随着业务的不断发展,流程图也是用来构建用户界面和交互体验的方式,今天介绍一个构建和管理复杂的流程图的全新方式------Vue Flow。
早点发现早点体验!

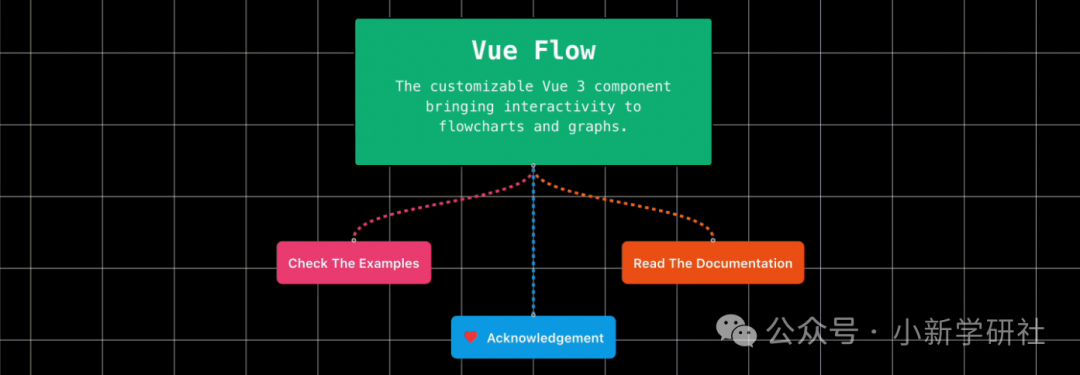
Vue Flow概念
Vue Flow 是一个基于 Vue 3 的高度可定制流程图组件。具有无缝缩放和平移?、小地图?等附加组件以及与状态和图形交互的实用程序等功能。

编程语言:
-
•
TypeScript -
•
Vue -
•
CSS
特性
-
• ?轻松设置:轻松上手 - 内置缩放和平移功能、元素拖动、选择等
-
• ?可定制:使用自定义节点、边和连接线,扩展 Vue Flows 的功能
-
• ?快速:被动跟踪变化并仅重新渲染适当的元素
-
• ? Utils & Composition:带有图形助手和状态可组合函数,可用于高级用途
-
• ?其他组件:
-
• ? 背景:具有两种内置图案和一些配置选项,如高度、宽度或颜色。
-
• ? 小地图:在右下角以小地图形状显示当前节点
-
• ? 控件:通过左下角的面板控制缩放行为
-
-
• ?可靠:完全用 TypeScript 编写
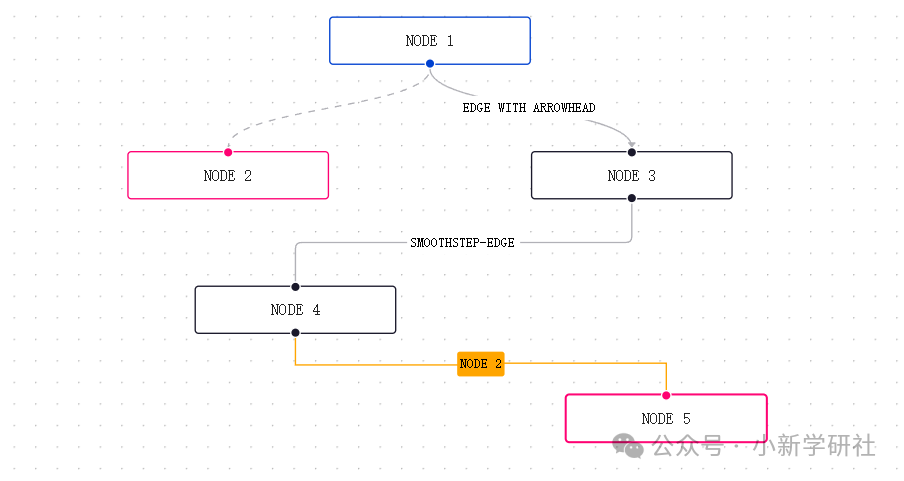
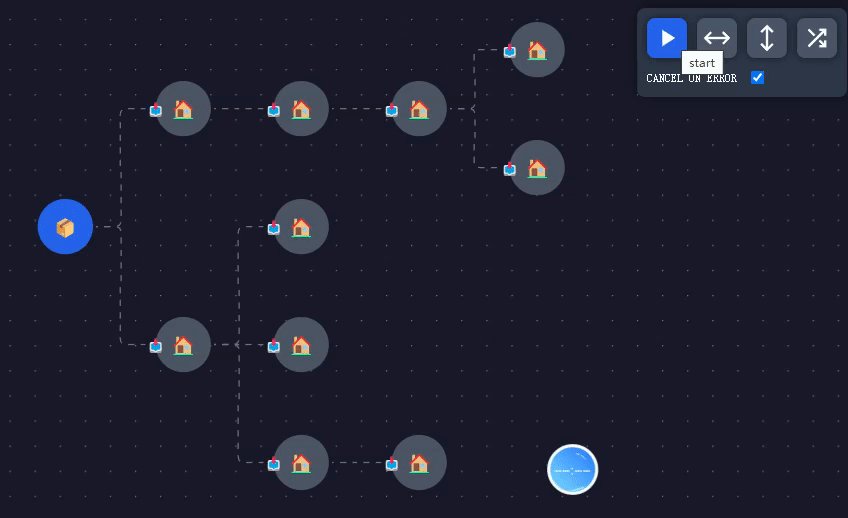
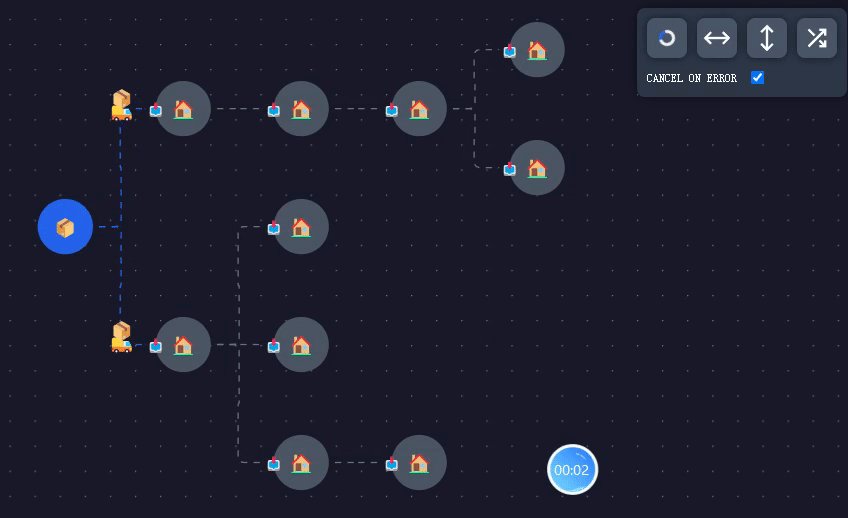
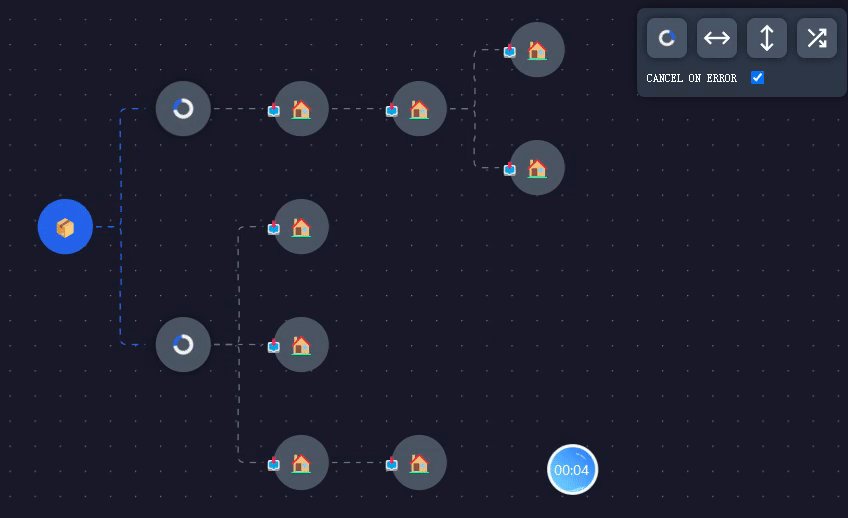
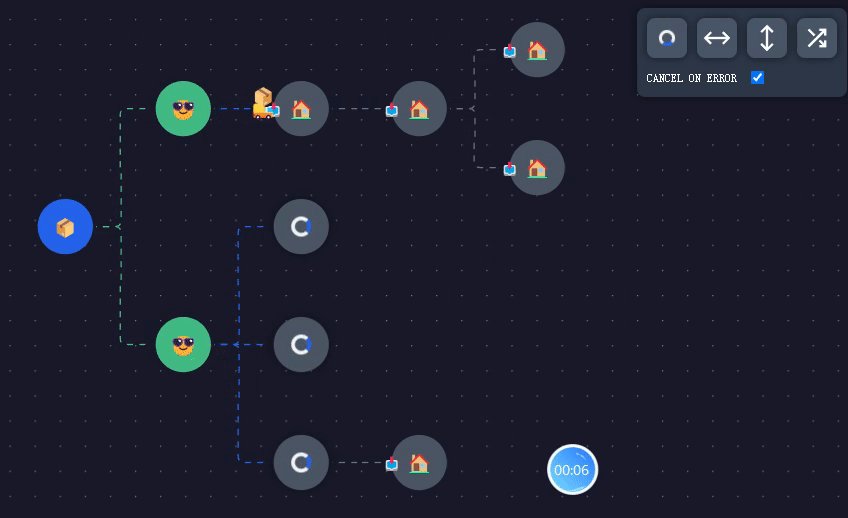
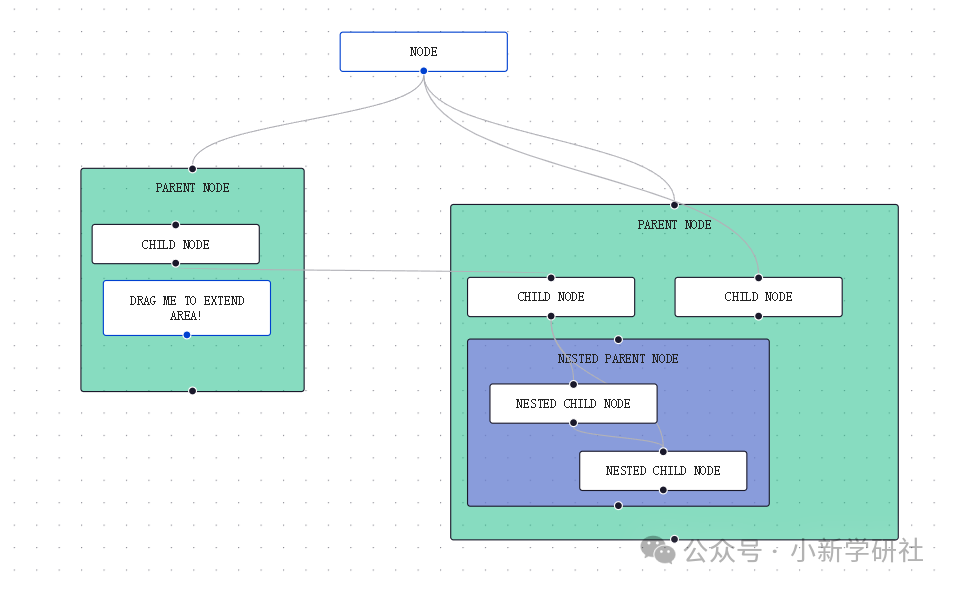
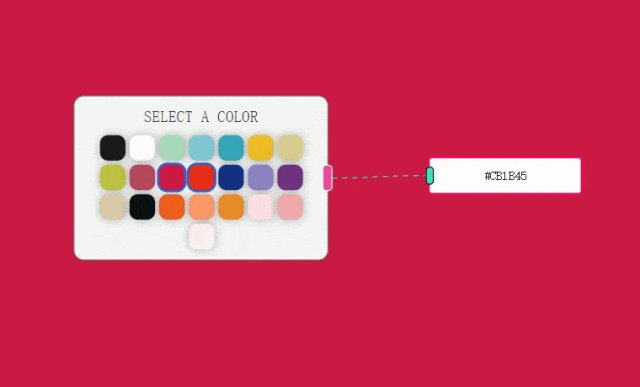
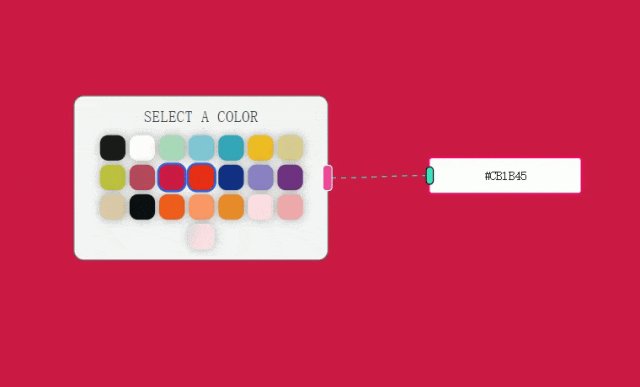
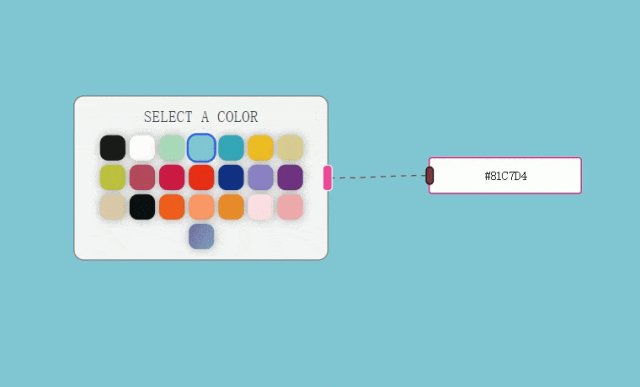
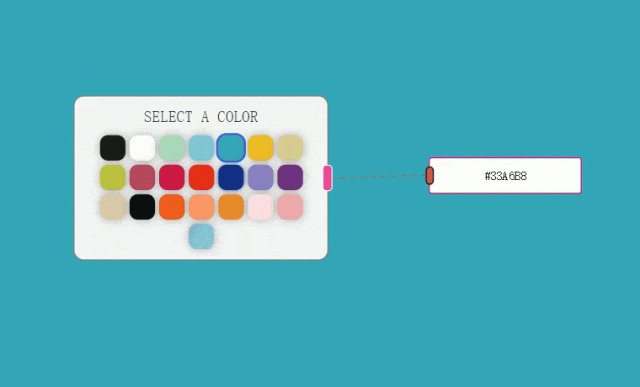
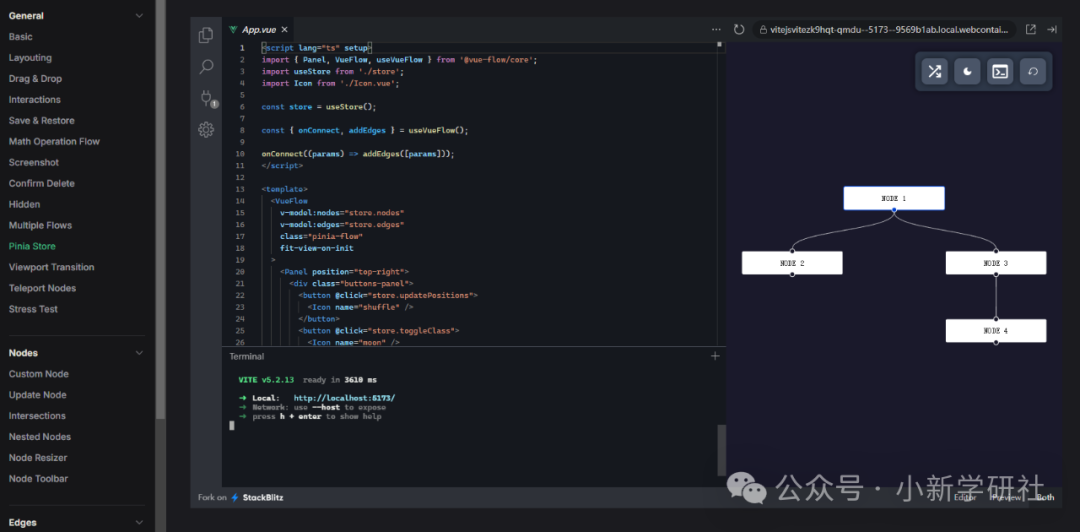
功能展示




官方还提供了大量使用示例:

项目地址
GitHub地址:
https://github.com/bcakmakoglu/vue-flow
文档地址
https://vueflow.dev/
写在最后
Vue Flow功能强大,是一个全面的流程图解决方案。不过对于初学者来说,自定义组件的配置可能需要一定的学习曲线。社区支持和文档可以在这方面提供帮助,确保用户能够快速上手并充分利用Vue Flow。
你对 Vue Flow 有哪些期待或使用经验呢?欢迎在评论区分享交流!
往期推荐
中后台开发神器!Cool-Admin-Midway 让你一分钟完成后台搭建!
2024-08-25 JS运行时大乱斗!Nodejs、Deno、Bun谁才是性能王者?
2024-08-22
JS运行时大乱斗!Nodejs、Deno、Bun谁才是性能王者?
2024-08-22 前端开发者如何一键部署项目?试试这几个网站,无需购买服务器!
2024-08-13
前端开发者如何一键部署项目?试试这几个网站,无需购买服务器!
2024-08-13 5个高质量Vue3后台管理模板!开源免费,帮你快速搭建企业级中后台产品原型!
2024-08-07
5个高质量Vue3后台管理模板!开源免费,帮你快速搭建企业级中后台产品原型!
2024-08-07
 51工具盒子
51工具盒子





