2024-03-11
分类:新视野
阅读(417) 评论(0)
大家好,我是程序员鱼皮,这篇文章分享下我刚刚带大家做完的新项目 ------ 代码生成器共享平台。
可以看视频演示:https://www.bilibili.com/video/BV1EA4m1L7tm/
它可不是一个简单的代码生成器,而是可以自由定制、发布和使用各种代码生成器的平台。
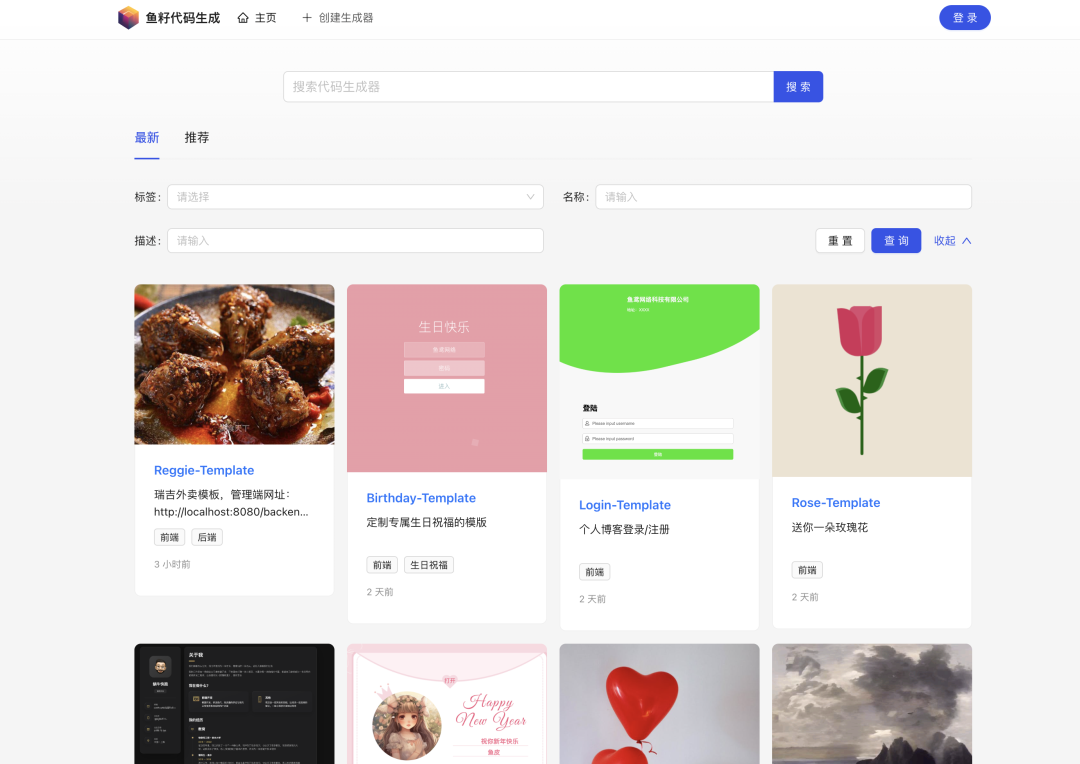
进入主页可以看到我们预添加的生成器,供大家玩耍。
> 在线体验:http://yuzi.code-nav.cn/
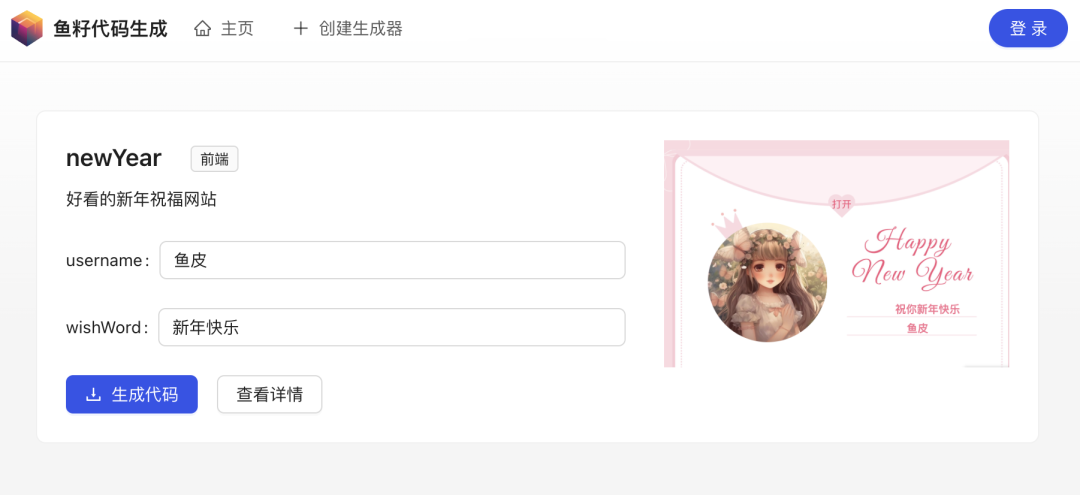
比如 `新年祝福网站` ,我可以任意输入姓名和祝福语:
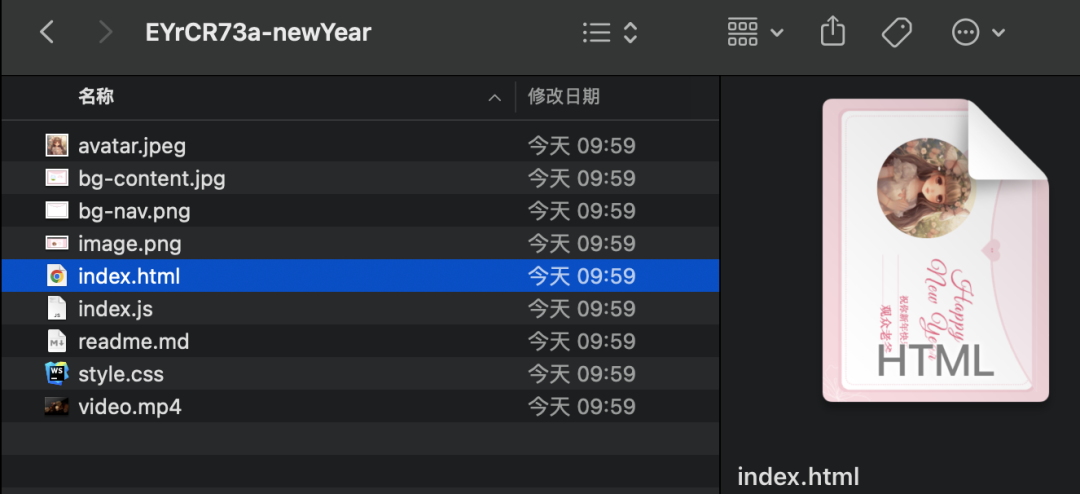
然后点击生成代码,就得到了一个完整的网站项目:
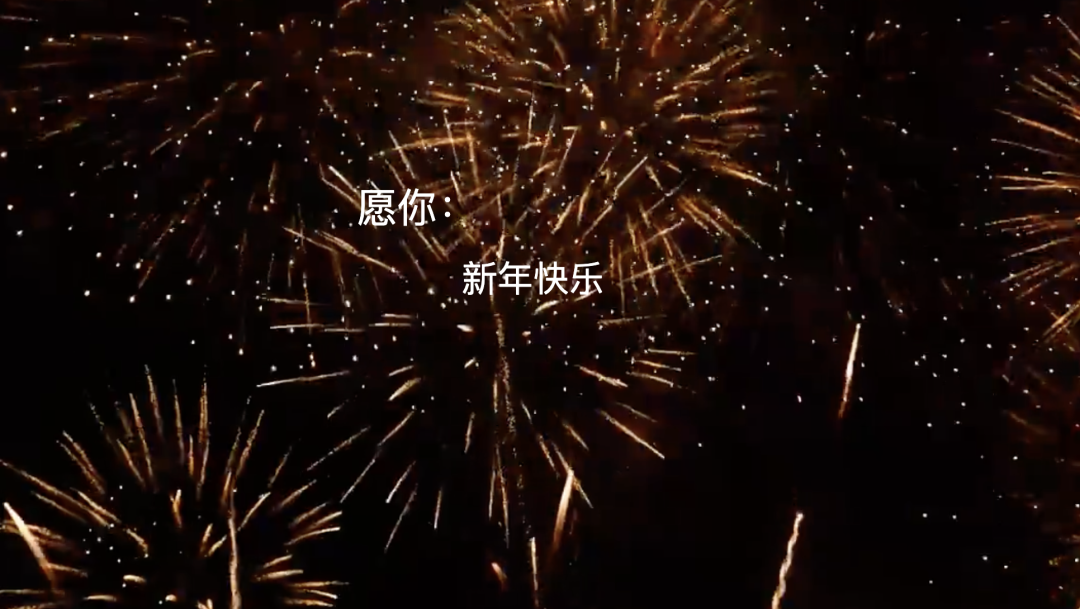
双击运行,就可以看到定制的祝福网站,显示的内容就是我们刚刚输入的:
点击 "打开" 按钮,还有烟花雨效果,这就是程序员的浪漫吧,祝大家新年快乐\~
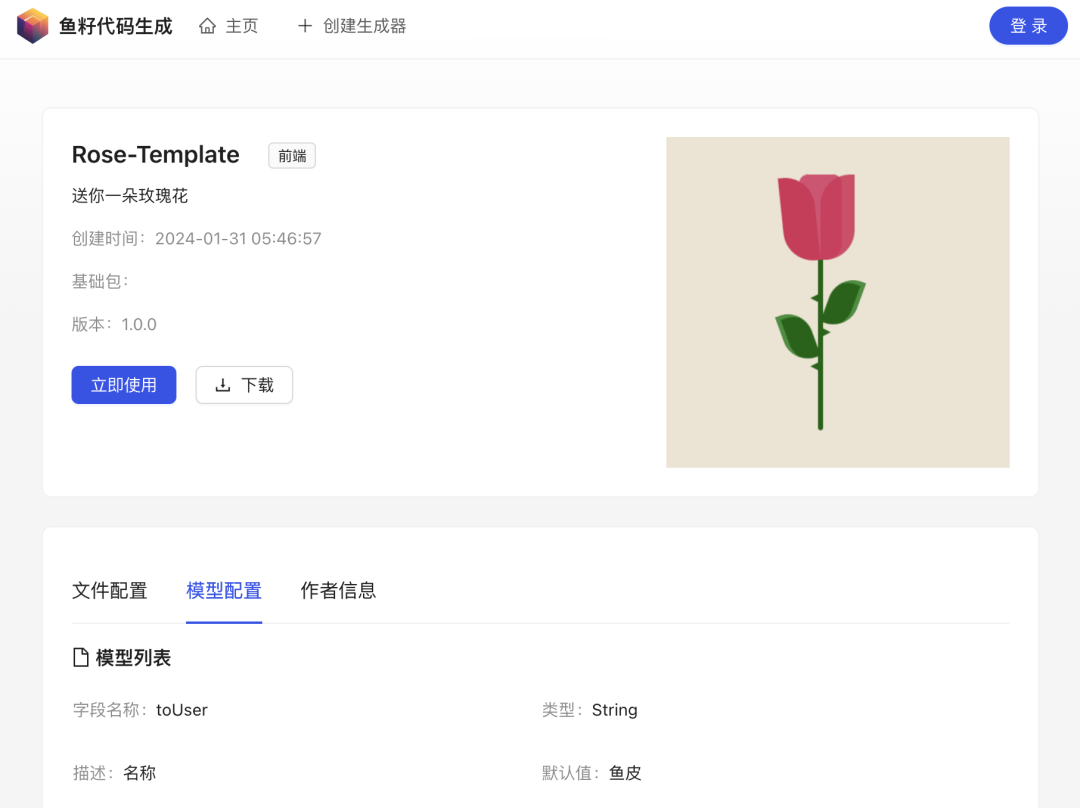
再比如 `送你一朵玫瑰花` ,进入详情页,可以下载生成器文件在本地使用,也可以直接在线使用。
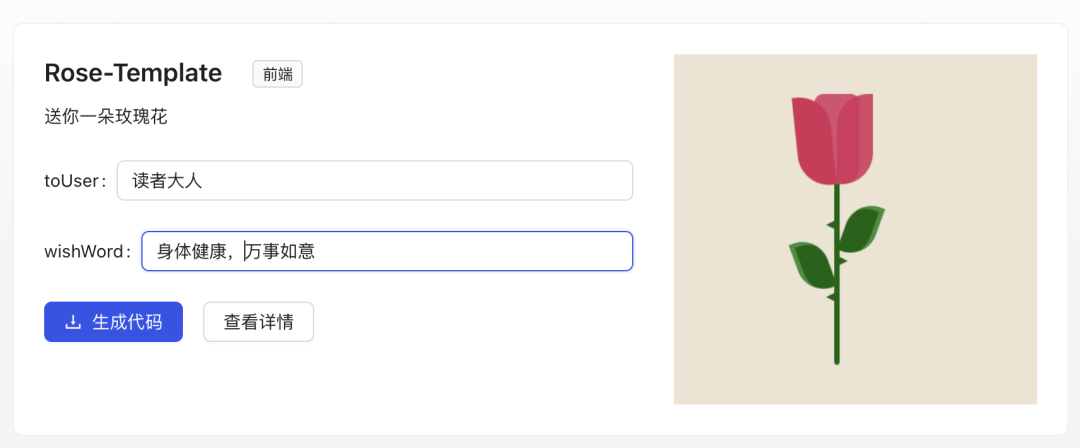
不同的生成器,能够让用户定制和输入的内容也不同,比如给 "读者大人" 送上 "身体健康" 的祝福:
运行效果如下:
上述演示网站的代码不是鱼皮写的,是 GitHub 上的开源项目。在以前,你想定制一个这样的网站,需要先把源码下载到本地、再找到对应的代码内容进行替换。而现在有了我的代码生成器平台,开发者可以将原项目制作为模板和生成器,其他用户直接在线输入参数就能定制化生成代码了,大幅提高效率。
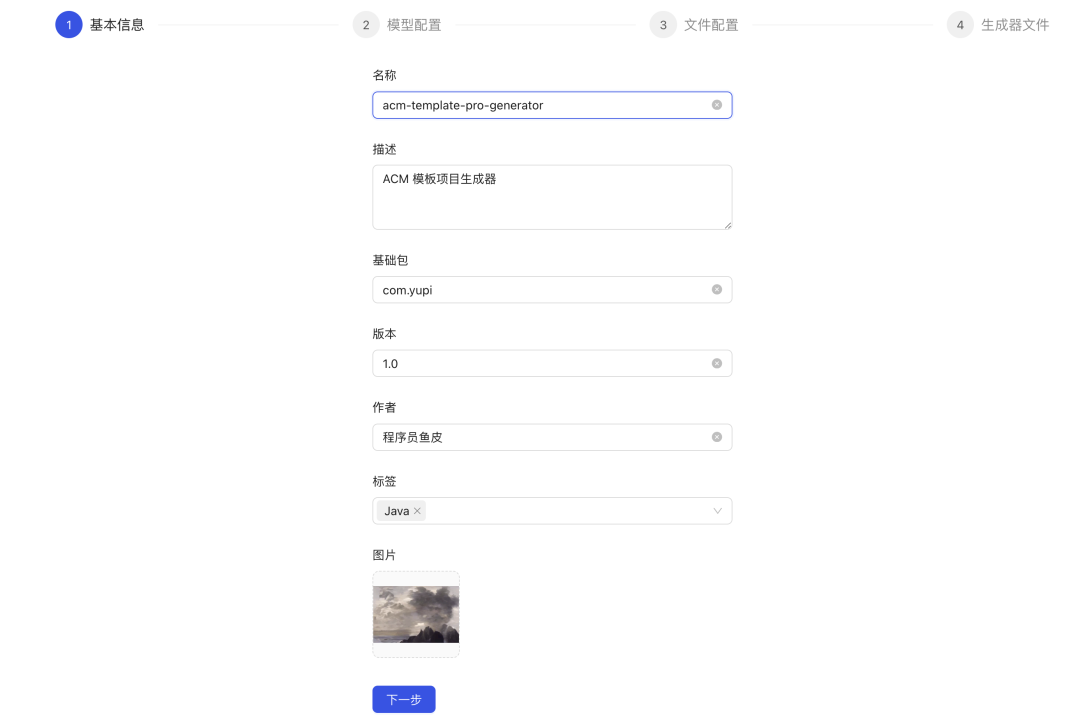
你可以创建属于自己的生成器,基于我开发的分步表单依次填写基本信息、要让用户输入的模型配置、要生成的文件配置、以及代码生成器的源文件。然后,用户就可以使用你开发的生成器啦\~
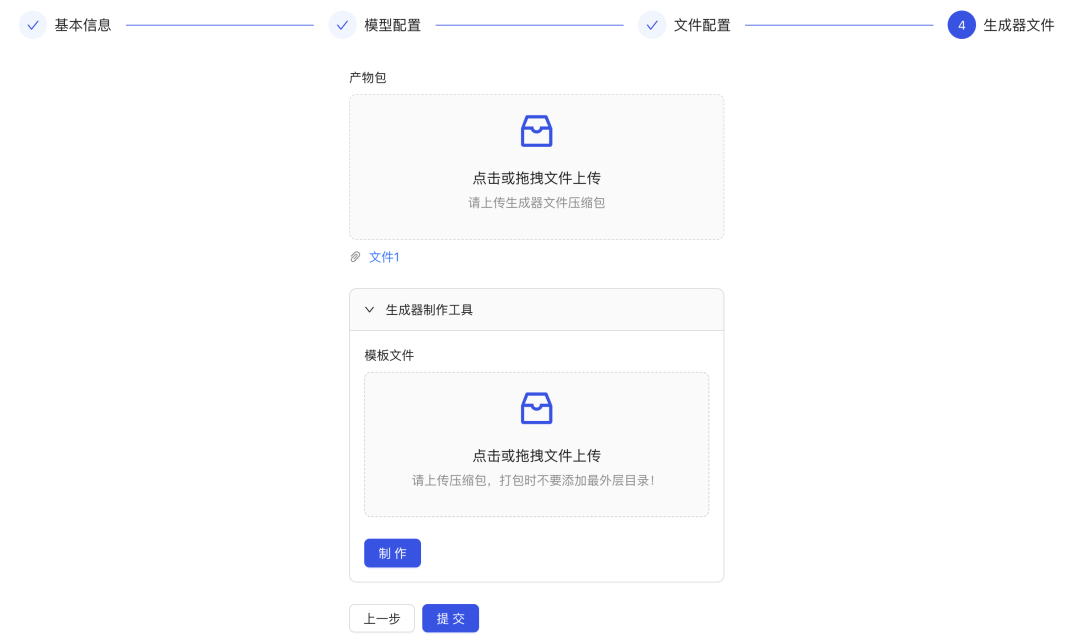
我还开发了在线制作生成器的功能,在填写好配置信息后,将你准备好的动态模板文件上传,就能自动打包成可执行的生成器脚本。
所谓的动态模板文件,就是对一个固定文件的部分代码进行挖坑,比如:
```
鱼皮说 ${word}
```
生成代码时,可以将用户输入的参数填入坑中,从而得到定制化的代码,比如:
```
用户输入:word = haha
得到的代码:鱼皮说 haha
```
为了简化挖坑和填写配置的过程,我还带大家开发了模板制作工具,逻辑比较复杂,就先不赘述了。总之,我做的是 `生成代码生成器的生成器` 。
有了这个代码生成器共享平台,我们就可以大开脑洞,搞一些有趣的事情。
除了刚刚的演示的各种祝福类网站外,很多学编程的同学常干的一件事是什么?
"复制粘贴别人的代码、稍微改一改就成自己的了、就可以写到简历上了"
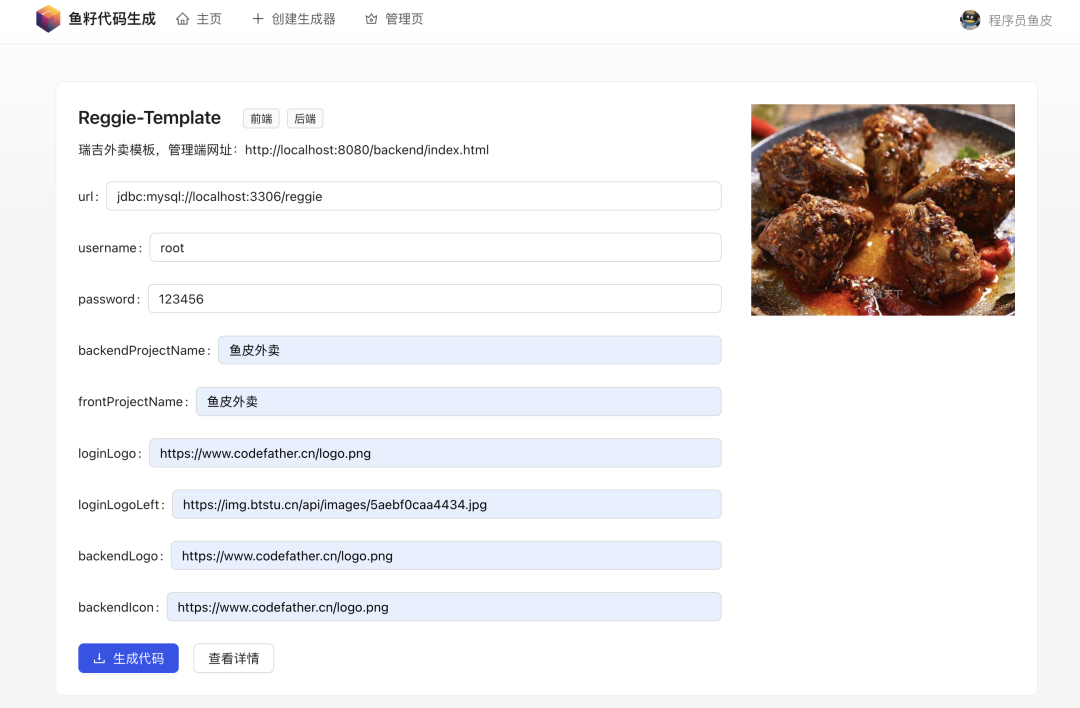
用我的这个平台,这件事就变得异常简单,比如我做了一个热门的 Java 项目瑞吉外卖生成器,你可以直接在线修改页面的名称、图片等等,不改任何代码,得到属于自己的 xx 外卖项目。
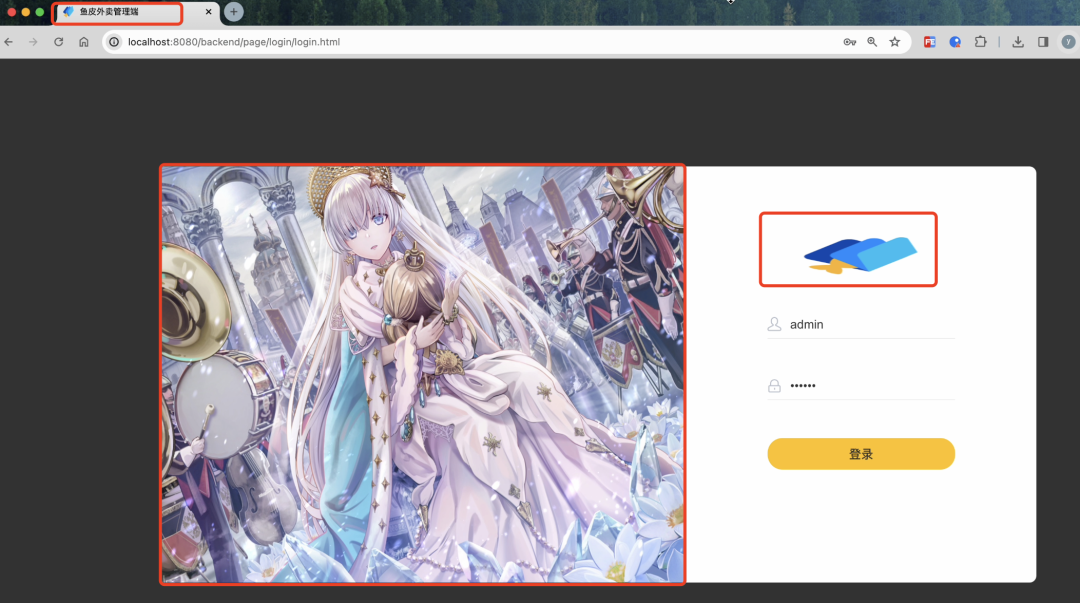
如下图,红圈部分都是我们自己定制的:
像我们开发常用的前端项目脚手架、后端项目模板,都可以用这种方法来生成,提高开发效率。
项目开源
----
功能就介绍到这里,这个项目我是完完整整地开源了,大家可以通过我精心拆分的提交记录了解我的开发过程。
> 开源:https://github.com/liyupi/yuzi-generator
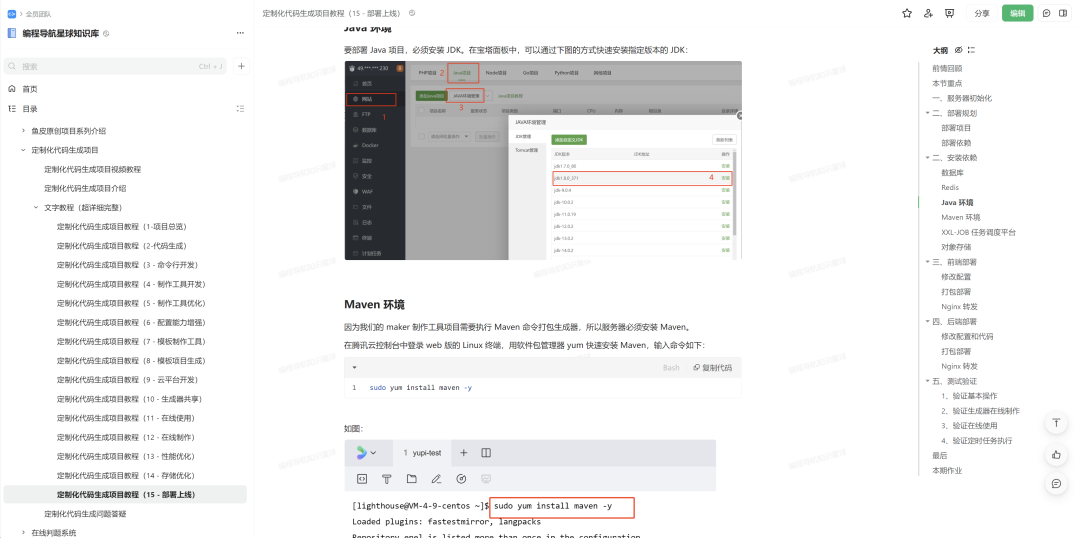
值得一提的是,我全程直播带大家完成了这个全栈项目,总共录制了 40 多个小时的视频教程,而且专门写了 15 万字的文字教程,从需求分析、系统设计、开发实现、项目优化、部署上线,每个细节给大家讲的明明白白。
通过这个项目你可以学到很多技术的实战运用、各种系统设计和优化方法等。而且我带大家做的每个项目都编写了详细的大纲、简历写法、面试题解、答疑手册等。从学习到面试,一条龙服务。 近 60 道项目面试题解
做项目教程真心不容易(头发都肝没了),但后面还是会继续做下去的\~
![]()
众生皆苦,唯有自渡!
 51工具盒子
51工具盒子