
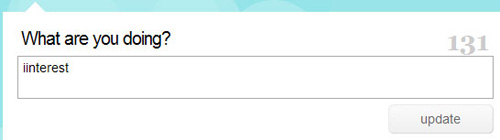
实现这个效果有很多方法,这里就介绍一种jQuery插件maxlength,它的使用非常简单,让我们先看看演示:
jquery maxlength演示地址
演示代码打包下载
看看Demo中的重点代码:
1.载入maxlength.js
<script type="text/javascript" src="maxlength.js"></script>
2.加入函数,Demo中有3个例子,你可以根据实际需要选择不同的函数,不过最后一个例子对于中文而言是无效的.
++复制代码++ 代码如下:
$(function () {
$('textarea.limited').maxlength({
'feedback' : '.charsLeft', 'useInput' : true
});
$('input.limited').maxlength({
'feedback' : '.charsLeft'
});
$('textarea.wordLimited').maxlength({
'words': true,
'feedback': '.wordsLeft', 'useInput' : true
});
});
3.调用
++复制代码++ 代码如下:
<form action="">
<p>可以输入 <span class="charsLeft">20</span> 个字符</p>
<textarea class="limited"></textarea>
<input type="hidden" name="maxlength" value="20" />
</form>
<form action="">
<p>可以输入 <span class="charsLeft">10</span> 个字符</p>
<input maxlength="10" class="limited" />
</form>
一些必要的解释:
'useInput' : true 因为textarea需要借助input来实现,所以当你使用textarea的时候就需要这个参数
'feedback' : '.charsLeft' 是指即时显示的字数放入 class="charsLeft " 的容器中
input中设置最大数值直接用 maxlength="10"
textarea中的大数值需要设置与其对应input的value数值 value="20"
 51工具盒子
51工具盒子