相信很多朋友已经期待已久了,Jquery结合ajax的应用。这一节涉及到浏览器与服务器的交互,我用到的是php,如果各位看官不会php脚本也没有关系,涉及到的php代码最多10行,重点还是在Jquery上。
什么是ajax
ajax指异步javascript。相信很多同学在百度百科里也看到了它的相关介绍,不过说的挺复杂,各种各样的专业术语。如果只是基础,我们这样理解ajax好了:利用ajax可以动态地以javascript的方式向服务器请求数据,并接受服务器发回的数据,这个过程浏览器可以做其他的任何工作,可以不离开页面,不刷新。
具体来说呢?我举个小例子,现在有一个注册表单,要用户填写用户名。一般都会有一个"检查是否已被占用"链接,用户点击链接后,浏览器打开一个新页面,向服务器发送一个请求,在数据库里咨询看用户名是否已存在,得到结果后返回到页面里提示用户。如果不用ajax,大家可以想象,点击了链接,浏览器势必要打开新页面,给用户带来不便。但是运用ajax,用户点击链接后,不打开新页面,而由javascript在后台向服务器获取结果,然后用一个提示框弹出提示用户,用户在这个过程中还可以继续填写表单,两个过程互不影响。页面不会跳转,也不会刷新,用户之前填写的内容不会丢失。
这就是所谓的异步,类似于多线程。
甚至我们做一个网站,放上背景音乐,网站中一切链接都由ajax完成(比如点击了一片文章,ajax向服务器请求文章内容,然后用我上次说的Jquery html操作将网页中的一部分进行修改,这样文章就放入了页面而并不刷新页面),这样我们的音乐就一直不会被刷新。
所以说ajax最大的优点,就是在不更新整个页面的情况下对部分内容进行修改、维护,这样服务器发送的数据少,减少了服务器的负担。
简单的ajax获取信息
说了那么多,我都感觉蛋疼了。如果大家对ajax已经有了解了,就可以来看看我们用Jquery怎么去结合ajax。
首先看看怎么获取服务器上一个txt文件:使用load()方法
(因为ajax使用同源策略,所以在哪个网站运行代码就只能请求该服务器上的内容,我请求的是w3school中的一个txt文件,大家把代码放在http://www.w3school.com.cn/tiy/t.asp?f=html_basic运行才能看到效果)
<!DOCTYPE html>
<html>
<head>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$('#test').load('http://www.w3school.com.cn/example/jquery/demo_test.txt');
})
})
</script>
</head>
<body>
<h3 id="test">请点击下面的按钮,通过 jQuery AJAX 改变这段文本。</h3>
<button id="btn1" type="button">获得外部的内容</button>
</body>
</html>
大家可以看到,点击按钮后文本被改变。这其中我请求的就是http://www.w3school.com.cn/example/jquery/demo_test.txt文件。看到Jquery代码,它为按钮绑定了click事件,点击按钮后,执行$('#test').load('http://www.w3school.com.cn/example/jquery/demo_test.txt'); 也就是请求这个文本文件内容,并将id=test的元素内容改变成请求到的文本。
这是最简单的ajax,简单地请求一个文本文件。最常见的,我们是向一个脚本,通过get或post请求一个html或json。
ajax使用get请求向服务器请求html内容
又回到我们开始的那个例子,判断用户名是否存在。
比如我们服务器上有这样一个文件nameexists.php:
<?php
$name = $_GET['act'];
/*
*
*在数据库中咨询用户名是否存在
*
*/
$re = true; //假设用户名存在
if($re){
echo "用户名 $name 已存在";
}else{
echo "恭喜您,该用户名可以使用";
}
?>
然后我们浏览器表单如下:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
function sub(){
var name = $("#name").val();
$.get("nameexists.php", {
"act": name
}, function(data, status){
if (status) {alert(data);}
});
}
</script>
<form>
<input type="text" id="name" />
<input type="button" value="验证" onclick="sub();"/>
</form>
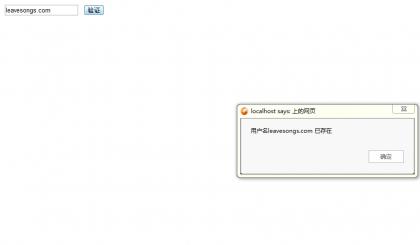
大家试验即可看到,当点击"验证"后,弹出提示框:
 {#ematt:184}
{#ematt:184}
并没有刷新页面,我们填写的内容依旧在表单中。这就是向服务器请求了html,返回的"用户名...已存在"就是一个html文本,最后体现在用户面前。
我们看Jquery代码。这是一个javascript函数,当点击按钮时执行此函数。首先选择器选择了id=name的文本框,用val()方法获取其值,并赋值给name变量。
看后面,用到了get方法。这个方法是一个全局的方法,所以写成$.get,这个方法有三个参数:$.get(url, data, callback);
url是我们要请求的地址,data是我们要传递的参数,写成{'索引1':'参数2','索引2':'参数2'...}的形式,也可以把他们直接写在url后面: url?a=1&b=2... (只适用于get请求)。第三个参数callback是一个回调函数,这个函数在获取到数据后运行,也就是说收到的数据可以在这个函数中处理。函数原型:function(data,status,xhr)
data是获得的返回数据,status是状态(成功或失败),xhr是XMLHttpRequest对象(我这里用不上)。
所以大家可以看到,我直接把获得的返回数据data弹出来:alert(data)。而我们看到php,其实这个data就是echo输出的内容。
类似于get方式,post()方法参数都与get相同,我就不举例子了。这是获取的html内容,其实在javascript中,更多的是获取json,再通过javascript代码处理json来显示给我们用户看。
什么是json
又到了普及概念的时候。json是一种javascript原生的数据交换格式。
在互联网上,最普遍的就是数据交换。比如在QQ上,A向B发送一个数字,一个字母或一句话,来告诉B某些信息。但是数字、字符串很好传递,有些对象却并不那么容易传递,比如数组。我们怎么把一个数组对象通过QQ发送给别人?
有些人就说,这很简单啊,在php里,不就是"array(1=>'a',2=>'b',3=>'C');"我就把这个字符串给B发送过去,B一看就知道数组是怎么构成的了。对,其实这就是一种数据交换格式,不过这仅仅是php里定义数组的语法,如果B不懂php,他也许就看不懂你给他发送是这个是什么意思。
所以就诞生了json和xml两种通用的数据交换格式。我不说xml也不比较二者,只来说说json。因为json是从javascript发展出来的,所以十分适合javascript。比如刚才的数组,用json写出来:
{
"1": "a",
"2": "b",
"3": "C"
}
这样的json能在任何javascript中被解析成一个json对象,我们可以通过json.xxx来得到相应内容。
ajax的json方法
Jquery中从服务器加载json数据的方法是:$.getJSON
它的参数与get()方法完全一样,但是服务器返回结果data应该是一个json格式的字符串(如果不是就出错)。
我说了json是一个通用的数据交换编码,所以在php里也有方法把对象处理成json字符串。在php5.2以上的版本,有了一对函数json_encode()和json_decode(),分别对php中对象进行json格式的编码和解码。
举个没什么营养的例子。
服务端:
<?php
$arr = array('name'=>'leavesongs', 'url'=>"leavesongs.com", 'PR'=>0);
echo json_encode($arr);
?>
浏览器:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
function sub(){
$.getJSON("test2.php", function(data, status){
if (status){
$("div").html(data.name + ' | ' + data.url + ' | ' + data.PR);
}
});
}
</script>
<form>
<div></div>
<input type="button" value="提交" onclick="sub();"/>
</form>
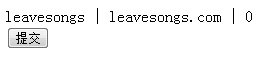
 {#ematt:186}
大家可以试验,点击了按钮后,打印出了php中定义的数组内容。php端两行代码,定义了一个数组,并用json_encode把数组做成一个json编码的字符串输出。
{#ematt:186}
大家可以试验,点击了按钮后,打印出了php中定义的数组内容。php端两行代码,定义了一个数组,并用json_encode把数组做成一个json编码的字符串输出。
再看Jquery代码,大家会发现,实际上获得的内容是一个对象,我们用点号访问对象中内容:data.name, data.url, data.PR.
这只是json的简单事例,没什么实用性。大家可以试想,假如图书馆有个图书检索系统,用户向服务器请求书名,服务器查询数据库后把所有符合条件图书信息做成一个二维数组,再用json形式发送给浏览器,Jquery把他们美化后输出,过程并不复杂。
好了,我基本上把Jquery的ajax操作简单地写了一遍,不知道大家有没有听懂,有没有觉得ajax的确是一个比较好的工具。配合上Jquery,原本就不复杂的ajax变得更加简单,而且在各个浏览器上都能很好地运行。
 51工具盒子
51工具盒子