# vuepress 支持全文搜索 {#vuepress-支持全文搜索}
本文讲述 vuepress 静态网站如何支持全文搜索。
# 通过插件 vuepress-plugin-fulltext-search 实现全文搜索 {#通过插件-vuepress-plugin-fulltext-search-实现全文搜索}
-
安装依赖 vuepress-plugin-fulltext-search yarn add -D vuepress-plugin-fulltext-search
-
修改配置 vi docs/.vuepress/config.js
module.exports = { // ... plugins: ['fulltext-search'], }
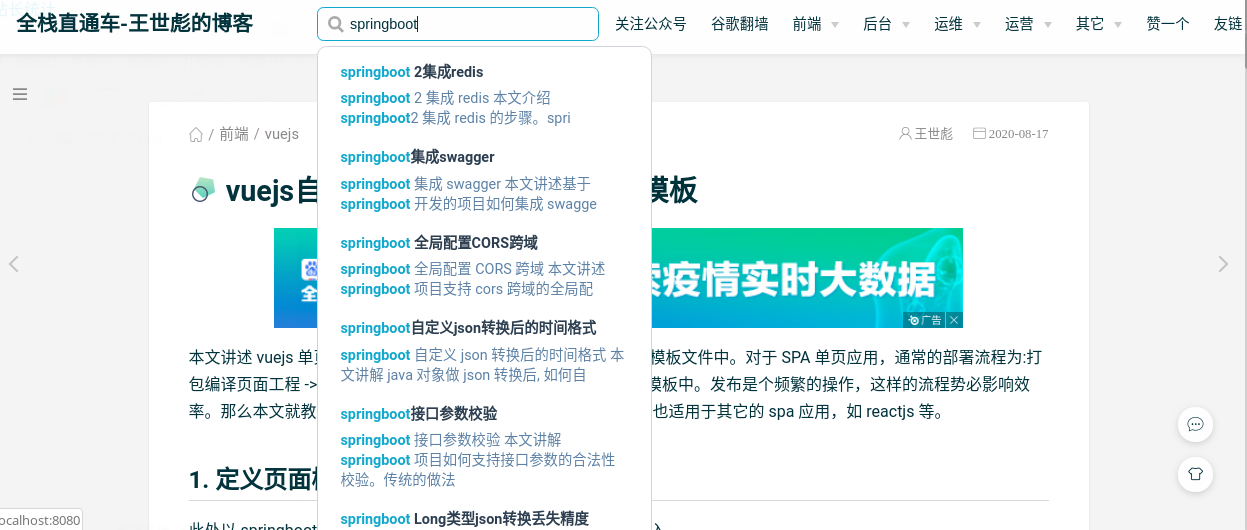
搜索效果如下, 展示效果和 algolia 相似

提示
安装了该依赖后, 后面再用 yarn 安装其它依赖会报错,为避免影响其它插件正常使用,我最后决定从系统中移除了该插件
参考文档 (opens new window)
提示
发现的不足:
1.没有提供额外的调整参数, 如最大搜索结果数量等
- 关键词不高亮显示
# 通过插件 vuepress-plugin-flexsearch 实现全文搜索 {#通过插件-vuepress-plugin-flexsearch-实现全文搜索}
-
安装依赖
yarn add -D vuepress-plugin-flexsearch -
修改配置
// .vuepress/config.js
module.exports = { plugins: [ ['flexsearch'], // other plugins ] }
搜索效果如下

提示
优点:
- 提供了更多的配置项
- 搜索结果高亮显示
但是按官方文档没有配置好对中文分词的支持,待日后完善。
# 集成第三方免费搜索服务 algolia {#集成第三方免费搜索服务-algolia}
提示
还未验证通过
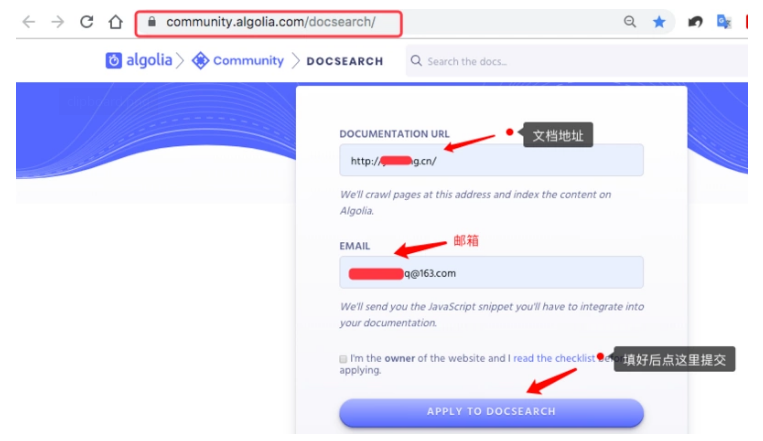
- 访问Algolia DocSearch (opens new window)
输入自己的博客服务访问地址和邮箱

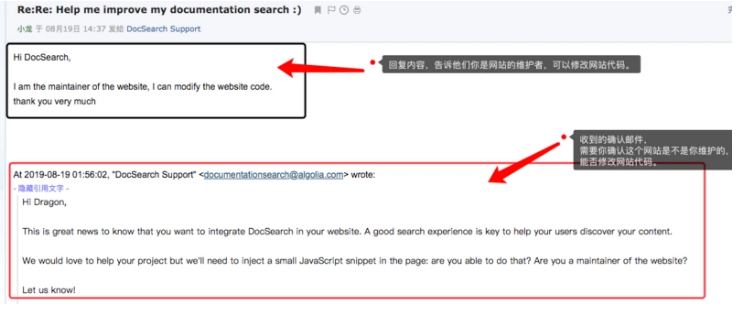
- Algolia DocSearch 会发送确认邮件,收到后需要回复一下这个网站是你自己的,并且可以修改网站代码

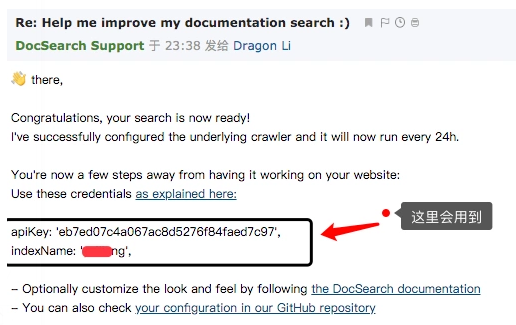
- Algolia DocSearch 会发送一封使用邮件,里面有 apiKey 和 indexName

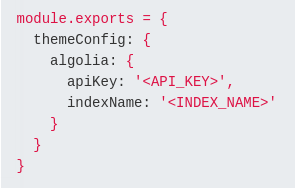
- 修改配置文件 config.js
apiKey 和 indexName 就是上面邮件中的内容

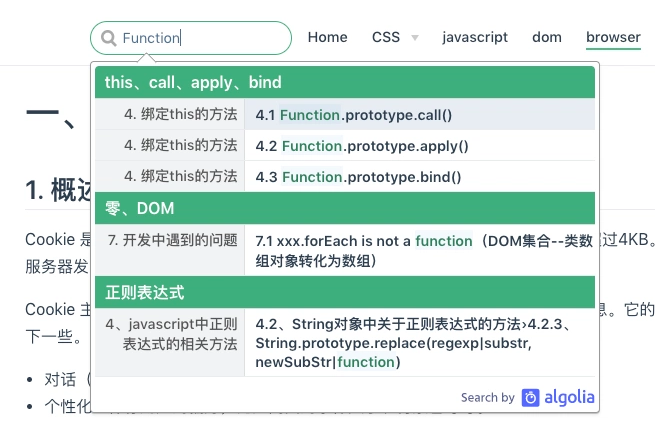
最终的页面效果

 51工具盒子
51工具盒子