护了)
本篇文章给大家介绍一个新项目:PandoraNext,继承了 Pandora 项目的所有功能,
功能列表:
- Pandora Cloud + Pandora Server + Shared Chat = PandoraNext
- 支持GPTs,最新UI
- 支持多种登录方式:(相当于Pandora Cloud)
- 账号/密码
- Access Token
- Session Token
- Refresh Token(不建议用,比较麻烦,来自于 IOS APP端,容易被封)
- Share Token
- 可内置tokens(可使用上述所有Token),支持设置密码。(相当于Pandora Server)
- 可配置共享的tokens
- 可安装为安卓APP
- 项目为全代理模式,你的用户只需要跟你的部署网络能通即可
准备工作&相关链接 {#%E5%87%86%E5%A4%87%E5%B7%A5%E4%BD%9C%26%E7%9B%B8%E5%85%B3%E9%93%BE%E6%8E%A5}
- 服务器(最好用解锁
ChatGPT的服务器,可以直接访问ChatGPT的API接口,走代理接口也可以) - 服务器需安装docker、docker-compose环境,没安装的可参考文章 - docker、docker-compose安装
- 反代服务,可以使用Nginx、Caddy,如果不熟悉的话,可以使用可视化Nginx服务 - Nginx Proxy Manager
- PandoraNext GitHub地址:https://github.com/pandora-next/deploy
- PandoraNext 文档:https://fakeopen.org
- PandoraNext的Token刷新脚本:https://github.com/KunBuFZ/Pandora-Token-Get-and-Use
- PandoraNext的一个Token管理工具:https://github.com/Yanyutin753/PandoraNext-TokensTool
- GitHub账号

部署方式 {#%E9%83%A8%E7%BD%B2%E6%96%B9%E5%BC%8F}
官网推荐的是手动部署方式,但是手动部署需要下载压缩包、解压,而且要让项目一直在前台运行,所以我不推荐手动部署,建议大家使用Docker部署。
项目配置 {#%E9%A1%B9%E7%9B%AE%E9%85%8D%E7%BD%AE}
相关文件(夹)创建
// 项目目录
mkdir -p /root/docker_data/pandora_next
`// 配置文件目录
mkdir -p /root/docker_data/pandora_next/data
`
首先,PandoraNext 需要权限(License Id),需要先在这里获取:https://dash.pandoranext.com
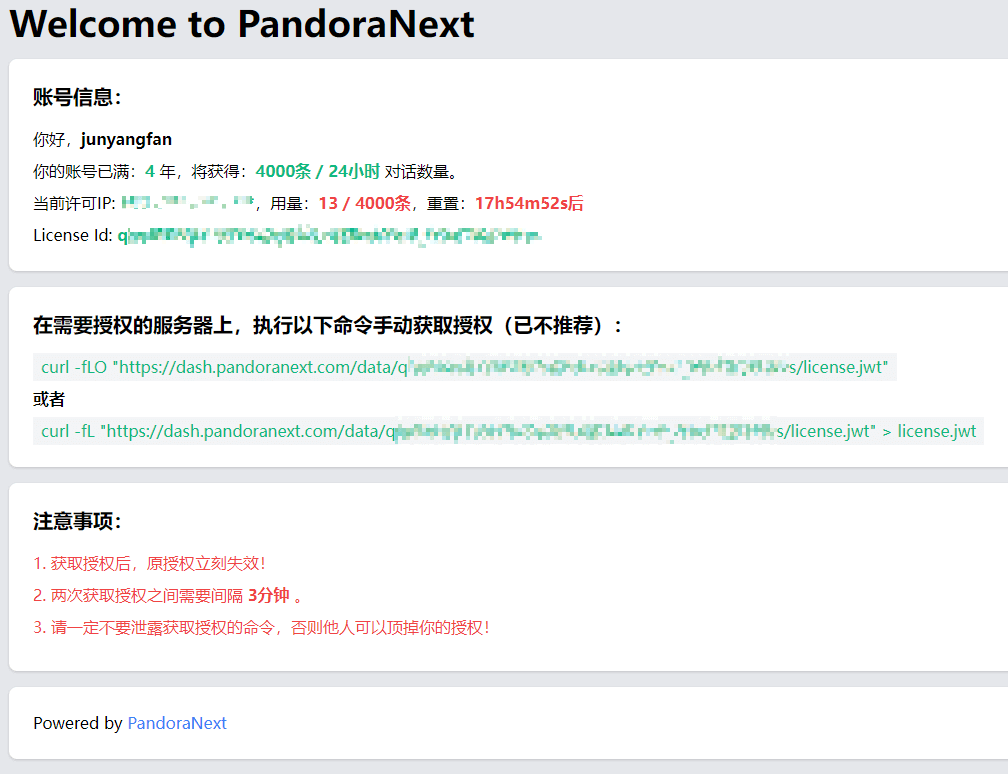
登录之后你会看到如下页面:

然后进入配置文件目录创建 config.json 文件:
cd /root/docker_data/pandora_next/data
`vim config.json
`
config.json 文件如下:
{
"bind": "127.0.0.1:8181",
"tls": {
"enabled": false,
"cert_file": "",
"key_file": ""
},
"timeout": 600,
"proxy_url": "",
"license_id": "",
"public_share": false,
"site_password": "",
"setup_password": "",
"server_tokens": true,
"proxy_api_prefix": "",
"isolated_conv_title": "*",
"captcha": {
"provider": "",
"site_key": "",
"site_secret": "",
"site_login": false,
"setup_login": false,
"oai_username": false,
"oai_password": false
},
"whitelist": null
}
复制上图中 License Id: 后的内容,填写在 config.json 的 license_id 字段里,(注意检查不要复制到多余的空格等不可见字符)。
⚠️注意
如果config.json中没有填写license_id字段,启动会报错License ID is required。没有固定IP的情况,IP变动后会自动尝试重新拉取。
如果你要同时启动
web和proxy模式,则必须共同一份license.jwt,此时建议手动拉取!
config.json 配置说明:
bind指定绑定IP和端口,在docker内,IP只能用0.0.0.0,否则映射不出来。- 如果你不打算套nginx等反代,
bind参数的IP请使用0.0.0.0!!! tls配置PandoraNext直接以https启动。enabled是否启用,true或false。启用时必须配置证书和密钥文件路径。cert_file证书文件路径。key_file密钥文件路径。
timeout是请求的超时时间,单位为秒。proxy_url指定部署服务流量走代理,如:http://127.0.0.1:8888、socks5://127.0.0.1:7980license_id指定你的License Id,可以在这里获取。public_share对于GPT中创建的对话分享,是否需要登录才能查看。为true则无需登录即可查看。site_password设置整站密码,需要先输入这个密码,正确才能进行后续步骤。充分保障私密性。setup_password定义一个设置密码,用于调用/setup/开头的设置接口,为空则不可调用。server_tokens设置是否在响应头中显示版本号,true显示,false则不显示。proxy_api_prefix可以给你的proxy模式接口地址添加前缀,让人意想不到。注意设置的字符应该是url中允许的字符。包括:a-zA-Z0-9-_.~proxy_api_prefix你必须设置一个不少于8位,且同时包含数字和字母的前缀才能开启proxy模式!/backend-api/conversationproxy模式比例1:4/v1/chat/completions3.5模型比例1:4/v1/chat/completions4模型比例1:10, 无需打码/api/auth/login登录接口比例1:100,无需打码
isolated_conv_title现在隔离会话可以设置标题了,而不再是千篇一律的*号。captcha配置一些关键页面的验证码。provider验证码提供商,支持:recaptcha_v2、recaptcha_enterprise、hcaptcha、turnstile、friendly_captcha。site_key验证码供应商后台获取的网站参数,是可以公布的信息。site_secret验证码供应商后台获取的秘密参数,不要公布出来。有些供应商也称作API Key。site_login是否在全站密码登录界面显示验证码,true或false。setup_login是否在设置入口登录界面显示验证码,true或false。oai_username是否输入用户名界面显示验证码,true或false。oai_password是否在输入登录密码界面显示验证码,true或false。
whitelist邮箱数组指定哪些用户可以登录使用,用户名/密码登录受限制,各种Token登录受限。内置tokens不受限。whitelist为null则不限制,为空数组[]则限制所有账号,内置tokens不受限。- 一个
whitelist的例子:"whitelist": ["mail2@test.com", "mail2@test.com"]
如果访问
ChatGPT有问题,可以填写proxy_api_prefix字段,官方提供的代理地址:https://ai.fakeopen.com。后续我自己也会提供代理地址,具体关注文章:https://blog.fjy.zone/archives/api-proxy-serve
tokens.json 配置文件如下(可选):
{
"test-1": {
"token": "access token / session token / refresh token",
"shared": true,
"show_user_info": false
},
"test-2": {
"token": "access token / session token / refresh token",
"shared": true,
"show_user_info": true,
"plus": true
},
"test2": {
"token": "access token / session token / refresh token / share token",
"password": "12345"
}
}
token支持示例文件中所写的所有类型。session token和refresh token可自动刷新。- 每个key被称为
token key,可在登录框作用户名输入。如上:test-1、test-2等。 - 如果设置了
password则输入完token key进入输入密码页面输入匹配。 - 如果设置
shared为true,则这个账号会出现在/shared.html中,登录页面会出现它的链接。 - 如果设置
shared为true,则这个账号不能再在用户名登录框进行登录。 /shared.html中的账号和共享站功能相同,可以自行设置隔离密码进行会话隔离。plus用来标识/shared.html上账号是否有金光,没有其他作用。show_user_info表示/shared.html共享时是否显示账号邮箱信息,GPTs建议开启。
⚠️注意
最多支持加载100个Token,超出100个则将随机获取列表中的100个Token加载!
部署 {#%E9%83%A8%E7%BD%B2}
在 /root/docker_data/pandora_next 文件夹下面新建 docker-compose.yml 文件如下(运行时删除注释):
version: '3'
services:
pandora-next:
image: pengzhile/pandora-next
container_name: PandoraNext
network_mode: bridge
restart: always
ports:
- "8181:8181"
volumes:
- ./data:/data
- ./sessions:/root/.cache/PandoraNext
进入 /root/docker_data/pandora_next 文件夹下面,运行命令:
docker-compose up -d
或者在任意文件夹下面,运行命令:
docker-compose -f /root/docker_data/pandora_next/docker-compose.yml up -d
然后运行命令 docker ps 能查看到启动的容器了。
配置Nginx反向代理 {#%E9%85%8D%E7%BD%AEnginx%E5%8F%8D%E5%90%91%E4%BB%A3%E7%90%86}
Docker 容器运行成功后,可以配置反向代理,用域名进行访问,Nginx 配置示例如下:
server {
listen 443 ssl http2;
server_name chat.example.com;
charset utf-8;
ssl_certificate certs/xxx.crt;
ssl_certificate_key certs/xxx.key;
...省略若干其他配置...
location / {
proxy_http_version 1.1;
proxy_pass http://127.0.0.1:8181/;
proxy_set_header Connection "";
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_buffering off;
proxy_cache off;
send_timeout 600;
proxy_connect_timeout 600;
proxy_send_timeout 600;
proxy_read_timeout 600;
}
...省略若干其他配置...
}
- 以上仅为推荐配置,可根据具体情况进行改动
- 也可使用Nginx Proxy Manager,或者宝塔面板进行配置
使用 {#%E4%BD%BF%E7%94%A8}
以上配置成功后,用配置的域名打开你的网站如下:

然后你可以使用:Access Token、Session Token 等多种登陆方式。
使用 Token 方式:
- 首先戳我登陆你的 ChatGPT 账号
- 登陆成功后直接点击链接:https://chat.openai.com/api/auth/session 获取
accessToken的值,
如果你想分享给别人使用,或者想用 账号/密码(非 chatgpt 官方的账号密码,而是自己 tokens.json 配置的)登陆,则配置对应的 tokens.json 文件即可。
⚠️注意:
链接为官方链接,需要魔法上网(全过程只有这一步需要魔法上网)
如果Token泄漏了,可以访问官网网站:https://chat.openai.com/执行退出操作,然后重新登陆,之后再点击上面的链接,Token就会更改。
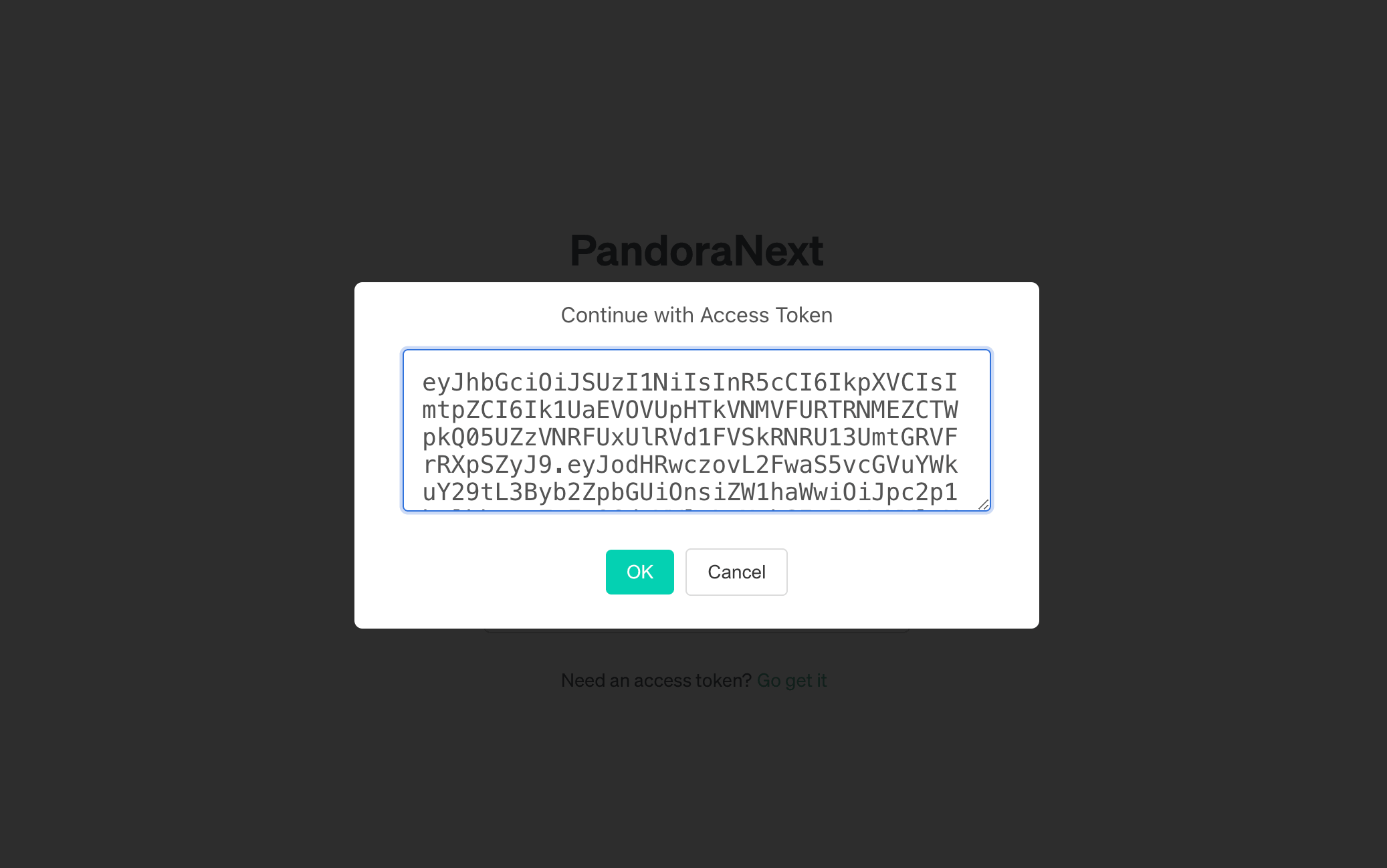
输入 Access Token 登陆即可

PandoraNext工具 {#pandoranext%E5%B7%A5%E5%85%B7}
因为 Token 是会过期的,所以你可以使用 Pandora-Token-Get-and-Use 脚本或者 PandoraNext-TokensTool 项目管理你的 Token 配置(PS:我自己没部署,感觉没什么必要)。
视频链接 {#%E8%A7%86%E9%A2%91%E9%93%BE%E6%8E%A5}
- YouTube:https://youtu.be/LGuOCxc0YjU
- Bilibili:https://bilibili.com/video/BV1DH4y1y7Yt
 51工具盒子
51工具盒子




