案例 01
注:设计作品仅供学习交流,设计灵感,不可作为商用,版权归原作者所有!
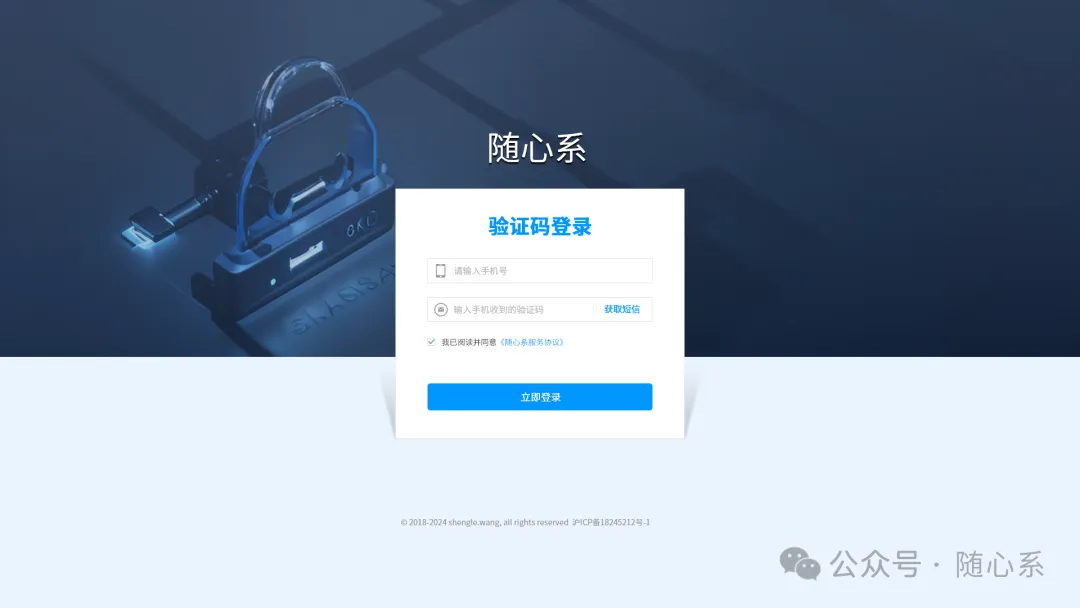
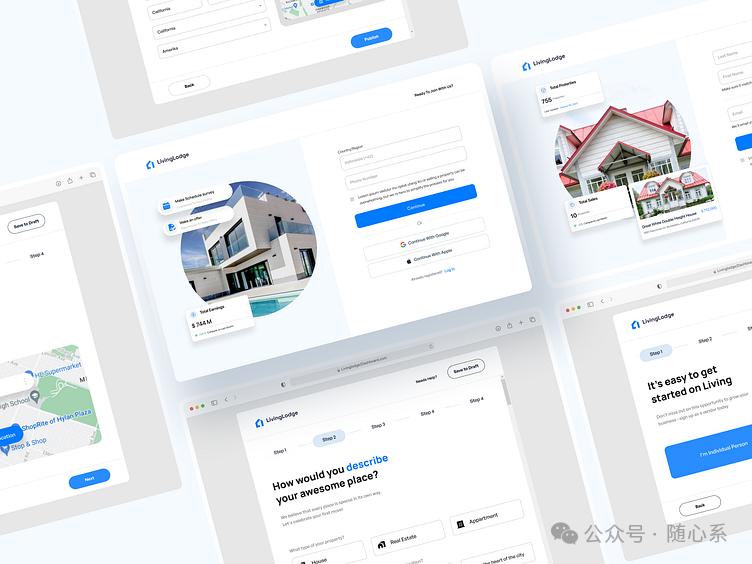
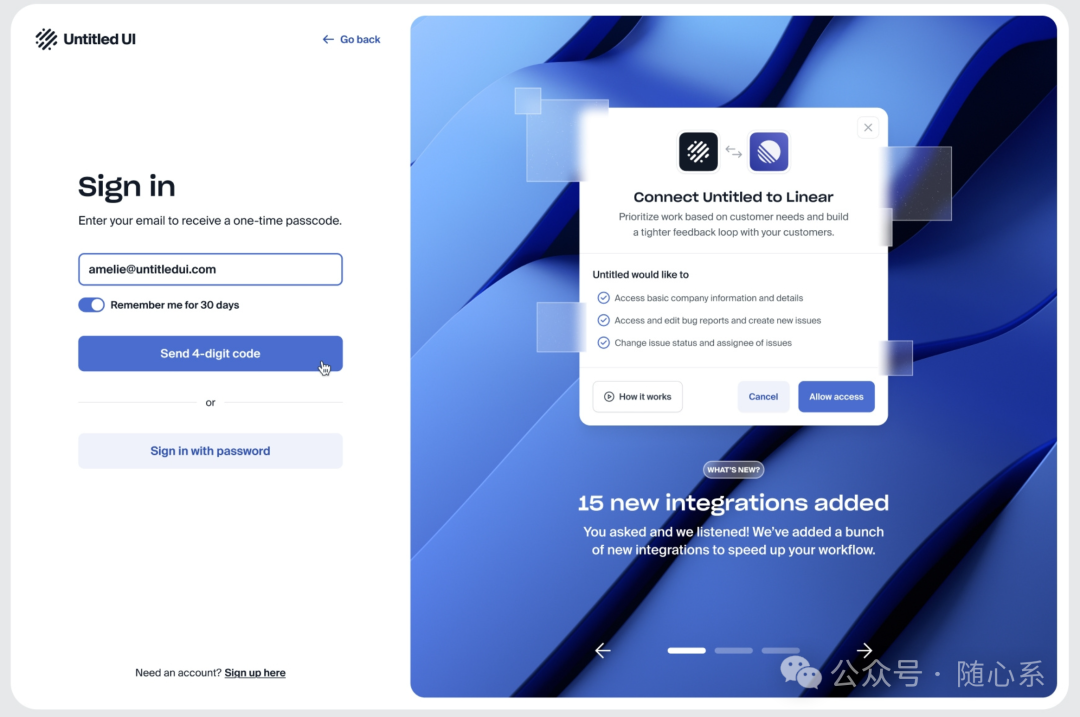
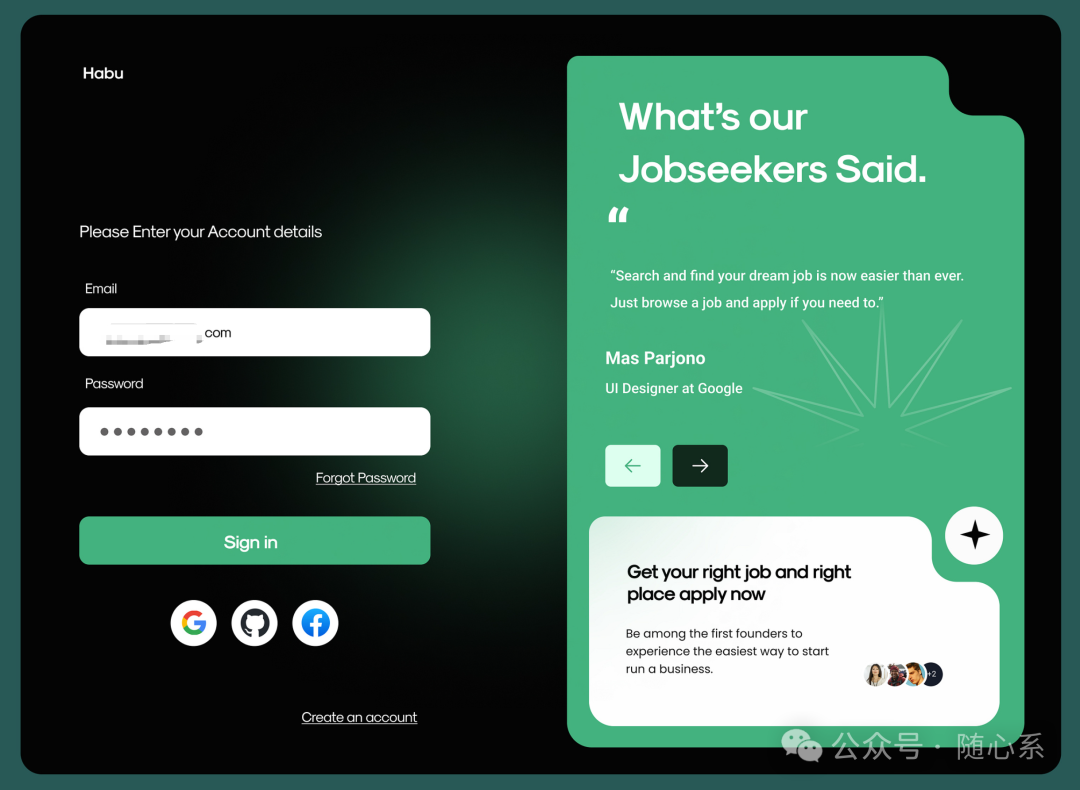
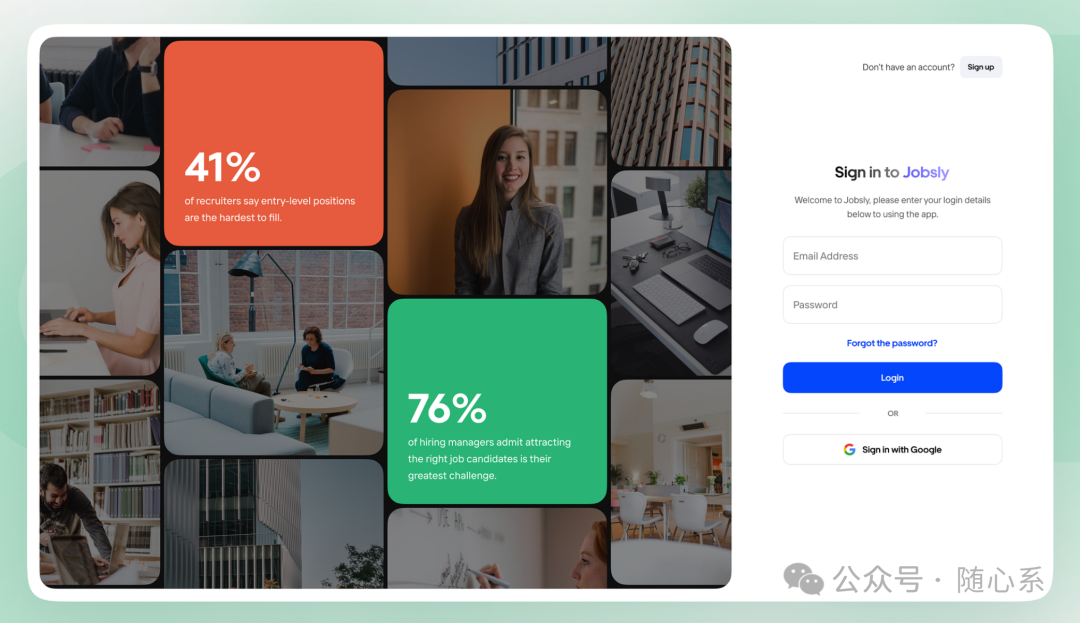
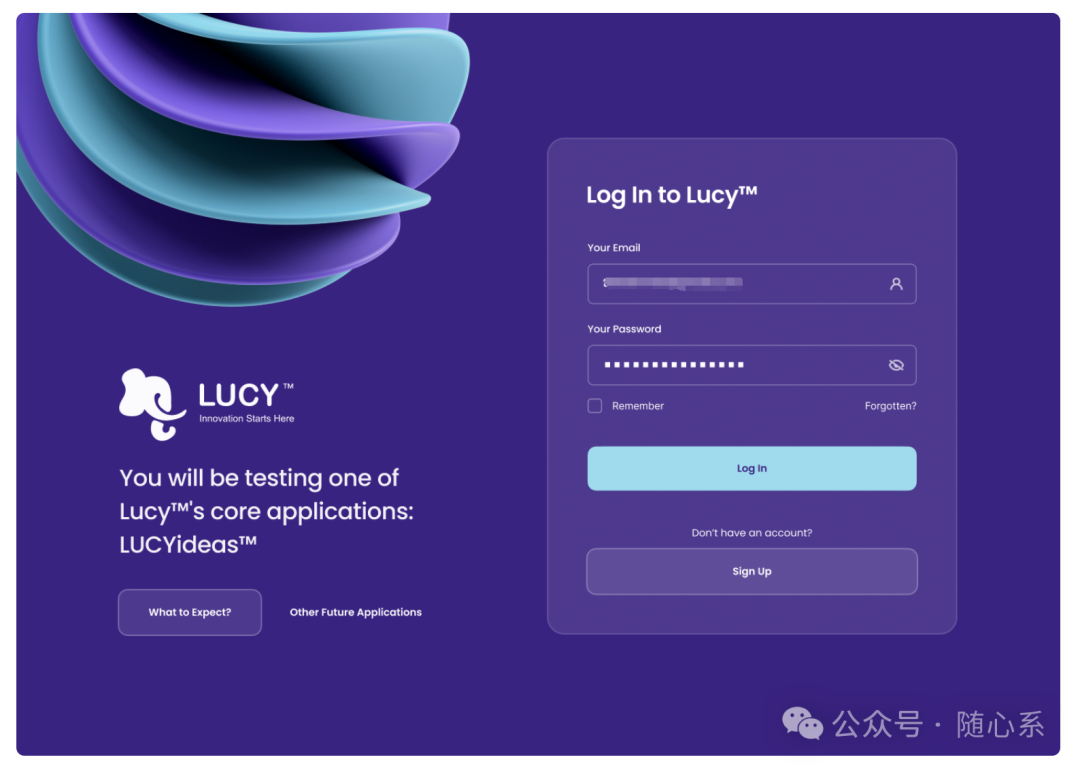
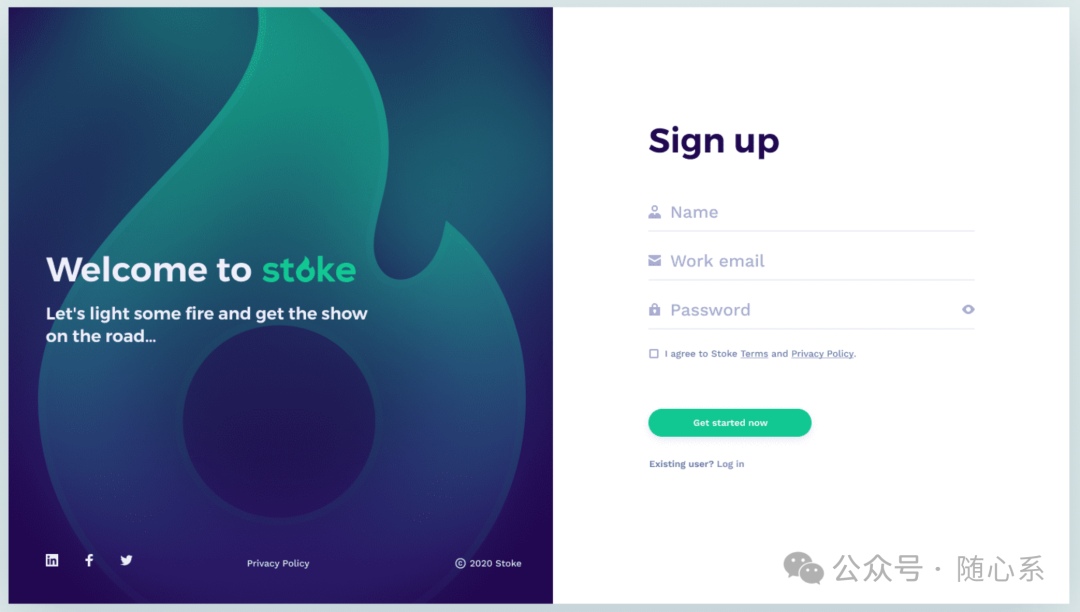
大家好,今天分享一下不同风格的登录UI设计,希望大家会喜欢,加油!






注:作品仅供学习交流,不可作为商用,版权归原作者所有!
设计理念 02
在设计不同风格的浅色登录页面时,采用左右分布的布局是一种经典且视觉上平衡的方式。左侧多用于放置注册信息表单,右侧则用于展示主视图或背景动画,可以增强页面的吸引力和用户体验。以下是一些不同风格的设计思路及建议:
1. 极简清新风格
-
色彩搭配:使用白色或浅灰色作为主色调,搭配浅蓝色或淡绿色作为辅助色,营造出清新、简洁的氛围。
-
布局:左侧表单区域简洁明了,只包含必要的输入框(如用户名、密码)和登录按钮。右侧可以放置一张简约的背景图或渐变色块,增加层次感。
-
背景动画:可以在右侧背景中加入轻微的粒子效果或渐变色动画,保持页面的动态感而不显杂乱。
2. 科技未来感风格
-
色彩搭配:采用银白色、深蓝色或紫色作为主色调,营造科技感和未来感。
-
布局:左侧表单区域可以设计成具有科技感的输入框,如带有金属边框或光影效果。右侧可以放置一个科技感十足的背景图,如城市天际线、电路板图案等。
-
背景动画:在右侧背景中加入动态光效、数据流或轻微的3D旋转效果,增强视觉冲击力。
3. 温馨生活风格
-
色彩搭配:使用浅粉色、浅黄色或浅木色等温馨色调,营造舒适、亲切的氛围。
-
布局:左侧表单区域可以设计成带有手绘元素或温馨图案的输入框。右侧可以放置一张温馨的生活场景图,如家庭照片、花园景观等。
-
背景动画:在右侧背景中加入微风拂动树叶、轻轻飘落的花瓣等自然元素动画,增加页面的生活气息。
4. 艺术创意风格
-
色彩搭配:采用大胆的色彩对比或渐变色,展现独特的艺术感。
-
布局:左侧表单区域可以设计成具有艺术感的形状或布局,如不规则边框、手绘风格等。右侧可以放置一幅抽象画或创意图案作为背景。
-
背景动画:在右侧背景中加入动态的艺术元素,如色彩流动、形状变换等,展现创意和活力。
注意事项:
-
确保表单区域的输入框清晰可辨,便于用户填写。
-
背景动画不应过于复杂或喧宾夺主,以免分散用户注意力。
-
考虑到不同设备的屏幕尺寸和分辨率,确保页面在不同设备上都能良好显示。
-
保持整体设计的统一性和协调性,避免元素之间的冲突。
王琪推荐 03
【学习方式】
是否还在为界面不够高大上焦虑, 不知如何排兵布阵?
星球每日分享设计思路、 技巧、干货满满....
你的时间很宝贵,别浪费, 投资自己是最正确的选择。
快来加入我们团队, 遇见更好的自己!
 51工具盒子
51工具盒子