# 富文本编辑器 TinyMCE 的基础用法 {#富文本编辑器-tinymce-的基础用法}
本文讲述富文本编辑器 TinyMCE 的基础用法。市场上有众多的富文本编辑器解决方案,如 ueditor、wangeditor、Quill 等,最终选择了 TinyMCE。非国产、功能多、插件丰富、文档齐全、灵活性高、使用方便。
# 基础 demo {#基础-demo}
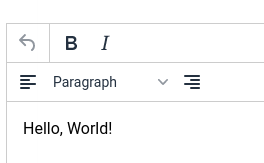
如下是一个最简单的 demo 样例
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.bootcdn.net/ajax/libs/tinymce/5.4.2/tinymce.min.js"></script>
<script>
tinymce.init({
selector: "#mytextarea"
});
</script>
</head>
<body>
<h1>TinyMCE快速开始示例</h1>
<form method="post">
<textarea id="mytextarea">Hello, World!</textarea>
</form>
</body>
</html>

# 三种模式 {#三种模式}
支持 3 种模式: 经典模式、内联模式(inline)、沉浸无干扰模式。
# 1. 经典模式 {#_1-经典模式}
是默认的模式
# 2. 内联模式 {#_2-内联模式}
编辑视图与阅读视图合二为一。
配置参数inline:true即可开启内联模式。
注意
若启用内联模式, selector 的目标不能为 textarea, 建议使用 div。
# 工具栏 {#工具栏}
# 1. 工具栏分组 {#_1-工具栏分组}
工具栏支持分组
使用 toolbar 来配置工具栏上可用的按钮,多个控件使用空格分隔,使用"|"来创建分组
tinymce.init({
selector: "#richtext-editor",
toolbar: "undo redo | styleselect | bold italic | link image",
});

# 2. 工具栏支持换行 {#_2-工具栏支持换行}
工具栏上的按钮可以按自己的意愿摆放为多行, 每行的按钮以及数量都可以自定义。
实现方式很简单,将 toolbar 改用数组方式定义即可。
tinymce.init({
selector: 'textarea',
toolbar: [
'undo | bold italic ',
'alignleft styleselect alignright',
],
});

# 3. 隐藏工具栏 {#_3-隐藏工具栏}
toolbar: false
tinymce.init({
selector: "#richtext-editor",
toolbar: false
});

# 菜单栏 {#菜单栏}
# 1. 自定义菜单栏 {#_1-自定义菜单栏}
使用 menubar 参数自定义配置菜单栏。
tinymce.init({
selector: "#richtext-editor",
toolbar: ["undo | bold italic ", "alignleft styleselect alignright"],
menubar: "file edit"
});

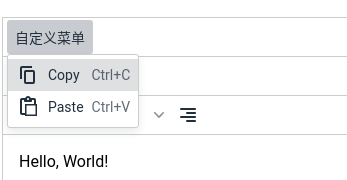
# 2. 自定义菜单 {#_2-自定义菜单}
tinymce.init({
selector: "#richtext-editor",
toolbar: ["undo | bold italic ", "alignleft styleselect alignright"],
menubar: "customMenu",
menu: {
customMenu: { title: "自定义菜单", items: "copy paste" }
}
});
可以看到菜单栏多了一个自定义菜单


# 3. 隐藏菜单栏 {#_3-隐藏菜单栏}
menubar: false
tinymce.init({
selector: "#richtext-editor",
toolbar: ["undo | bold italic ", "alignleft styleselect alignright"],
menubar: false
});

# 3. 沉浸模式 {#_3-沉浸模式}
该模式实际属于内联模式的一种。
此模式提供了将常用的链接、图像、表格等以快速插入的方式。
发现该模式的一个限制: 快速表格和快速图片需要在段尾回车才会出现快速工具栏。如果在产品中集成了这样的编辑器,用户岂能知晓这样的用法。不太友好,不建议采用。
# 隐藏状态栏 {#隐藏状态栏}
statusbar: false
# 支持表格 {#支持表格}
tinymce.init({
selector: "#richtext-editor",
plugins: "table",
toolbar:
"table tabledelete | tableprops tablerowprops tablecellprops | tableinsertrowbefore tableinsertrowafter tabledeleterow | tableinsertcolbefore tableinsertcolafter tabledeletecol"
});

# 支持插入图片 {#支持插入图片}
支持网络图片地址或本地上传。
只需要配置 如下 3 个参数
plugins: "image",
toolbar: "image",
images_upload_handler: function(blobInfo, succFun, failFun) {
//此处请求图片上传接口,解析出图片 url。具体逻辑详见下面的示例
}
若不配置 images_upload_handler 参数, 则仅支持插入网络图片地址。
提示
插入图片时,可以调整图片的宽和高

tinymce.init({
selector: "#richtext-editor",
language: "zh_CN", //注意大小写,
plugins: "image",
toolbar: "image",
// 调用图片上传接口, 解析出图片访问url
images_upload_handler: function(blobInfo, succFun, failFun) {
var xhr, formData;
var file = blobInfo.blob(); //转化为易于理解的file对象
xhr = new XMLHttpRequest();
xhr.withCredentials = false;
xhr.open("POST", "http://demo.upload-server.com/upload");
xhr.onload = function() {
var json;
if (xhr.status != 200) {
failFun("HTTP Error: " + xhr.status);
return;
}
resp = JSON.parse(xhr.responseText);
console.log("请求图片上传接口完成", resp);
if (resp.code != 0) {
failFun("上传失败: " + resp.err_desc);
return;
}
console.log("上传完成", resp.url);
succFun(resp.url);
};
formData = new FormData();
formData.append("file", file, file.name); //此处与源文档不一样
xhr.send(formData);
}
});

提示
支持图片上传的另一种方法是配置 images_upload_url 参数, 不建议采用,不够灵活。因为该配置方法对图片上传接口的返回数据格式有固定的要求。
但是图片上传服务可能是第三方的接口,我们无权修改, 所以适应的场景比较有限。
# 动态设置或获取内容 {#动态设置或获取内容}
获取内容:tinymce.activeEditor.getContent()
设置内容:tinymce.activeEditor.setContent("需要设置的编辑器内容")
# 动态初始化内容 {#动态初始化内容}
提示
tinymce.activeEditor.setContent 需要在编辑器实例初始化完成后调用。
将内容初始化逻辑放在 init_instance_callback 回调函数中即可。
tinymce.init({
selector: "#richtext-editor",
init_instance_callback: function(editor) {
tinymce.activeEditor.setContent("这是初始化内容");
},
});
# 配置可编辑/只读模式 {#配置可编辑-只读模式}
我们可能期望这样一种场景: 首次加载页面时, 编辑器为"只读"状态,当用户点击编辑按钮时,编辑器变为"可编辑"状态, 当用户点击保存按钮后,编辑器又进入"只读"状态。
实现步骤如下:
-
编辑器初始化时,指定为"只读"状态
tinymce.init({ selector: "#richtext-editor", // 只读模式,即不可编辑状态 readonly: true });
-
点击编辑按钮时, 补充如下逻辑
tinymce.activeEditor.setMode('design'); -
点击保存按钮时, 补充如下逻辑
tinymce.activeEditor.setMode('readonly');
# 配置中文字体 {#配置中文字体}
默认情况下,字体下拉列表不包含中文字体, 若您想配置中文字体, 可根据需要进行自定义。
初始化时配置 font_formats 参数即可。
tinymce.init({
selector: "#richtext-editor",
// 配置字体
font_formats:"微软雅黑='微软雅黑';宋体='宋体';黑体='黑体';仿宋='仿宋';楷体='楷体';隶书='隶书';幼圆='幼圆';Andale Mono=andale mono,times;Arial=arial,helvetica,sans-serif;Arial Black=arial black,avant garde;Book Antiqua=book antiqua,palatino;Comic Sans MS=comic sans ms,sans-serif;Courier New=courier new,courier;Georgia=georgia,palatino;Helvetica=helvetica;Impact=impact,chicago;Symbol=symbol;Tahoma=tahoma,arial,helvetica,sans-serif;Terminal=terminal,monaco;Times New Roman=times new roman,times;Trebuchet MS=trebuchet ms,geneva;Verdana=verdana,geneva;Webdings=webdings;Wingdings=wingdings",
});
若想为"字体下拉列表"配置一个默认选择的字体, 只需要补充 setup 逻辑即可。
tinymce.init({
selector: "#richtext-editor",
// 配置字体
font_formats:"微软雅黑='微软雅黑';宋体='宋体';黑体='黑体';仿宋='仿宋';楷体='楷体';隶书='隶书';幼圆='幼圆';Andale Mono=andale mono,times;Arial=arial,helvetica,sans-serif;Arial Black=arial black,avant garde;Book Antiqua=book antiqua,palatino;Comic Sans MS=comic sans ms,sans-serif;Courier New=courier new,courier;Georgia=georgia,palatino;Helvetica=helvetica;Impact=impact,chicago;Symbol=symbol;Tahoma=tahoma,arial,helvetica,sans-serif;Terminal=terminal,monaco;Times New Roman=times new roman,times;Trebuchet MS=trebuchet ms,geneva;Verdana=verdana,geneva;Webdings=webdings;Wingdings=wingdings",
setup: function(editor) {
editor.on('init', function(e) {
this.getDoc().body.style.fontFamily = '宋体';
});
},
});
提示
将 this.getDoc().body.style.fontFamily 的取值改为您期望的默认字体即可。
# 本地化/汉化 {#本地化-汉化}
# 1. 下载汉化包 {#_1-下载汉化包}
从官网 (opens new window)下载汉化包 (opens new window)
解压到 langs 目录下
(py3.6) wangshibiao@wangshibiao:~/test/tinymce$ ll ./tinymce
总用量 456
drwxrwxr-x 7 wangshibiao wangshibiao 4096 8月 28 16:07 ./
drwxrwxr-x 3 wangshibiao wangshibiao 4096 8月 28 11:17 ../
drwxrwxr-x 3 wangshibiao wangshibiao 4096 8月 28 11:15 icons/
-rw-rw-r-- 1 wangshibiao wangshibiao 6687 8月 17 03:48 jquery.tinymce.min.js
drwxrwxr-x 2 wangshibiao wangshibiao 4096 8月 28 16:07 langs/
-rw-rw-r-- 1 wangshibiao wangshibiao 26441 8月 17 03:48 license.txt
drwxrwxr-x 46 wangshibiao wangshibiao 4096 8月 28 11:15 plugins/
drwxrwxr-x 4 wangshibiao wangshibiao 4096 8月 28 11:15 skins/
drwxrwxr-x 4 wangshibiao wangshibiao 4096 8月 28 11:15 themes/
-rw-rw-r-- 1 wangshibiao wangshibiao 6287 8月 28 15:59 tinymce_languages.zip
-rw-rw-r-- 1 wangshibiao wangshibiao 390376 8月 17 03:48 tinymce.min.js
(py3.6) wangshibiao@wangshibiao:~/test/tinymce$ ll ./tinymce/langs/
总用量 32
drwxrwxr-x 2 wangshibiao wangshibiao 4096 8月 28 16:07 ./
drwxrwxr-x 7 wangshibiao wangshibiao 4096 8月 28 16:07 ../
-rw-rw-r-- 1 wangshibiao wangshibiao 151 8月 17 03:48 readme.md
-rw-rw-r-- 1 wangshibiao wangshibiao 18499 8月 28 00:59 zh_CN.js
(py3.6) wangshibiao@wangshibiao:~/test/tinymce$
# 2. 汉化配置 {#_2-汉化配置}
增加配置 language: "zh_CN"
tinymce.init({
selector: "#richtext-editor",
language: "zh_CN" //注意大小写
});

 51工具盒子
51工具盒子