* 戳上方蓝字"开源先锋"关注我
推荐阅读:
《33.4K star!一款爆火的基于Web的可自托管白板绘图项目!》
大家好,我是开源君!
随着前端技术的快速发展,开发者们需要更加高效、美观且易于使用的UI组件库来构建应用程序。
今天,开源君向大家介绍一个非常出色的开源项目-NextUI。这个项目是由一个充满活力的社区所驱动的,它并不是由Vercel公司直接关联,但确实从Vercel那里获得了一些灵感。
简介
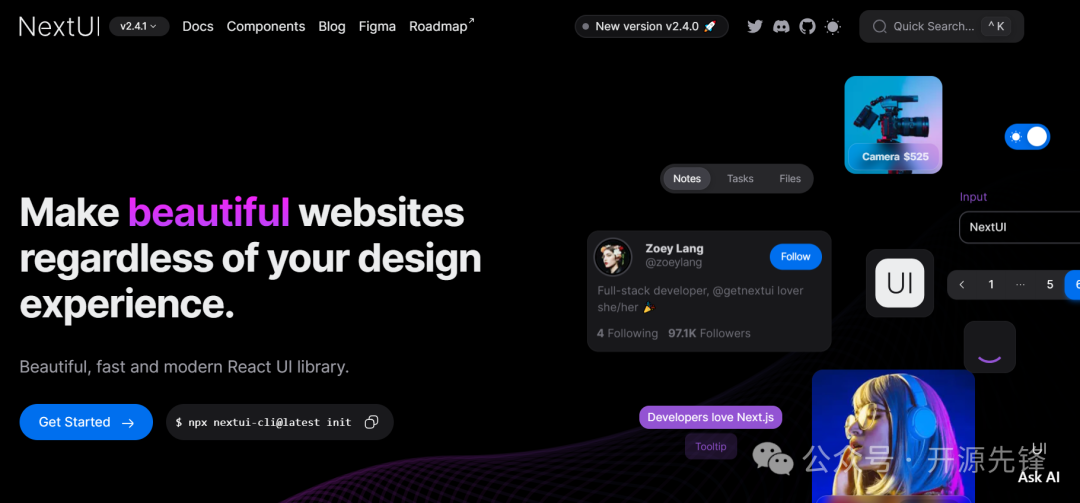
NextUI是一个基于React.js的UI组件库,它提供了一系列的组件和工具,使得我们可以轻松创建出现代且高性能的网站和应用程序。这个库的设计理念是简化开发流程,提供美观且适应性强的系统设计,无论开发者的设计经验如何。
它基于Tailwind CSS构建,具有出色的性能,没有运行时样式,包中也没有不必要的类。此外,NextUI还支持日间/夜间模式,能够自动根据HTML主题的变化进行切换。
目前在Github上面收获了19.8K star!
性能特色
-
可个性定制:提供了插件模式来定制主题,允许更改所有语义标记以创建全新主题。
-
性能优秀:构建在Tailwind CSS之上,保证了性能。
-
日间/夜间模式:支持自动模式识别,能够自动更改主题模式。
-
快速上手:完全组件化,减少学习曲线,提供优秀的开发体验。
安装部署
NextUI的安装可以通过两种主要方式进行:自动安装和手动安装。
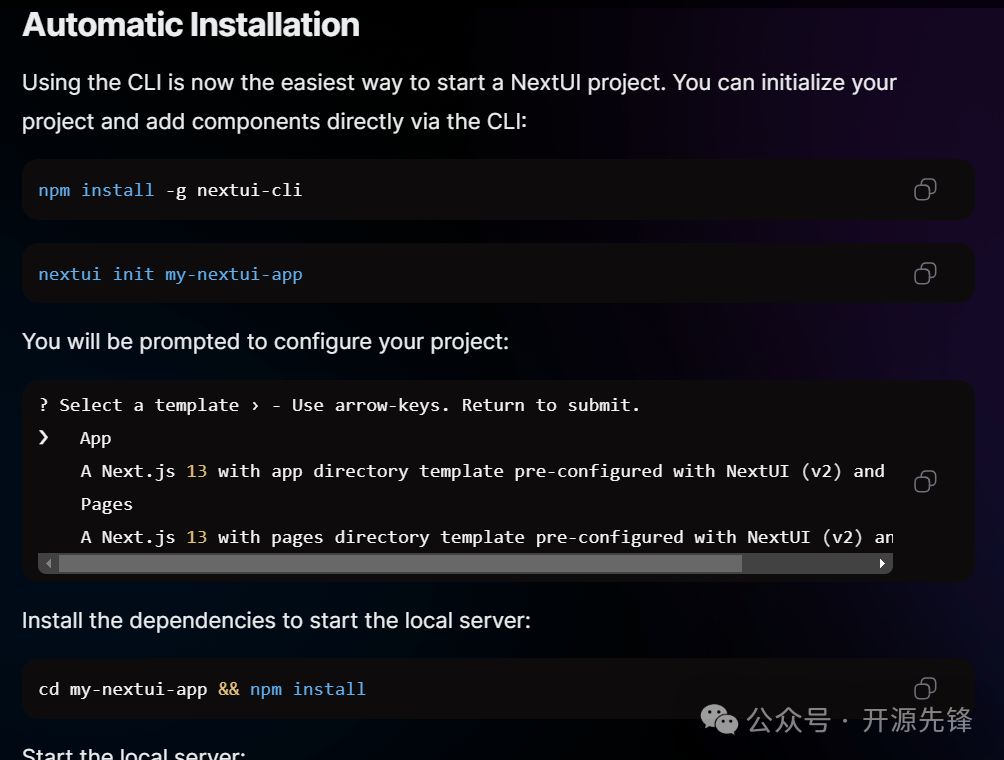
自动安装是通过NextUI的命令行界面(CLI)工具来完成的:
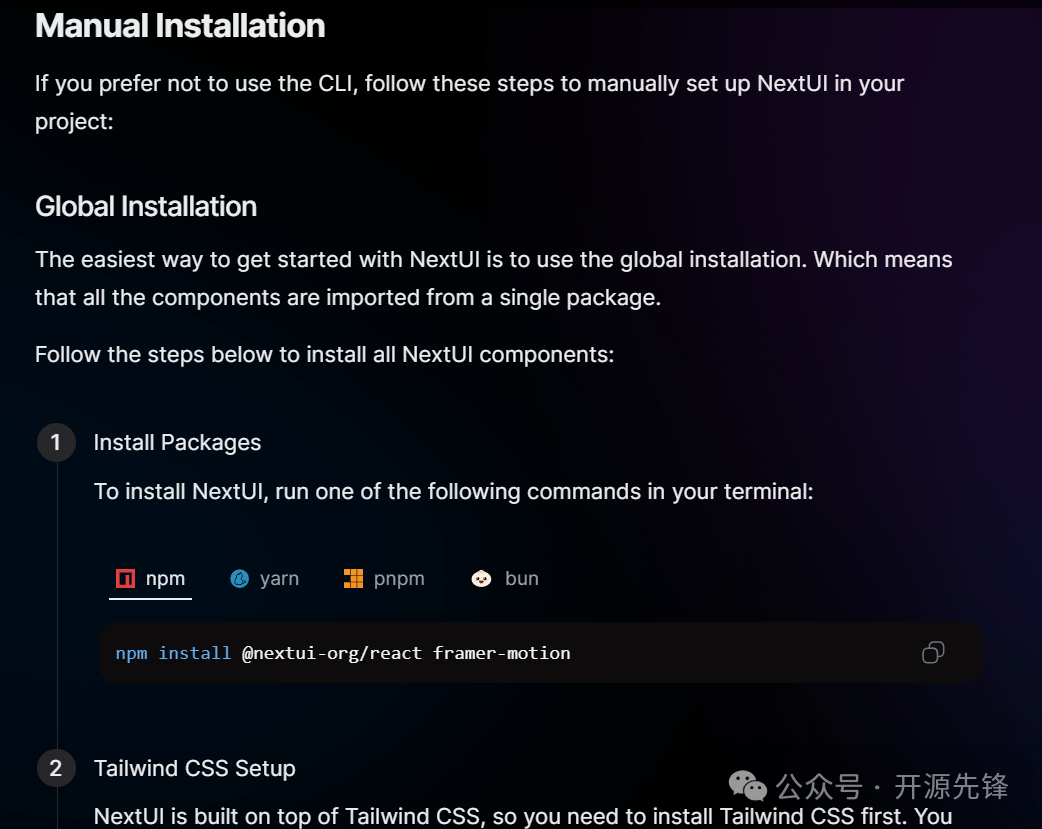
手动安装NextUI需要CLI工具,涉及到全局安装、配置Tailwind CSS、Provider设置等步骤。
详细安装方式可以查看官方文档:
https://nextui.org/docs/guide/introduction
项目体验展示
NextUI提供了丰富的组件库,包括按钮、头像、卡片、表单元素等,支持多种颜色、大小和样式,可以轻松适应我们的设计需求。
下面给大家展示一下效果。
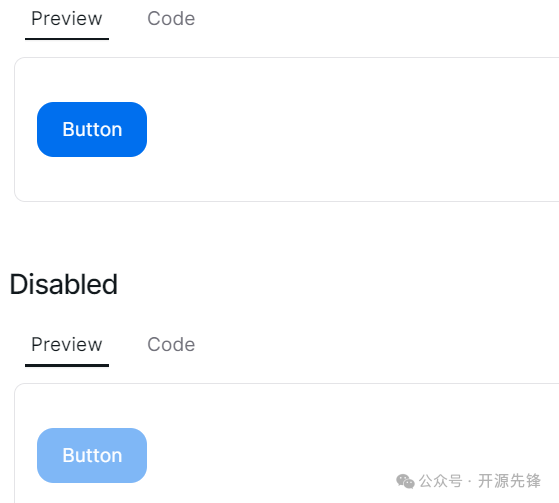
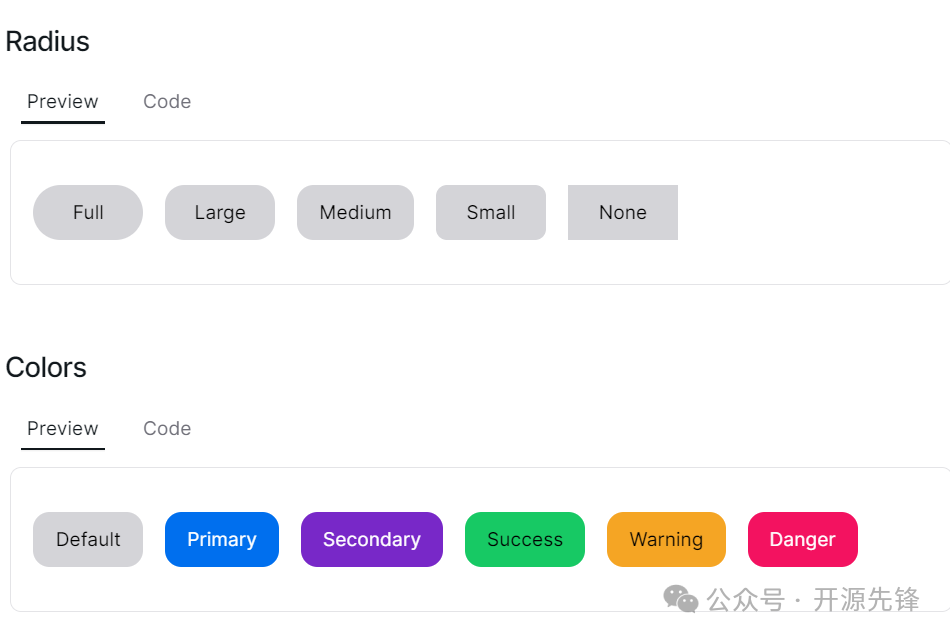
按钮

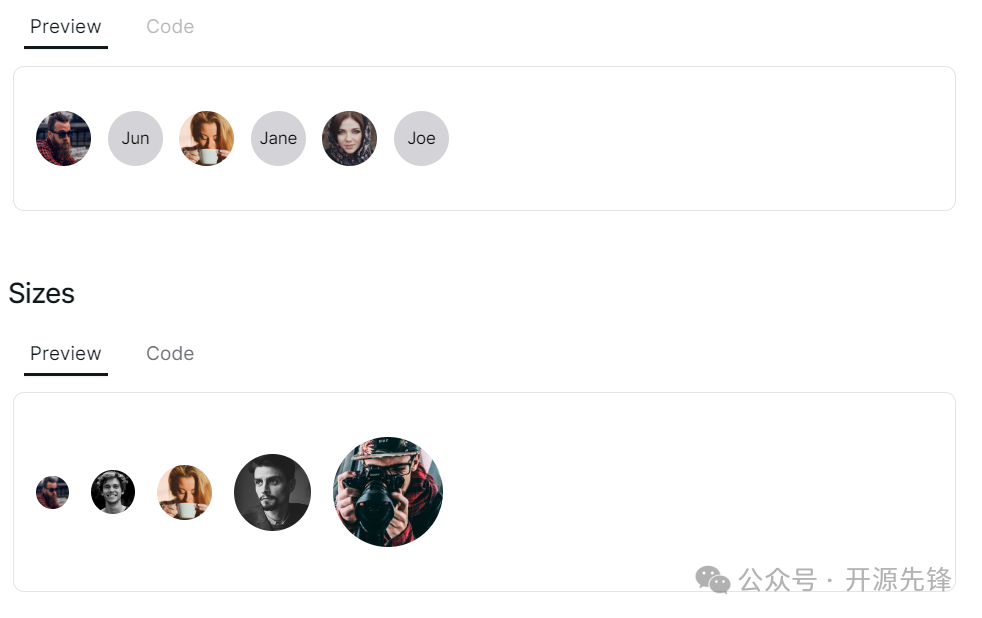
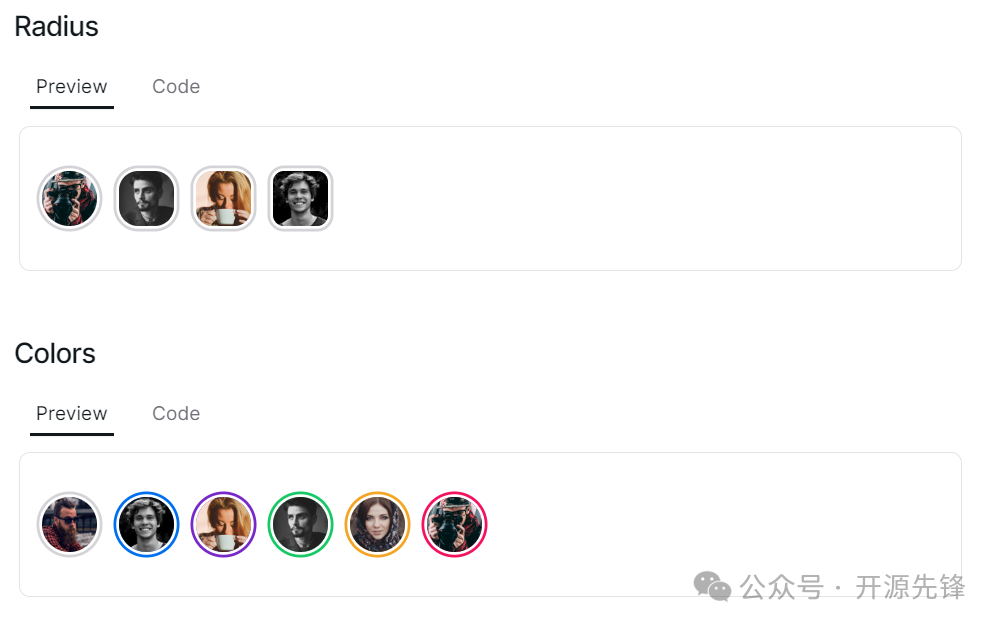
头像

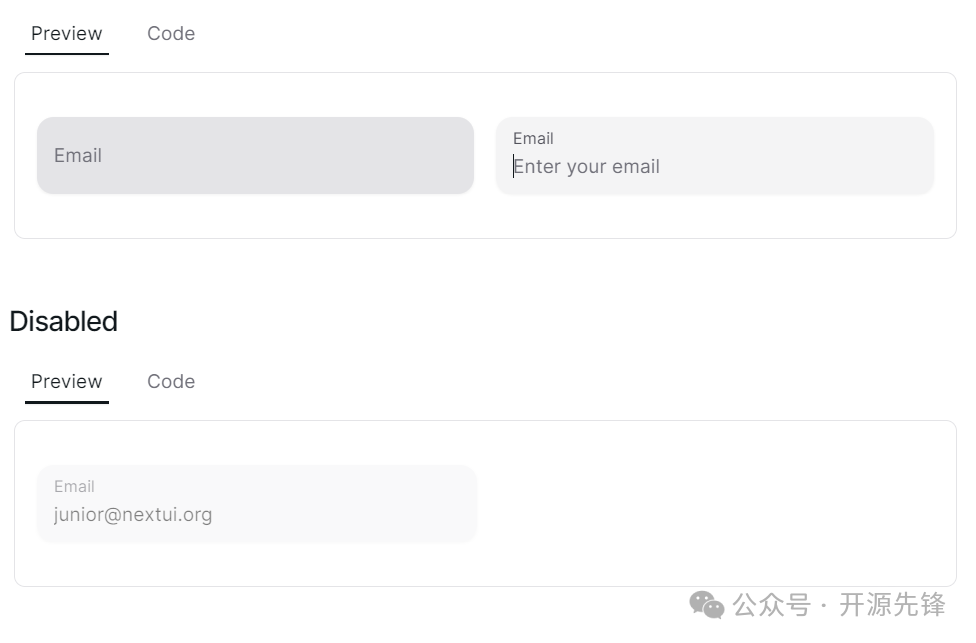
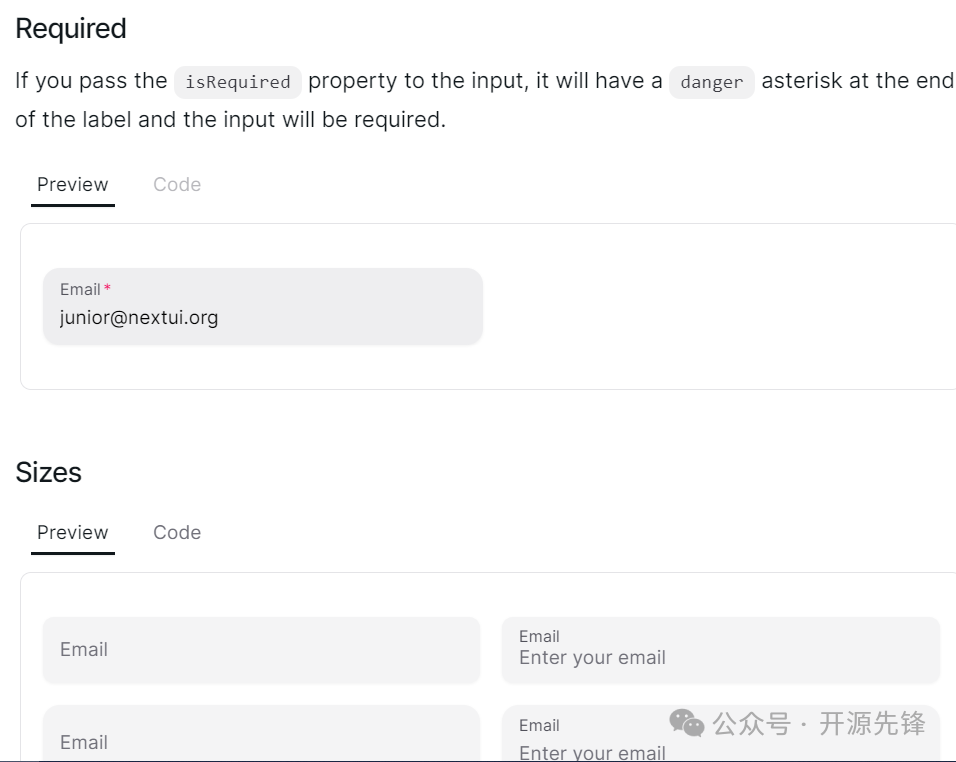
输入框

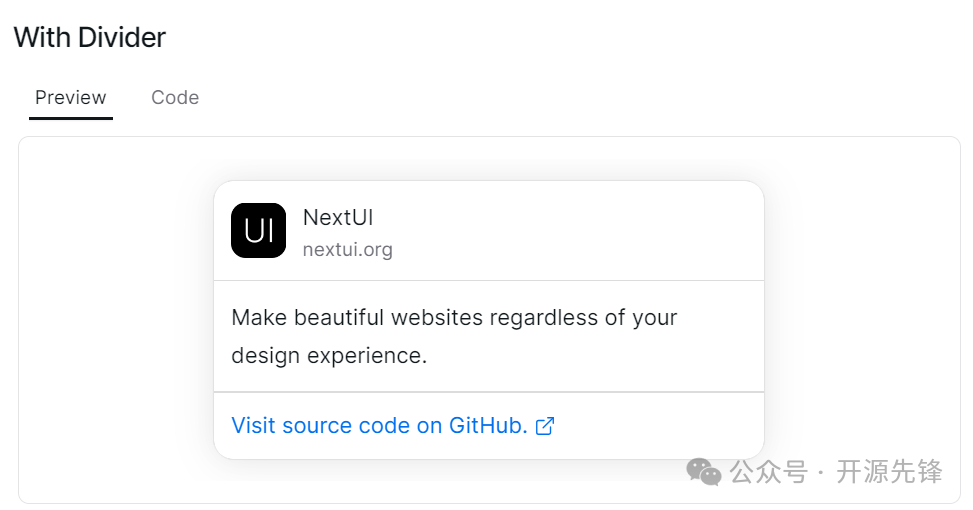
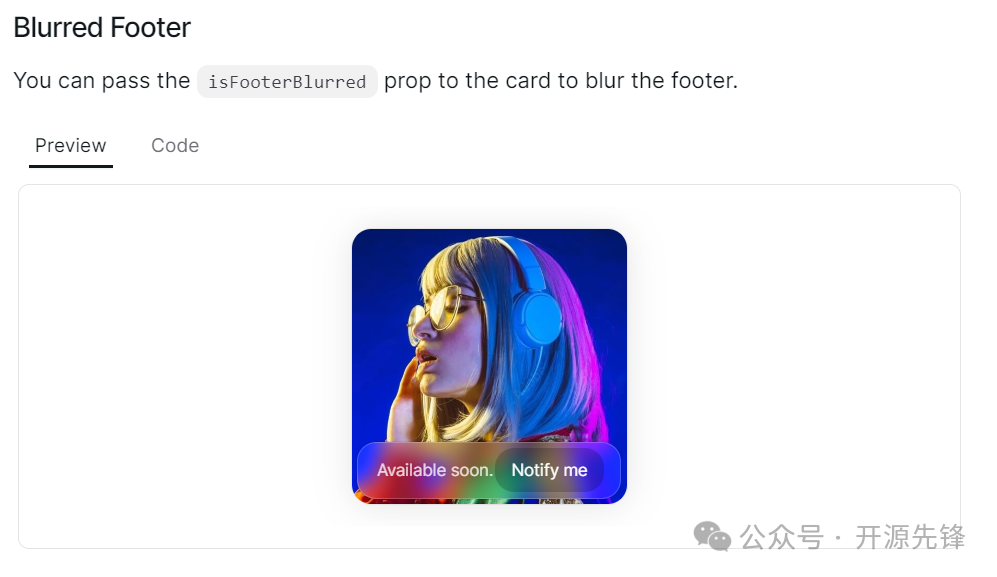
卡片

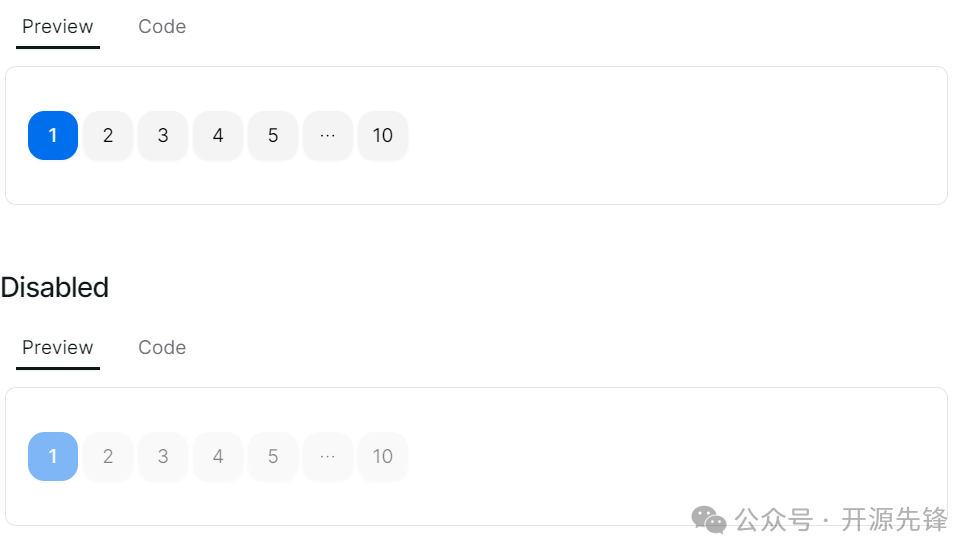
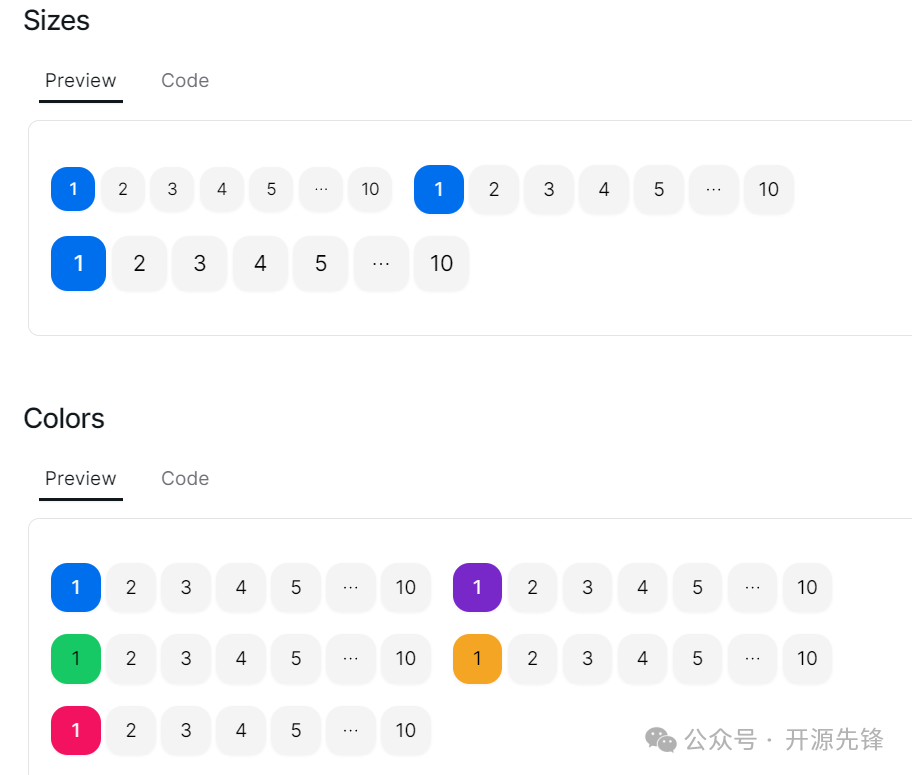
分页器

小结
总的来说,NextUI是一个强大而灵活的React UI库,它为我们提供了一个现代化的工具集,用于创建高性能和用户友好的界面。
通过NextUI,我们可以快速构建出美观、响应式且可访问的Web应用。
更多细节功能,感兴趣的可以到项目地址查看:
项目地址:
https://github.com/nextui-org/nextui
 51工具盒子
51工具盒子




