GraphQL
GraphQL 是一种 API 查询语言和运行时,用于使用现有数据完成这些查询。它为您的 API 中的数据提供了完整且易于理解的描述,让客户能够准确地询问他们需要什么,更容易随着时间的推移发展 API,并启用强大的开发人员工具。
GraphQL Query
GraphQL 的查询是高效的,我们想要使用 GraphQL 进行查询的话,需要使用到 GraphQL 提供的 query 语句,query 语句的作用是查询一些你所需要的数据,并当做响应返回给你。
普通查询 query
比如我现在要做一个商品管理系统,我需要查询商品的列表,那么就需要用到 GraphQL 的 query 语句。
举一个例子:
query getShops {
shops {
id,name,tags
}
}
上面语句的意思就是:
-
query:执行的操作名,也就是查询
-
getShops:执行的函数名
-
shops:后端定义的接口
-
id,name,tags:所需要查询的字段
这个查询语句最终会返回什么样的数据呢,如下面,可以看到只会返回我们所需要的数据,并不会返回额外的字段,这大大提升了查询的速率。
{
"data": {
"shops": [
{
"id": "1",
"name": "tv",
"tags": []
},
{
"id": "2",
"name": "phone",
"tags": []
}
]
}
}
带参查询 variables
上面说了,getShops 是一个函数名,那既然是函数,就可以传递参数,我们需要使用到 GraphQL 的 variables 这个字段,去进行查询。
比如我现在想要查询一个 id 为 1 的商品,我可以这么去写 query:
query getShop($id: ID!){
shop(id: $id) {
id,name,tags
}
}
我们看到,我们需要传递 ID 这个参数,才能查到对应的商品,所以我们需要传 variables。
{
"id": "1"
}
这样才能返回对应的那个商品:
{
"data": {
"id": "1",
"name": "tv",
"tags": []
}
}
调试 GraphQL API
在进行一个 GraphQL API 的编写完成后,我们需要对它进行调试,确保它返回的数据是我们想要的,这也是一个开发所需要做的重要的一个环节。
下面就使用 Apifox 对 GraphQL API 进行调试,超级方便快捷哦~
GraphQL 请求定义
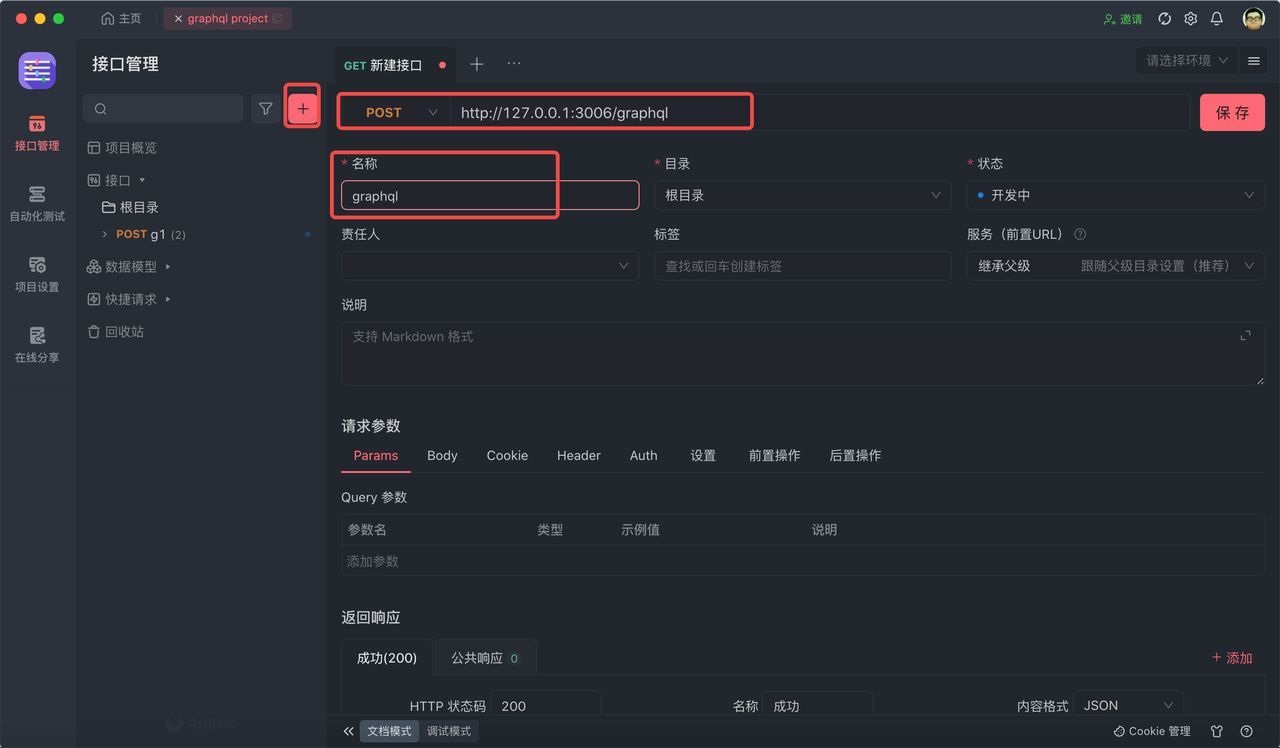
我们先定义一个 GraphQL 请求,填写对应的 接口路径、接口名称、接口请求方法,并点击保存。
普通查询
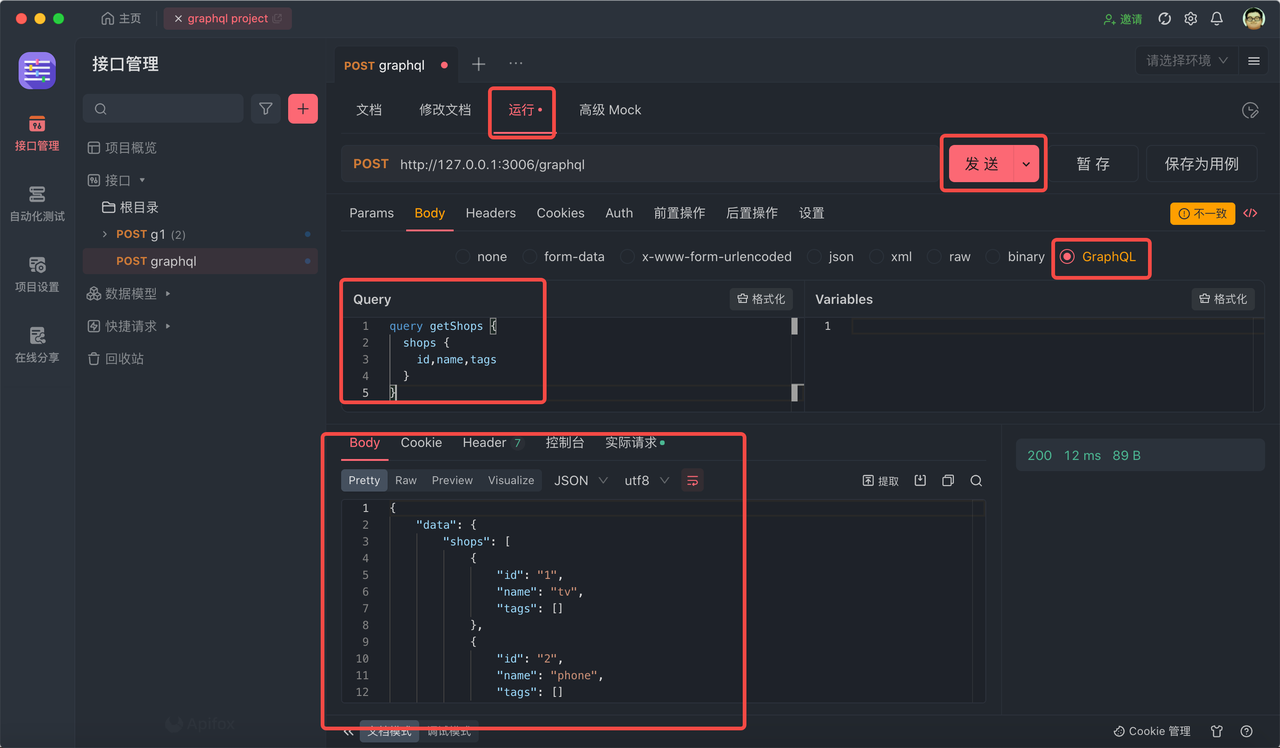
跳转到 运行页面,Body 格式选择 graphql,并且填入 query 语句,点击 发送 按钮,即可查看到 Response,可以看到是我们预期的数据,非常棒!
传参查询 variables
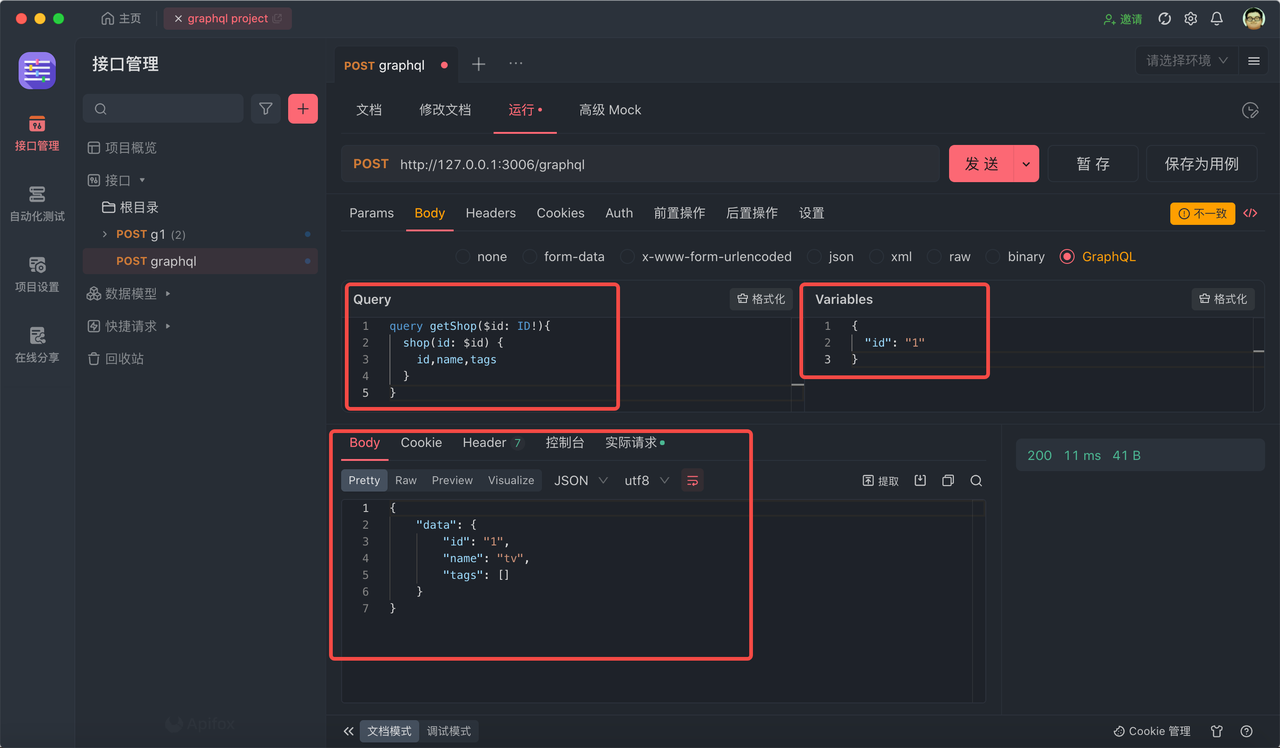
接下来进行传参查询,要填入 query 和 variables,进行传参查询,查询 id 为 1 的商品,
填完 query 和 variables,点击发送,可以看到返回的结果数据,是我们想要的 id 为 1 的商品~
 51工具盒子
51工具盒子