谷歌希望人们拥有良好的网络体验,因此它在搜索结果中排名靠前的网站。当然,这是一种粗略的简化,但是,假设您正在比较具有相似内容和受众的两个站点,则速度越快的站点在结果中的表现应该越高。但谷歌如何衡量这一点一直有点像猜谜游戏,因此它引入了 Core Web Vitals 来为网站所有者和开发人员提供一些急需的清晰度。
不幸的是,"性能"是许多指标的统称......第一个字节的时间、开始渲染、CPU 使用率、JavaScript 堆大小、第一次内容绘制、第一次有意义的绘制、第一次 CPU 空闲、DOM 加载、页面完全加载、交互时间、每秒样式重新计算等等。
不同的工具返回不同的结果集,可能很难知道从哪里开始。
Google 的 Web Vitals 计划旨在简化性能评估并帮助您专注于最重要的改进。Core Web Vitals 是反映真实用户体验的关键性能指标。有些是由 Chrome DevTools、PageSpeed Insights和Google Search Console 中的 Lighthouse 面板报告的。
该网络的命脉JavaScript库,从真实用户访问你的网站可以帮助测量更真实的指标。结果可以发布到 Google Analytics 或其他端点以供进一步分析。
Google 建议使用第 75 个百分位数,即记录同一指标的多个结果,将它们按从最佳到最差的顺序进行排序,然后在四分之三点处分析数字。因此,四分之三的站点访问者将体验到这种级别的性能。
当前的 Core Web Vitals 是Largest Contentful Paint、First Input Delay和Cumulative Layout Shift,它们相应地评估加载、交互性和视觉稳定性。
最大的内容绘制 (LCP)
LCP 衡量加载性能------内容出现的速度。
页面加载等历史指标DOMContentLoaded在这方面一直很挣扎,因为它们并不总是代表用户体验。例如,启动画面几乎可以立即出现,但由进一步的 Ajax 请求加载的可用内容可能需要更长的时间才能出现。
最大内容绘制 (LCP) 报告视口内可见的最大图像或文本块的渲染时间。低于 2.5 秒的时间被认为是好的,而高于 4.0 秒的任何时间都被认为是差的。
LCP 中考虑的元素类型是:
-
<img>元素 -
<image>里面的元素<svg> -
<video>元素的海报图像 -
带有使用 CSS
url()属性加载的背景图像的元素 -
包含文本节点的块级元素。
最大元素在内容加载时确定,大小计算为其在浏览器视口中的可见尺寸。
LCP 可能受以下因素影响:
-
服务器响应时间
-
资源加载时间
-
渲染阻塞 CSS 或 JavaScript
-
客户规模的处理时间
LCP 改进可能通过以下方式实现:
-
使用内容交付网络 (CDN) 将请求路由到更近的服务器
-
通过最小化昂贵的渲染时间进程的数量来优化服务器响应
-
最小化资产的文件大小
-
在本地缓存资产,也许首先使用服务工作者返回本地版本。
首次输入延迟 (FID)
FID 衡量响应能力------页面对用户操作的响应速度。
该指标记录从用户与页面交互(点击、点击、按键等)到浏览器开始处理该事件处理程序的时间。小于 100 毫秒的延迟被认为是好的,而超过 300 毫秒的任何延迟都被认为是差的。
只有当应用程序服务于真实用户时,才能准确测量 FID。此外,它只测量事件处理的延迟------而不是运行处理程序或更新 UI 所花费的时间。
因此,谷歌和各种工具使用总阻塞时间 (TBT) 作为替代指标,无需实际用户输入即可计算。TBT 测量以下之间的总时间:
-
第一次内容绘制(FCP)------页面内容的任何部分被渲染的时间,以及
-
交互时间 (TTI) --- 页面能够可靠地响应用户输入的时间(没有长时间的任务正在运行,并且尚未解决的 GET 请求不超过两个)。
FID/TBT 改进可能通过以下方式实现:
-
减少 JavaScript 执行时间,通常是通过推迟非关键代码
-
分解长时间运行的任务
-
使用Web Worker在后台线程中运行任务
-
按需加载第三方 JavaScript。
累积布局偏移 (CLS)
CLS 测量视觉稳定性 -查看页面时内容的意外移动。
当内容在没有警告的情况下移动时,CLS 会评估那些烦人的情况------通常是在当前滚动位置上方的广告或图像完成加载后 DOM 发生变化时。该问题在移动设备上尤为明显,可能会导致您丢失位置或点击错误链接。
CLS 的计算方法是:
-
影响分数:视口中不稳定元素(将移动的元素)的总面积。0.5 的影响分数表示占视口一半的元素将被置换。
-
距离分数:视口内任何单个元素移动的最大距离。0.25 的距离分数表示至少有一个元素移动了视口的四分之一(水平或垂直)。
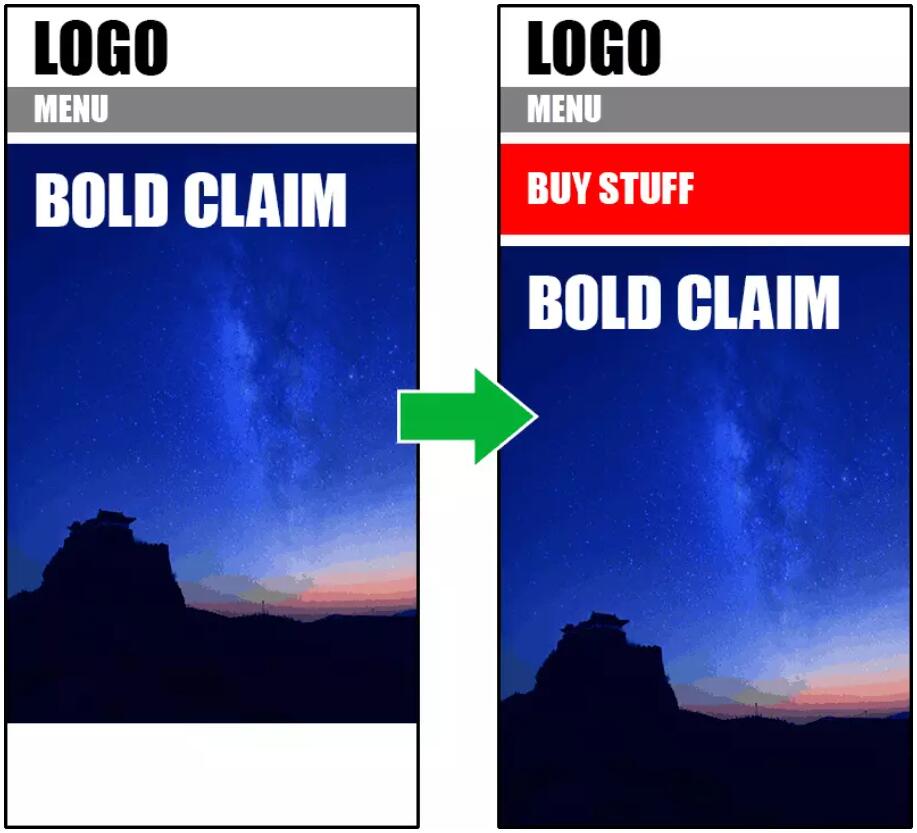
考虑以下示例,该示例在呈现徽标、菜单和英雄图像后不久加载广告:

标志和菜单不动------它们是稳定的元素。广告添加到 DOM 并且它的起始位置没有改变所以它也是稳定的。但是,英雄形象会移动:
-
英雄在 360 x 720 视口中为 360 x 510 像素。因此它的影响分数是 (360 x 510) / (360 x 720) = 0.71
-
它在 720px 视口高度内移动 90 个垂直像素,所以它的距离分数是 90 / 720 = 0.125
因此 CLS 为 0.71 x 0.125 = 0.089
CLS 分数低于 0.1 被认为是好的,任何高于 0.25 的都被认为是差的。在这种情况下,CLS 刚好在可接受的范围内,因为虽然受影响的区域很大,但移动的距离相对较小。不过,更大的广告需要进一步关注。
在任何可能触发 UI 更改或视口调整大小的用户交互之后,CLS 算法不会记录 500 毫秒的布局偏移。因此,您的页面不会因操作所需的界面更新、转换和动画而受到惩罚,例如从汉堡包图标打开全屏菜单。
Chrome DevTools 中的渲染面板(菜单 > 更多工具 > 渲染)提供了一个Layout Shift Regions选项。选中该框并刷新页面 - 布局偏移以蓝色突出显示。您还可以在"网络"面板中修改网络速度以减慢加载速度。
FID/TBT 改进可能通过以下方式实现:
-
通过添加维度
width和height属性、CSSaspect-ratio属性或适当的旧填充技巧,为图像、视频和 iframe 元素保留空间 -
在加载网络字体时避免 FOUT(无样式文本的闪烁)和 FOIT(不可见文本的闪烁)。预加载或使用类似大小的后备字体将有所帮助
-
在初始页面加载期间不要在现有内容上方插入 DOM 元素,例如时事通讯注册和类似的通知框
-
使用 CSS
transform和opacity成本较低的动画。
性能优先级
Core Web Vitals 会随着时间的推移而发展,但评估 LCP、FID 和 CLS 指标可以帮助确定最关键的问题。首先解决快速而简单的问题------它们通常具有最大的投资回报:
-
激活服务器压缩和 HTTP/2 或 HTTP/3
-
通过设置 HTTP 过期标头确保使用浏览器缓存
-
连接和缩小 CSS 和 JavaScript
-
删除未使用的资产
-
考虑使用 CDN 或更好的托管
-
使用适当的图像大小和格式
-
优化图像和视频文件大小(专业 CDN 可以提供帮助)
 51工具盒子
51工具盒子