# vuepress 配置侧边栏 {#vuepress-配置侧边栏}
本文讲述如何为 vuepress 站点配置侧边栏。侧边栏可以清晰地展示出文章的目录结构,使读者能够对文章有个整体的认识。
侧边栏是按照"本地文档的实际目录结构"进行定义,不关心文档的实际 url 访问路径
# heading 标题的定义规范 {#heading-标题的定义规范}
h1 标题不会参与生成侧边栏, 所以为了不影响侧边栏的生成效果,建议如下:
- 在且仅在文章开头,加个 h1 的文章标题
您可能觉得完全没必要,因为文章内已经定义了页面 title。既然如此,岂不冗余。
答案:完全是为了 SEO 考虑。因为 h1 在 seo 中有重要位置,在文章开头加个 H1 文章标题,既不影响用户体验,还能带来 seo 优化,何乐不为。 h1 只在文首出现 1 次恰到好处。
- 文章的剩余标题全部采用 h2,h3,...作为标题
提示
- 可以将文档随意分组, 见官方文档的"侧边栏分组"
- 若想对侧边栏进行分类, 即不同类别的文档显示不同的侧边栏, 见官方文档的"多个侧边栏"
- 若想对侧边栏进行分类, 必须以目录结构进行分类, 即相同类别的文档的根目录是相同的
# 默认配置 {#默认配置}
官方文档中有提到侧边栏相关配置, 支持自动配置和手动配置。
# 自动配置 {#自动配置}
通过自动配置生成的简单侧边栏,展示的侧边栏仅是针对当前页面的,比较独立,影响用户体验。
# 手动配置 {#手动配置}
支持手动配置侧边栏,而且支持生成多个侧边栏,可以按类别生成多个侧边栏。
但是手动配置,会给站点维护者带来很多工作量,后面会讲到超级好用的方案,用户进入到了您的站点,就像是把一本书摆在了用户面前,把书籍目录放在眼前,对全书面貌一目了然。
# 多个侧边栏 {#多个侧边栏}
基于这种思想,可以为每个专题创建 1 个侧边栏,不同专题使用不同的侧边栏, 每个专题下会有很多文章,这样就可以按专题生成侧边栏。
可以按专题生成多个侧边栏, 提高了用户体验。但是也同样有个弊端:手动配置。每次增加一篇文章都需要配置下侧边栏,太麻烦,非常恼火。有没有自动生成的方案?有,继续看下一章节。
# 使用 vdoing 主题自带的方案 {#使用-vdoing-主题自带的方案}
提示
本文前面的内容都不要看了,这才是终极完美方案。 自动生成侧边栏 + 自动生成目录页
网络上有很多的自动生成侧边栏的方案,也亲身尝试了很多方案,最终 vdoing 提供的方案才是我想要的,vdoing 是基于 vuepress 默认主题开发的一个第三方主题,该主题提供的侧边栏生成方式非常友好,同时提供了目录页功能。
这样的侧边栏就是梦寐以求的效果。
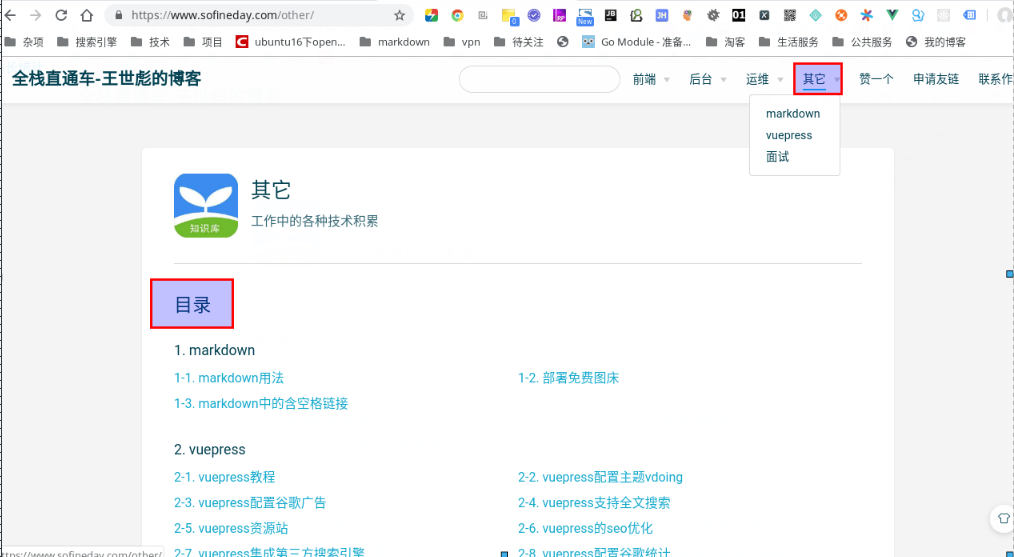
- 目录页 点击顶部的 1 级导航, 显示对应的目录页

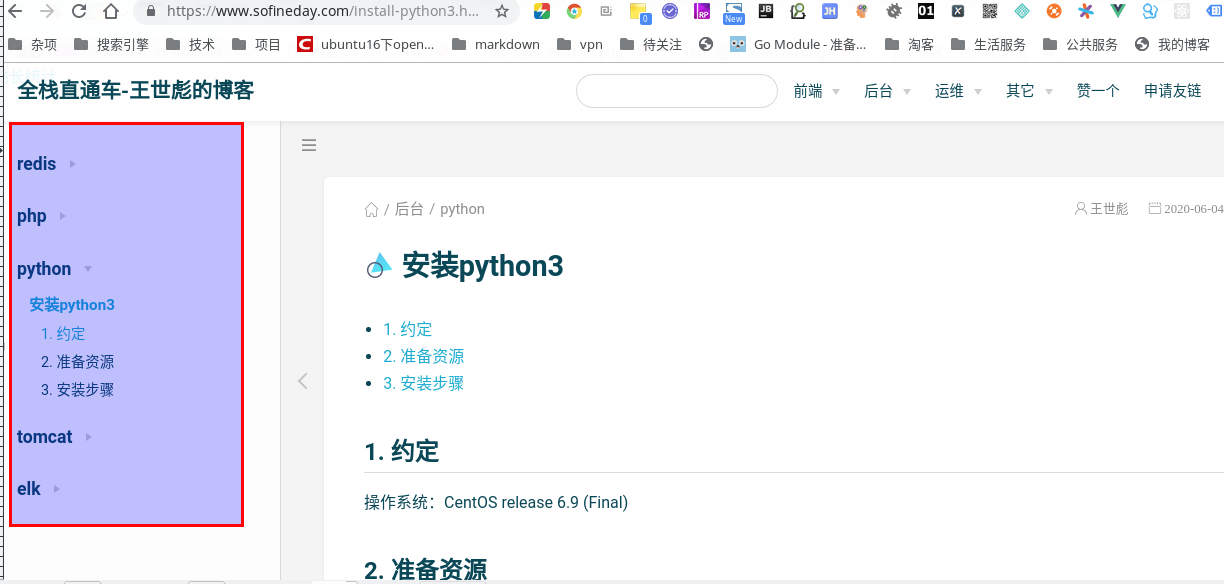
- 侧边栏 侧边栏效果如下

提示
- 文件名的命名有约定,详见该主题的官方文档。正因为有这样的规范,所以有个小技巧可以避免在侧边栏中不展示目录页,那就是目录页定义文件的文件名不按规范命名。
- 该主题提供的侧边栏的层级最多支持 3 级, 但是足够使用。
- 除了使用 vdoing 主题提供的方案外,有尝试其它的方案,总结如下
vuepress-plugin-auto-sidebar 方案自动生成的侧边栏默认分组是当前文章的直接上级目录名称,体验不好。且没有目录页功能。通过使用对比,就可以明显看出差距。 具体配置方法详见vdoing 主题
 51工具盒子
51工具盒子