# javascript markdown 编辑器 vditor {#javascript-markdown-编辑器-vditor}
本文讲解 javascript markdown 编辑器 vditor 的基本用法。vditor 支持 npm、cdn 方式使用,同时支持 vue、react 等主流框架。
# 最简单的 markdown 编辑器代码 {#最简单的-markdown-编辑器代码}
本章节提供一个最简单的 demo,供您扩展。
<html>
<head>
<!-- ⚠️生产环境请指定版本号,如 https://cdn.jsdelivr.net/npm/vditor@x.x.x/dist... -->
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/vditor/dist/index.css"
/>
<script src="https://cdn.jsdelivr.net/npm/vditor/dist/index.min.js"></script>
</head>
<body>
<!-- vditor markdown编辑器的占位标签 -->
<div id="vditor"></div>
<script>
// 初始化编辑器对象
var vditor = new Vditor("vditor", {
cache: {
enable: false
},
// 初始化的内容
value: ""
});
</script>
</body>
</html>
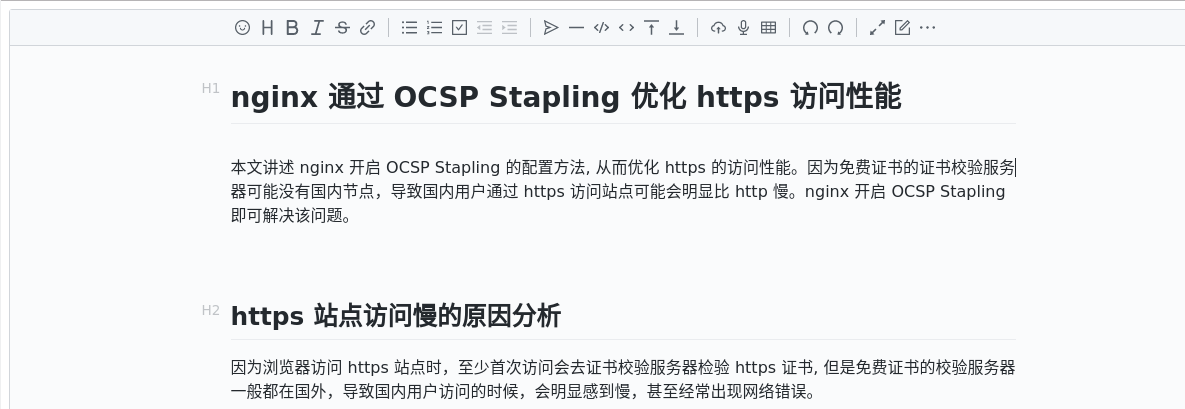
效果如下

更多细节请前往官方文档 (opens new window)
官方的 demo 演示 (opens new window)
 51工具盒子
51工具盒子



