
概述
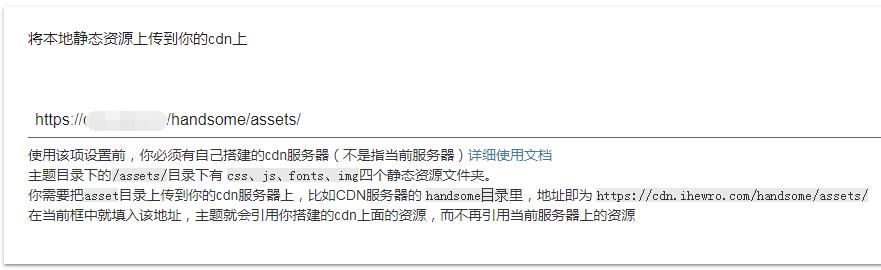
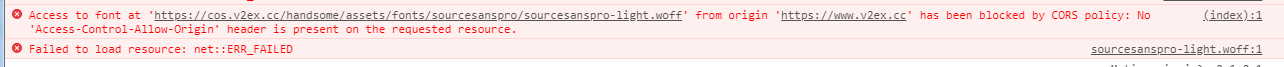
大多数的Typecho主题都支持静态资源加速。按照模版的要求把静态文件传到腾讯对象存储的存储桶里,结果在调用的时候出现CORS错误提示 

操作
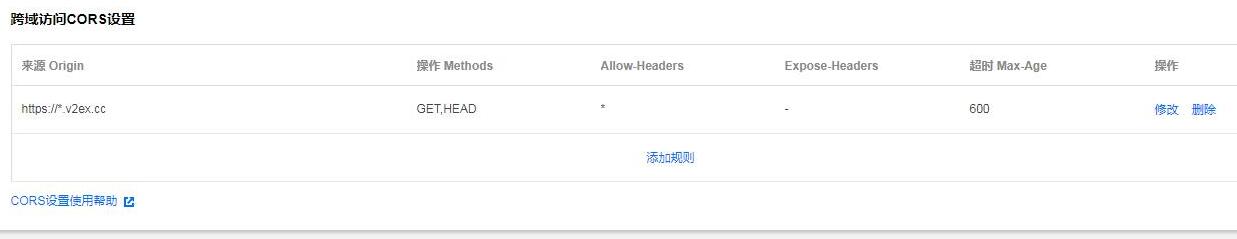
出现这个错误第一时间想到的是对象存储的基础配置中跨域访问CORS设置未配置规则,按照文档添加了访问规则

返回网站刷新还是不行,提工单也未能解决。 
最后在度娘的帮助下,一篇文章提到CDN域名跨域配置的教程,脑子如醍醐灌顶  一般突然想到自己的存储桶也是设置了自定义域名访问的。
一般突然想到自己的存储桶也是设置了自定义域名访问的。 
赶紧去检查自定义域名的CDN高级配置,在HTTP Header配置中添加了参数Access-Control-Allow-Origin,取值为你博客的域名,本站为https://*.v2ex.cc到这里总算解决了本次因为静态资源CORS跨域错误的问题 
 51工具盒子
51工具盒子