
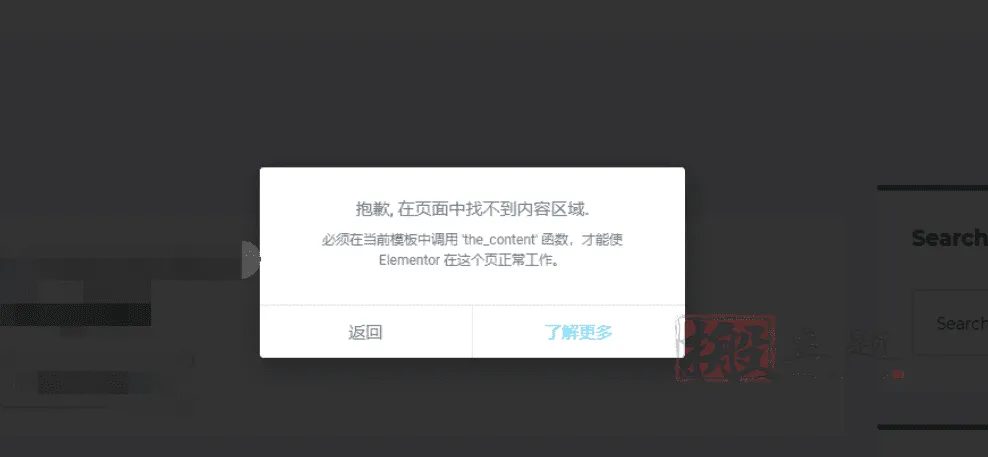
有时候我们在使用Elementor页面构建器在编辑页面的时候提示:抱歉,在页面中找不到内容区域。必须在当前模板中调用the_content函数,才能使Elementor在这个页面正常工作。刚好搬主题遇到有个小伙伴提出这个问题,于是找了一下解决办法,分享给大家。
本文目录 {#ftwp-header-title}
-
方法3、更换WordPress模板{#ftwp-list}
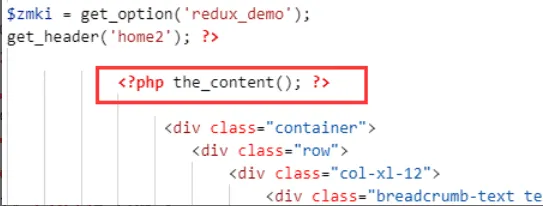
方法1、WordPress模板文件中插入文章内容函数 {#2q824}
<?php the_content(); ?>

插入之后,选定的模板页面就可以使用Elementor编辑了。
方法2、设置页面模板文件 {#ftoc-heading-2}
首先一点,如果你是安装的付费WordPress主题,或者正规网站下载的WordPress主题,那么通常都不是真的因为主题代码缺少the_content函数导致的这个问题。
出现这个问题的可能性有以下几种情况:
-
缓存问题,彻底清理浏览器和网站的缓存;
-
插件兼容问题,停用除elementor之外的所有插件再试;
-
固定链接未设置。
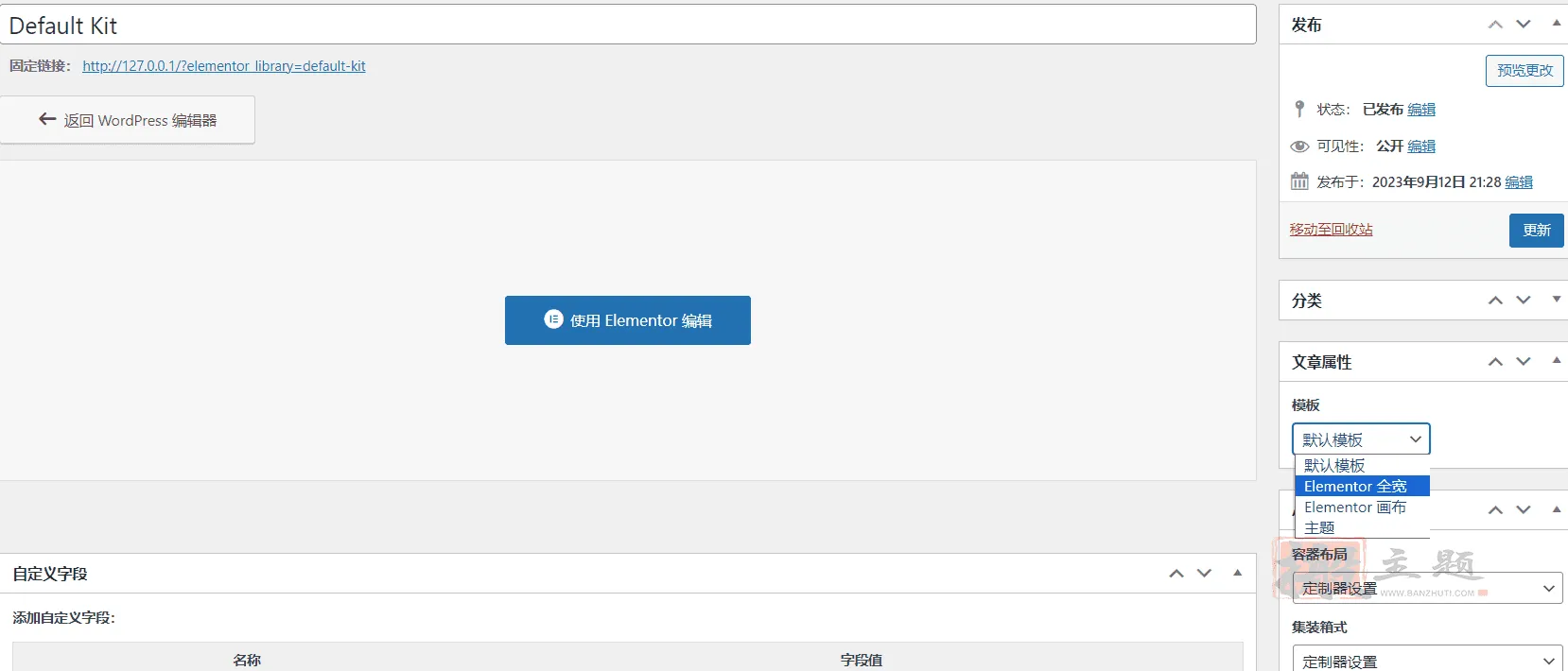
当然,这不是最直接的解决这个问题的办法,想要很快捷的解决这个问题,只需要回到页面上设置页面模板文件就可以了,例如下图:

高级点的主题会单独为构建器弄一个模板,如果主题没有单独设置模板文件,那么选Elementor画布或者全宽就可以了。
方法3、更换WordPress模板 {#ftoc-heading-3}
如果以上方法都不管用,直接换一个WordPress模板吧,说明目前你的WordPress主题模板和Elementor不兼容。
 51工具盒子
51工具盒子