假设您的网站上包含不同的内容,比如有博客、文章、页面和销售的产品,如果您想增加销售额。其中推荐的方法之一是让您的WordPress网站搜索结果页面只显示WooCommerce产品。这样一来,您的用户就会关注您的产品------注意到它们的人越多,销售它们的机会就越多。
原文链接:在WordPress搜索结果中仅显示WooCommerce产品信息设置图文教程
本文将向您展示如何使WordPress搜索结果页面仅显示WooCommerce产品,而无需其他WordPress插件的帮助。本次搬主题就分享一下在WordPress搜索结果中仅显示WooCommerce产品信息设置图文教程。
本文目录 {#ftwp-header-title}
-
最后总结{#ftwp-list}
在WordPress搜索结果页面仅显示WooCommerce产品的步骤 {#steps-to-make-wordpress-search-results-page-shows-woocommerce-products-only}
第 1 步:准备您的 WooCommerce 产品 {#step-1-prepare-your-woocommerce-products}
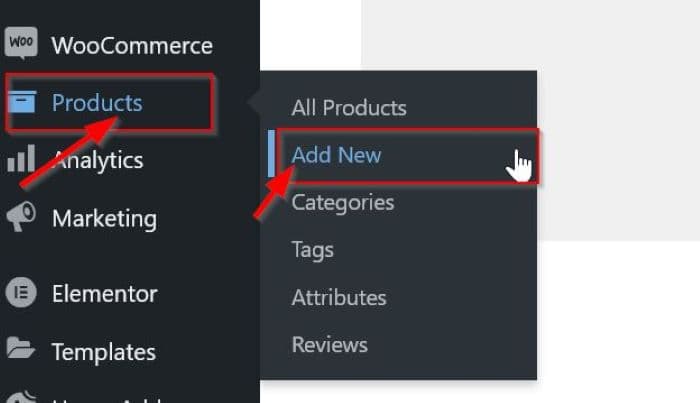
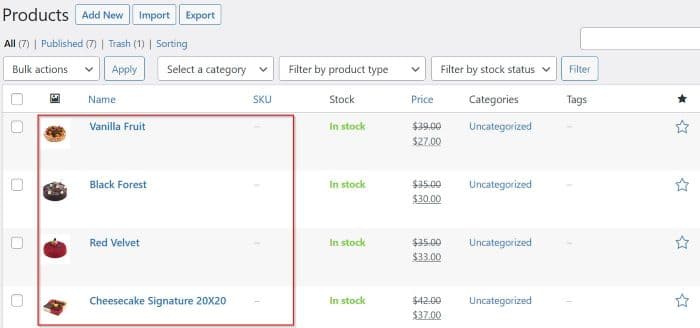
首先,确保您已经在您的网站上发布了一些 WooCommerce 产品。如果您的站点上没有任何产品,您可以通过导航到WordPress 仪表板上的产品 ->新增产品来添加它们。 

第 2 步:将代码片段添加到functions.php文件 {#step-2-add-the-code-snippet-to-the-functionsphp-file}
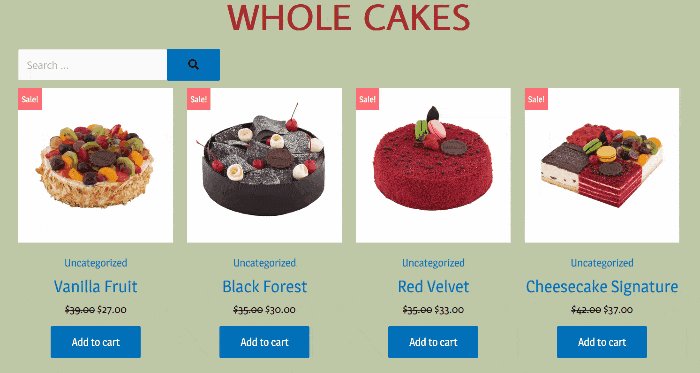
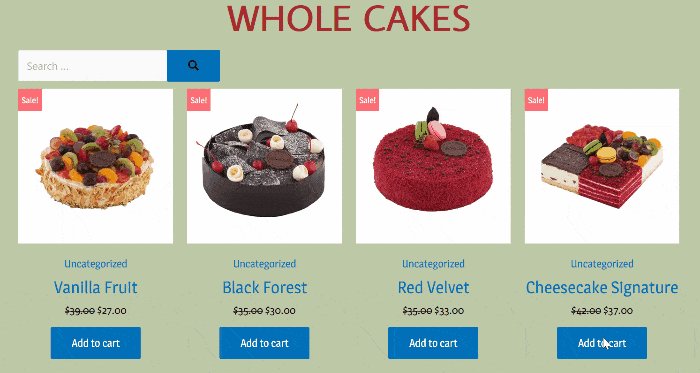
默认情况下,WordPress 没有选项/功能来设置搜索结果页面上显示的内容;搜索结果页面将显示与指定关键字相关的所有内容。这包括页面、文章、产品等。
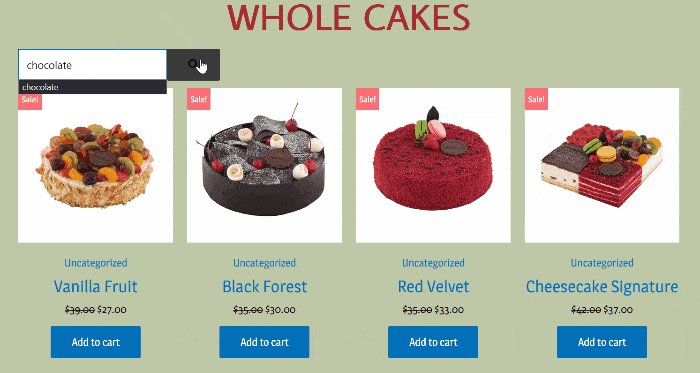
从上面的 GIF 动图中可以看出,当我们搜索"巧克力"时,搜索结果页面会显示与关键字(巧克力)相关的所有内容,包括我们的博文和产品。在这里,我们将简单的代码片段添加到functions.php文件中,使搜索结果只显示 WooCommerce 产品。
注意: 如果您害怕在将新功能添加到functions.php文件后破坏您的网站,您可以使用 Code Snippets 插件在 WordPress 中添加自定义功能。
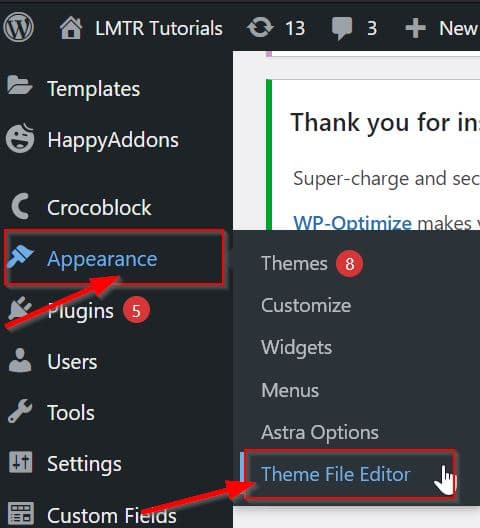
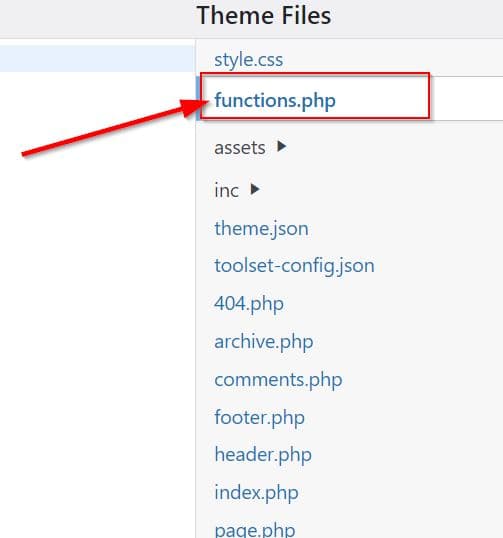
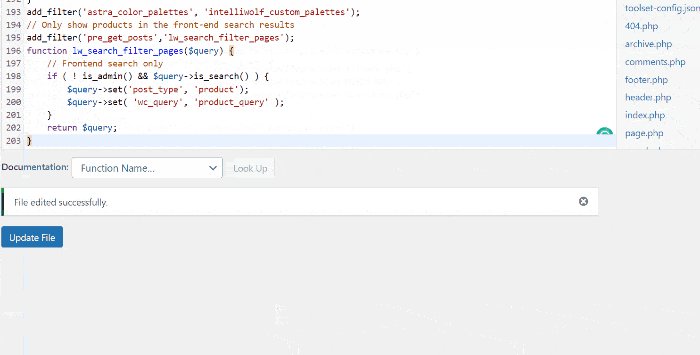
在您的 WordPress仪表板上 ,转到外观 ->主题文件编辑器 。
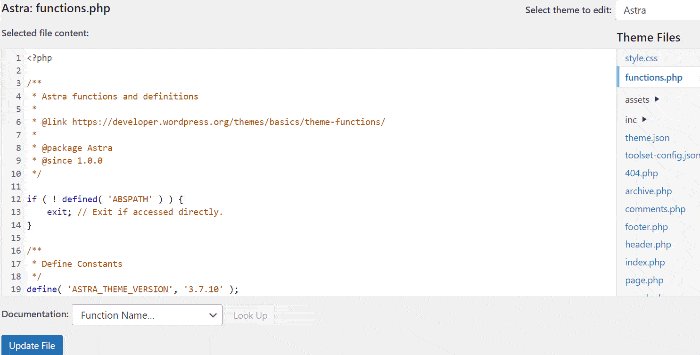
进入主题文件编辑器页面后,选择 functions.php并 粘贴下面的代码片段:
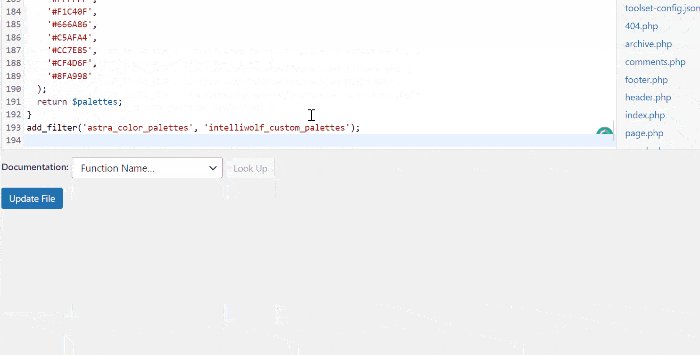
注意:将代码片段粘贴到 functions.php文件内容的末尾。
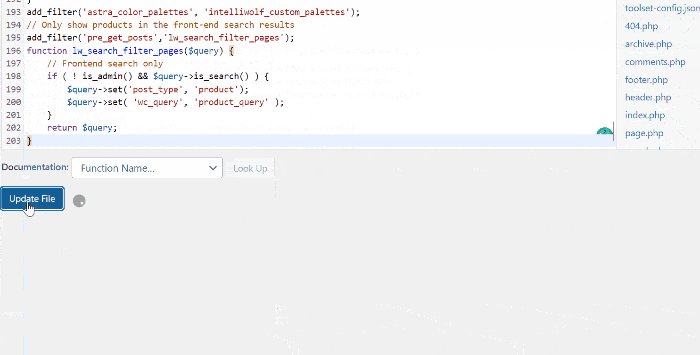
// Only show products in the front-end search results
add_filter('pre_get_posts','lw_search_filter_pages');
function lw_search_filter_pages($query) {
// Frontend search only
if ( ! is_admin() && $query->is_search() ) {
$query->set('post_type', 'product');
$query->set( 'wc_query', 'product_query' );
}
return $query;
}
复制代码片段后,单击**"更新文件"**按钮更新主题文件。
就是这样。现在您的搜索结果页面只显示您的 WooCommerce 产品。要查看它是如何工作的,请访问您的站点并对其进行测试。
最后总结 {#the-bottom-line}
本文展示了如何轻松地使 WordPress 结果页面仅显示 WooCommerce 产品而无需其他插件的帮助,仅 WordPress 和 WooCommerce。这个方法很简单,但是这个方法并不完美,也有弱点。当您使用我们上面介绍的方法时;它将影响或实施您网站上的所有搜索表单(全局搜索)。例如,如果您的博客文章存档中有一个搜索表单,则搜索结果页面将仅针对您的 WooCommerce 产品显示。这将是一个问题。
但别担心;我们有解决该问题的方法。
下载并激活JetBlocks插件。JetBlocks 是Elementor最好的页眉和页脚插件。在这种情况下,我们需要的小部件是搜索小部件。
注意: JetBlocks 适用于任何 Elementor 版本(免费或专业版)。
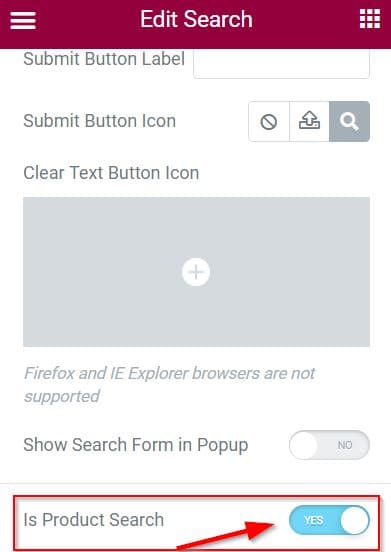
通过在搜索 小部件设置上启用**"是产品搜索"** 选项,您可以轻松地让您的 WordPress 搜索结果仅显示您的 WooCommerce 产品。
 51工具盒子
51工具盒子