Look Scanned 是一个纯前端的网站项目,可把文档、图片或者其它文件搞得像是用老旧扫描仪扫出来的效果。所有的操作都是在浏览器中完成,不需要任何服务器或外部设备的协助。
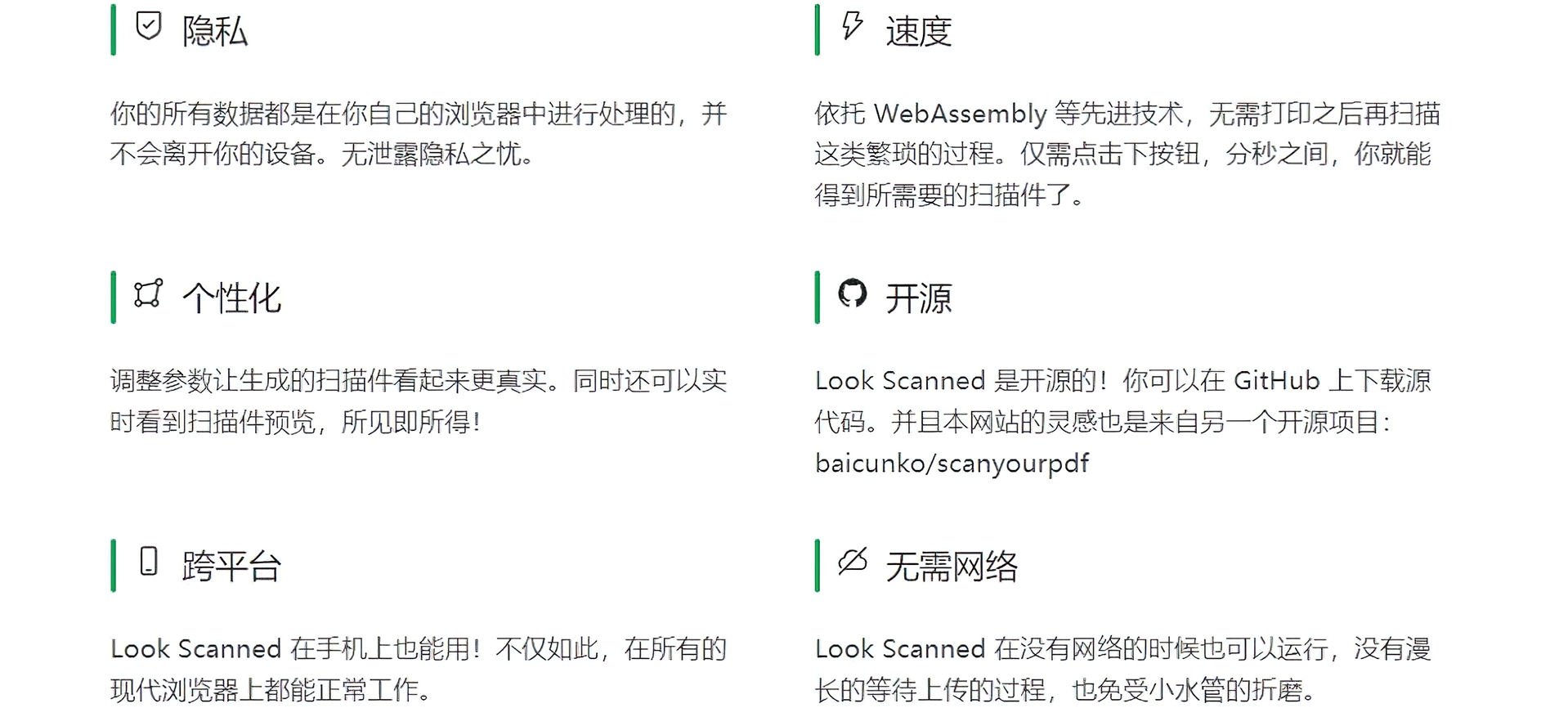
项目特点 {#项目特点}
项目部署 {#项目部署}
更多细节内容,感兴趣的小伙伴可以去项目地址进行查看:
 项目地址
https://github.com/rwv/lookscanned.io
项目地址
https://github.com/rwv/lookscanned.io
安装部署非常简单,直接下载项目源码,按照下面的步骤到本地进行开发:
|-------------|-----------------------------------|
| 1 2 | npm run dev npm run build |
使用方法 {#使用方法}
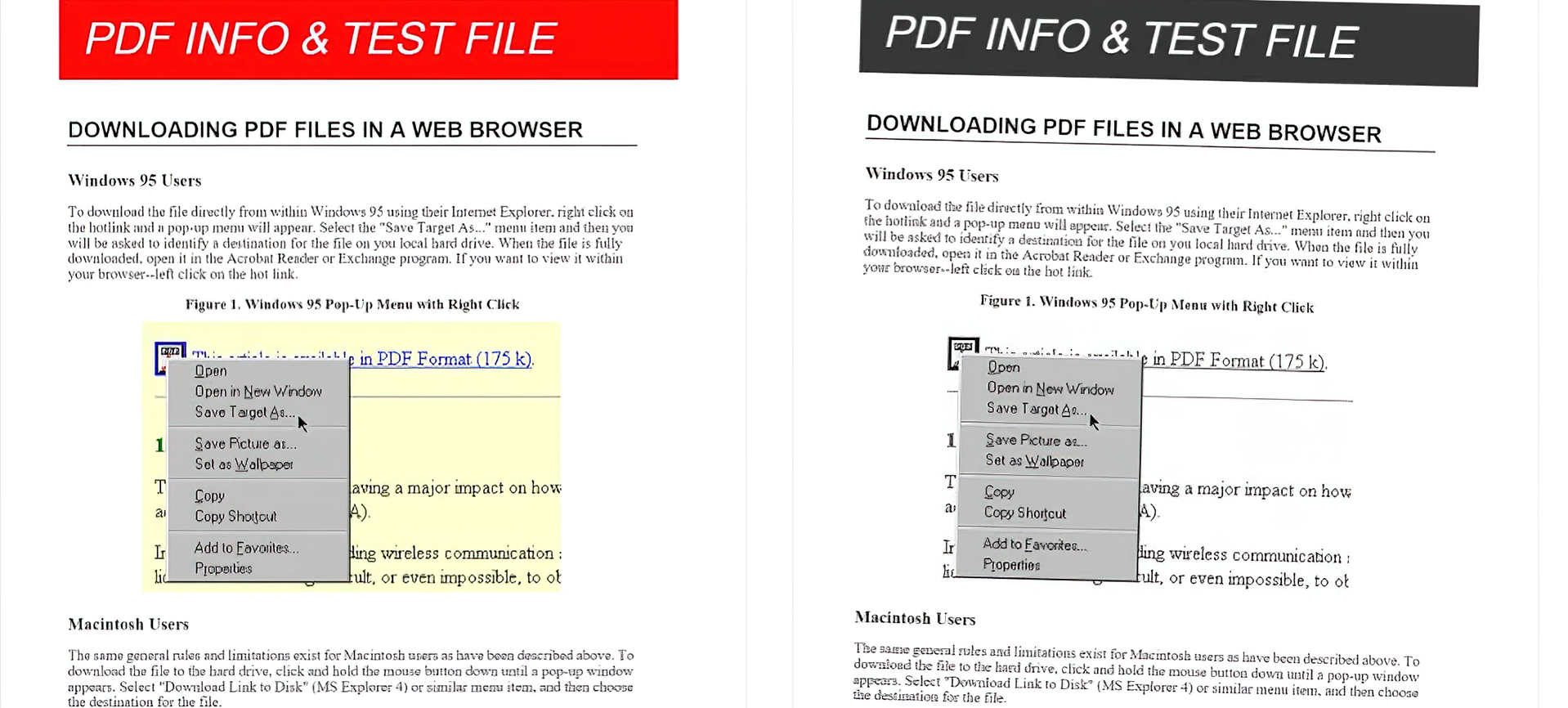
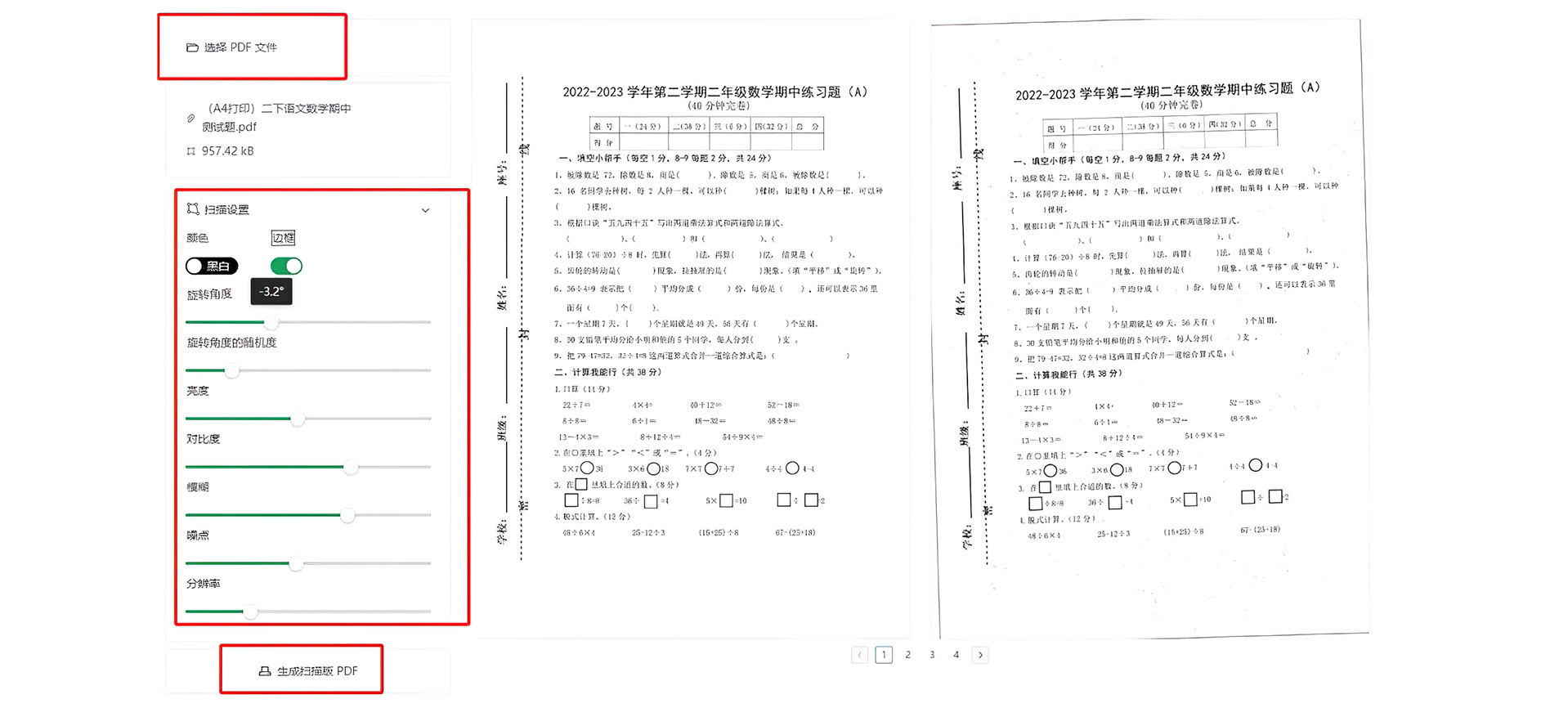
先选择 PDF 文件,之后根据需要进行扫描设置,包括旋转角度、边框、亮度、模糊、噪点、对比度等参数设置,右边可以即时查看修改后的预览。如果觉得预览效果不错,点击生成扫描版 PDF 按钮,下载保存即可:

 51工具盒子
51工具盒子