介绍说明
Wechaty 是一个开源的的对话机器人 SDK,支持个人微信。它是一个使用 Typescript 构建的 Node.js 应用。支持多种微信接入方案,包括网页,iPad,iOS,Windows,Android 等。同时支持 Linux,Windows,Darwin(OSX/Mac) 和 Docker 多个平台。
安装运行
为了方便演示,将使用 docker 的方式来运行 Wechaty。由于项目本身已经提供了 docker 镜像,因此,只需要基于该镜像运行即可。
使用简介
- 准备示例文件 bot.js
import 'dotenv/config.js'
import { WechatyBuilder, ScanStatus, log,} from 'wechaty'import qrcodeTerminal from 'qrcode-terminal'
function onScan (qrcode, status) { if (status === ScanStatus.Waiting || status === ScanStatus.Timeout) { qrcodeTerminal.generate(qrcode, { small: true }) // show qrcode on console
const qrcodeImageUrl = [ 'https://wechaty.js.org/qrcode/', encodeURIComponent(qrcode), ].join('')
log.info('StarterBot', 'onScan: %s(%s) - %s', ScanStatus[status], status, qrcodeImageUrl)
} else { log.info('StarterBot', 'onScan: %s(%s)', ScanStatus[status], status) }}
function onLogin (user) { log.info('StarterBot', '%s login', user)}
function onLogout (user) { log.info('StarterBot', '%s logout', user)}
async function onMessage (msg) { log.info('StarterBot', msg.toString())
if (msg.text() === '你是谁') { await msg.say('ErikXu') }}
const bot = WechatyBuilder.build({ name: 'auto-reply-bot',})
bot.on('scan', onScan)bot.on('login', onLogin)bot.on('logout', onLogout)bot.on('message', onMessage)
bot.start() .then(() => log.info('StarterBot', 'Starter Bot Started.')) .catch(e => log.error('StarterBot', e))
这个文件主要实现根据条件自动回复,当输入内容是你是谁,就会自动回复 ErikXu。
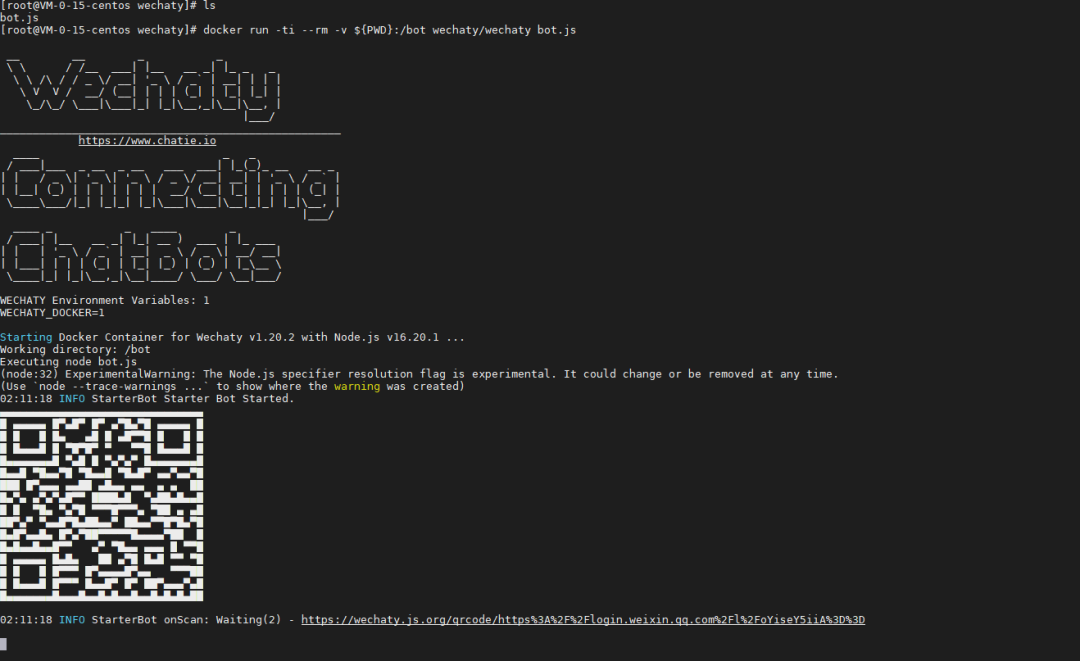
- 运行 Wechaty
在 bot.js 文件所在目录,使用以下指令启动: *
docker run -ti --rm -v ${PWD}:/bot wechaty/wechaty bot.js

- 启动机器人
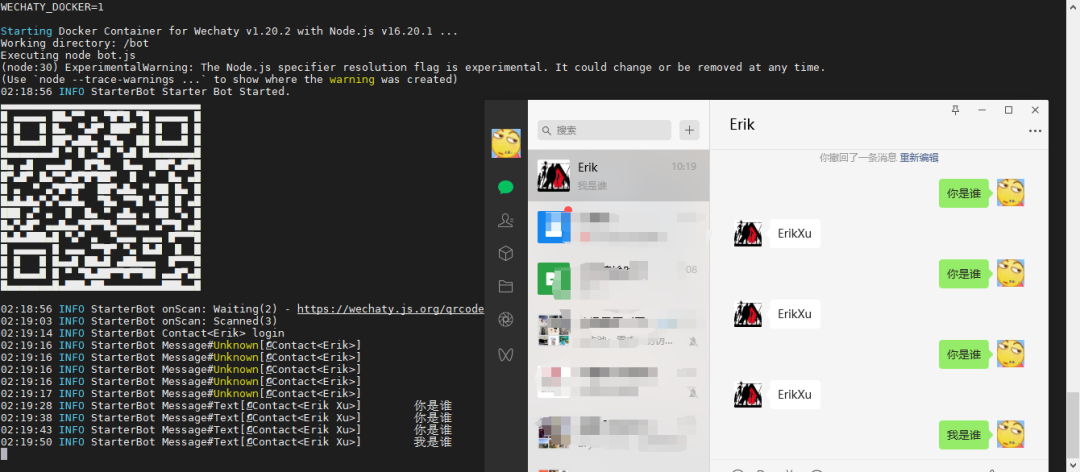
手机微信扫描上方的二维码,该微信就变成了机器人。

- 测试自动回复

项目地址
更多项目详细信息请到项目主页获取
https://github.com/wechaty/wechaty
快捷镜像
ccr.ccs.tencentyun.com/erik_xu/wechaty:latest
更多快捷镜像
https://zhuanlan.zhihu.com/p/678429467
 51工具盒子
51工具盒子