功能:zhou en ce同学最近写了个基于jquery的信息弹出插件showInfoDialog,该插件对背景进行遮罩,然后弹出信息显示框,信息显示种类包括:
一、信息种类说明:
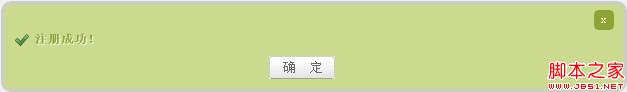
1.1、操作成功信息

1.2、错误信息

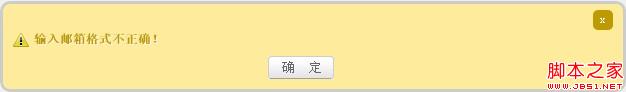
1.3、警告信息

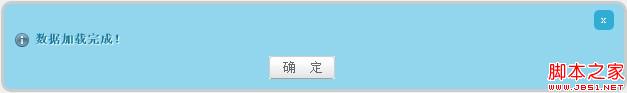
1.4、通知信息

二、使用说明
++复制代码++ 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link href="style/showInfoDialog.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery-1.6.2.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.9.1.custom.min.js"></script>
<script type="text/javascript" src="js/jquery-showInfoDialog.js"></script>
</head>
<body style="background-color:#4ed">
<div id = "test" style="width:1000px;height:800px;background-color:#fff">
</div>
<script type="text/javascript">
var options = {
'dialogType' : 'info',
'theme' : 'info',
'message' : '数据加载完成!',
'refresh' : false
};
$("#test").showInfoDialog(options);
</script>
</body>
</html>
该例中对id为test的标签进行遮罩,然后显示信息
简单设置:
除包含必要的js,css文件外,另外需设置dialogType,theme属性,dialogType有四种方式:success,error,warning,info; 对应于四种主题(theme)设置:success,error,warning,info
message是需要显示的数据;
refresh代表关闭弹出框后是否需要重新加载页面
扩展: 你可以添加自己的主题,格式如下:
++复制代码++ 代码如下:
.info {border: 3px solid #2FADD7; background: #92D6ED repeat-x top;}
.info span {color: #0E7A9F;}
.info .closestatus a {background: #2FADD7;}
.info .closestatus a:hover {background: #228DB0;}
 51工具盒子
51工具盒子