搬瓦工 THE PLAN 2024 套餐重磅回归 !29美元/季度,55美元/半年,99美元/年(折扣之后92.3美金),2核 CPU,2GB 内存,40GB SSD 硬盘,1000GB 流量,可选美国洛杉矶 DC6 CN2 GIA-E、DC9 CN2 GIA、中国香港 HK85、日本大阪软银、荷兰联通 9929、加拿大温哥华 CN2 GIA 等 18 个机房!同等配置常规套餐需要约 $299.99 美元。
购买链接:https://gao.ee/theplan2024
优惠码:BWHCGLUKKB (优惠6.77%)
搬瓦工介绍:https://blog.laoda.de/archives/vps-bandwagonhost
- 介绍 {#1--介绍}
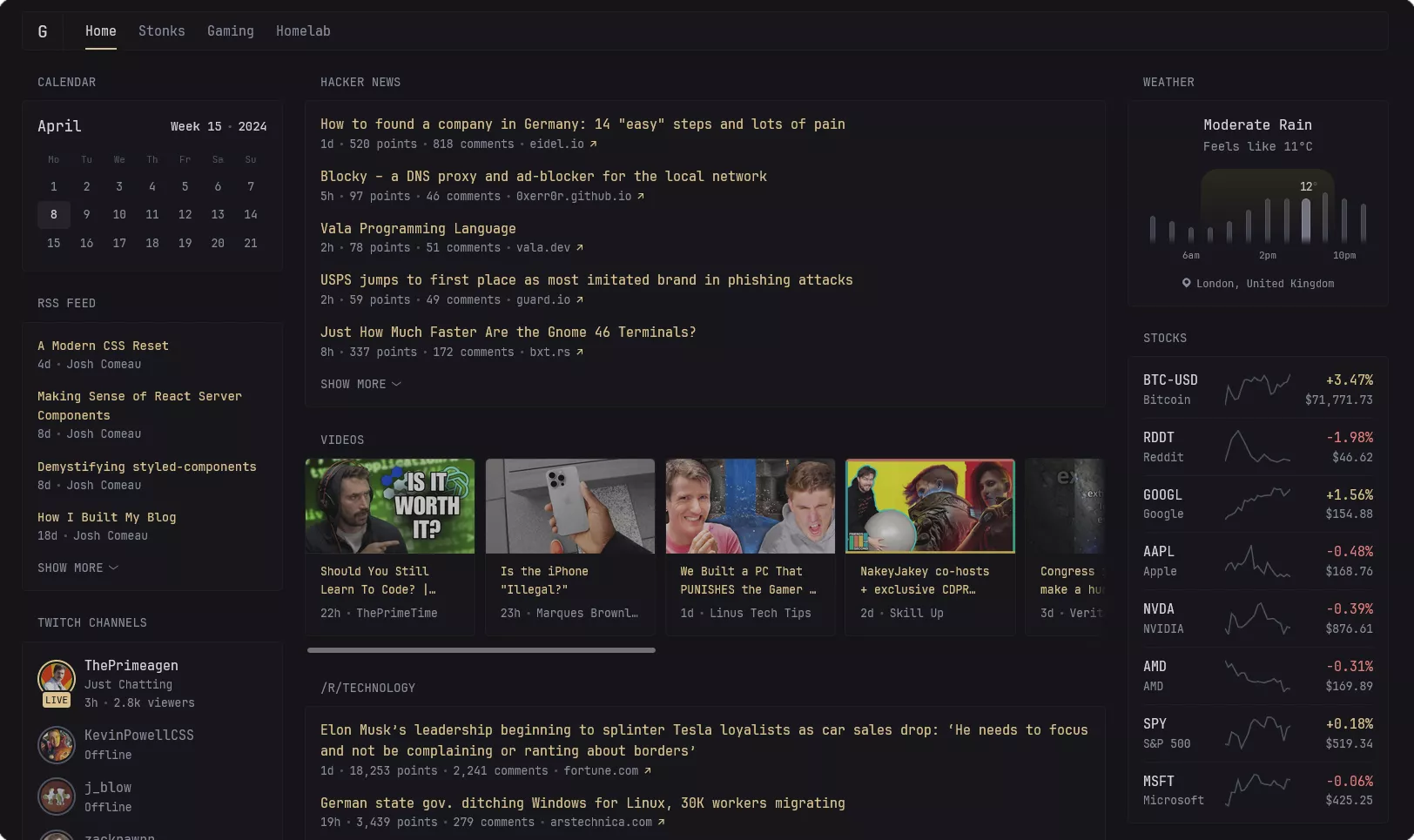
好久没更新了,今天来分享一个非常棒的自托管仪表板,可以显示实时 RSS 订阅、Reddit 子版块帖子、天气、书签、特定频道的最新 YouTube 视频、日历、股票信息、iframe、twitch 频道和热门游戏、GitHub 发布和网站监控等。
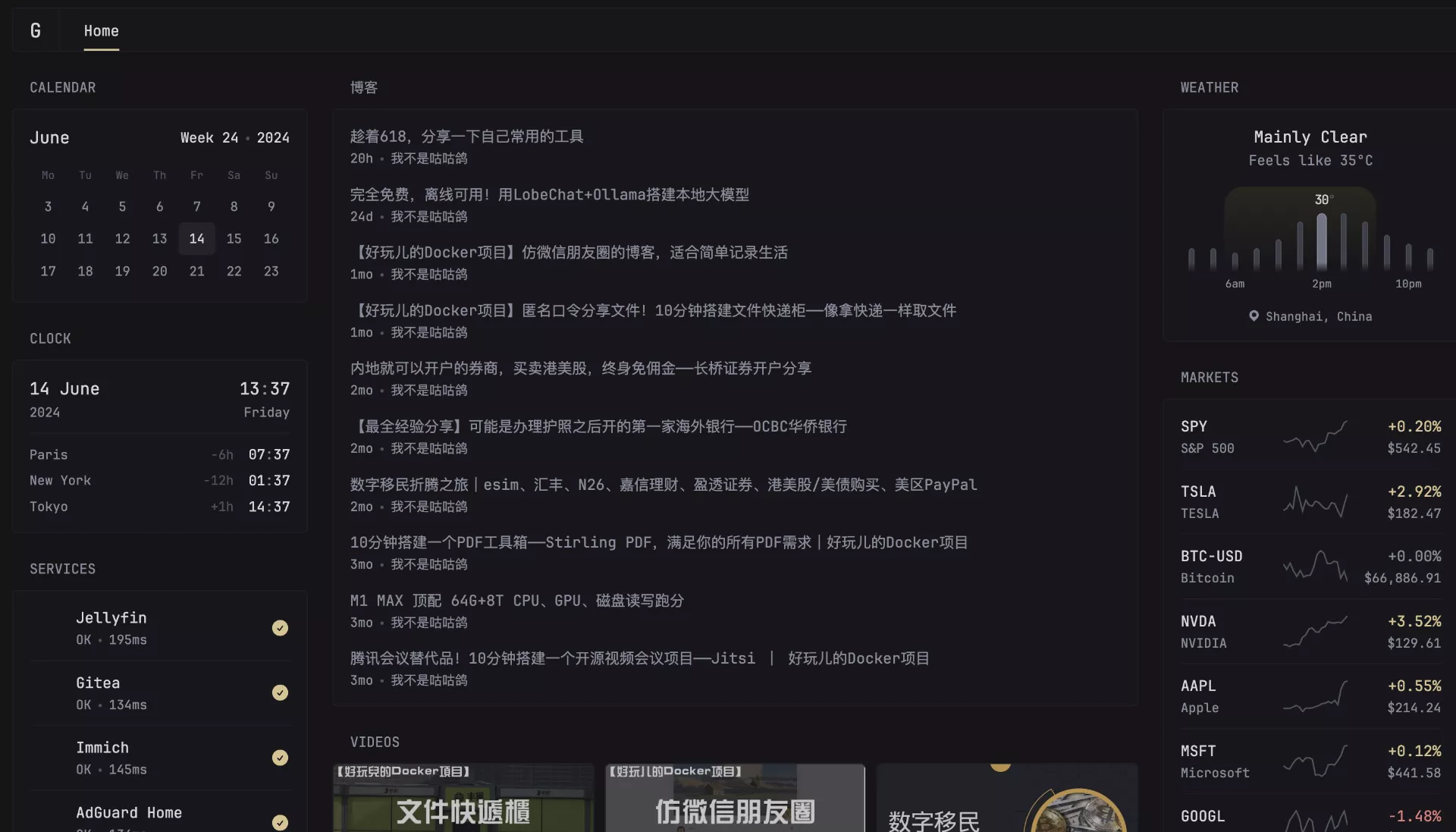
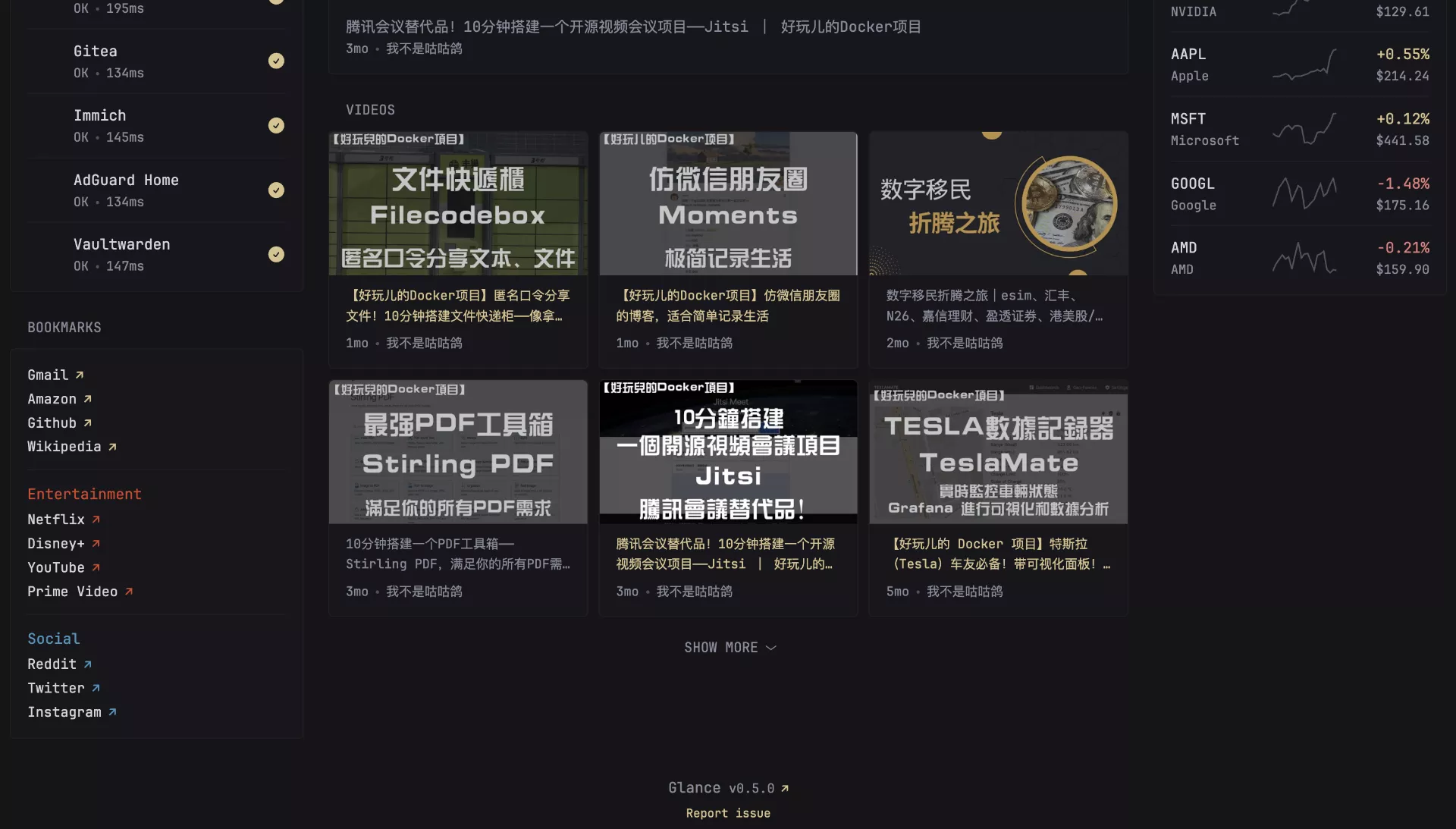
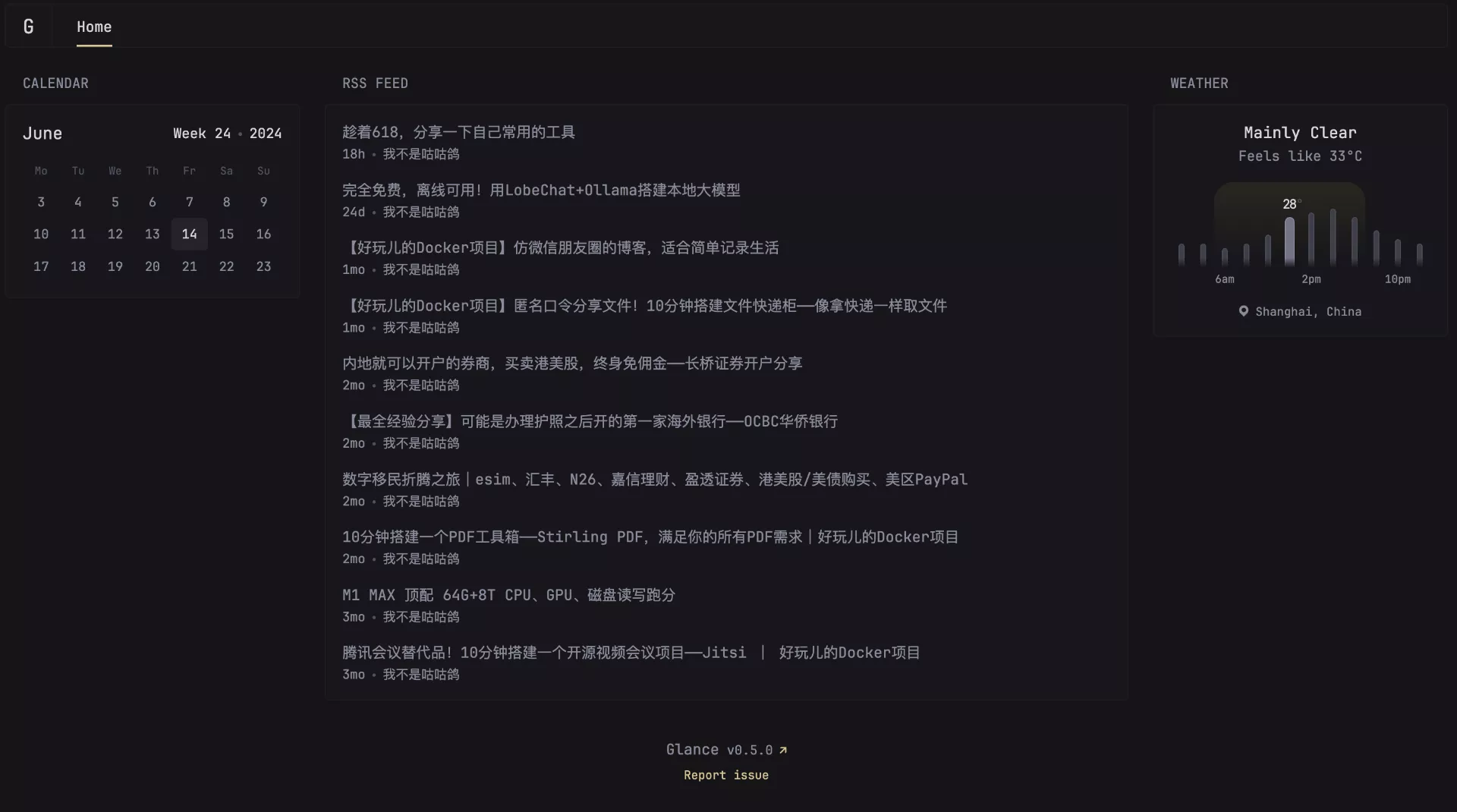
这是咕咕自己搭建的Demo:


官方Demo:

主要特色 {#主要特色}
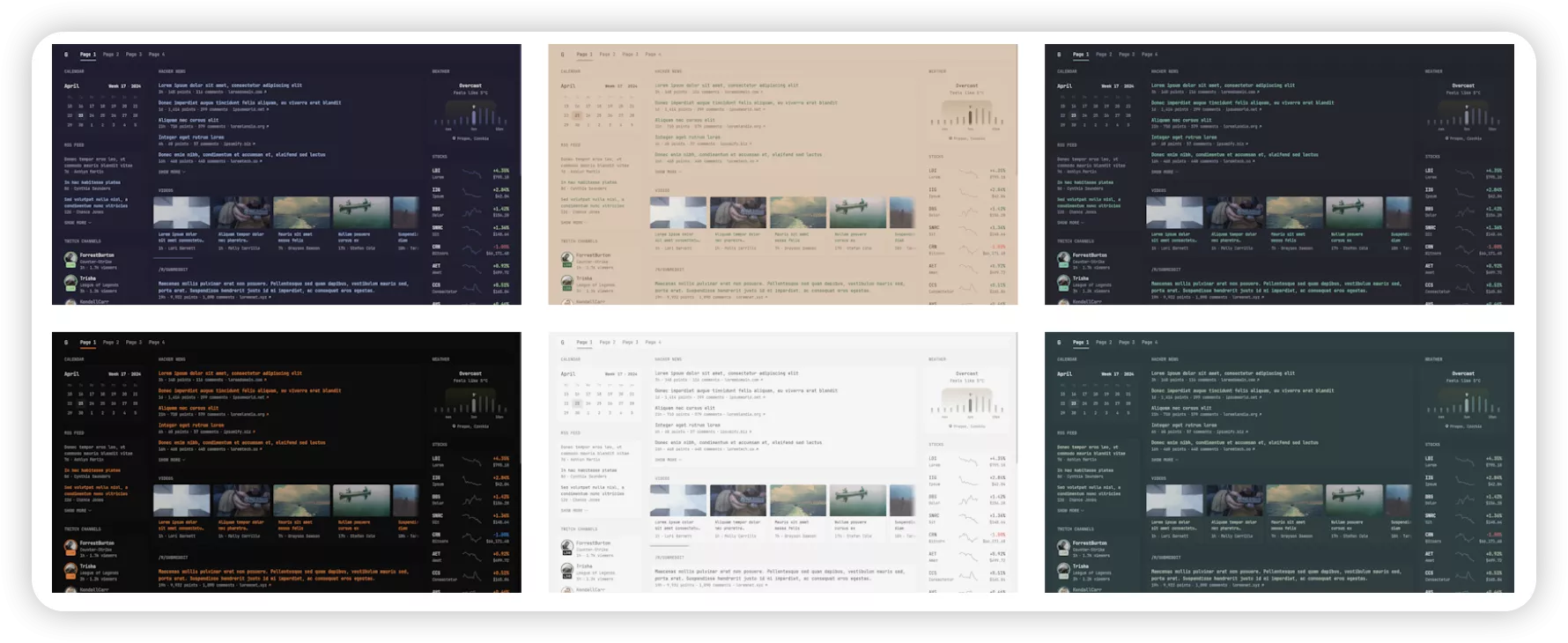
- 支持各种主题

- 支持Docker部署,升级更新十分方便
- 支持X86和ARM平台部署
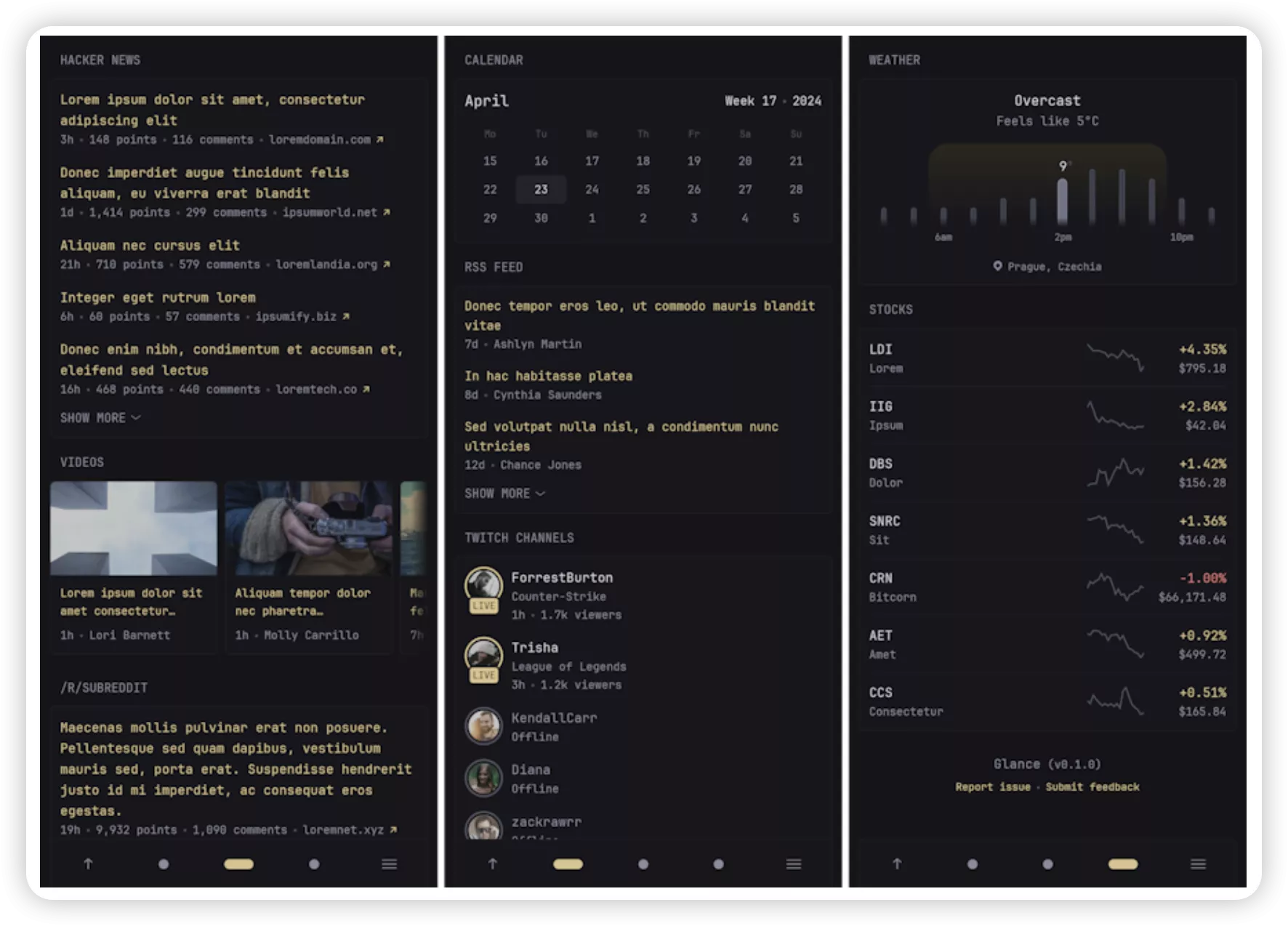
- 移动端适配非常好

-
支持各种小部件
- RSS 源
- Subreddit 帖子
- 天气
- 书签
- Hacker News
- Lobsters
- 特定频道的最新 YouTube 视频
- 时钟
- 日历
- 股票
- iframe
- Twitch 频道和热门游戏
- GitHub 发布
- 代码库概览
- 网站监控
- 搜索框
-
十分轻量
- 极少的 JavaScript,无臃肿的框架
- 极少的依赖
- 单一且易于分发的 小于15MB 二进制文件以及同样小的 Docker 容器
- 所有请求都是并行处理的,未缓存的页面通常在 ~1 秒内加载(取决于网速和小部件数量)
- 相关地址 {#2--相关地址}
官方GitHub地址:https://github.com/glanceapp/glance (目前6100个star,欢迎大家去给作者点星星!)
- 搭建环境 {#3--搭建环境}
- 服务器:咕咕这边用的莱卡云香港服务器,你也可以选择使用其他高性价比的服务器。虽然这个项目对配置要求很低,但还是建议服务器内存1G以上
- 系统:Debian 11 (DD 脚本 非必需 DD,用原来的系统也 OK,之后教程都是用 Debian 或者 Ubuntu 搭建~)
- 安装好 Docker、Docker-compose(相关脚本)
- 【必需】域名一枚,并做好解析到服务器上(域名购买、域名解析 视频教程)
- 【非必需】提前安装好宝塔面板海外版本 aapanel,并安装好 Nginx(安装地址)
- 【非必需本教程选用】安装好 Nginx Proxy Manager(相关教程)
- 搭建视频 {#4--搭建视频}
4.1 YouTube {#4-1-YouTube}
视频地址:https://youtu.be/evoARBa3Epw
4.2 哔哩哔哩 {#4-2-哔哩哔哩}
哔哩哔哩:https://www.bilibili.com/video/BV1Sb421J7N9
- 搭建方式 {#5--搭建方式}
5.1 安装 Docker 与 Nginx Proxy Manager {#5-1-安装-Docker-与-Nginx-Proxy-Manager}
可以直接参考这篇内容:
https://blog.laoda.de/archives/nginxproxymanager/
5.2 创建安装目录 {#5-2-创建安装目录}
创建一下安装的目录:
sudo -i
mkdir -p /root/data/docker_data/glance
cd /root/data/docker_data/glance
`mkdir assets
`
Glance 的配置是通过单个 YAML 文件完成的,修改了glance.yml文件的话需要重新启动Docker容器才能使任何更改生效。尝试使用无效的配置文件启动服务器,将导致错误。
这边我们就来先创建glance.yml文件
vim glance.yml
以下两个任性其一即可,后续也可以自行根据需求修改。
这边就可以利用之前在趁着618,分享一下自己常用的工具里面介绍的 Sublime Text 来编辑内容,编辑好了之后再粘贴回服务器。
注意YAML文件对格式要求很高,不能随便用空格来做缩进啥的。
基础版本,只包括了日历(calendar)、RSS和天气(weather):
pages:
- name: Home
columns:
- size: small
widgets:
- type: calendar
- size: full
widgets:
- type: rss
limit: 10
collapse-after: 10
cache: 3h
feeds:
- url: https://blog.laoda.de/rss.xml
title: 我不是咕咕鸽
- size: small
widgets:
- type: weather
location: Shanghai, China
弄完大概这个效果:

咕咕Demo版本:
pages:
- name: Home
columns:
- size: small
widgets:
- type: calendar
- type: clock
hour-format: 24h
timezones:
- timezone: Europe/Paris
label: Paris
- timezone: America/New_York
label: New York
- timezone: Asia/Tokyo
label: Tokyo
- type: monitor
cache: 1m
title: Services
sites:
- title: Jellyfin
url: https://jellyfin.yourdomain.com
icon: /assets/jellyfin-logo.png
- title: Gitea
url: https://gitea.yourdomain.com
icon: /assets/gitea-logo.png
- title: Immich
url: https://immich.yourdomain.com
icon: /assets/immich-logo.png
- title: AdGuard Home
url: https://adguard.yourdomain.com
icon: /assets/adguard-logo.png
- title: Vaultwarden
url: https://vault.yourdomain.com
icon: /assets/vaultwarden-logo.png
- type: bookmarks
groups:
- links:
- title: Gmail
url: https://mail.google.com/mail/u/0/
- title: Amazon
url: https://www.amazon.com/
- title: Github
url: https://github.com/
- title: Wikipedia
url: https://en.wikipedia.org/
- title: Entertainment
color: 10 70 50
links:
- title: Netflix
url: https://www.netflix.com/
- title: Disney+
url: https://www.disneyplus.com/
- title: YouTube
url: https://www.youtube.com/
- title: Prime Video
url: https://www.primevideo.com/
- title: Social
color: 200 50 50
links:
- title: Reddit
url: https://www.reddit.com/
- title: Twitter
url: https://twitter.com/
- title: Instagram
url: https://www.instagram.com/
- size: full
widgets:
- type: rss
title: News
style: horizontal-cards
limit: 10
collapse-after: 10
cache: 3h
feeds:
- url: https://blog.laoda.de/rss.xml
title: 我不是咕咕鸽
- type: videos
channels:
- UCJeNmdZBL8QahqCbzxj4l3Q
- size: small
widgets:
- type: weather
location: Shanghai, China
- type: markets
markets:
- symbol: SPY
name: S&P 500
- symbol: TSLA
name: TSLA
- symbol: BTC-USD
name: Bitcoin
- symbol: NVDA
name: NVIDIA
- symbol: AAPL
name: Apple
- symbol: MSFT
name: Microsoft
- symbol: GOOGL
name: Google
- symbol: AMD
name: AMD
修改完成之后,可以在英文输入法下,按 i 修改,完成之后,按一下 esc,然后 :wq 保存退出。
接着我们来编辑下docker-compose.yml
vim docker-compose.yml
services:
glance:
image: glanceapp/glance
container_name: glance
restart: unless-stopped
ports:
- 8080:8080 # 左边的8080可以自由修改成服务器上没有被占用的端口,右边的8080不要动。
volumes:
- ./glance.yml:/app/glance.yml
- ./assets:/app/assets
- /etc/TZ:/etc/timezone:ro
- /etc/localtime:/etc/localtime:ro
同样,修改完成之后,可以在英文输入法下,按 i 修改,完成之后,按一下 esc,然后 :wq 保存退出。
5.3 打开服务器防火墙(非必需)并访问网页 {#5-3-打开服务器防火墙-非必需-并访问网页}
打开防火墙的端口 8080
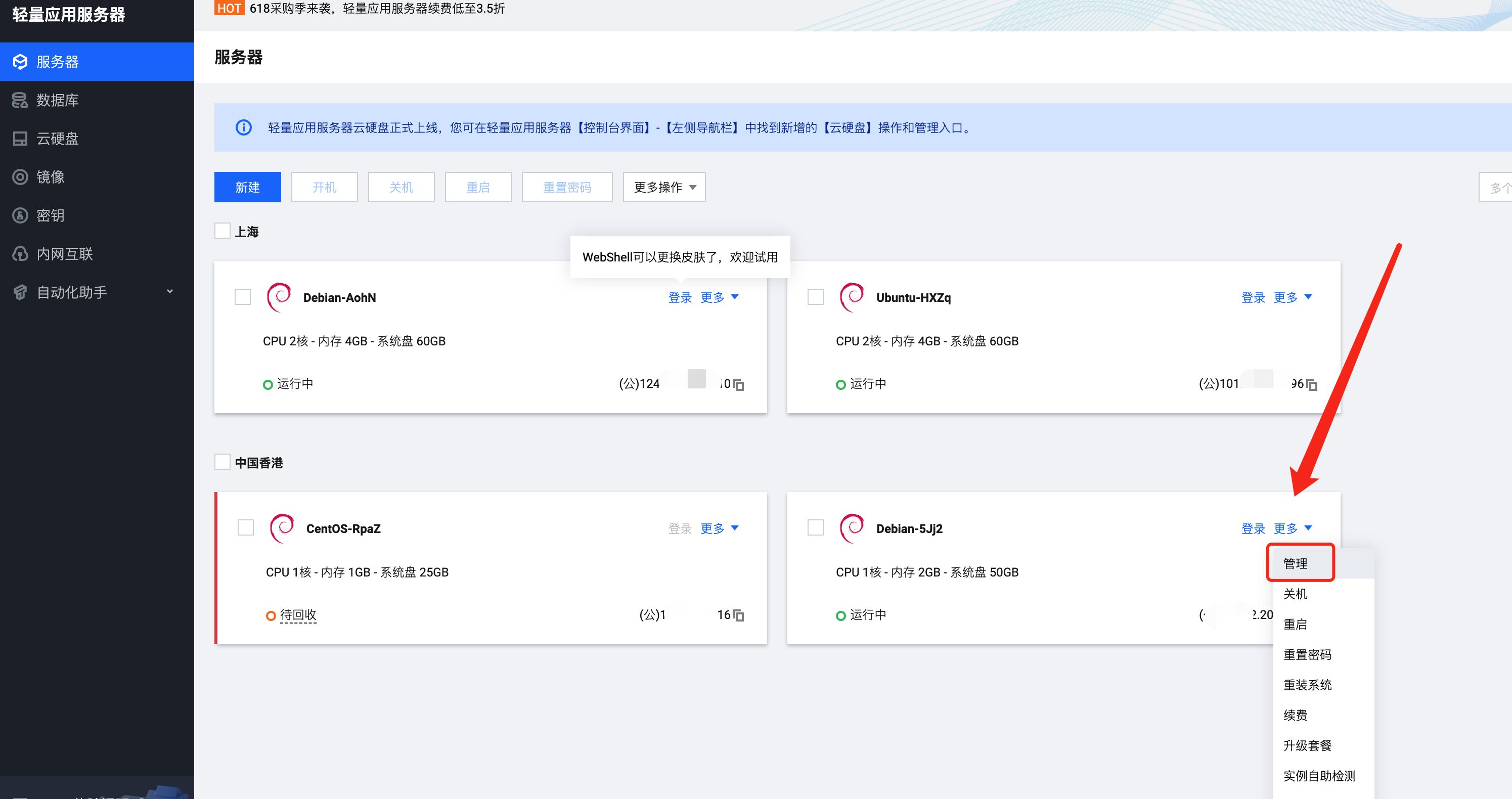
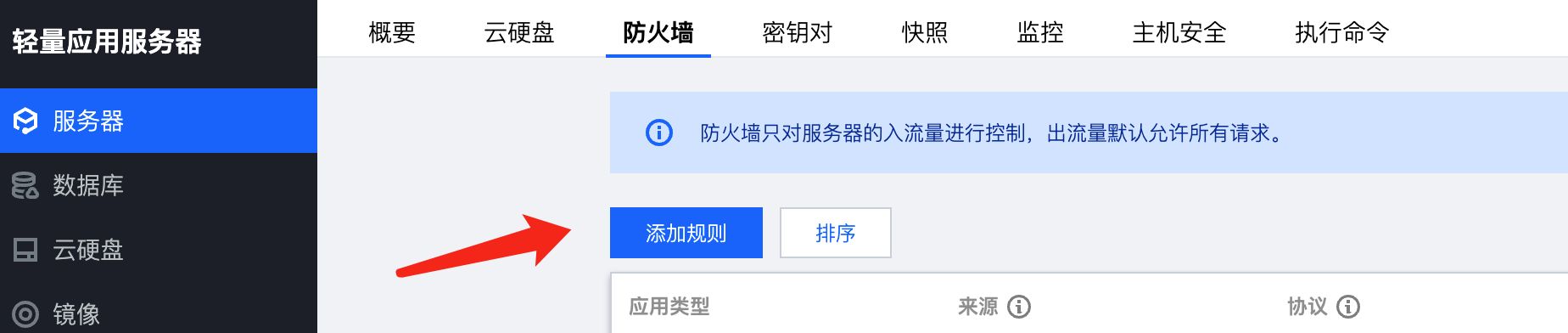
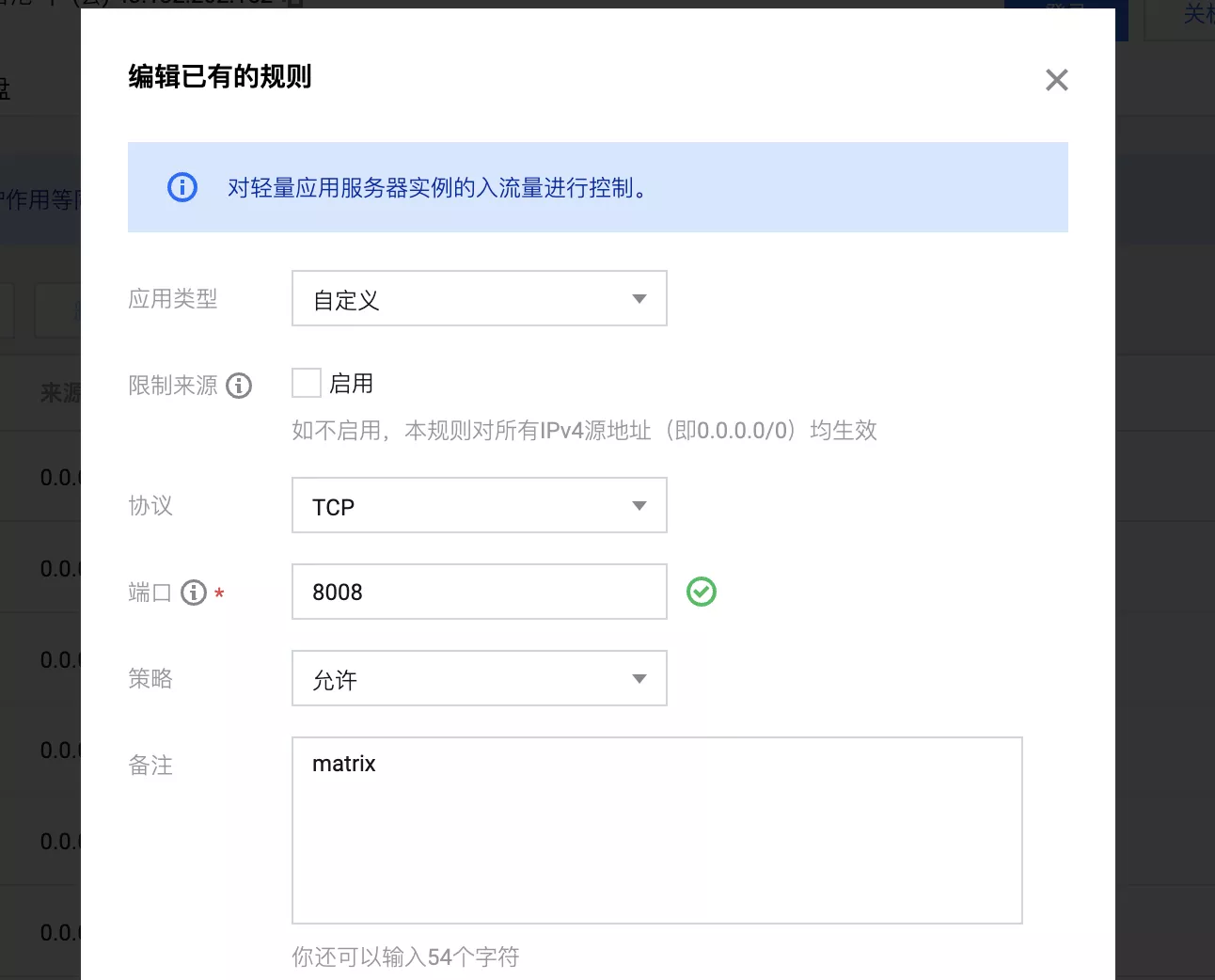
举例,腾讯云打开方法如下(部分服务商没有自带的面板防火墙,就不用这步操作了):


类似图中的,这边我们填 8080,示例填 glance ,确定即可(如果你在 docker-compose 文件里换了 9009,这边就需要填 9009,以此类推)

查看端口是否被占用(以 8080 为例),输入:
lsof -i:8080 #查看 8080 端口是否被占用,如果被占用,重新自定义一个端口
如果啥也没出现,表示端口未被占用,我们可以继续下面的操作了~
如果出现:
-bash: lsof: command not found
运行:
apt install lsof #安装 lsof
如果端口没有被占用(被占用了就修改一下端口,比如改成 8381,注意 docker 命令行里和防火墙都要改)
5.4 启动 glance {#5-4-启动-glance}
cd /root/data/docker_data/glance
`docker compose up -d # 注意,老版本用户用 docker-compose up -d
`
等待拉取好镜像,出现 done的字样之后,
理论上我们就可以输入 http://ip:8080 访问了。
但是这边我们推荐先搞一下反向代理!
做反向代理前,你需要一个域名!
namesilo 上面 xyz 后缀的域名一年就 7 块钱,可以年抛。(冷知识,namesilo上 6位数字的xyz续费永远都是0.99美元 = =)
如果想要长期使用,还是建议买 com 后缀的域名,更加正规一些,可以输入 laodade 来获得 1 美元的优惠(不知道现在还有没有)
namesilo 自带隐私保护,咕咕一直在用这家,价格也是这些注册商里面比较低的,关键是他家不像其他家域名注册商,没有七七八八的套路!(就是后台界面有些~~丑~~ 古老 = =)
【域名购买】Namesilo 优惠码和域名解析教程(附带服务器购买推荐和注意事项)
我们接着往下看!
- 反向代理 {#6--反向代理}
6.1 利用 Nginx Proxy Manager {#6-1-利用-Nginx-Proxy-Manager}
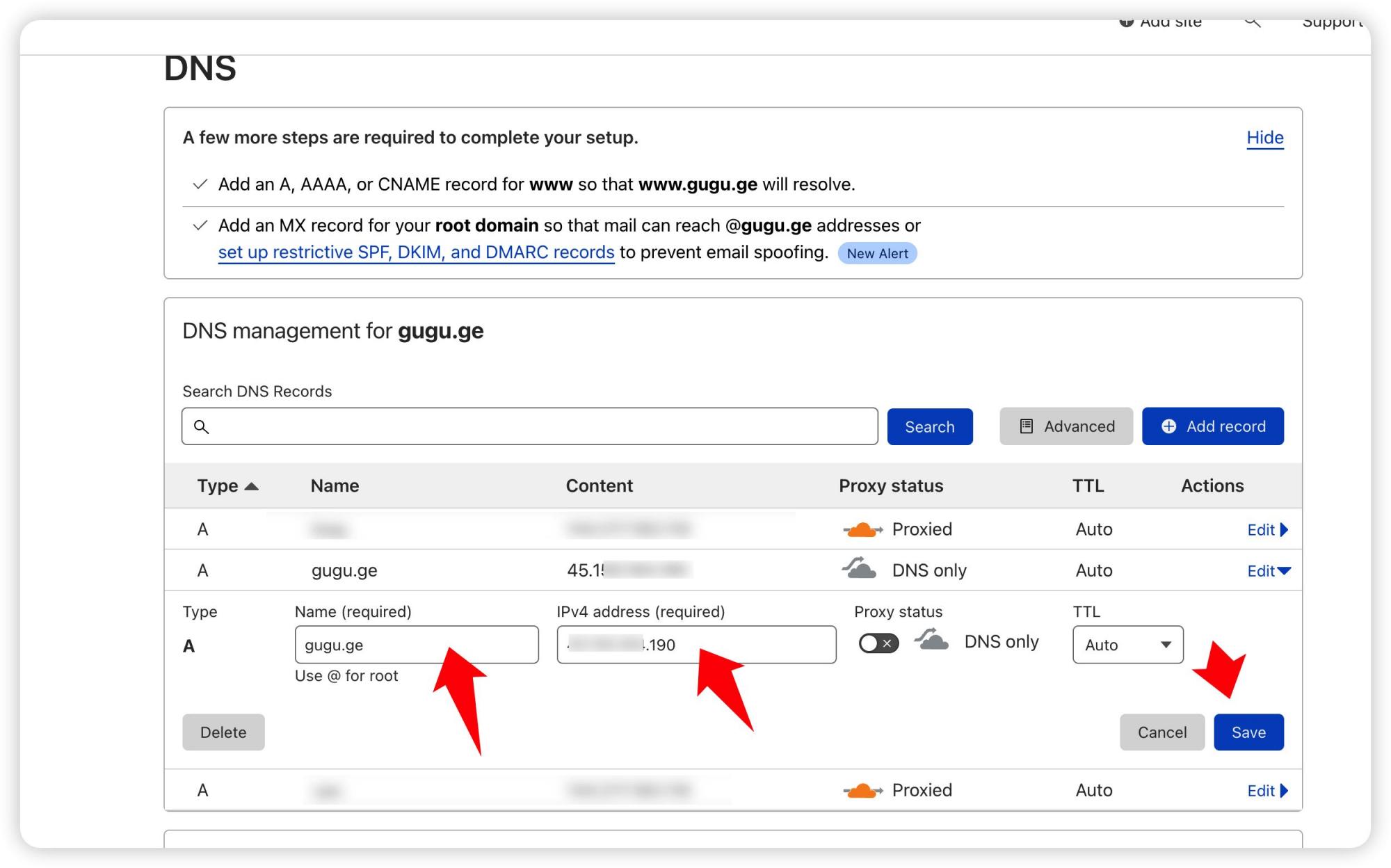
在添加反向代理之前,确保你已经完成了域名解析,不会的可以看这个:域名一枚,并做好解析到服务器上 (域名购买、域名解析 视频教程)

之后,登陆 Nginx Proxy Manager(不会的看这个:安装 Nginx Proxy Manager (相关教程))
注意:
Nginx Proxy Manager(以下简称 NPM)会用到
80、443端口,所以本机不能占用(比如原来就有 Nginx)
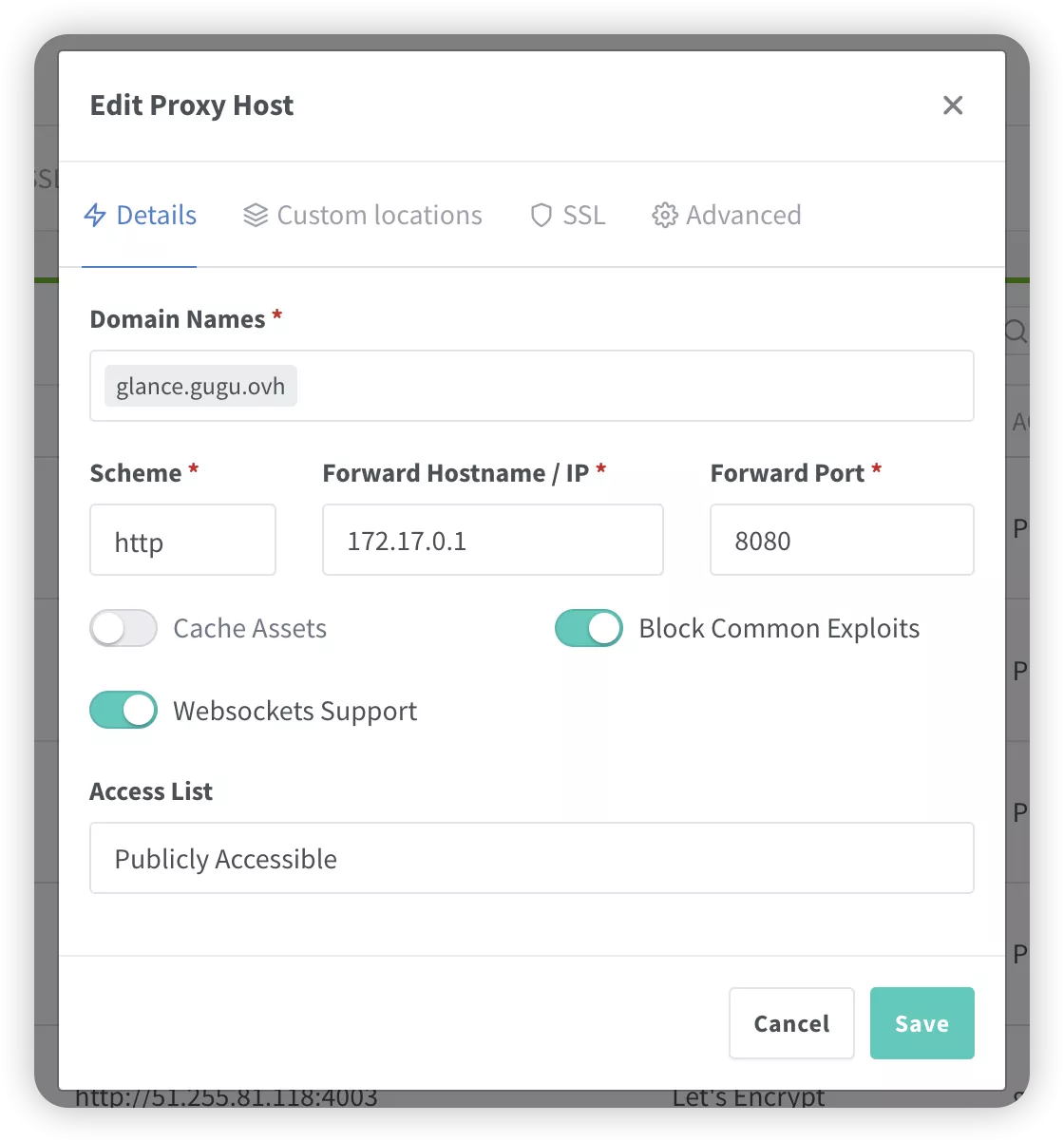
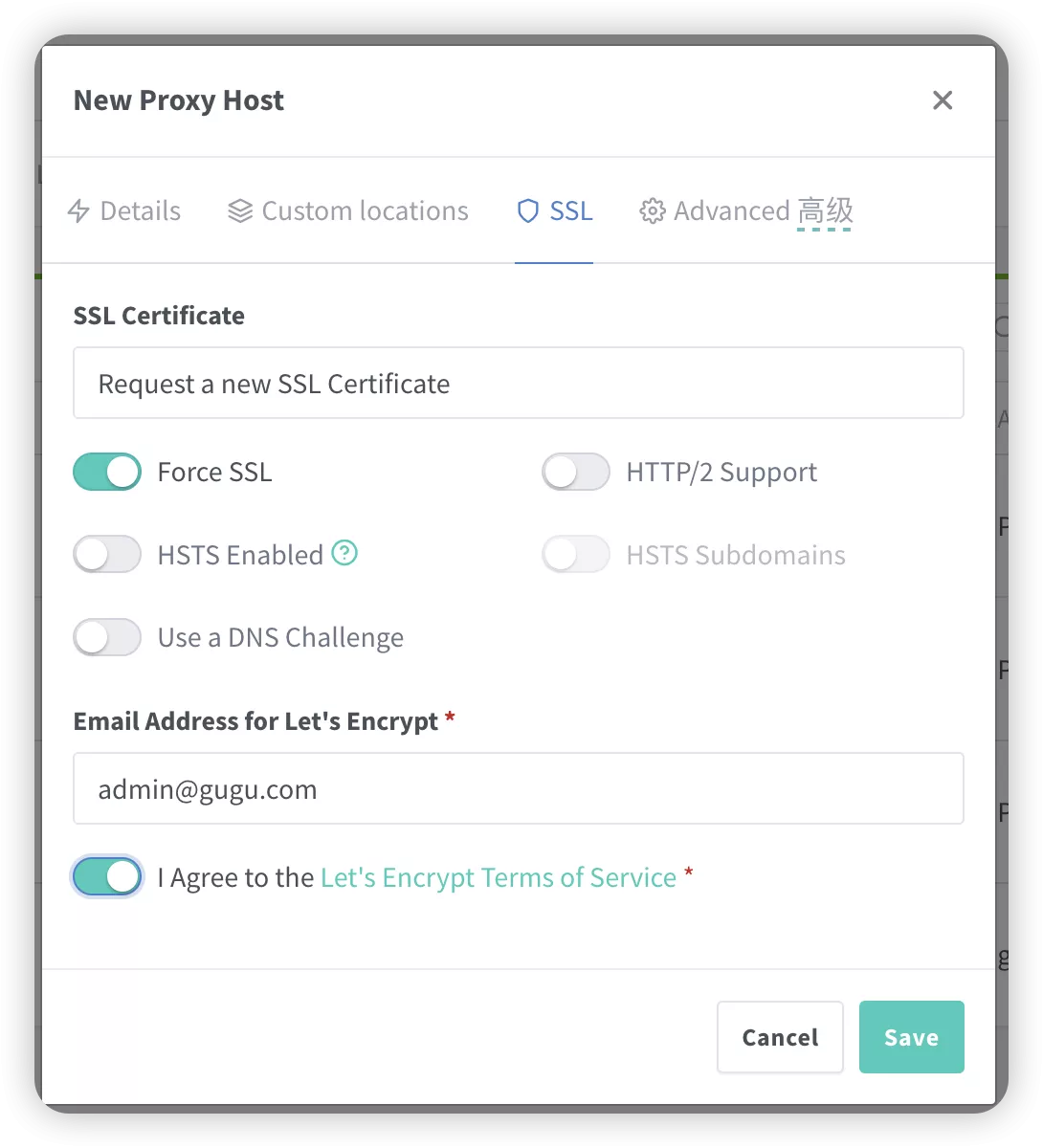
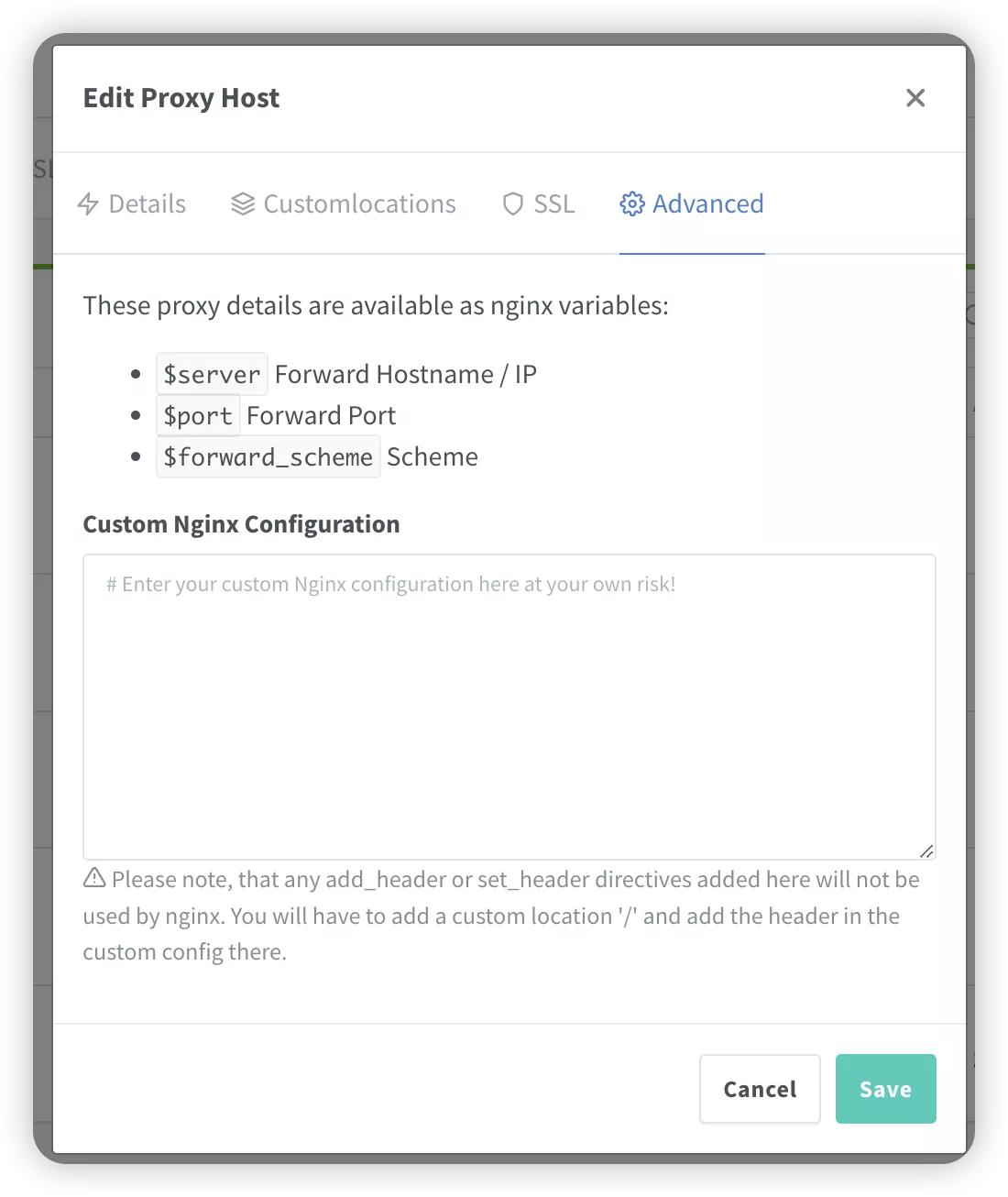
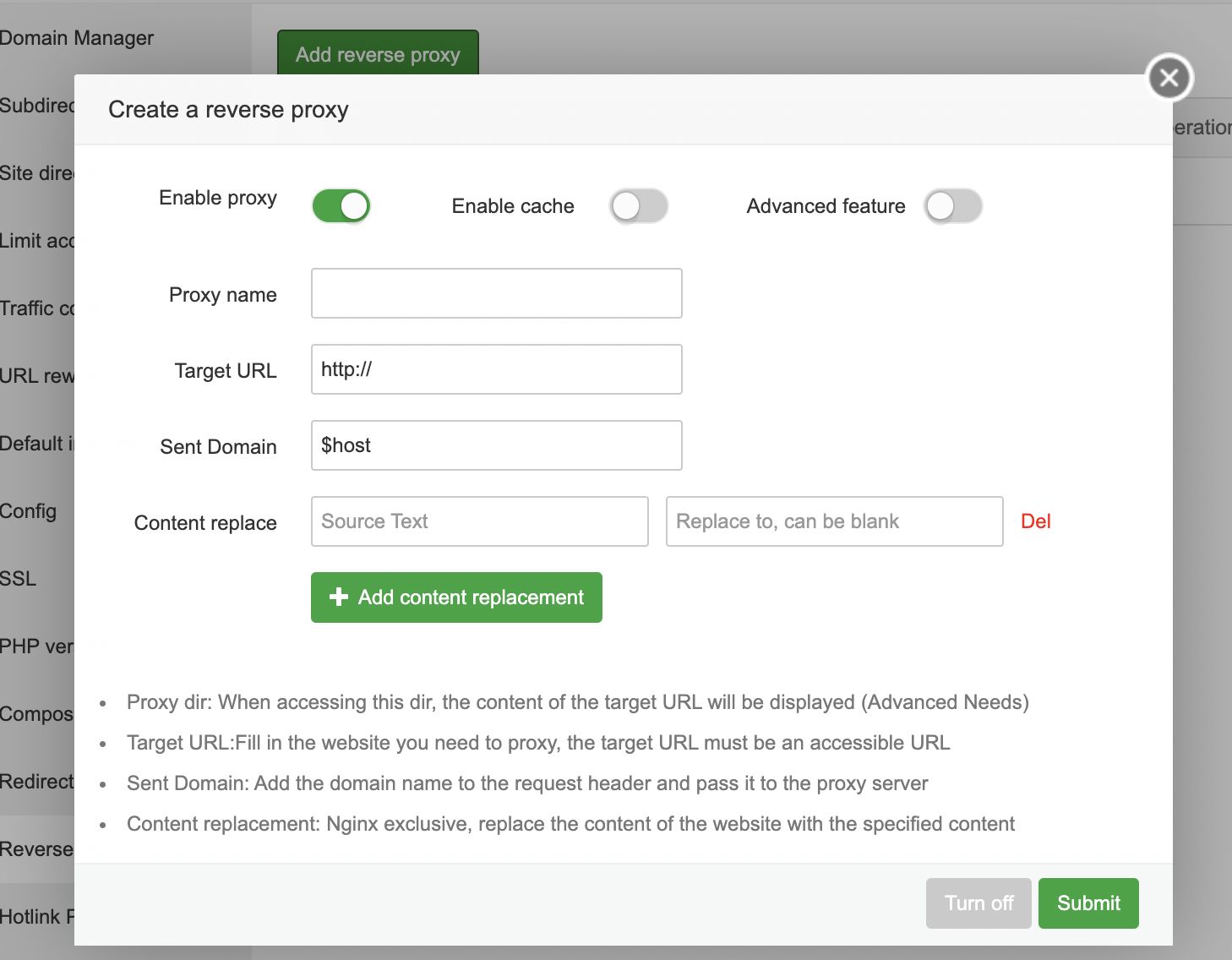
直接丢几张图:



 注意填写对应的
注意填写对应的 域名、IP 和 端口,按文章来的话,应该是 8080
IP 填写:
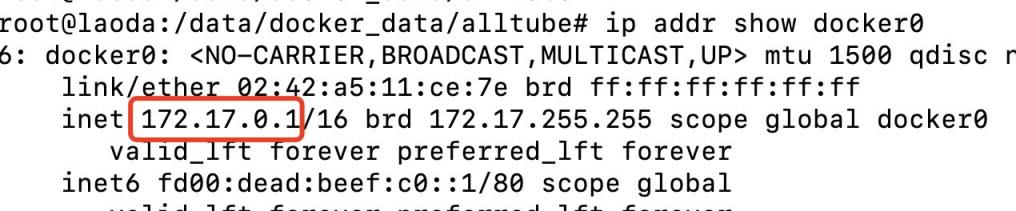
如果 Nginx Proxy Manager 和 glance 在同一台服务器上,可以在终端输入:
ip addr show docker0
查看对应的 Docker 容器内部 IP。

否则直接填 glance 所在的服务器 IP 就行。
6.2 利用宝塔面板 {#6-2-利用宝塔面板}
发现还是有不少小伙伴习惯用宝塔面板,这边也贴一个宝塔面板的反代配置:
直接新建一个站点,不要数据库,不要 php,纯静态即可。
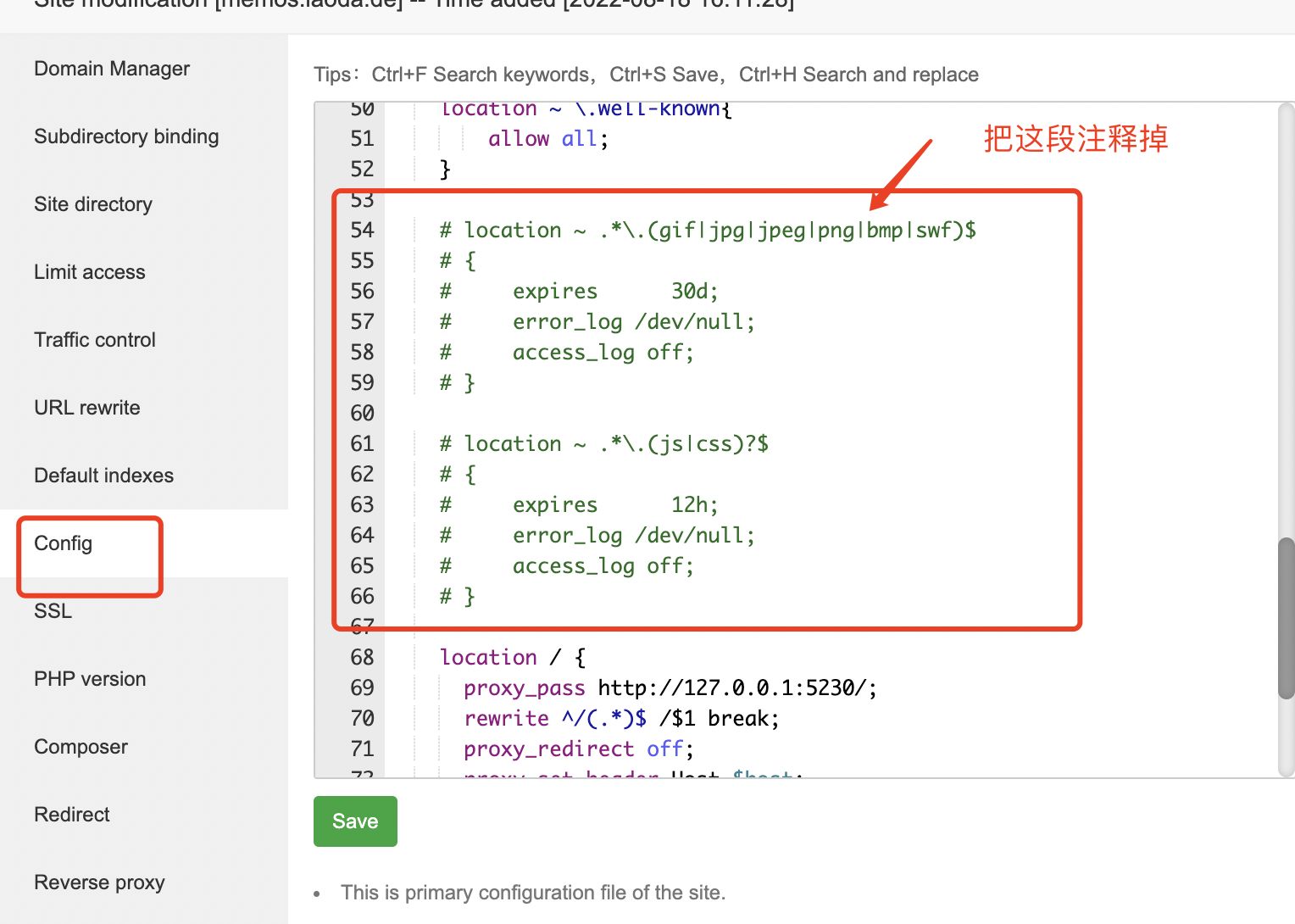
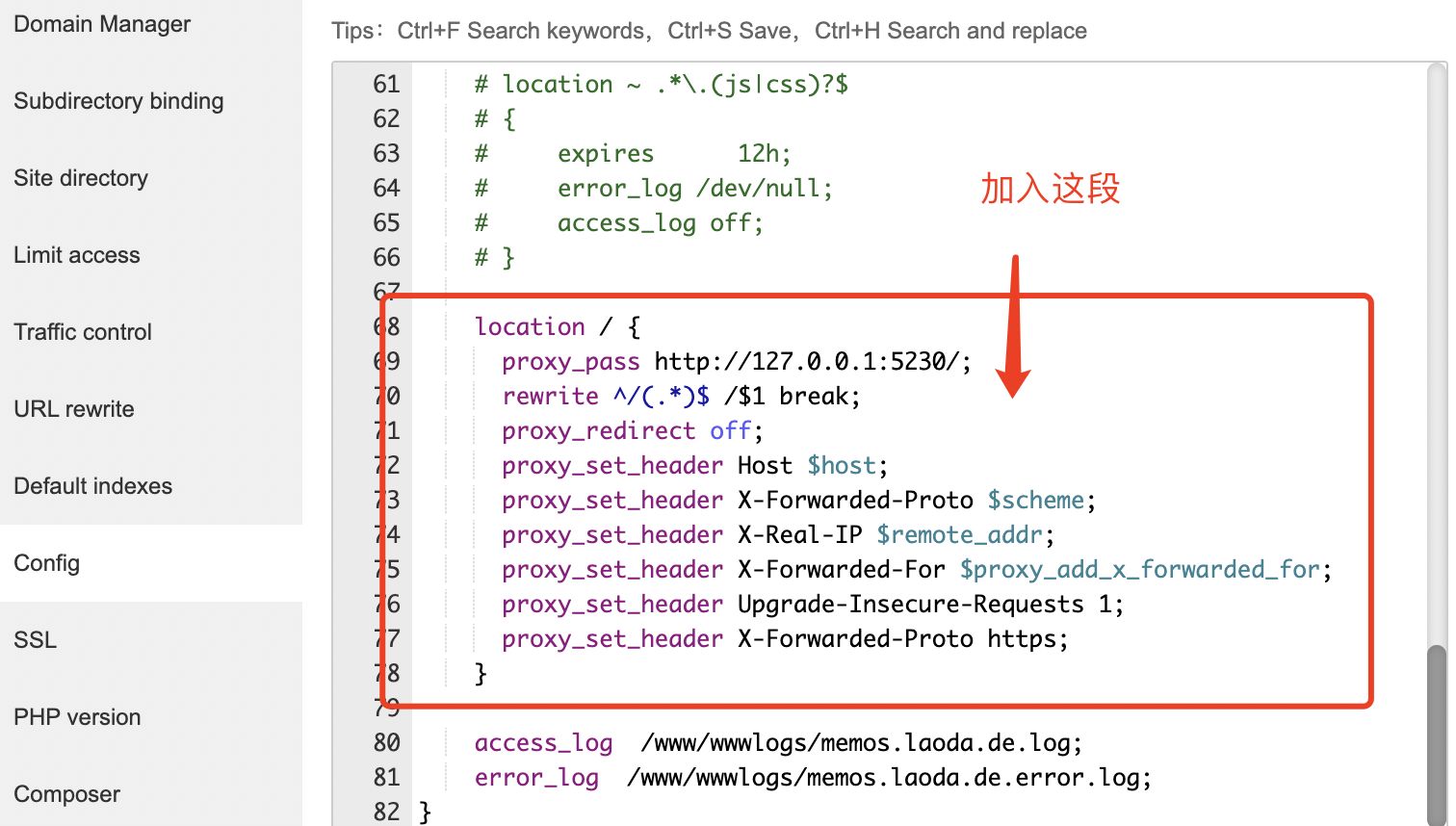
然后打开下面的配置,修改 Nginx 的配置。


代码如下:
location / {
proxy_pass http://127.0.0.1:8080/; # 注意改成你实际使用的端口
rewrite ^/(.*)$ /$1 break;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade-Insecure-Requests 1;
proxy_set_header X-Forwarded-Proto https;
}
此方法对 90% 的反向代理都能生效,然后就可以用域名来安装访问了。
有同学可能会问,为什么不直接用宝塔自带的反向代理功能。

也可以,不过咕咕自己之前遇到过当有多个网站需要反代的时候,在这边设置会报错的情况 = =
所以后来就不用了,直接用上面的方法来操作了。
- 使用教程 {#7--使用教程}
建议参考官方配置文档:https://github.com/glanceapp/glance/blob/main/docs/configuration.md
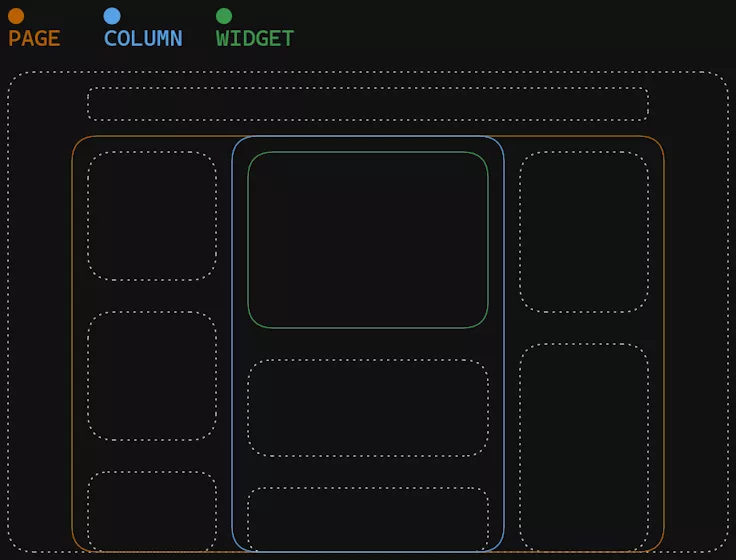
其实说白了就是一个YAML文件里修改。
以这个配置文件为例子,简单看下:
pages:
- name: Home
columns:
- size: small
widgets:
- type: calendar
- type: clock
hour-format: 24h
timezones:
- timezone: Europe/Paris
label: Paris
- timezone: America/New_York
label: New York
- timezone: Asia/Tokyo
label: Tokyo
- type: monitor
cache: 1m
title: Services
sites:
- title: Jellyfin
url: https://jellyfin.yourdomain.com
icon: /assets/jellyfin-logo.png
- title: Gitea
url: https://gitea.yourdomain.com
icon: /assets/gitea-logo.png
- title: Immich
url: https://immich.yourdomain.com
icon: /assets/immich-logo.png
- title: AdGuard Home
url: https://adguard.yourdomain.com
icon: /assets/adguard-logo.png
- title: Vaultwarden
url: https://vault.yourdomain.com
icon: /assets/vaultwarden-logo.png
- type: bookmarks
groups:
- links:
- title: Gmail
url: https://mail.google.com/mail/u/0/
- title: Amazon
url: https://www.amazon.com/
- title: Github
url: https://github.com/
- title: Wikipedia
url: https://en.wikipedia.org/
- title: Entertainment
color: 10 70 50
links:
- title: Netflix
url: https://www.netflix.com/
- title: Disney+
url: https://www.disneyplus.com/
- title: YouTube
url: https://www.youtube.com/
- title: Prime Video
url: https://www.primevideo.com/
- title: Social
color: 200 50 50
links:
- title: Reddit
url: https://www.reddit.com/
- title: Twitter
url: https://twitter.com/
- title: Instagram
url: https://www.instagram.com/
- size: full
widgets:
- type: rss
title: News
style: horizontal-cards
limit: 10
collapse-after: 10
cache: 3h
feeds:
- url: https://blog.laoda.de/rss.xml
title: 我不是咕咕鸽
- type: videos
channels:
- UCJeNmdZBL8QahqCbzxj4l3Q
- size: small
widgets:
- type: weather
location: Shanghai, China
- type: markets
markets:
- symbol: SPY
name: S&P 500
- symbol: TSLA
name: TSLA
- symbol: BTC-USD
name: Bitcoin
- symbol: NVDA
name: NVIDIA
- symbol: AAPL
name: Apple
- symbol: MSFT
name: Microsoft
- symbol: GOOGL
name: Google
- symbol: AMD
name: AMD
几点需要注意的。
-
你可以新增很多个页面,这个里面就只有一页
- name: Home -
一个页面最多只能有三列(columns),分别用
- size: small或者- size: full来表示。
-
注意缩进问题,如果尝试使用无效的配置文件启动服务器,将导致错误。
-
主题修改可以看这边:https://github.com/glanceapp/glance/blob/main/docs/themes.md
-
icon图标都放在
/root/data/docker_data/glance/assets文件夹里面,比如monitor里面的/assets/gitea-logo.png
7.1 更新 glance {#7-1-更新-glance}
cd /root/data/docker_data/glance
docker compose pull
docker compose up -d # 请不要使用 docker compose stop 来停止容器,因为这么做需要额外的时间等待容器停止;docker compose up -d 直接升级容器时会自动停止并立刻重建新的容器,完全没有必要浪费那些时间。
`docker image prune # prune 命令用来删除不再使用的 docker 对象。删除所有未被 tag 标记和未被容器使用的镜像
`
提示:
WARNING! This will remove all dangling images.
Are you sure you want to continue? [y/N]
输入 y
利用 Docker 搭建的应用,更新非常容易~
7.2 卸载 glance {#7-2-卸载-glance}
同样进入安装页面,先停止所有容器。
cd /root/data/docker_data/glance
docker compose down
cd ..
`rm -rf /root/data/docker_data/glance # 完全删除
`
可以卸载得很干净。
- 常见问题及注意点 {#8--常见问题及注意点}
暂无。大家有意见或者建议欢迎反馈。
- 结尾 {#9--结尾}
祝大家用得开心,有问题可以去 GitHub 提 Issues,也可以在评论区互相交流探讨。
同时,项目处于初期,有能力给项目做贡献的同学,也欢迎积极加入到 项目 中来,贡献自己的一份力量!
最后,感谢开发人员们的辛苦付出,让我们能用到这么优秀的项目!
- 参考资料 {#10--参考资料}
官方GitHub:https://github.com/glanceapp/glance
 51工具盒子
51工具盒子