# 前言 {#前言}
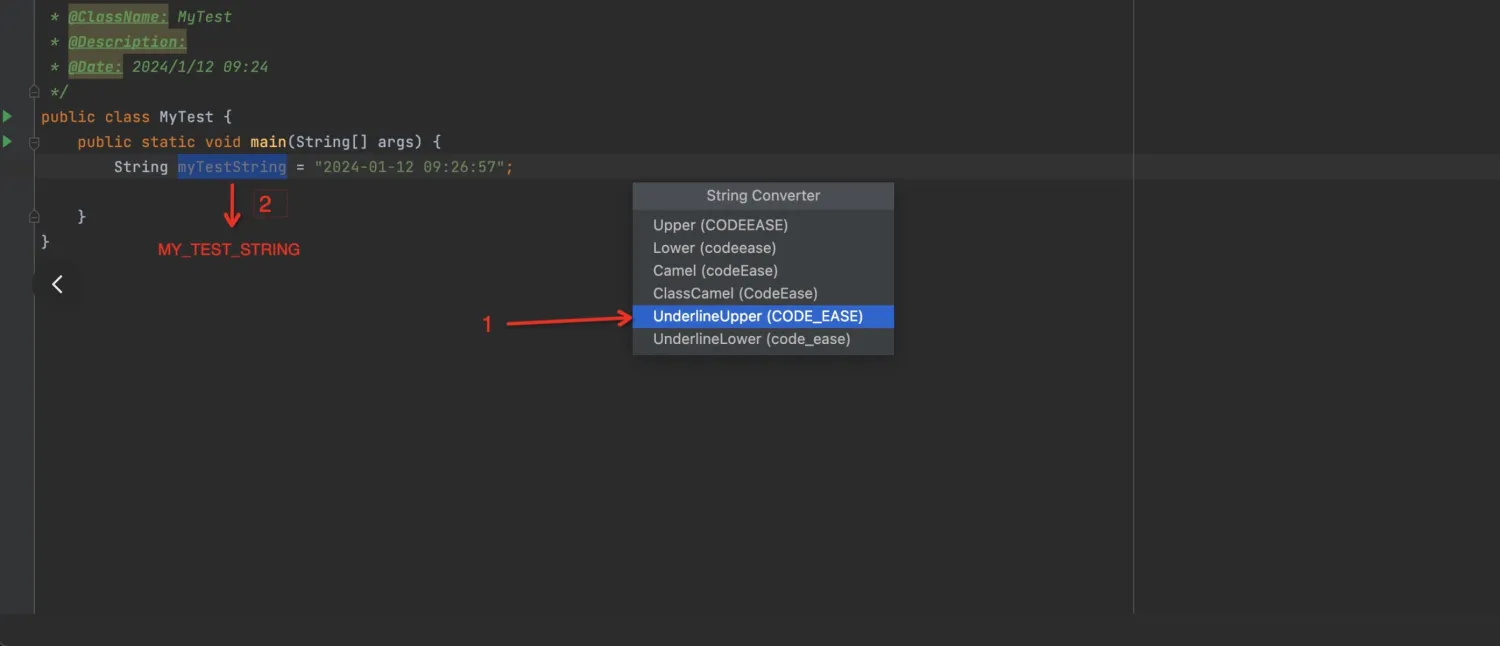
我前段时间写了一个比较简单的转换类型的插件,叫做ConverterX,这个插件的作用就是对字符串、时间格式、JSON等进行转换,一个简单的使用效果如下:

很多人都对如何去开发一个IDEA插件比较感兴趣,我就通过几篇文章来对如何开发一个IDEA插件做个介绍。这一篇文章将带你去实现一个最简单的输出插件。
# 准备阶段 {#准备阶段}
官方文档:https://plugins.jetbrains.com/docs/intellij/developing-plugins.html (opens new window)
虽然官方提供了这个插件开发文档,但是说实话光看这个文档根本不知道如何出发,接下来跟着我的步骤下去。
首先需要准备IDEA插件的开发环境,这个阶段是整个IDEA开发最麻烦的阶段。
# IDEA准备 {#idea准备}
首先要安装一个低版本的IDEA,用来进行IDEA插件的开发。我在自己的Mac上安装了两个版本的IDEA,一个是平常开发用的2023.1,另一个是开发插件用的2020.1.1版本。

大家可以选择对应的版本,也可以按照我的这个版本来。
# Gradle准备 {#gradle准备}
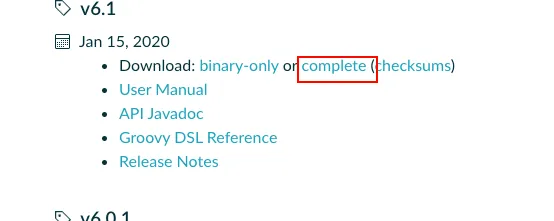
插件项目推荐使用Gradle作为项目的构建工具,因此需要提前讲这个Gradle下载下来,并且在IDEA的设置中进行配置,可以在下面这个网站中找到所有版本的Gradle:https://gradle.org/releases/ (opens new window)
下载和IDEA匹配的Gradle,和2020.1.1版本匹配的是Gradle6.1

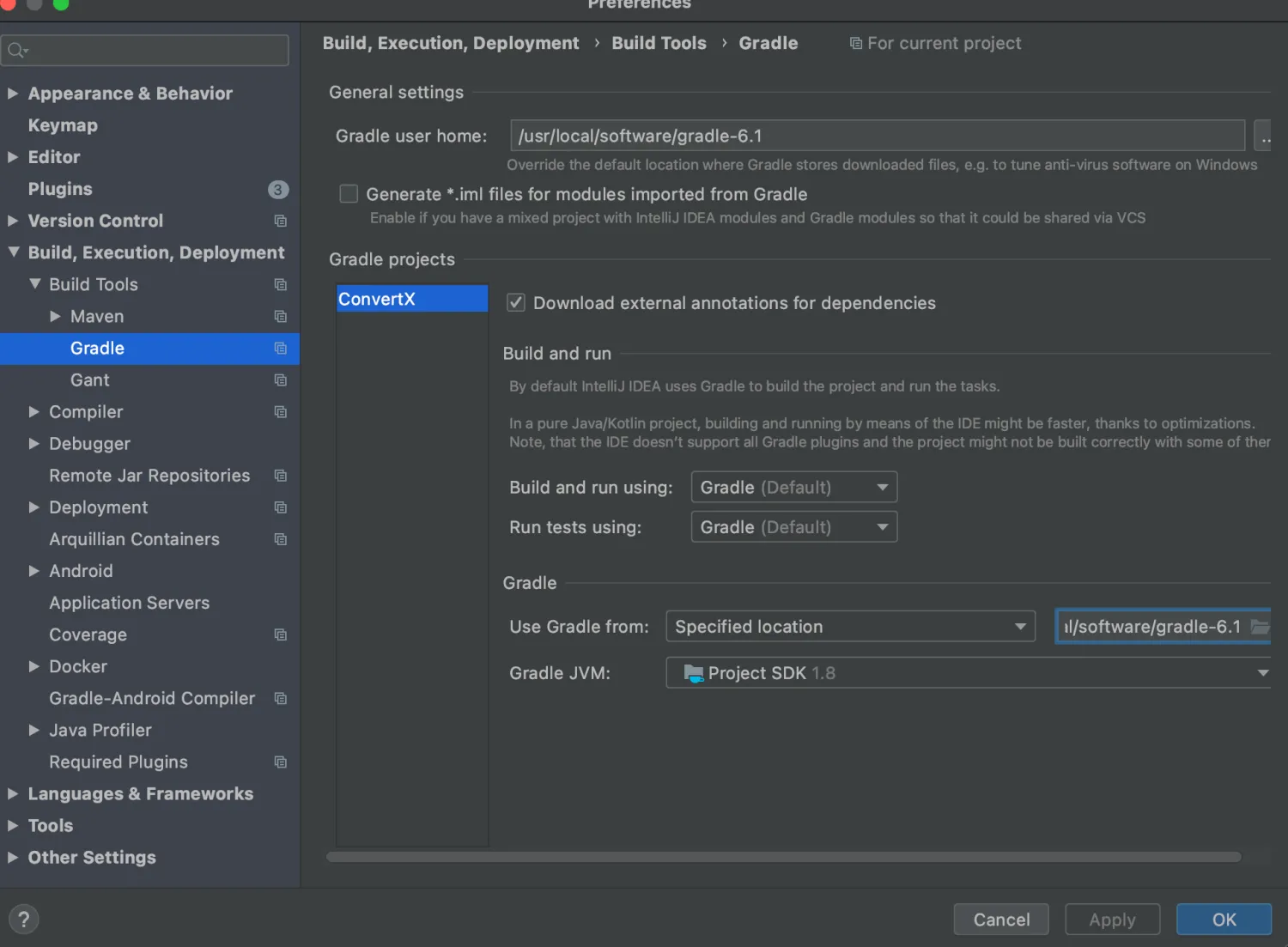
下载完成后在IDEA中进行配置

完成上面这两步之后,准备阶段就结束了。
# 创建项目 {#创建项目}
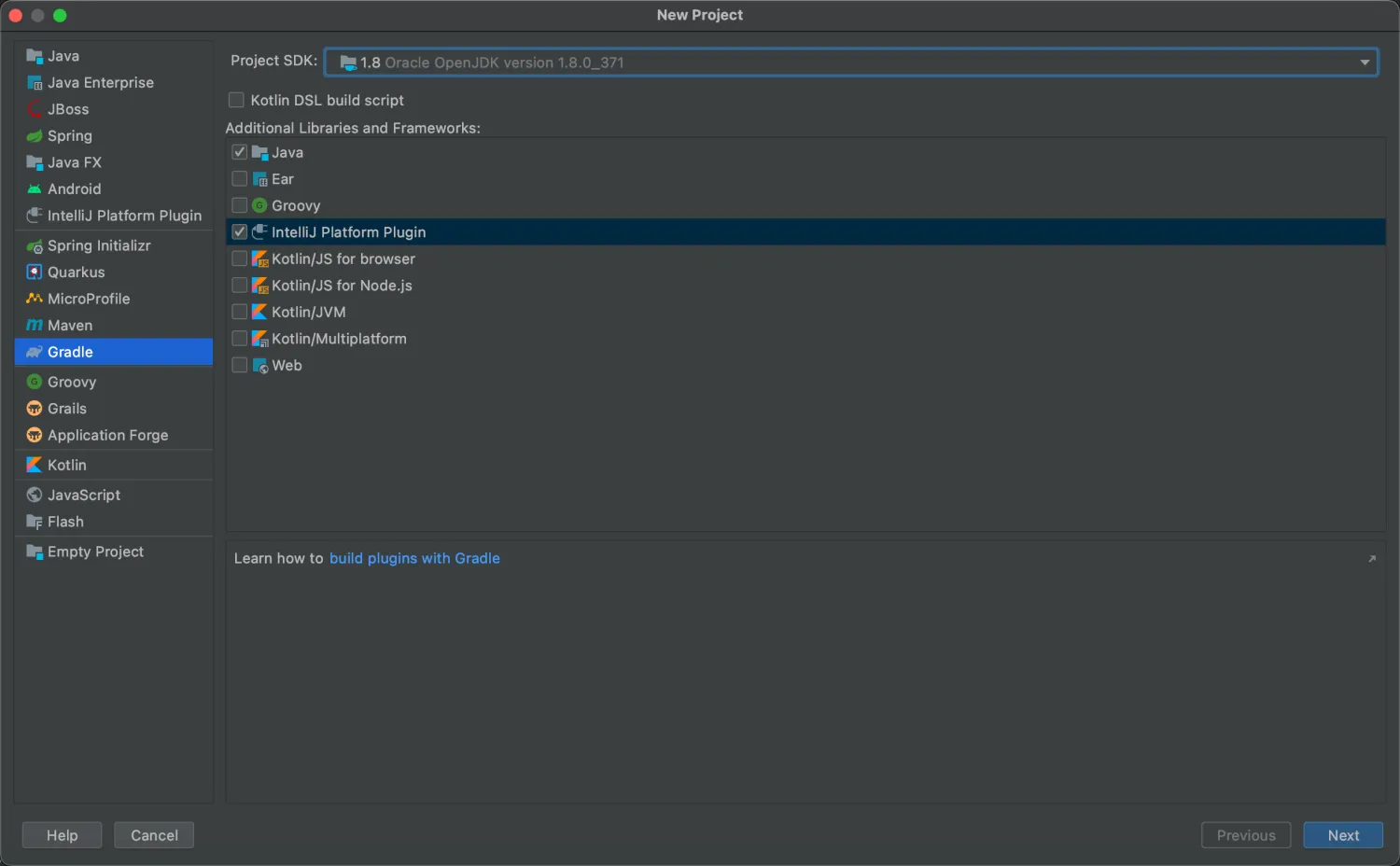
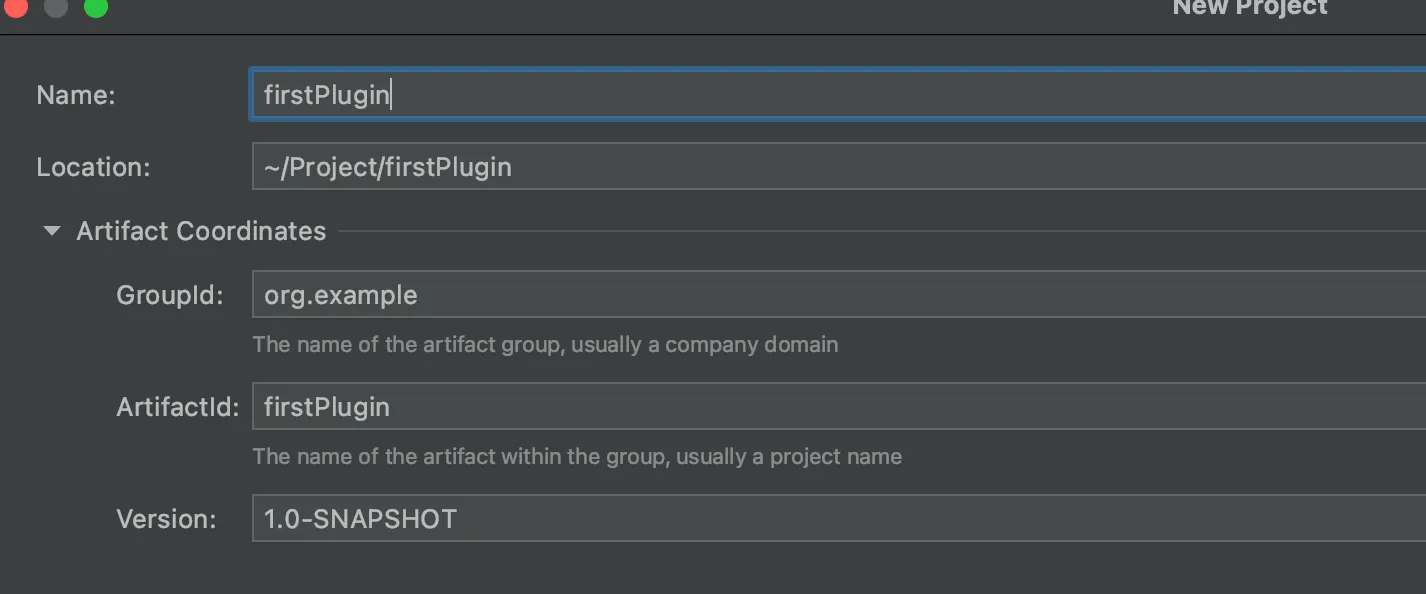
新建项目,选择Gradle项目,然后在右侧同时选中Java和IntelliJ Platform Plugin,Project SDK并非使用平常我们使用的JDK,先随便选一个,后面做调整。


如果你看到这个项目开始自动下载Gradle了,记得按照第一步去配置一下Gradle的配置。
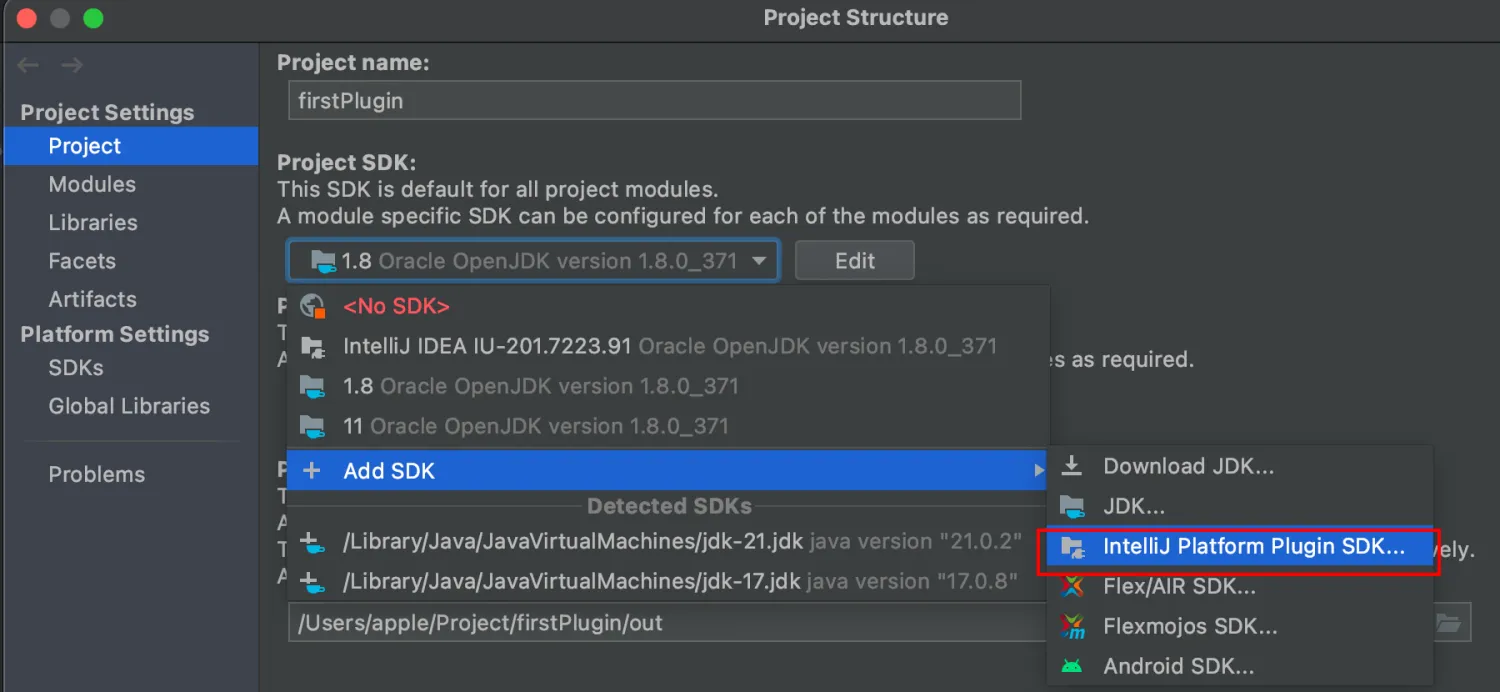
接着是配置项目的JDK,需要注意的是,这里使用的不是普通的JDK,用的是插件开发的SDK,通过下面的方式添加SDK。

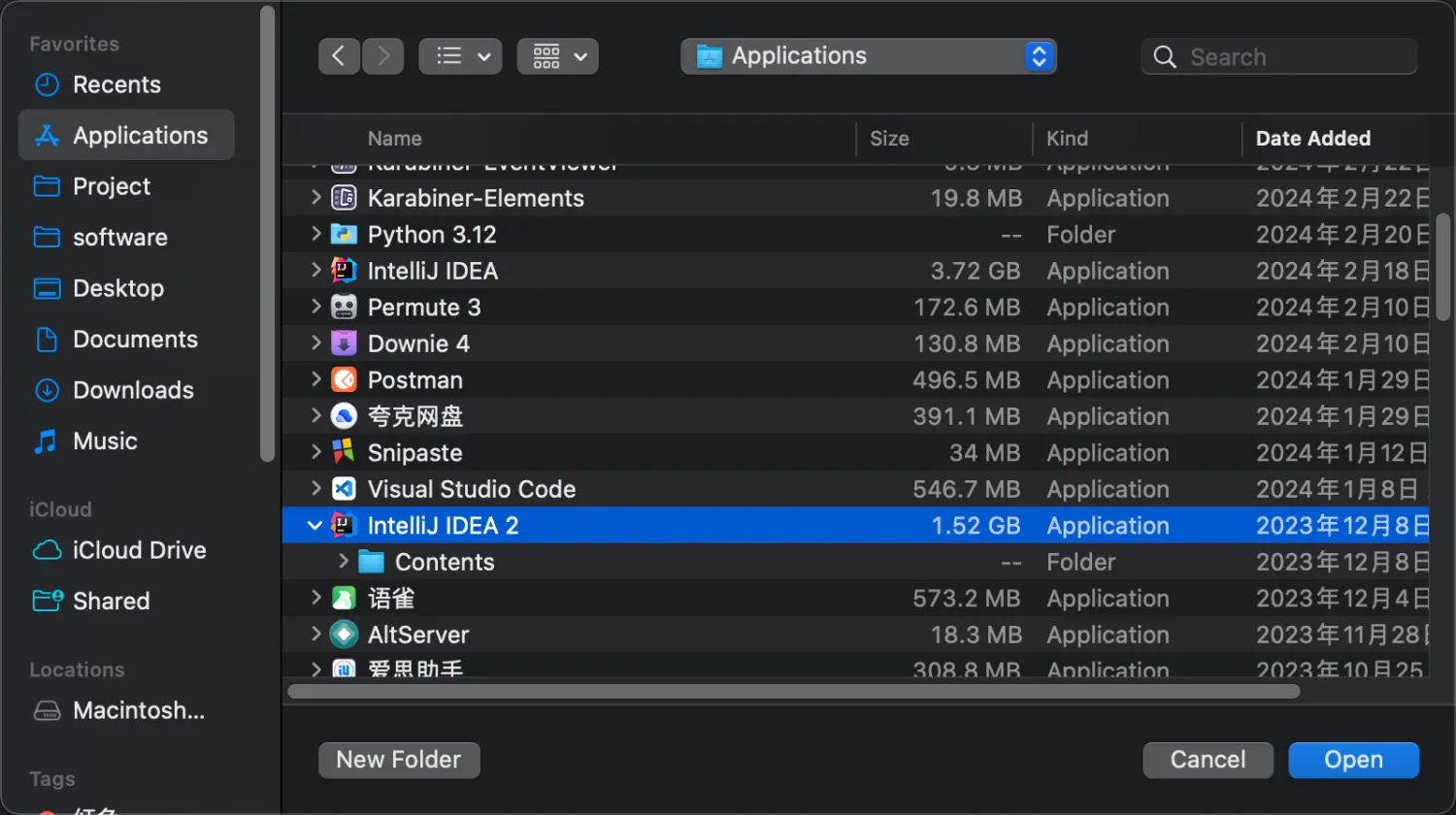
选择IDEA的安装目录即可,在下一个选择框里选择JDK版本1.8

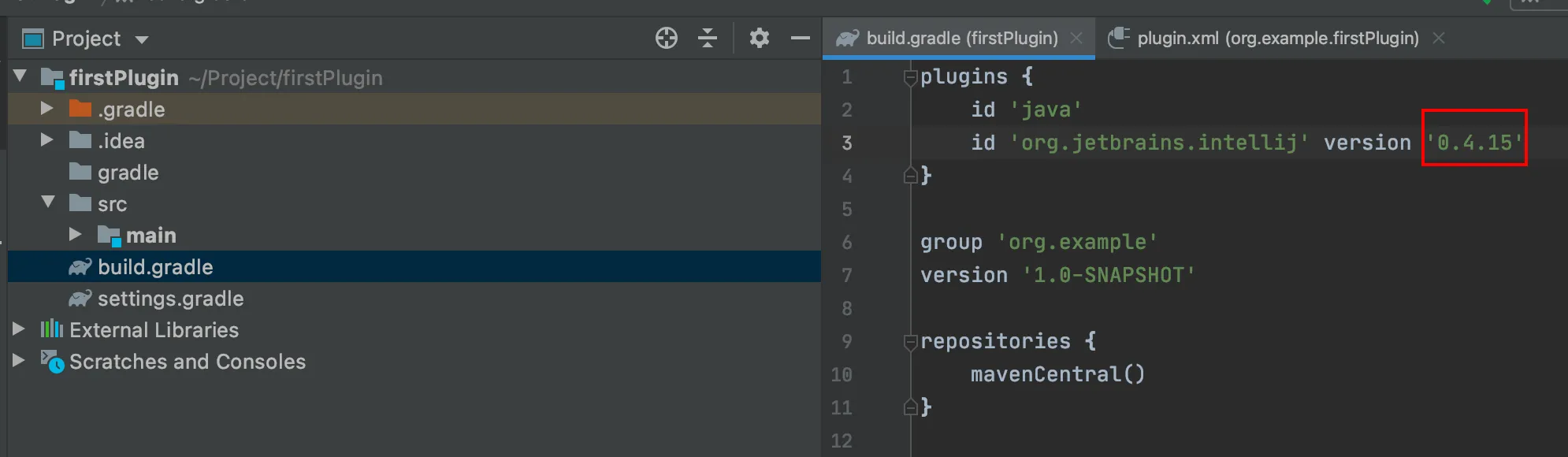
build.gradle中的org.jetbrains.intellij版本需要和IDEA及Gradle相对应,如果用的是和我一样的版本填0.4.15即可。

# 搭建第一个功能 {#搭建第一个功能}
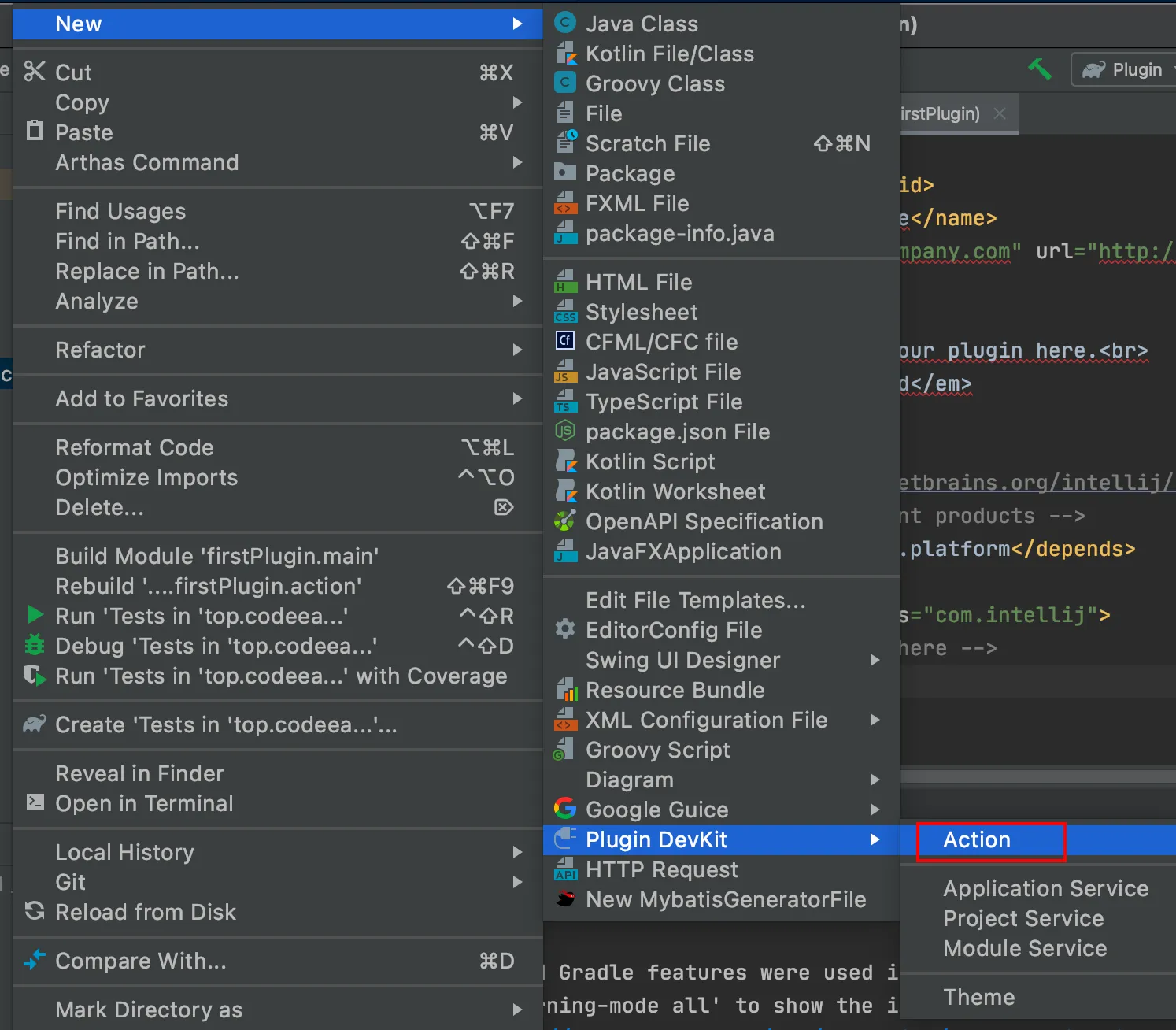
现在我们来搭建第一个插件功能,功能就是点击后弹出一些信息,新建时选择Plugin DevKit中的Action,如果没有这个选项就在插件中安装一下Plugin DevKit插件

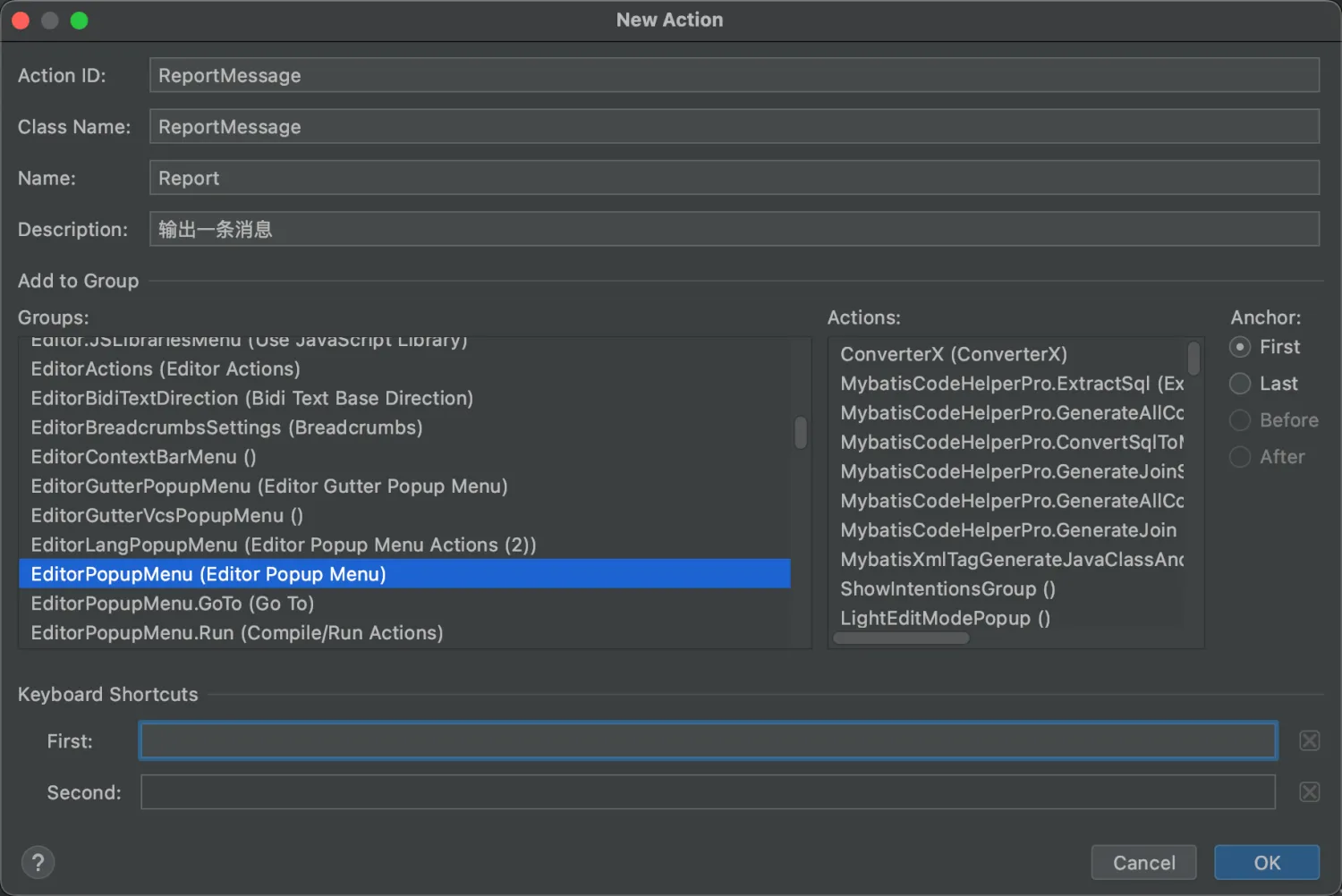
进入配置框,这里的配置主要是方便在plugin.xml文件中生成对应的记录。

上面的这几条配置对应于下面plugin.xml中的这条记录,其中add-to-group标记了这个Action按钮的位置,EditorPopupMenu是编辑框右键展开的菜单,anchor表示位置是第一个。
<action id="ReportMessage" class="top.codeease.firstPlugin.action.ReportMessage" text="Report"
description="输出一条消息">
<add-to-group group-id="EditorPopupMenu" anchor="first"/>
</action>
接着编写一段简单的代码:
import com.intellij.openapi.actionSystem.AnAction;
import com.intellij.openapi.actionSystem.AnActionEvent;
import com.intellij.openapi.ui.Messages;
public class ReportMessage extends AnAction {
@Override
public void actionPerformed(AnActionEvent e) {
Messages.showMessageDialog("这是一条消息","这是消息的标题",Messages.getInformationIcon());
}
}
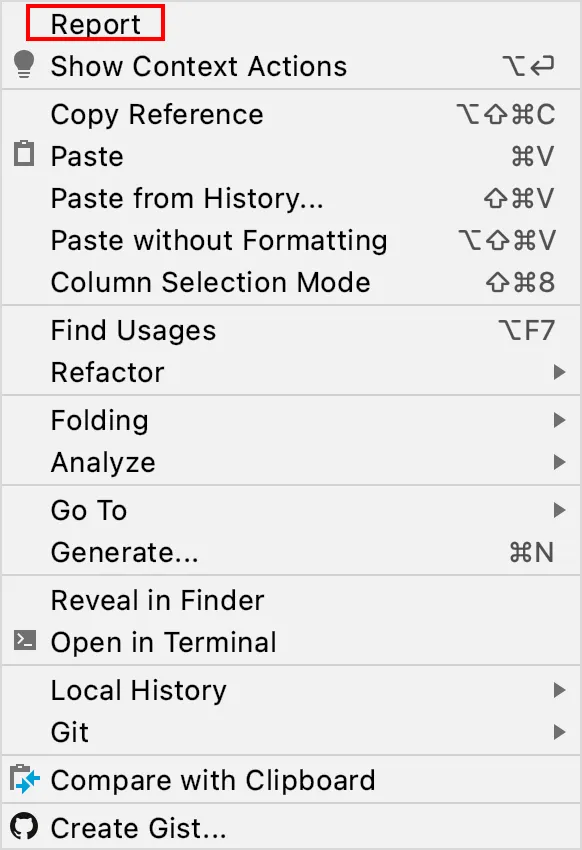
运行这个项目,会自动打开一个新的idea,此时在编辑代码的位置右键之后就能看到Report这个选项,点击之后就弹出了一个输出框。


这样一个最简单的插件开发Demo就完成了。
 51工具盒子
51工具盒子