jenkins自动构建部署在 gitlab 上的项目
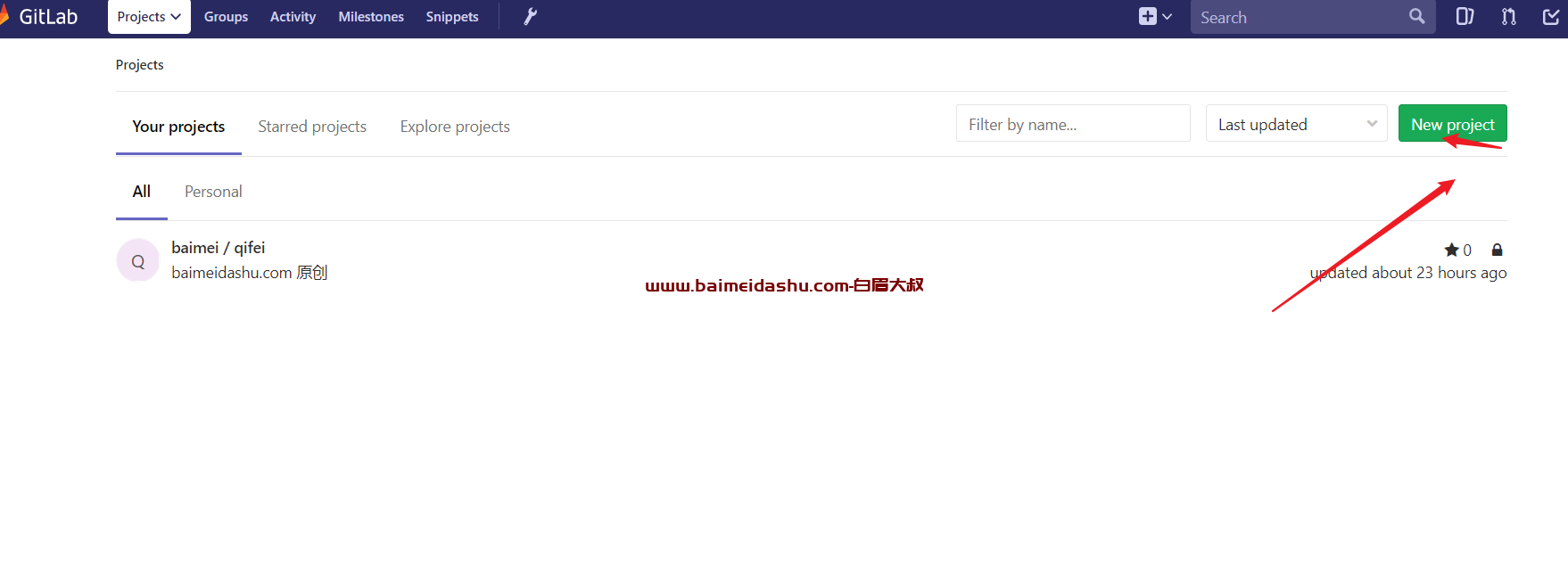
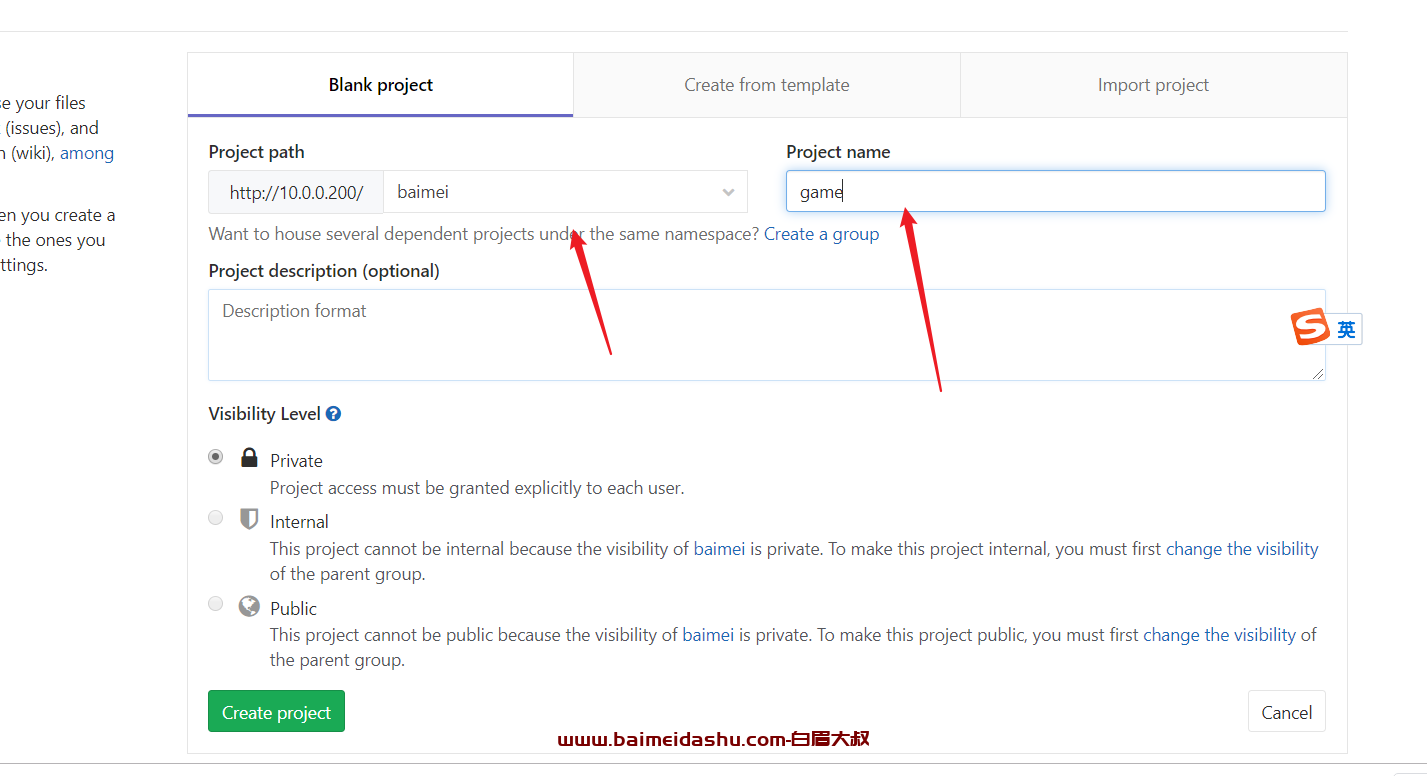
第一部分 我们在gitlab上构建一个新的项目 game
第二部分: 我们用jenkis 自动 的拉取 game 然后自动的部署到 web服务器 10.0.0.7上
第一部分 我们在gitlab上构建一个新的项目 game
1.登录 gitlab
root, 12345678
http://10.0.0.200/users/sign_in



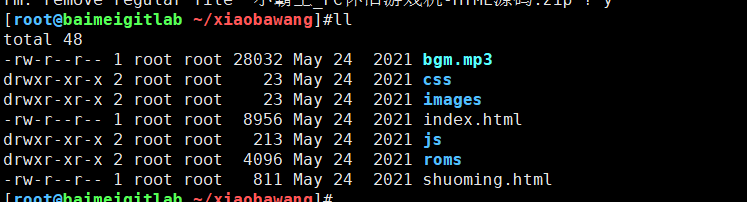
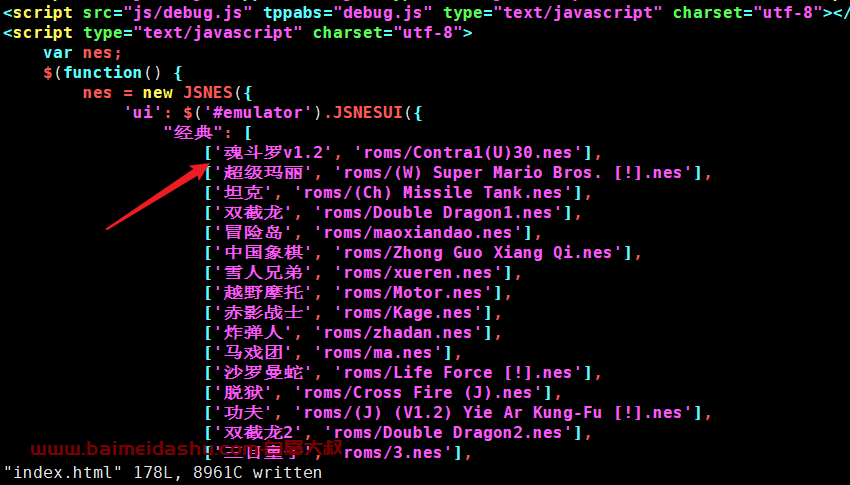
2 上传 小霸王源码
小霸王源码 下载:
https://url69.ctfile.com/d/253469-56120071-9afcd3?p=2206 (访问密码: 2206)

然后我们 让 git 管理一下:
git init

git add .
git commit -m"xiaobawang++"

git status

然后我们推送到远程仓库:

把这个链接拿过来:
git remote add origin git@10.0.0.200:baimei/game.git

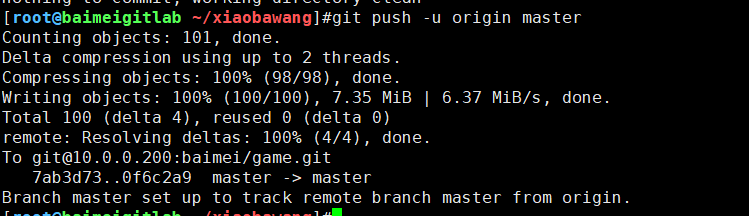
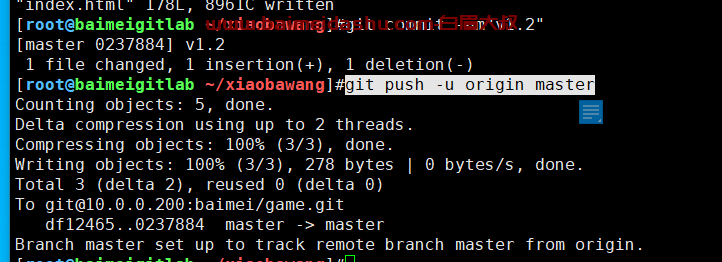
git push -u origin master

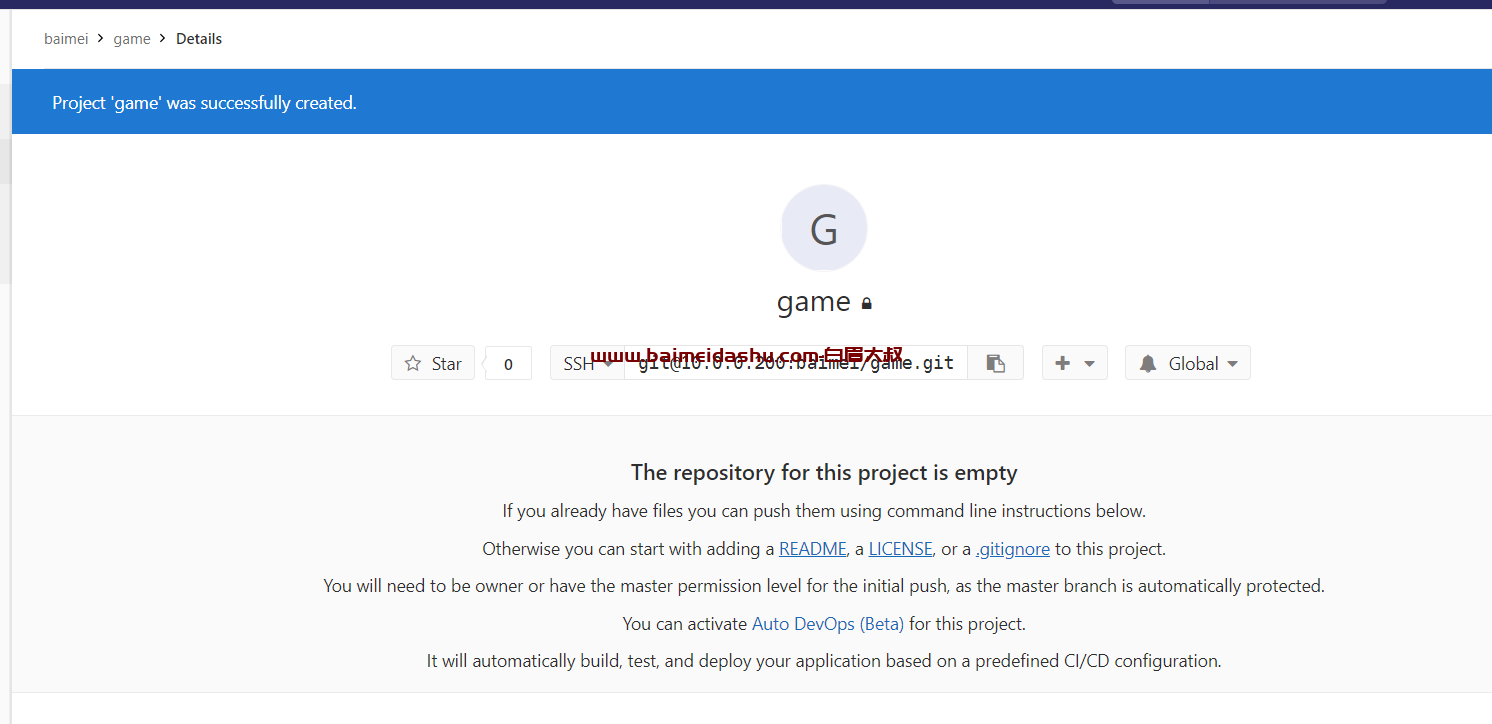
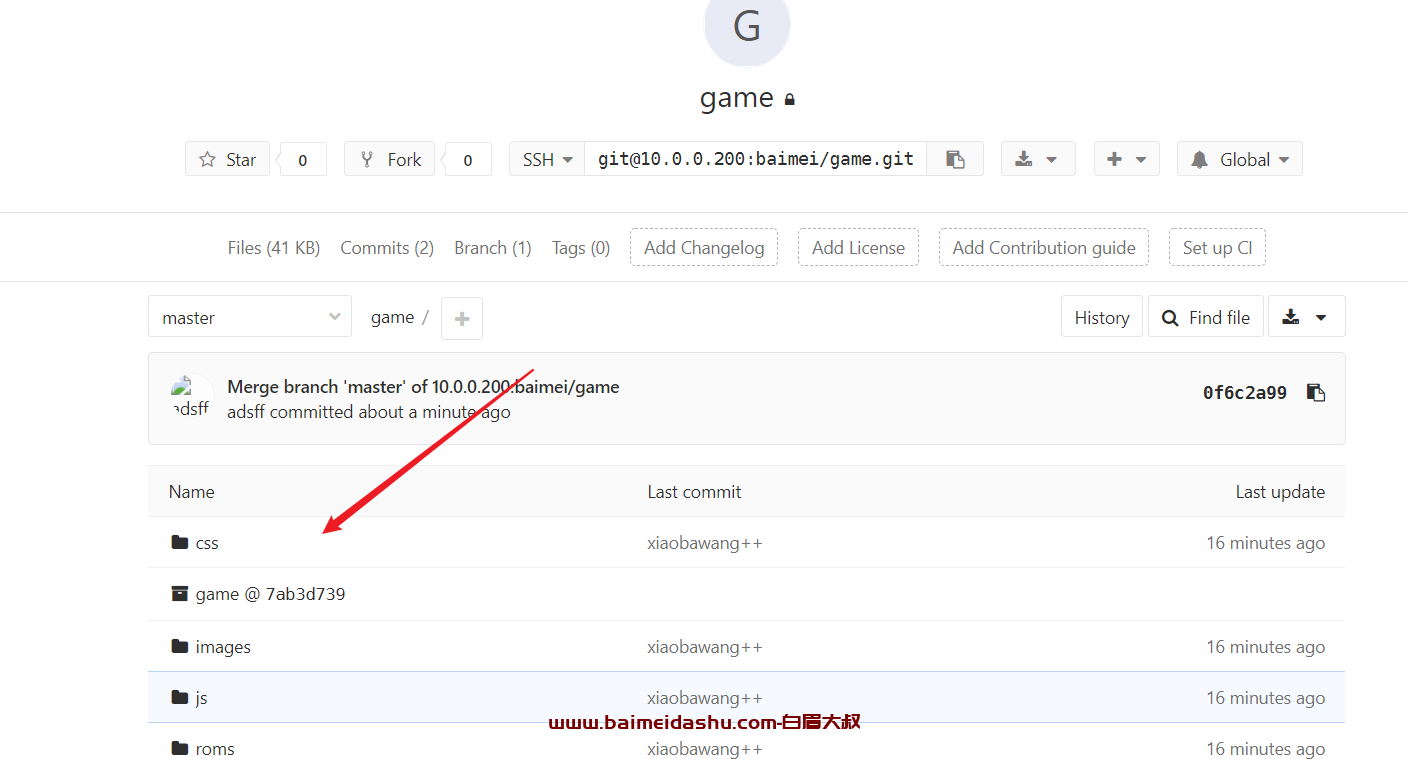
好了有代码了

这个时候 我们远程 代码仓库建立完成了
接下来我们通过 jenkins 自动把远程代码部署到 web 服务器上
第二部分: 手动拉取 game 部署到 web服务器 10.0.0.7上
我们现在web 上启动 nginx
[root@dev1 /etc/nginx/conf.d]#cat /etc/nginx/conf.d/game.conf
server{
listen 80;
server_name game.baimei.com;
location / {
root /code/game;
index index.html;
}
}
我们直接把代码放到 下边目录就可以
/code/game
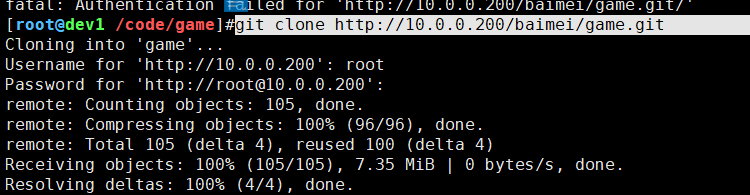
我们先手动的拉取代码:到web服务器 的 目录 : /code/game

git clone http://10.0.0.200/baimei/game.git
root, 12345678

配置本地 的hosts
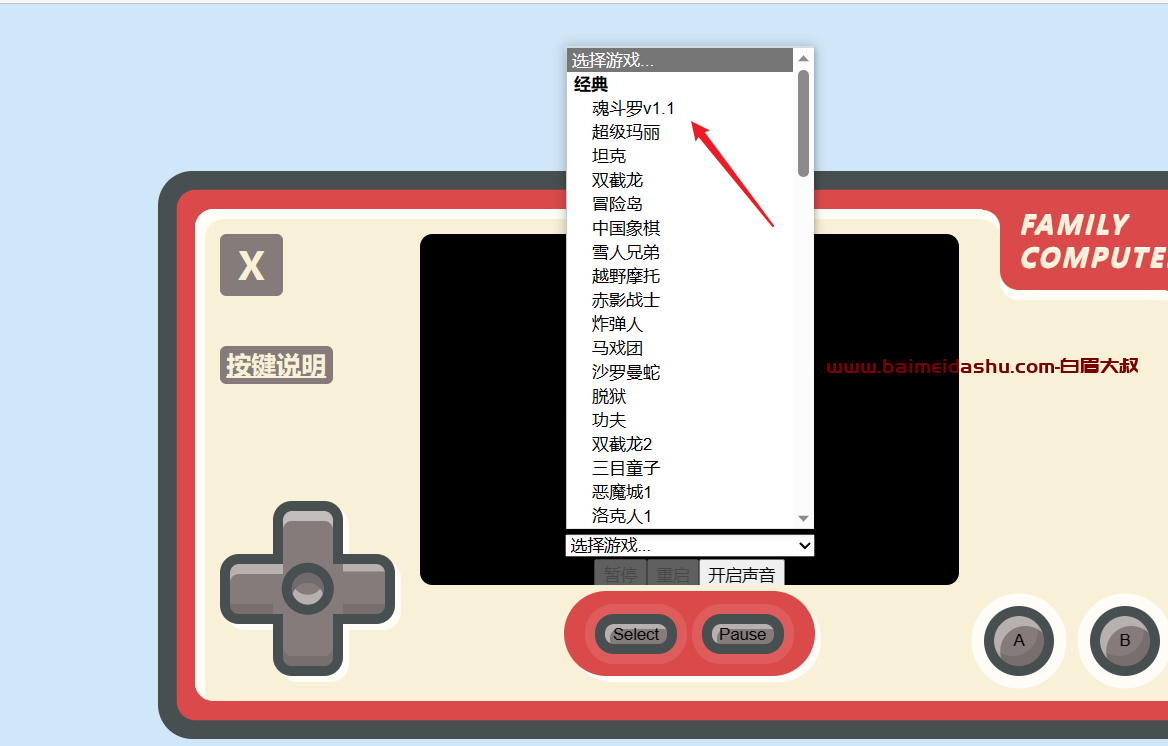
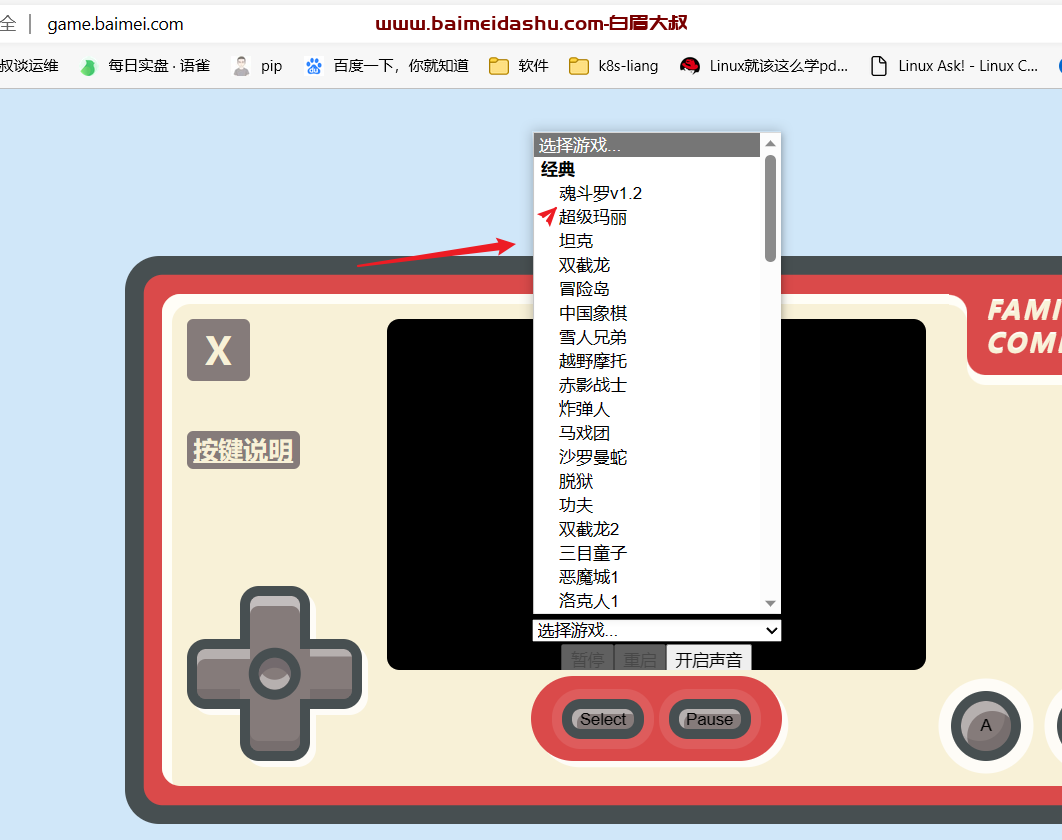
既可以正常访问我们的 web 服务了: 小霸王

第三部分: 我们用jenkins 自动 的拉取 game 然后自动的部署到 web服务器 10.0.0.7上
配置 jenkins
我们来模仿一下 ,企业开发修改代码的步骤
先在200服务器上, 修改一下 代码, 然后提交,推送到 远程的仓库 gitlab上。
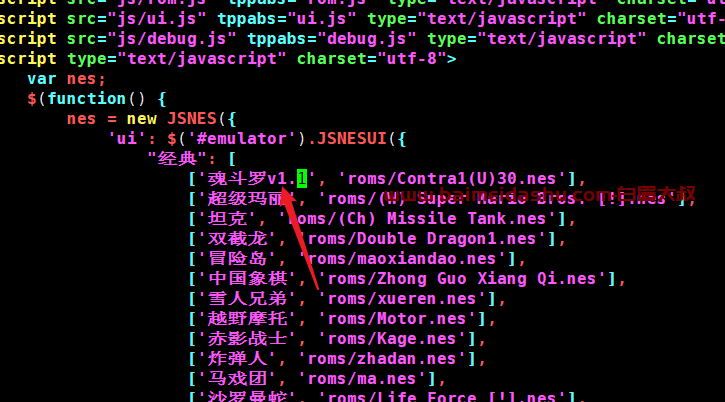
vim /root/xiaobawang/index.html
修改一下标题 ,自己看出来就可以。

然后我们执行 :
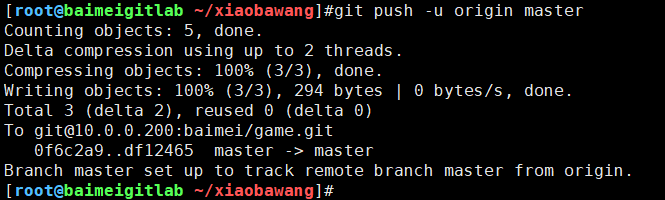
git add .
git commit -m"V1.1"
git push -u origin maste

这个时候 开发已经提交 版本了,
需要web 服务器更新代码:
手动更新需要这样操作:
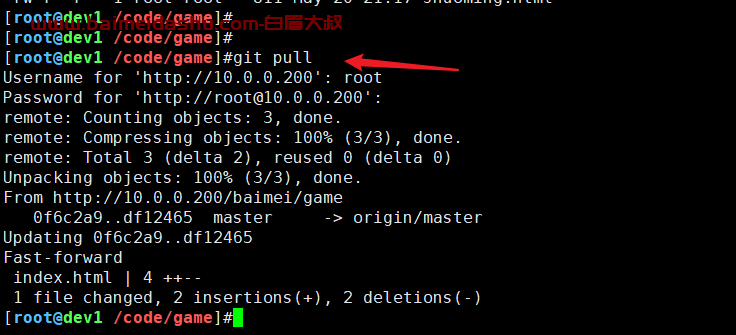
在web01 上 pull 操作:


这样手动拉取代码是比较繁琐的,
如果开发又 N个 小版本,操作, 那么手动拉取就不方便了。
接下来我们通过配置 jenkins 来自动拉取,
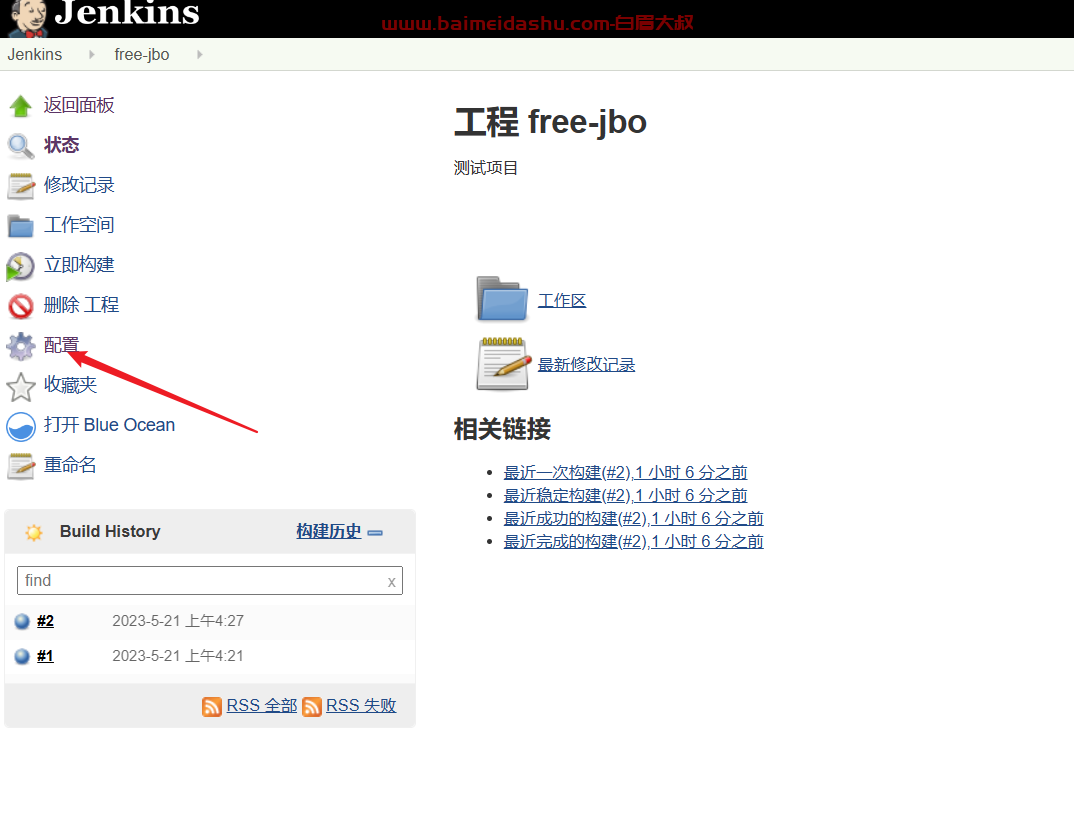
我们选择 项目 -》 配置

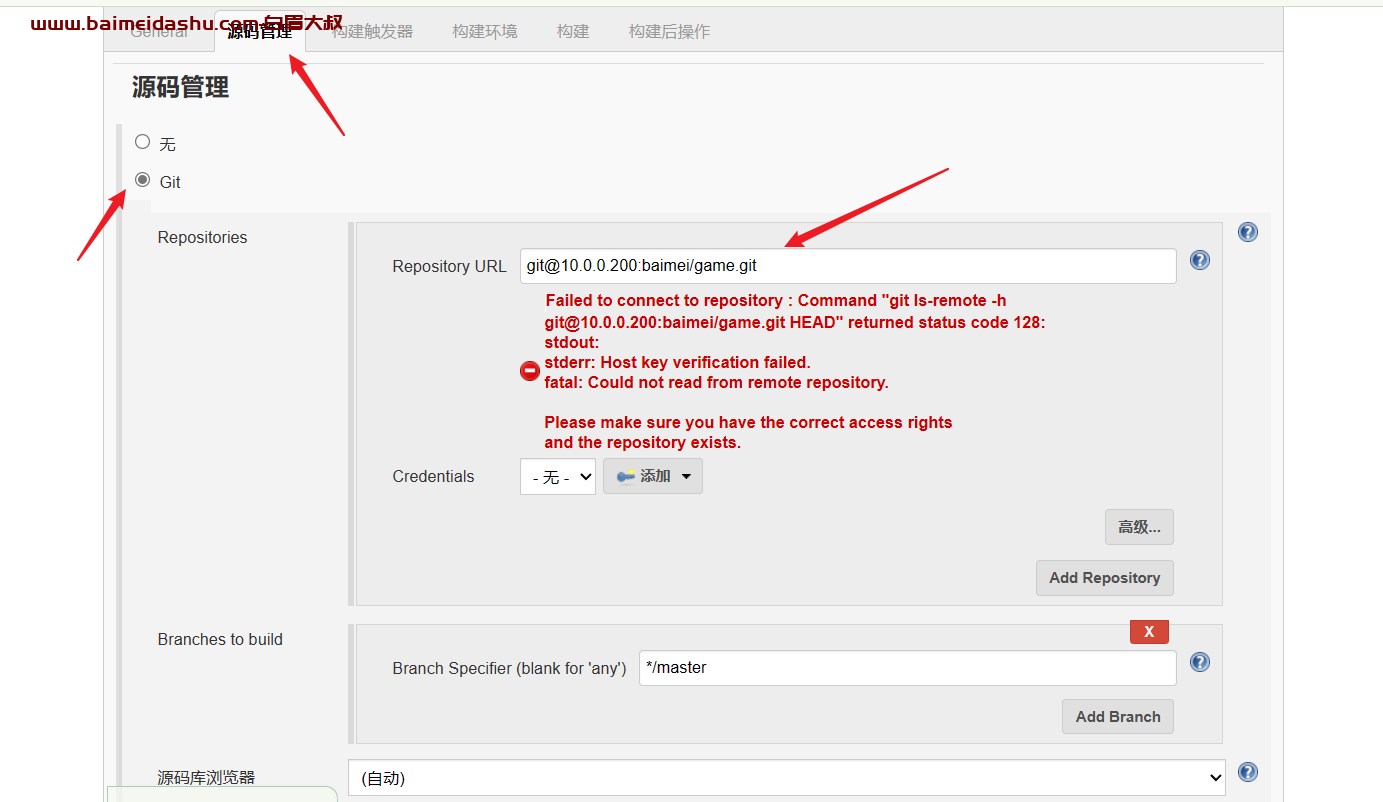
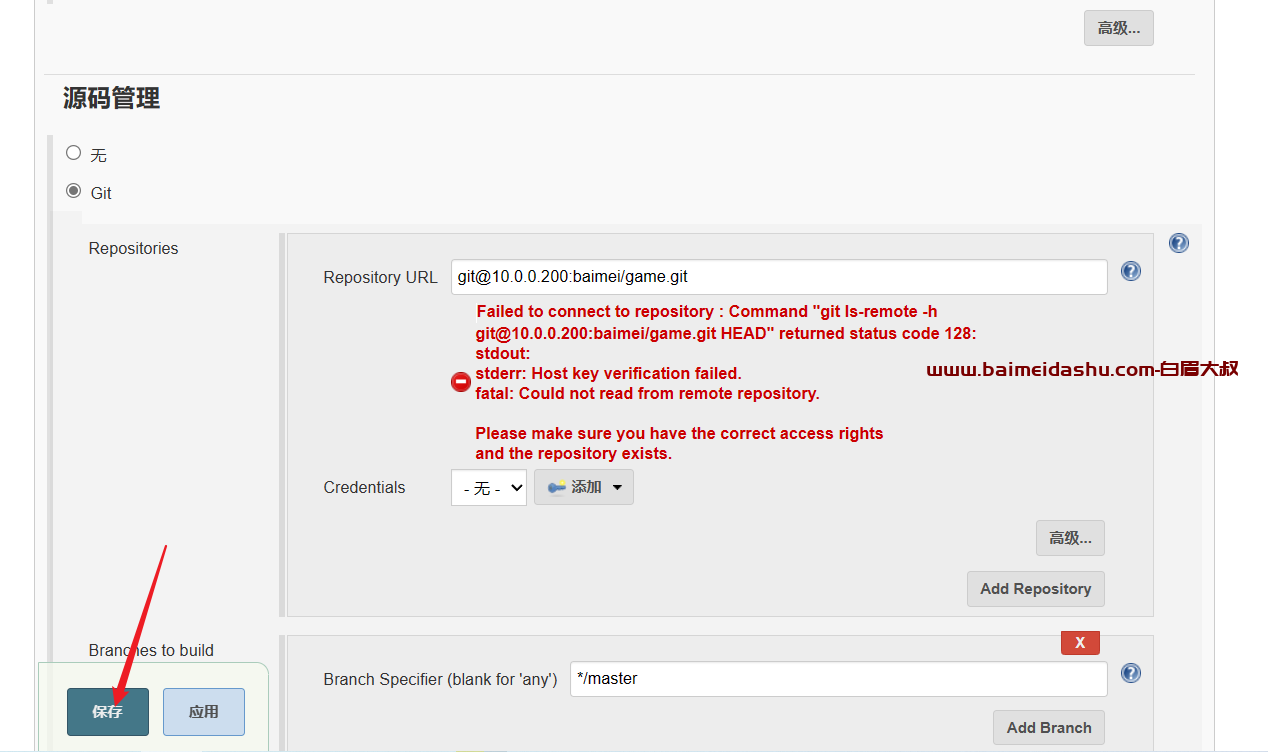
然后选择 "源码管理" -> GIT
git@10.0.0.200:baimei/game.git

红色提示是因为我们需要在 201 jenkins服务器 配置 SSH 免秘钥 到 gitlab服务器


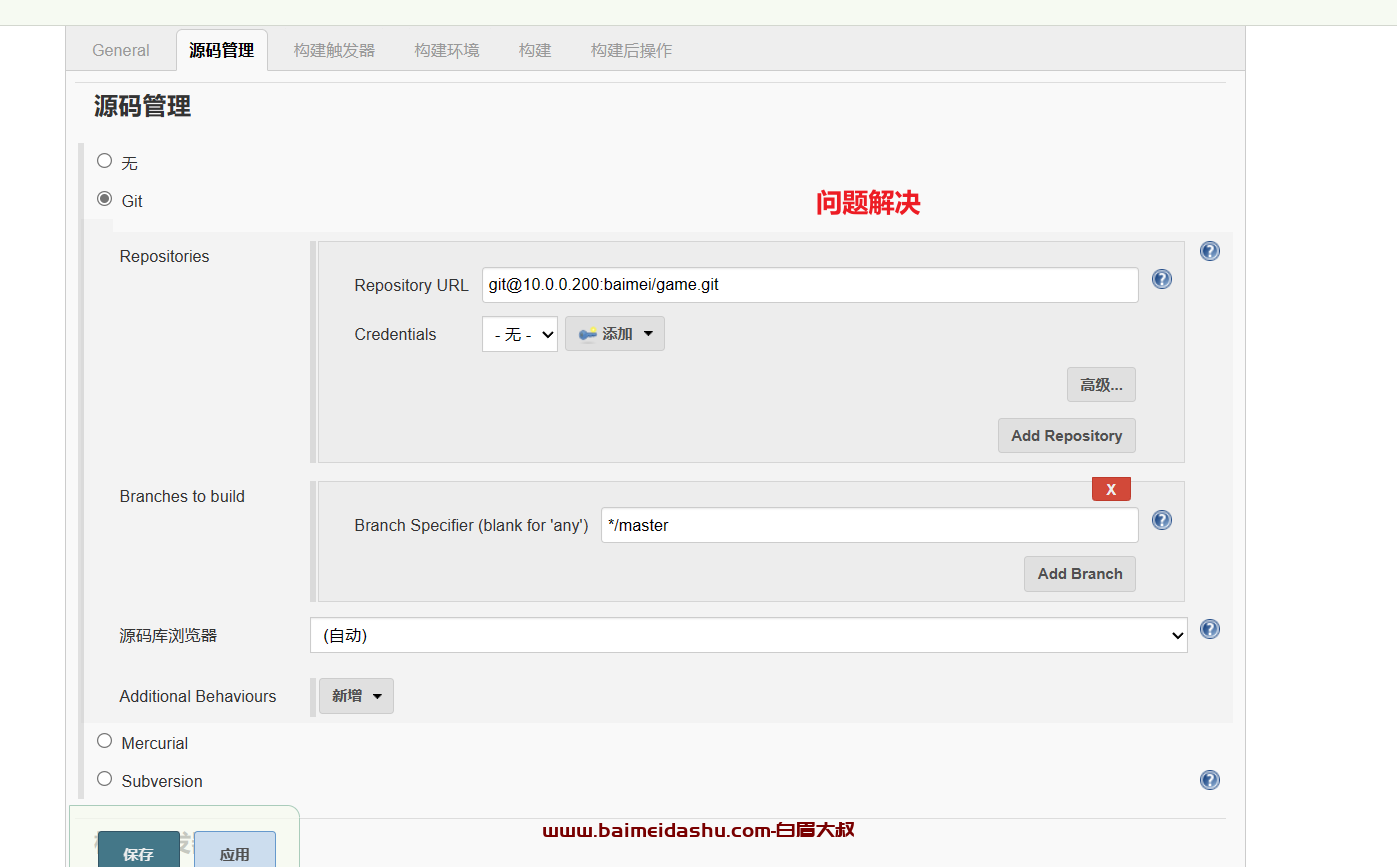
然后保存 再进入

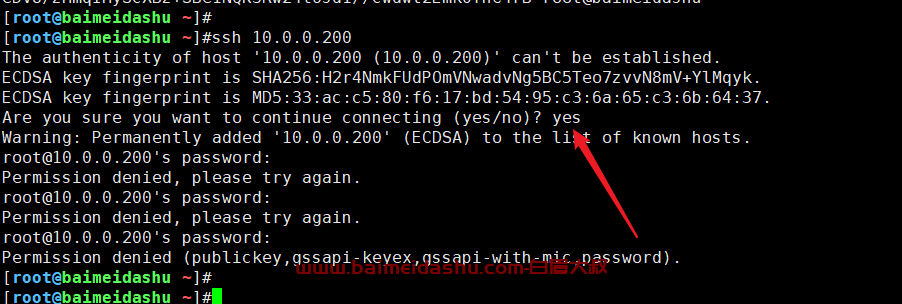
如果还出先红色, 我们需要在 命令行 输入 yes , 不用密码验证就可以:


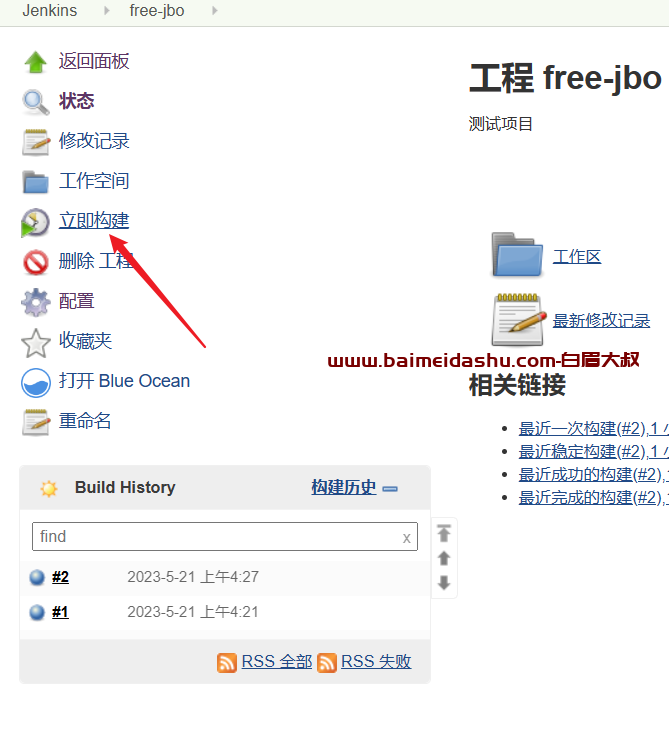
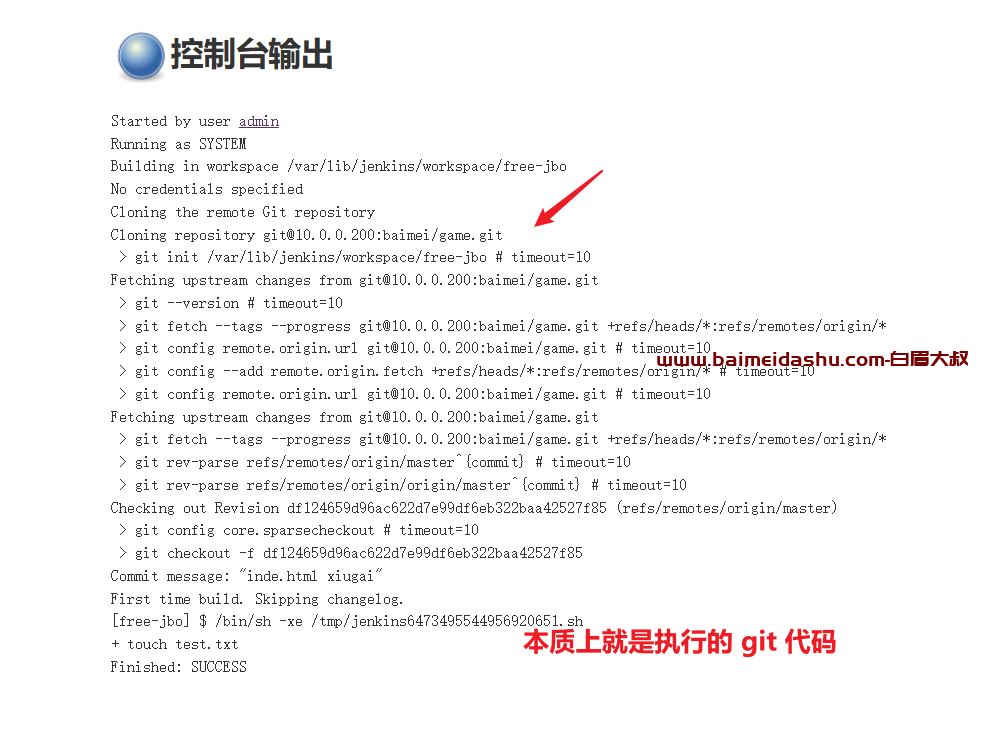
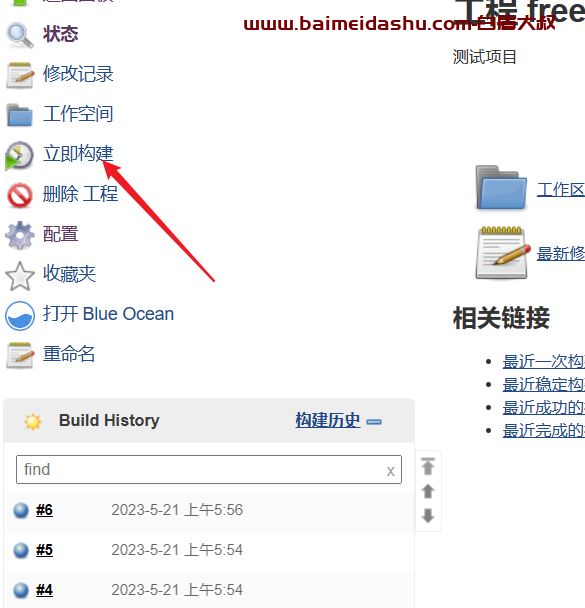
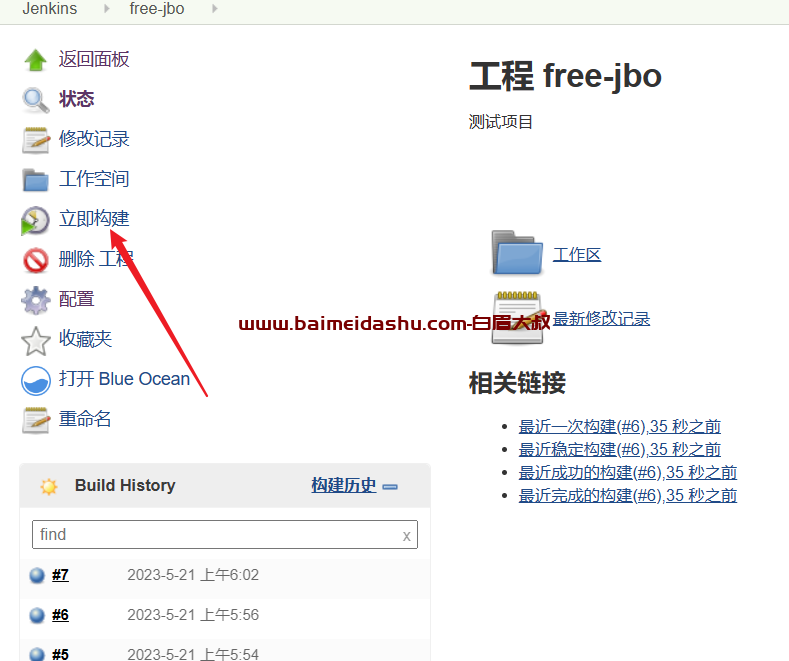
保存后,我们 直接点击"立即构建"

出现蓝色 的新增数字 说明构建完成

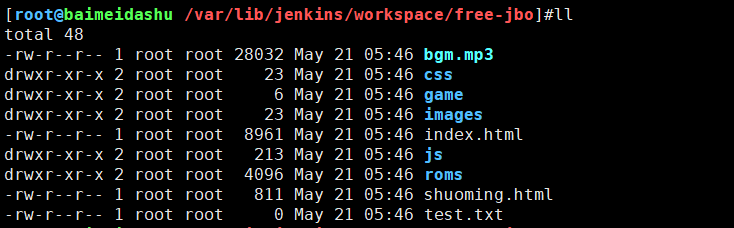
我们看看构建后 是不是有代码了
/var/lib/jenkins/workspace/free-jbo


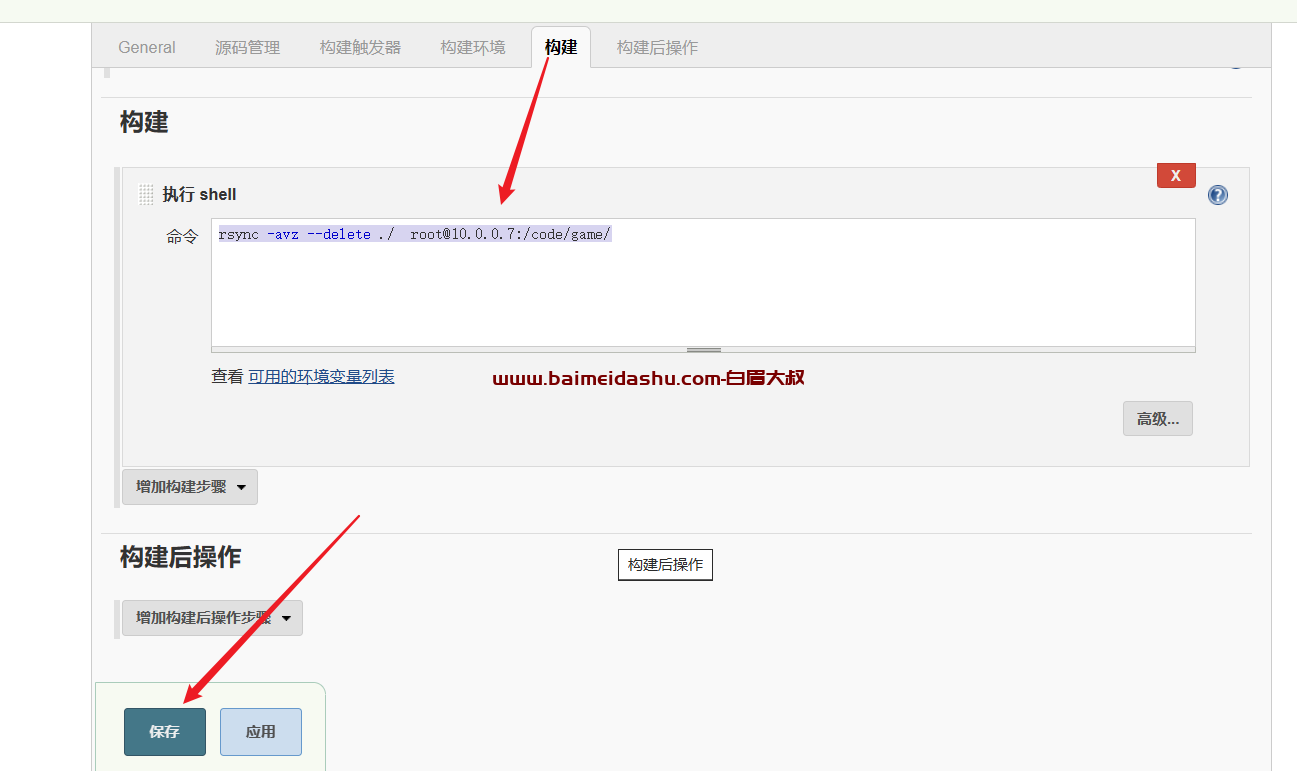
接下来需要配置 Jenkins 推送到 web 服务器上
我们直接点击"构建"

rsync -avz --delete ./ root@10.0.0.7:/code/game/
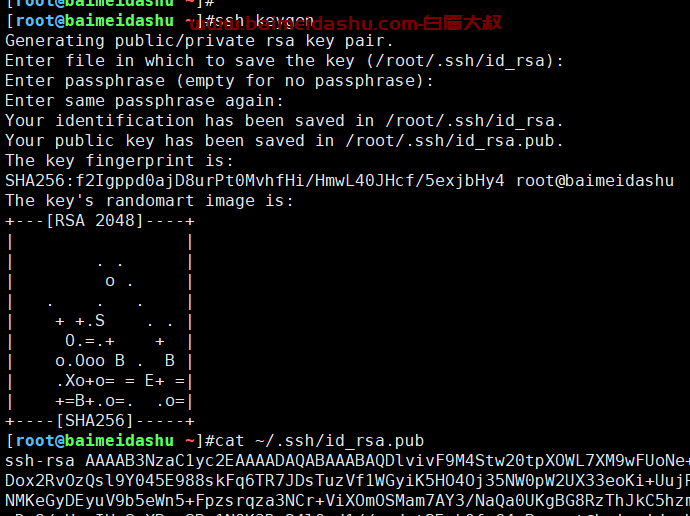
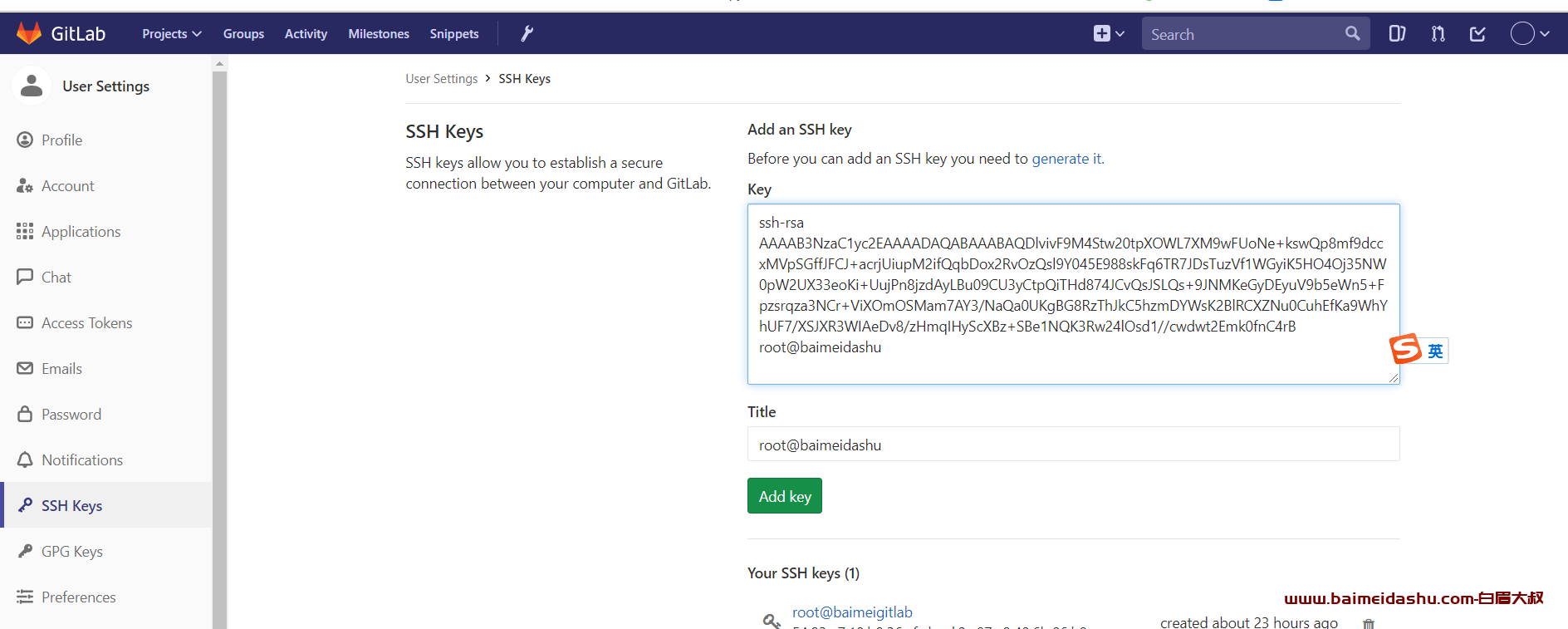
这里需要执行 rsync ,同步,那么需要做免秘钥, 就是 把 jenkins上的公钥 复制到 10.0.07 上
ssh-copy-id -i ~/.ssh/id_rsa.pub 10.0.0.7
我们把 7 上的game 删除
然后我们点击立即构建

构建后,我们刷新网页, 出来游戏界面,说明构建 配置 成功。

第4部分: 模拟开发 自动提交代码,自动构建web
接下来我们模拟开发人员 给代码 打上标签,然后上传到gitlab , 之后通过 Jenkins 自动构建 自动部署 功能,来部署到 web 服务器上的操作。
首先 开发,在200上 更改版本:
改成v1.2

然后执行 推送代码:
git commit -am"v1.2"
git push -u origin master

这个时候 程序员把代码提交到 gitLab上了。
我们在jenkins 上直接点击 "立即构建"就可以

再次刷新看到我们的 1.2版本了

是不是很轻松,我们不需要操作太多了。
但是我们实际开发不能这样搞的。
比如我们1.2 有问题,怎么回到1.1 呢?
当然可以通过gitlab 回滚,然后在更新, 这样会消耗好几分钟。甚至好几小时。
最快的方式,就是 在web 上操作。怎么操作呢?
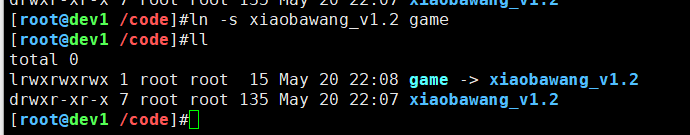
把 game 做一个软连接:
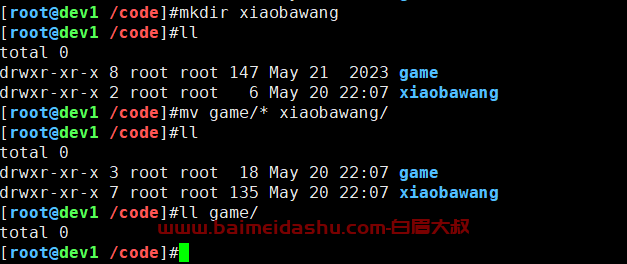
我们先把 game 的内容 移动到 xiaobawang 目录下

每次新版本都有固定的 文件目录,可以在目录后边增加版本信息.

这样如果 新版本出现问题,我们直接删除软连接,然后 再增加一个新的软连接 game 到 指定的版本文件夹就可以了。
所以我们需要写一个脚本来 这样操作:

jenkins 相关变量: 连接
tar -zcvf /opt/game.tar.gz ./*
ssh 10.0.0.7 "mkdir /code/xiaobanwang_$BUILD_ID"
scp /opt/game.tar.gz 10.0.0.7:/code/xiaobanwang_$BUILD_ID
ssh 10.0.0.7 "cd /code/xiaobanwang_$BUILD_ID && tar -xf game.tar.gz && rm -rf game.tar.gz"
ssh 10.0.0.7 "rm -rf /code/game && ln -s /code/xiaobanwang_$BUILD_ID /code/game"

这样就自动构建好了。
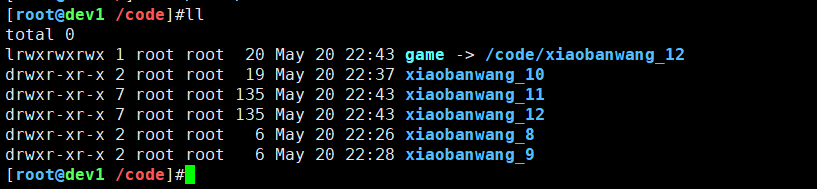
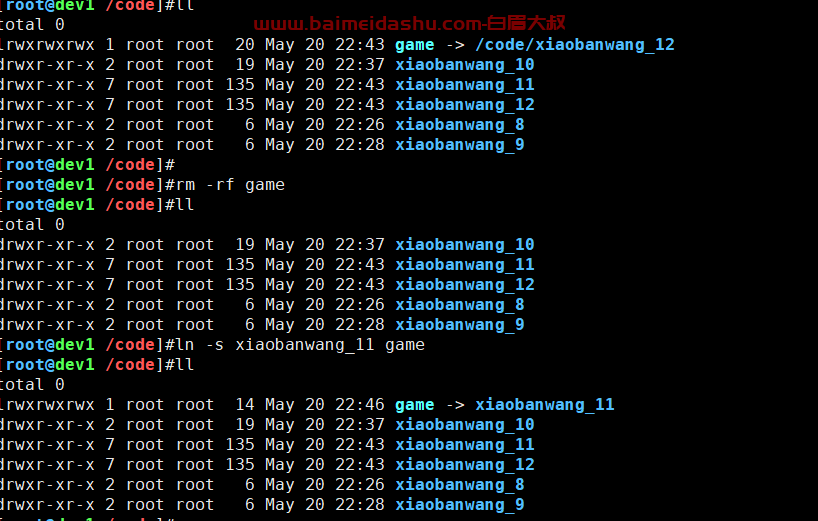
假如 说 有问题了, 12有问题了,我们需要快速的构建到11上
直接这样操作:
rm -rf game
ln -s xiaobanwang_11 gam

这样 手动 删除软连接,的方式 也比较慢, 而且 不小心,手误就大事了
我们可以写一个脚本来操作。
欢迎来撩 :shell 编程从0到1
欢迎来撩 :devops cicd持续集成全程(汇总)
欢迎来撩 :汇总all
 51工具盒子
51工具盒子