JavaScript 生态中的三大运行时:Node.js 、Deno 和 Bun,各自有不同的特性和优缺点。它们的核心任务是运行 JavaScript 或 TypeScript 代码,但在性能、设计理念、生态系统等方面有所差异。以下是对三者的详细对比:
- Node.js

Node.js 是最成熟、广泛使用的 JavaScript 运行时,建立在 V8 引擎之上,拥有庞大的社区和生态系统。
官方网站?:
https://nodejs.org/
特点:
-
• ⛱️生态系统庞大:Node.js 拥有 NPM(Node Package Manager)作为全球最大的包管理器,包含数百万个第三方库和工具。
-
• ?模块系统:最初使用 CommonJS 模块系统,ESM(ECMAScript Modules)现已得到支持,但其实现有一些历史包袱。
-
• ?️性能:基于 V8 引擎,性能稳定,但 I/O 操作和多线程能力相对有限。
-
• ?包管理器:默认使用 NPM,Yarn 和 pnpm 也是常用的替代方案。
-
• ?工具链成熟:支持各种开发工具、CI/CD 管道,适合企业级应用。
-
• ?社区支持:丰富的第三方库和框架(如 Express、Koa 等),社区活跃,企业采用广泛。
优点:
-
• 庞大的社区和生态系统。
-
• 适合各种应用场景(Web 开发、API 服务、工具开发等)。
-
• 丰富的文档和支持资源。
缺点:
-
• 一些历史包袱,CommonJS 和 ESM 共存时可能会带来兼容性问题。
-
• 由于生态庞大,某些库的维护可能不及时,质量参差不齐。
- Deno

Deno 是由 Node.js 创始人 Ryan Dahl 创建的,它试图解决 Node.js 中的一些设计缺陷,特别是在安全性、模块管理和开发体验方面。
官方网站?:
https://deno.com/
特点:
-
• ?****内置 TypeScript 支持:无需额外配置或编译步骤即可运行 TypeScript 代码。
-
• ?️****模块化设计:Deno 使用 ES Modules,采用基于 URL 的模块导入,而不是传统的 NPM 包管理方式。
-
• ?****安全性:默认是"安全的",没有默认权限访问文件系统、网络等,开发者需要显式授权。
-
• ?****V8 引擎:与 Node.js 一样基于 Google 的 V8 引擎,因此在性能方面有类似的表现。
-
• ?****标准库:Deno 自带一套经过审计的标准库,而不是依赖第三方库。
-
• ?****不依赖 NPM:Deno 采用 URL 导入第三方模块的方式,这意味着你不需要使用包管理器来安装依赖。
优点:
-
• 内置 TypeScript 支持,简化了 TypeScript 开发。
-
• 更注重安全性,权限控制更加严格。
-
• 使用现代化的 ES 模块,避免历史包袱。
-
• 适合较新的开发者或项目,减少了配置和工具的复杂度。
缺点:
-
• 生态系统不如 Node.js 成熟,NPM 生态兼容性有限。
-
• 许多企业和社区仍然主要使用 Node.js,Deno 的采用率相对较低。
-
• 没有广泛的社区支持,部分第三方库可能需要手动适配。
- Bun

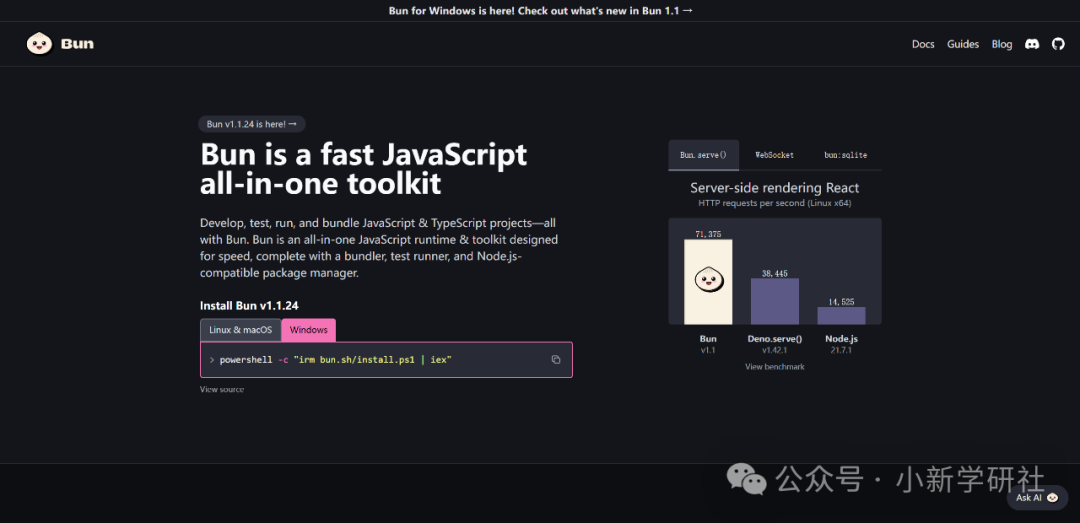
Bun 是一个新的 JavaScript 运行时,目标是提供极高的性能,专注于开发体验的优化。它是基于 WebKit 的 JavaScriptCore 引擎,而不是 V8 引擎。
官方网站?:
https://bun.sh/
特点:
-
• ?****高性能:Bun 宣称比 Node.js 和 Deno 快得多,尤其是在 I/O、启动时间、包解析等方面。
-
• ⛽****内置 Bundler 和 Transpiler:自带的工具可以直接进行打包、转译(TypeScript 等),减少对外部工具的依赖。
-
• ?****NPM 兼容:Bun 支持 NPM 包管理,因此开发者可以继续使用 Node.js 的生态系统。
-
• ♻****多功能:Bun 还包括一个内置的任务管理器、测试运行器等,减少了对工具链的依赖。
-
• ?****JavaScriptCore:与 V8 不同,Bun 使用的是 WebKit 的 JavaScriptCore 引擎。
优点:
-
• 性能非常强,特别适合需要高并发和快速启动的应用。
-
• 集成了多个常用工具(如 Bundler 和 Transpiler),减少了开发中的工具复杂度。
-
• 对 NPM 生态的良好支持,可以平滑过渡。
缺点:
-
• 仍在快速迭代中,部分功能可能不够稳定。
-
• 使用 JavaScriptCore 可能导致一些与 V8 不兼容的行为或性能差异。
-
• 生态系统和社区还不如 Node.js 或 Deno 成熟。
对比总结
这里我用一张列表更直观的对比三者:
| 特性 | Node.js | Deno | Bun | |-----------|-----------------------|----------------------|-----------------------------| | 引擎 | V8 | V8 | JavaScriptCore | | 内置 TS | 需要配置 | 原生支持 | 原生支持 | | 包管理 | NPM(Yarn/pnpm 兼容) | URL 导入(不依赖 NPM) | NPM 兼容 | | 模块系统 | CommonJS 和 ESM | 纯 ES Modules | 兼容 CommonJS、ESM | | 安全性 | 无默认权限控制 | 默认安全沙箱,权限需显式声明 | 无特别的安全机制 | | 工具链 | 外部工具如 Webpack、Babel 等 | 内置测试、打包工具,但功能较简陋 | 内置 Bundler、Transpiler、测试框架等 | | 性能 | 稳定 | 接近 Node.js | 非常快,I/O 和启动速度优越 | | 生态系统 | 非常成熟,NPM 拥有数百万个包 | 生态系统较小,标准库完备,但第三方库较少 | 生态系统不如 Node.js,但兼容 NPM |
选择建议
-
• Node.js:适合大多数项目,尤其是需要丰富生态系统和成熟工具链的应用,企业级项目的首选。
-
• Deno:适合新项目,特别是那些重视安全性和现代开发体验的项目,内置 TypeScript 支持是一个重要优势。
-
• Bun:适合对性能要求极高的项目,以及想要减少工具依赖、追求极简开发体验的开发者。
最后
很多人还只是停留在使用Nodejs的时代,对Deno和Bun还不是很了解。现如今前端发展迅速,尽早地学习前沿知识对自身技术成长是很有利的。
 51工具盒子
51工具盒子